【vue】部署
文章目录
- 资料
- vue项目打包
- 搭建服务器
- node express
- spring boot
资料
尚硅谷视频:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=133
vue项目打包
在vue项目执行如下命令进行打包:
npm run build
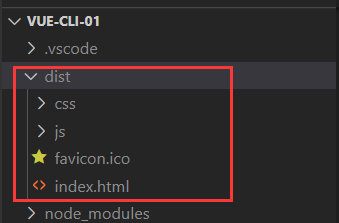
会在该目录下生成一个dist目录,该目录下所有文件就是打包好的文件

搭建服务器
node express
使用node express搭建一个微型服务器,进行部署
基本步骤如下:
1、初始化
1.1、新建目录 demo,使用vscode打开,并执行以下命令:
npm init
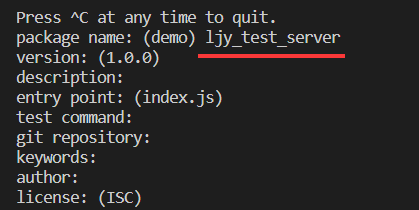
1.2、输入包名,其他一路回车:

2、复制文件
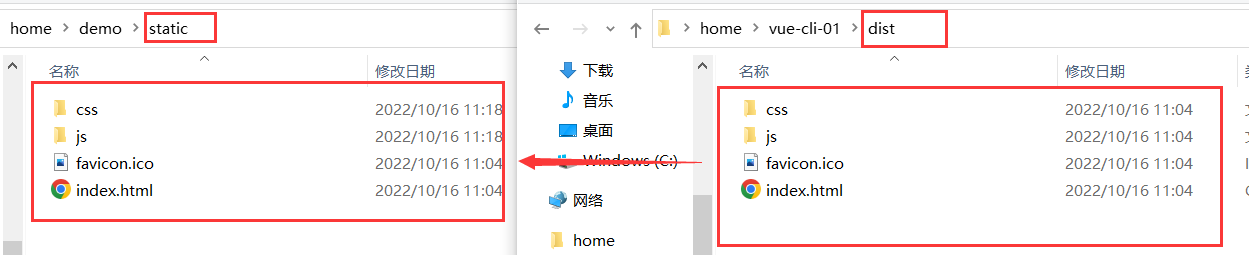
在根目录下新建static目录,把我们使用npm run build打包的dist目录下的所有文件复制到该目录下:

3、配置服务器
3.1、安装express:
npm i express
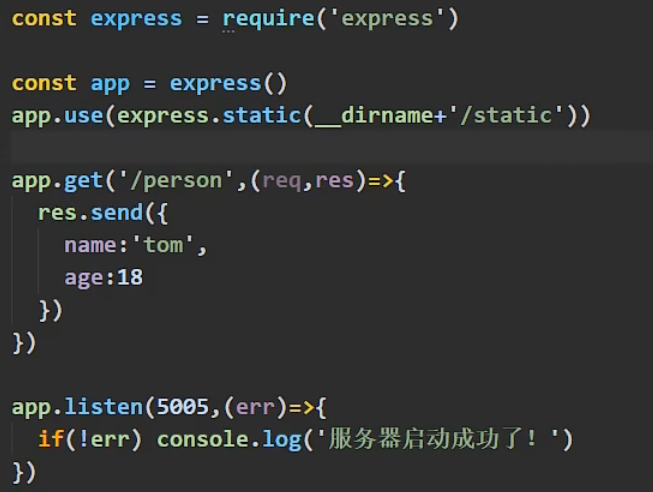
3.2、在根目录下新建server.js,关键内容如下:
const express = require('express')
const app = express()
//定义静态资源路径
app.use(express.static(__dirname + '/static'))
app.listen(5005, (err) => {
if (!err) console.log('服务器启动成功了!')
})
其他参考内容如下图:
4、启动
使用下列命令启动该项目
node server
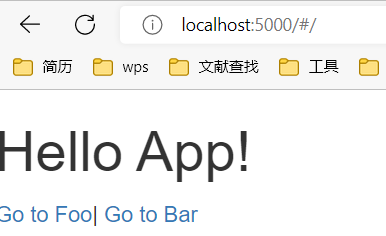
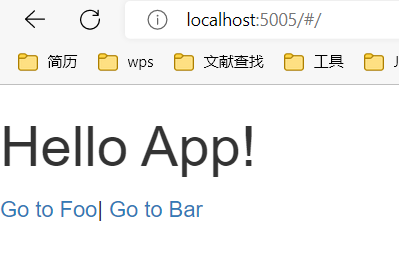
此时,浏览器访问http://localhost:5005(端口5005是上面配置的),即可访问到我们的项目

spring boot
新建一个spring boot项目
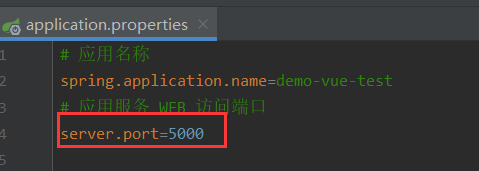
配置端口号,例如5000

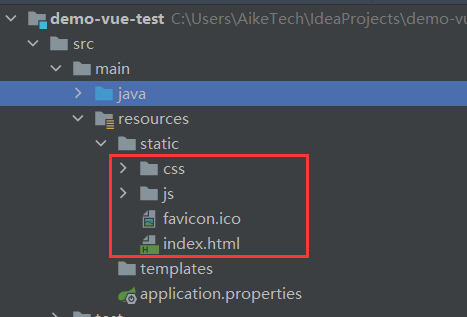
把vue打包后的dist目录下的所有文件拷贝到该项目的static目录下

启动spring boot项目。
此时,访问http://localhost:5000(端口号5000是上面配置的),也可访问到我们的vue项目: