React 入门:开发环境搭建
文章目录
- 开发环境
- vscode 编辑器安装
- 安装Live Server 扩展
- 下载React 相关离线 js 类库
- 下载 React 相关 js 类库
- 使用 React 写 Hello, React
- 使用 Liver Server 运行 Hello, React
常言道,工欲善其事必先利其器。
废话不说,首先搭建一个能让即使是菜鸟小白也能快速上手的开发环境。
开发环境
vscode 编辑器安装
入门阶段,我们安装一个vscode编辑器就够了,可直接到vscode官网下载安转即可。

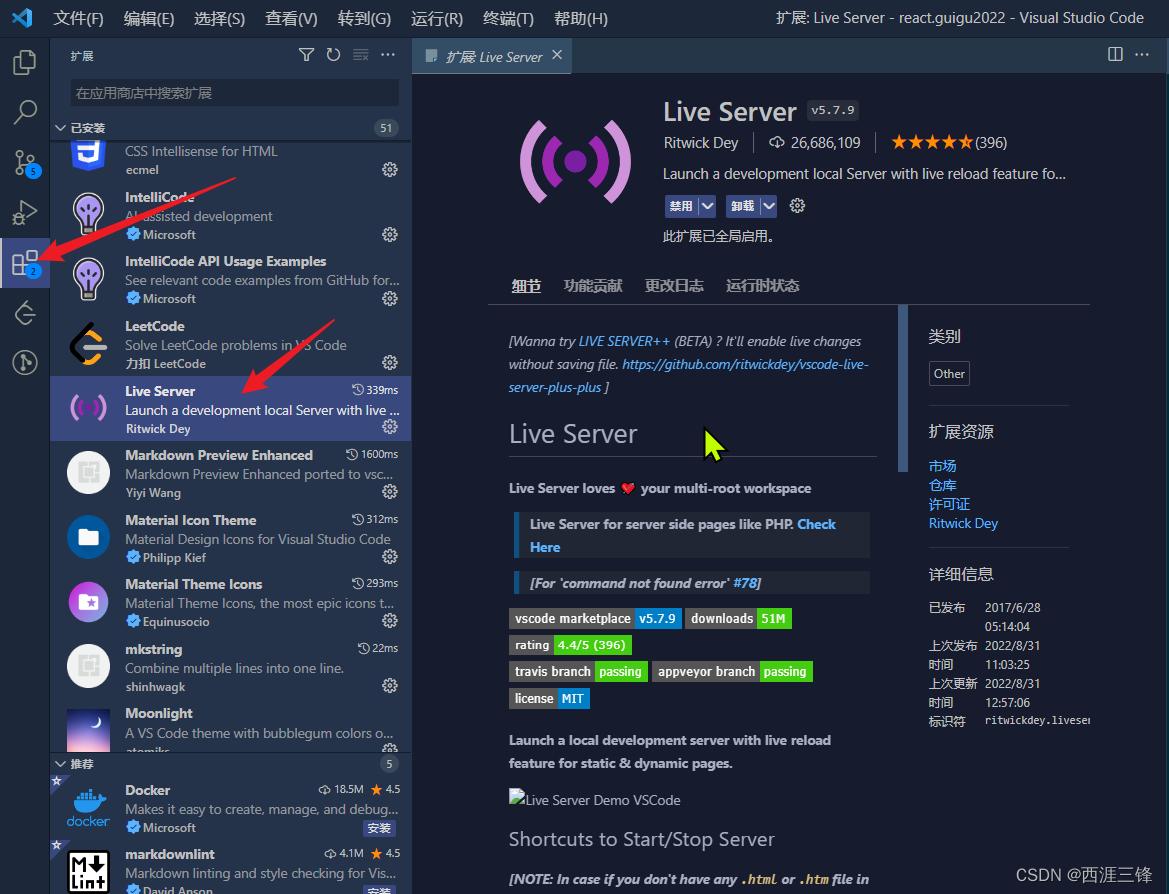
安装Live Server 扩展
这是一个可以通过vscode简单快速运行一个web服务的扩展,超级好用! 且支持修改文件自动重新运行,无需手动刷新页面。

