适合前端开发的VS Code插件
目录
1、别名路径跳转
2、路径别名智能提示
3、indent-rainbow
4、Bracket Pair Colorrizer 2
5、Auto Rename Tag
6、Code Spell Checker
7、Code Runner
8、Debugger for Chrome
9、Live ServerPP
10、Svg Preview
11、Tabnine
12、Template String Converter
13、vscode-pigments
14、Parameter Hints
15、Quokka.js
16、Highlight Matching Tag
大众类插件
1、Bookmarks
2、ESLint
3、Prettier-Code formatter
4、Project Manager
5、Path Intellisense
6、Image preview
7、GitLens
8、open in browser
可以提高生产力的前端开发必备插件综合开发篇

2022年适合前端开发的 VS Code 插件推荐
推荐一波前端开发必备插件,绝对可以提高你的生产力,剩下来的时间来摸鱼,岂不美哉
综合开发推荐
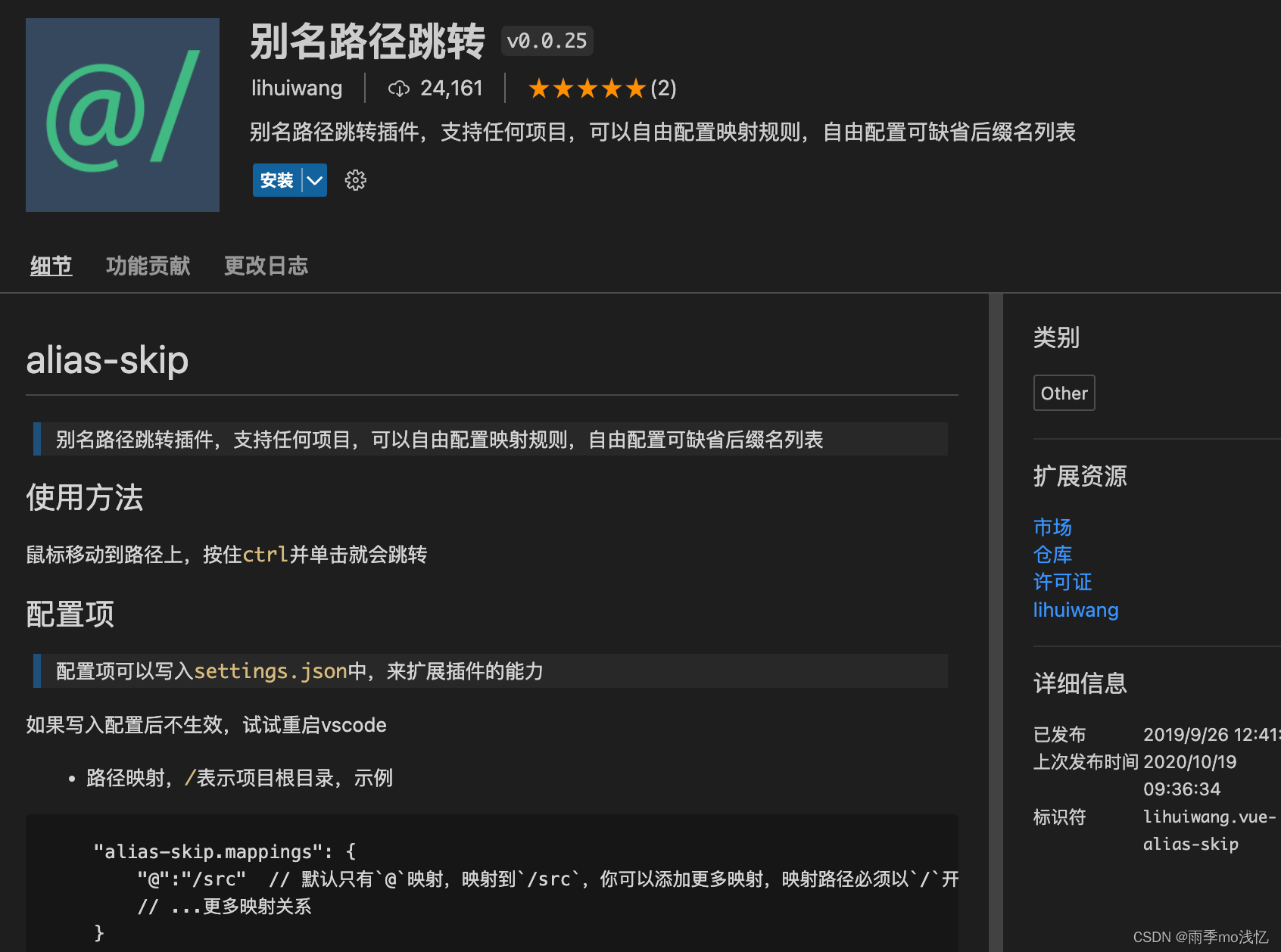
1、别名路径跳转
- 插件名:别名路径跳转
- 使用说明:别名路径跳转插件,支持任何项目
- 使用场景:当你在开发页面时,想点击别名路径导入的组件时( 演示如下 )
配置说明
下载后只需要自定义配置一些自己常用的别名路径即可
右击插件 => 扩展设置 => 路径映射在 settings.json 中编辑
{ "workbench.colorTheme": "Default Dark+", "alias-skip.mappings": { "@": "/src", "views": "/src/views", "assets": "/src/assets", "network": "/src/network", "common": "/src/common" } }
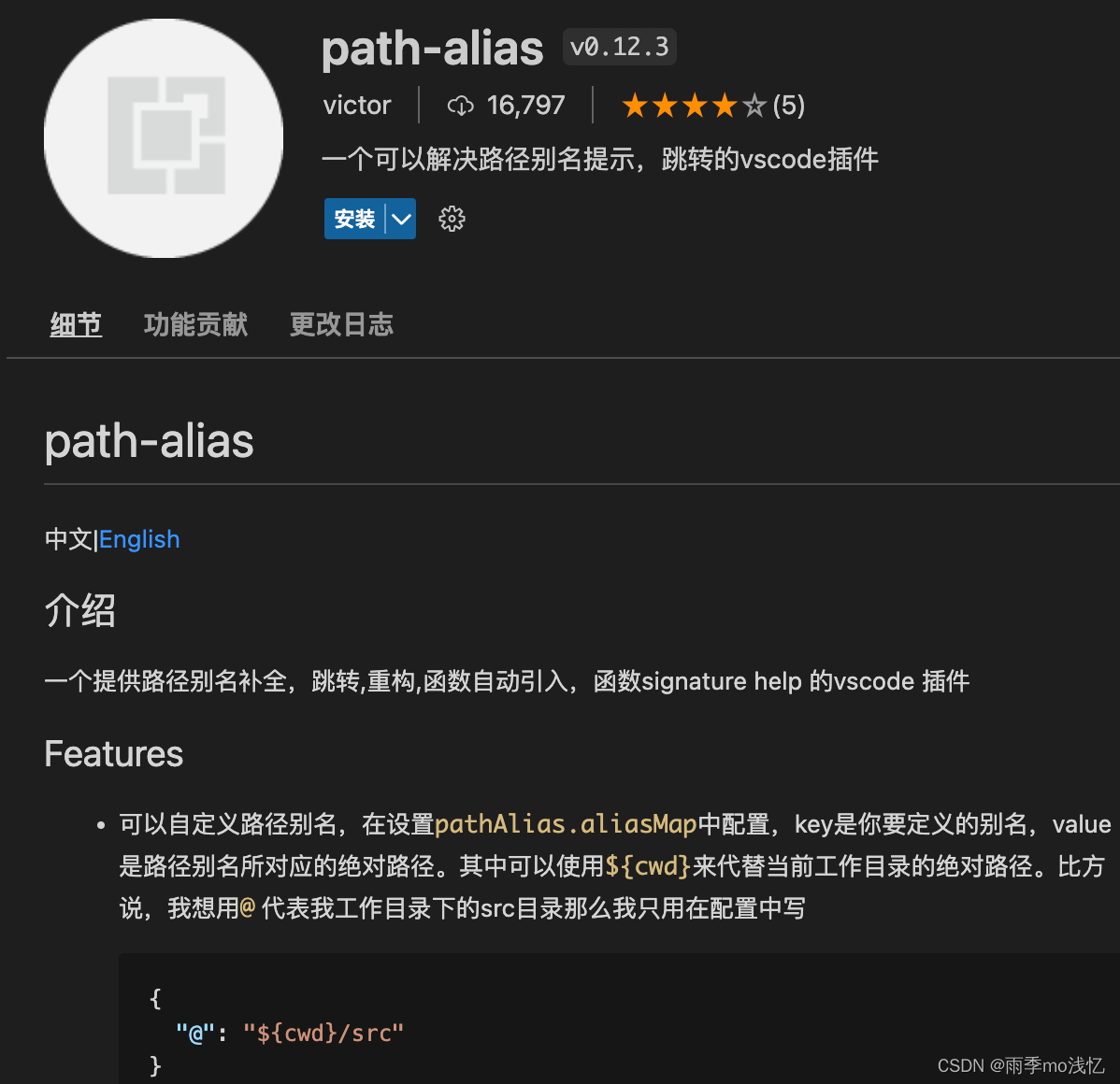
2、路径别名智能提示
- 插件名:path-alias
