Vue CLI脚手架
1、Vue的开发模式
目前我们使用vue的过程都是在html文件中,通过template编写自己的模板、脚本逻辑、样式等。
但是随着项目越来越复杂,我们会采用组件化的方式来进行开发:
- 这就意味着每个组件都会有自己的模板、脚本逻辑、样式等;
- 当然我们依然可以把它们抽离到单独的js、css文件中,但是它们还是会分离开来;
- 也包括我们的script是在一个全局的作用域下,很容易出现命名冲突的问题;
- 并且我们的代码为了适配一些浏览器,必须使用ES5的语法;
- 在我们编写代码完成之后,依然需要通过工具对代码进行构建、代码;
所以在真实开发中,我们可以通过一个后缀名为 .vue 的single-file components (单文件组件) 来解决,并且可以使用webpack或者vite或者rollup等构建工具来对其进行处理。
2、单文件的特点
在这个组件中我们可以获得非常多的特性:
- 代码的高亮;
- ES6、CommonJS的模块化能力;
- 组件作用域的CSS;
- 可以使用预处理器来构建更加丰富的组件,比如TypeScript、Babel、Less、Sass等;

3、如何支持SFC
如果我们想要使用这一的SFC的.vue文件,比较常见的是两种方式:
- 方式一:使用Vue CLI来创建项目,项目会默认帮助我们配置好所有的配置选项,可以在其中直接使用.vue文件;
- 方式二:自己使用webpack或rollup或vite这类打包工具,对其进行打包处理;
我们最终,无论是后期我们做项目,还是在公司进行开发,通常都会采用Vue CLI的方式来完成。
VSCode对SFC文件的支持
- 在前面我们提到过,真实开发中多数情况下我们都是使用SFC( single-file components (单文件组件) )。
- 我们先说一下VSCode对SFC的支持:
- 插件一:Vetur,从Vue2开发就一直在使用的VSCode支持Vue的插件;
- 插件二:Volar,官方推荐的插件;
4、Vue CLI脚手架
什么是Vue脚手架?
- 我们前面学习了如何通过webpack配置Vue的开发环境,但是在真实开发中我们不可能每一个项目从头来完成所有的webpack配置,这样显示开发的效率会大大的降低;
- 所以在真实开发中,我们通常会使用脚手架来创建一个项目,Vue的项目我们使用的就是Vue的脚手架;
- 脚手架其实是建筑工程中的一个概念,在我们软件工程中也会将一些帮助我们搭建项目的工具称之为脚手架;
Vue的脚手架就是Vue CLI:
- CLI是Command-Line Interface, 翻译为命令行界面;
- 我们可以通过CLI选择项目的配置和创建出我们的项目;
- Vue CLI已经内置了webpack相关的配置,我们不需要从零来配置;
5、Vue CLI 安装和使用
安装Vue CLI(目前最新的版本是v5.0.8)
- 我们是进行全局安装,这样在任何时候都可以通过vue的命令来创建项目;
npm install @vue/cli -g
升级Vue CLI:
- 如果是比较旧的版本,可以通过下面的命令来升级
npm update @vue/cli -g
通过Vue的命令来创建项目
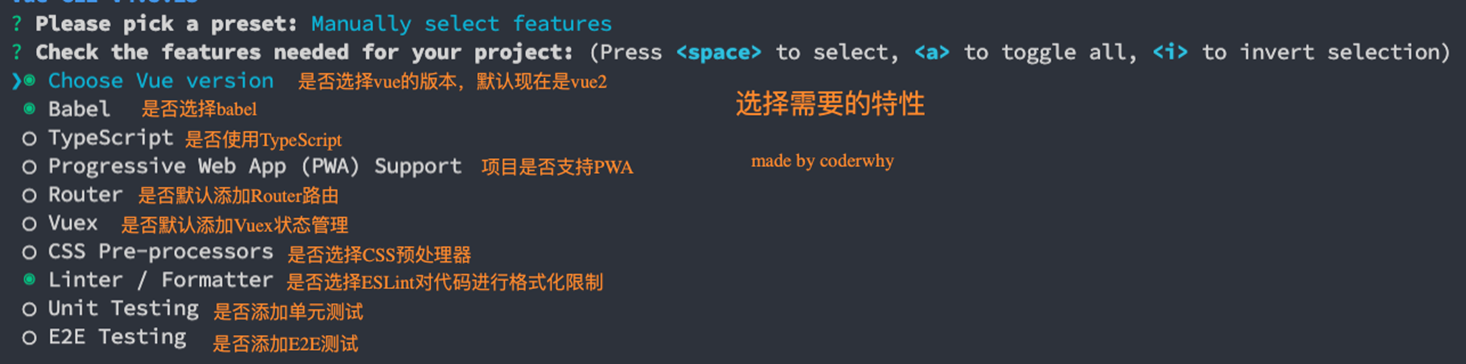
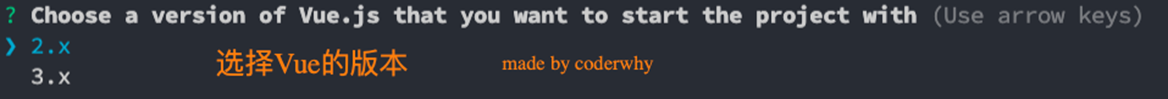
Vue create 项目的名称6、vue create 项目的过程