下载React 相关离线 js 类库
入门级,我们采用类似 JQuery 使用方式进行来学习 React,目的是能让我们更好理解 React 的一些基础运行原理。
下载 React 相关 js 类库
我们下载与教程中使用版本16.8.x一致的 js 类库。点此下载
包含如下四个文件:
- react.development.js,react核心库;
- react-dom.development.js,支持react操作DOM;
- babel.min.js,用于将jsx转为js;
- prop-types.js,用户检查组件的 Props。
使用 React 写 Hello, React
和学习其他编程语言一样,从写一个 Hello, React 程序来了解 React 的简单应用。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="app"></div>
<!-- step01: 引入react核心库 -->
<script type="text/javascript" src="./js/react.development.js"></script>
<!-- step02: 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./js/react-dom.development.js"></script>
<!-- step03: 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
// 1.创建虚拟DOM
const VDOM = <h1>Hello, React</h1> /* 此处一定不要写引号,因为不是字符串 */
// 2.渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById('app'))
</script>
</body>
</html>
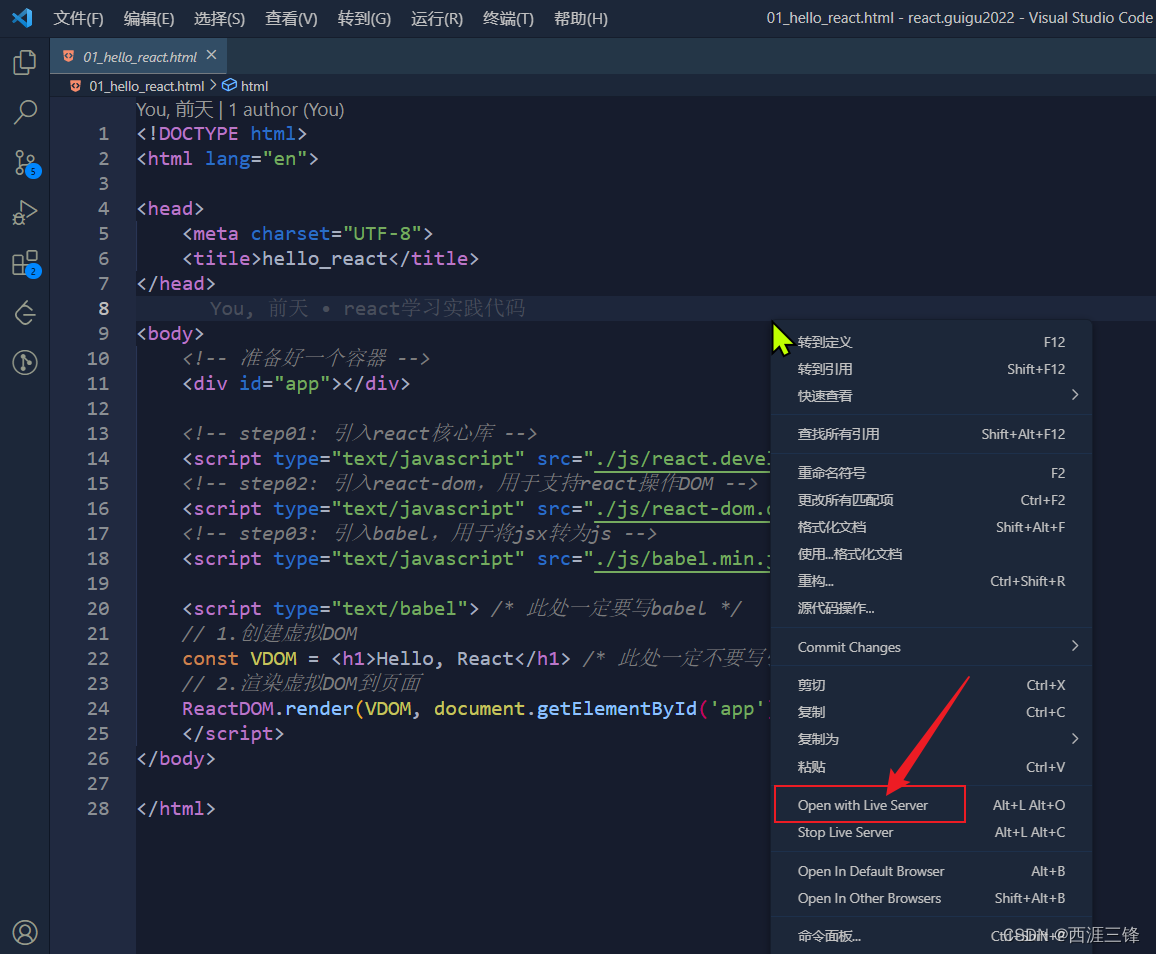
使用 Liver Server 运行 Hello, React
在 vscode 中打开编辑 Hello, React 的代码文件,右键菜单选择 Open with Live Server

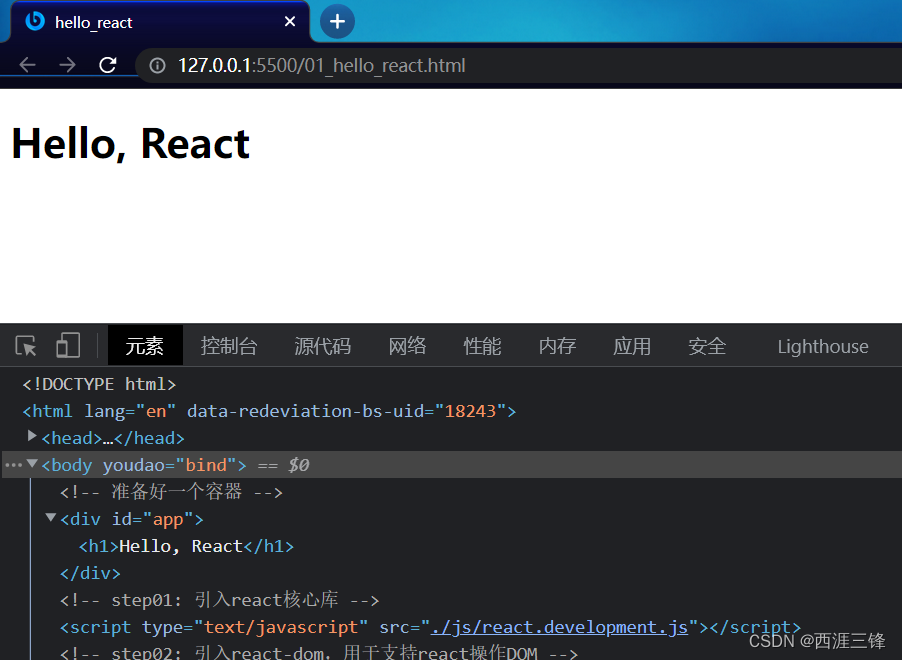
接下来,会自动打开默认的浏览器(建议使用谷歌浏览器),显示 Hello, React 代码文件运行结果如下:

至此,恭喜你,已经搭建好了学习 React 的开发环境,也初尝 React 编码体验。