- 场景:在导入组件的时候,使用 别名路径没有提示时
( 可和别名路径跳转同时使用,无冲突 )
安装效果和功能
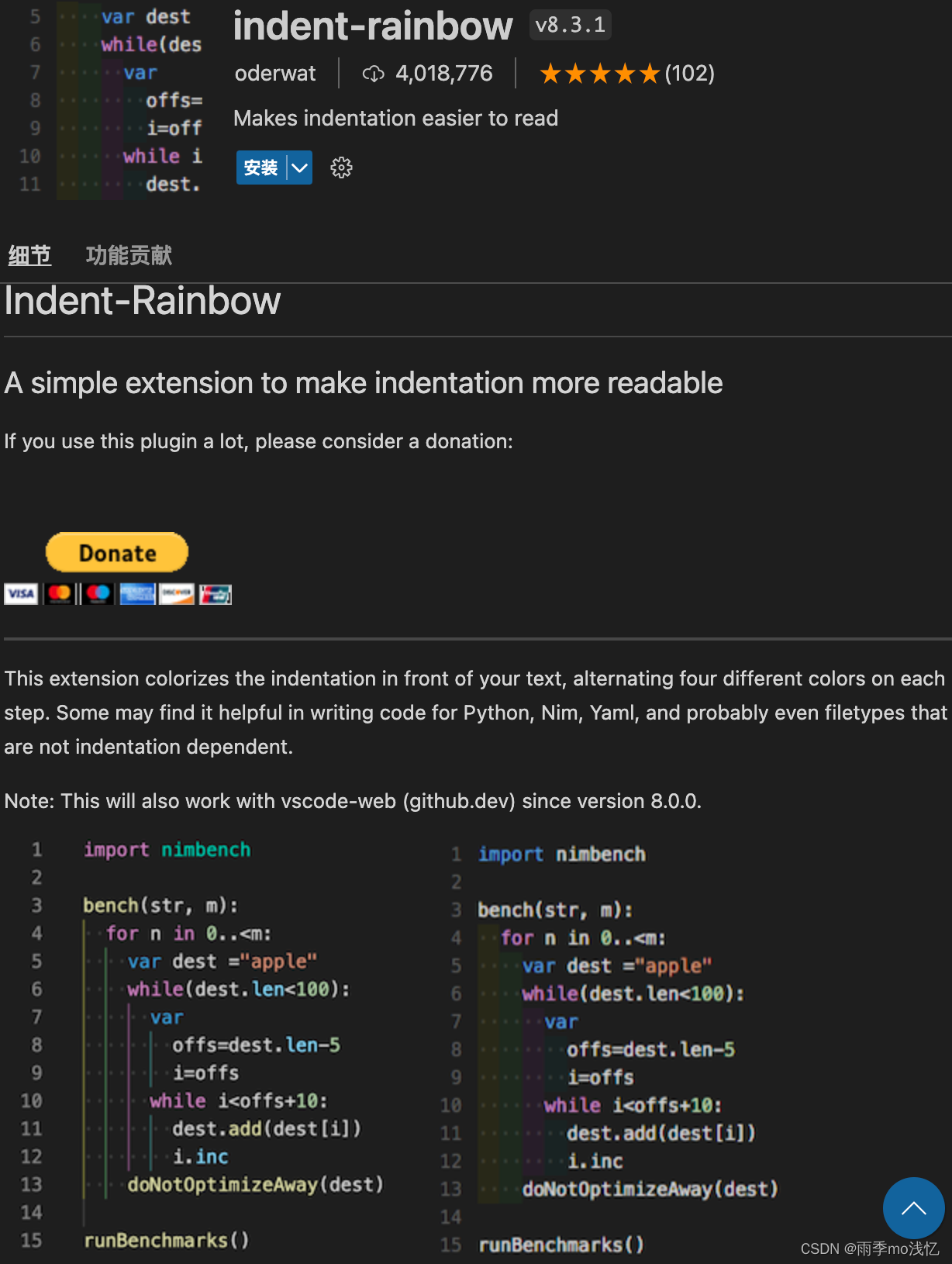
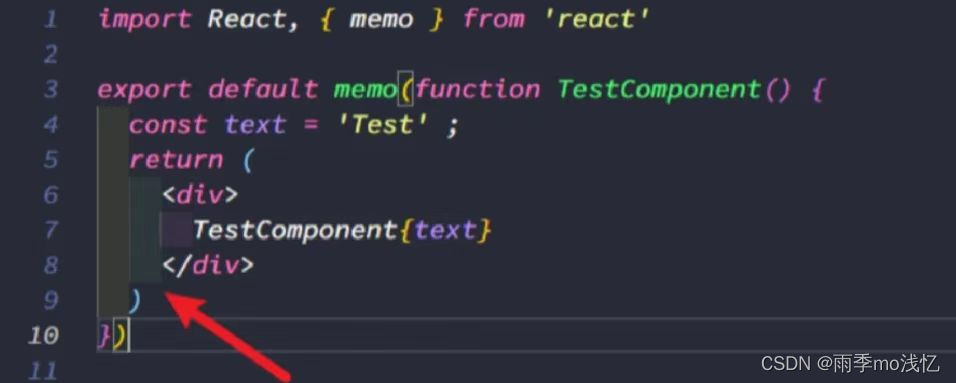
3、indent-rainbow
- 插件名:indent-rainbow
- 功能:彩虹缩进
4、Bracket Pair Colorrizer 2
- 插件名: Bracket Pair Colorrizer 2
- 功能:给匹配的括号()或者对象 { } 添加对应的颜色用于区分
此扩展已弃用,因为此功能现在内置于 VS Code。配置这些 设置 以使用此功能。
5、Auto Rename Tag
- 插件名: Auto Rename Tag
- 功能:自动重命名标签
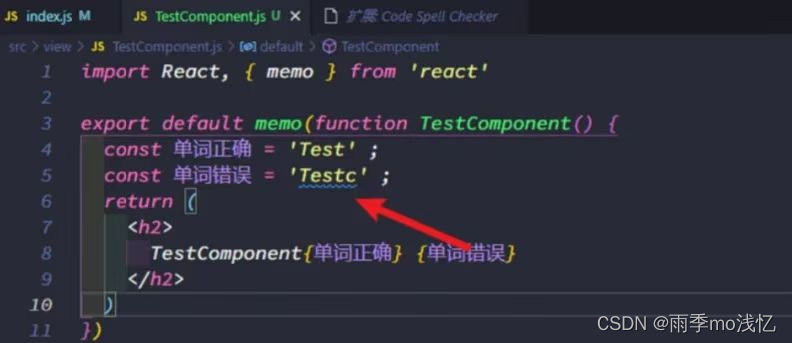
6、Code Spell Checker
- 插件名:Code Spell Checker
- 功能: 检查单词拼写是否错误(支持英语)
7、Code Runner
插件名:
功能:
8、Debugger for Chrome
插件名:
功能:
9、Live ServerPP
插件名:
功能:
10、Svg Preview
插件名:
功能:
11、Tabnine
插件名:
功能:
12、Template String Converter
插件名:
功能:
13、vscode-pigments
插件名:
功能:
14、Parameter Hints
插件名:
功能:
15、Quokka.js
插件名:
功能:
16、Highlight Matching Tag
插件名:
功能:
大众类插件
基本都有安装,就不详细介绍了
插件
1、Bookmarks
功能:
2、ESLint
功能:
3、Prettier-Code formatter
功能:
4、Project Manager
功能:
5、Path Intellisense
功能:
6、Image preview
功能:
7、GitLens
功能:
8、open in browser
功能:
Get 到了么 ? 如果有用,记得点赞支持哦!
未完待续。。持续更新