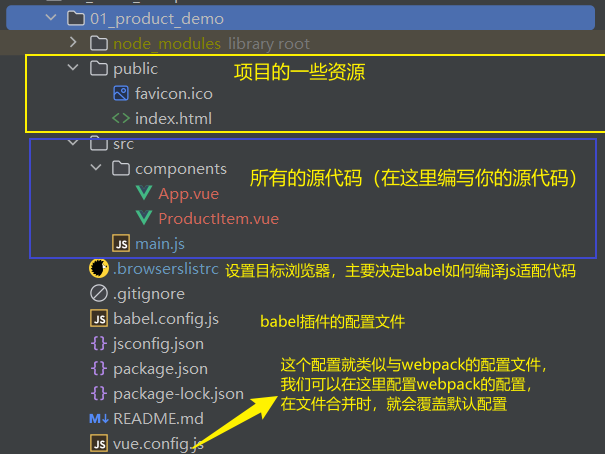
7、项目的目录结构

注意:.jsconfig.json这个配置文件,主要是给我们IDE看的,让我们有更好的书写体验。
.browserslistrc后缀文件内容
> 1% # 适配的浏览器网站的占有率大于百分之一
last 2 versions # 适配浏览器的最后两个版本
not dead # 这个浏览器依然在维护
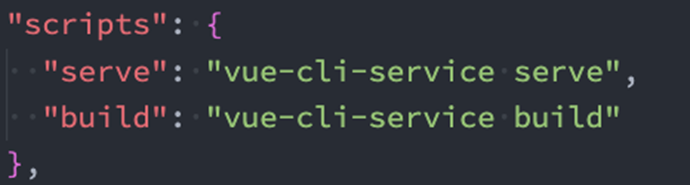
not ie 11 # 不再支持 ie 11package.json

- serve:表示运行项目
- build:表示打包项目
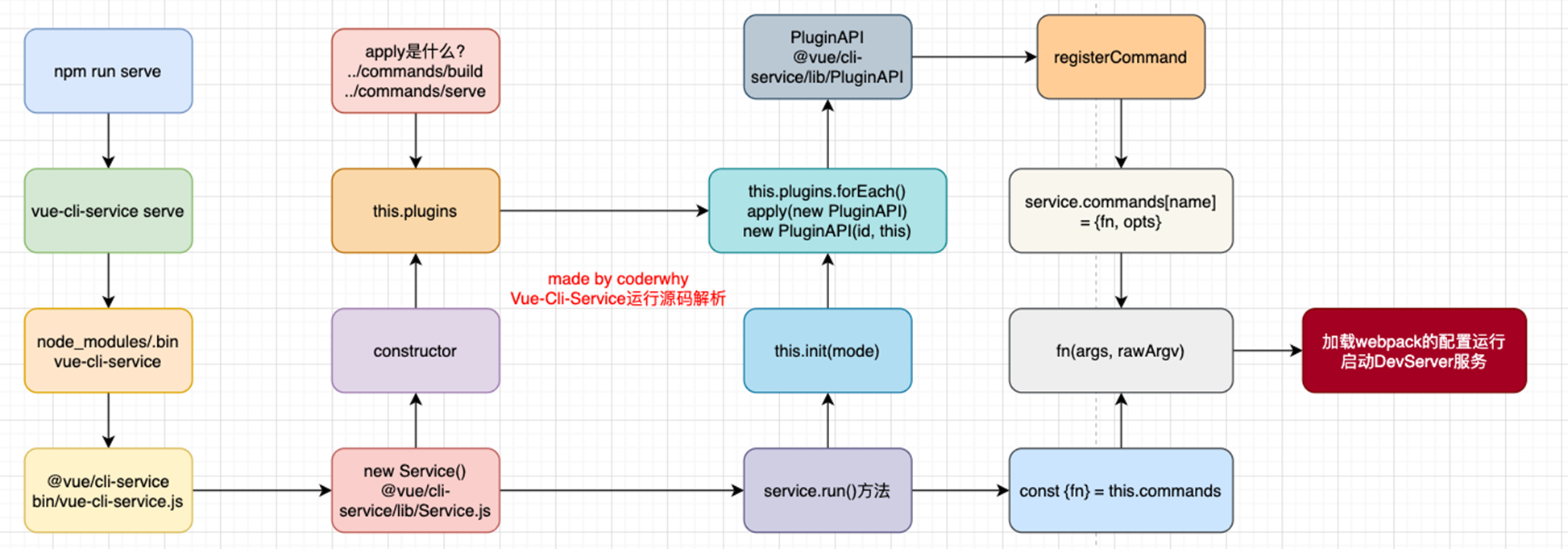
Vue CLI的运行原理

8、示例代码
主要介绍在这个项目中,如何编写项目文件
ProductItem.vue文件
<template>
<div class="product">
<h2>我是商品标题</h2>
<p>我是商品描述, 9.9秒杀</p>
<div>价格: {{price}}</div>
</div>
</template>
<script>
export default {
data() {
return {
price: 9.9
}
}
}
</script>
<style>
</style>App.vue文件
<template>
<h2>{{ title }}</h2>
<h2>当前计数: {{ counter }}</h2>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
<product-item></product-item>
</template>
<script>
import ProductItem from './ProductItem.vue'
export default {
components: {
ProductItem
},
data() {
return {
title: "我还是标题",
counter: 0
}
},
methods: {
increment() {
this.counter++
},
decrement() {
this.counter--
}
}
}
</script>
<style>
h2 {
color: red;
}
</style>
main.js
import { createApp } from 'vue'
// import { createApp } from 'vue/dist/vue.esm-bundler'
import App from './components/App.vue'
// import ProductItem from "./components/ProductItem.vue"
// const App = {
// template: `<h2>{{title}}</h2>`,
// data() {
// return {
// title: "我也是标题"
// }
// }
// }
const app = createApp(App)
// 全局注册
// app.component("product-item", ProductItem)
app.mount('#app')
