【idea插件】EasyCode介绍与使用
1.简介
EasyCode是idea的一个插件,主要功能是代码生成,类似的插件还有jpa support
EasyCode是idea的一个插件,可以采用图形化的方式对数据的表生成entity,controller,service,dao,mapper……无
需任何编码,简单而强大。可以大幅度的提高开发效率.下面来给大家介绍下如何使用easycode这款插件
2.安装插件
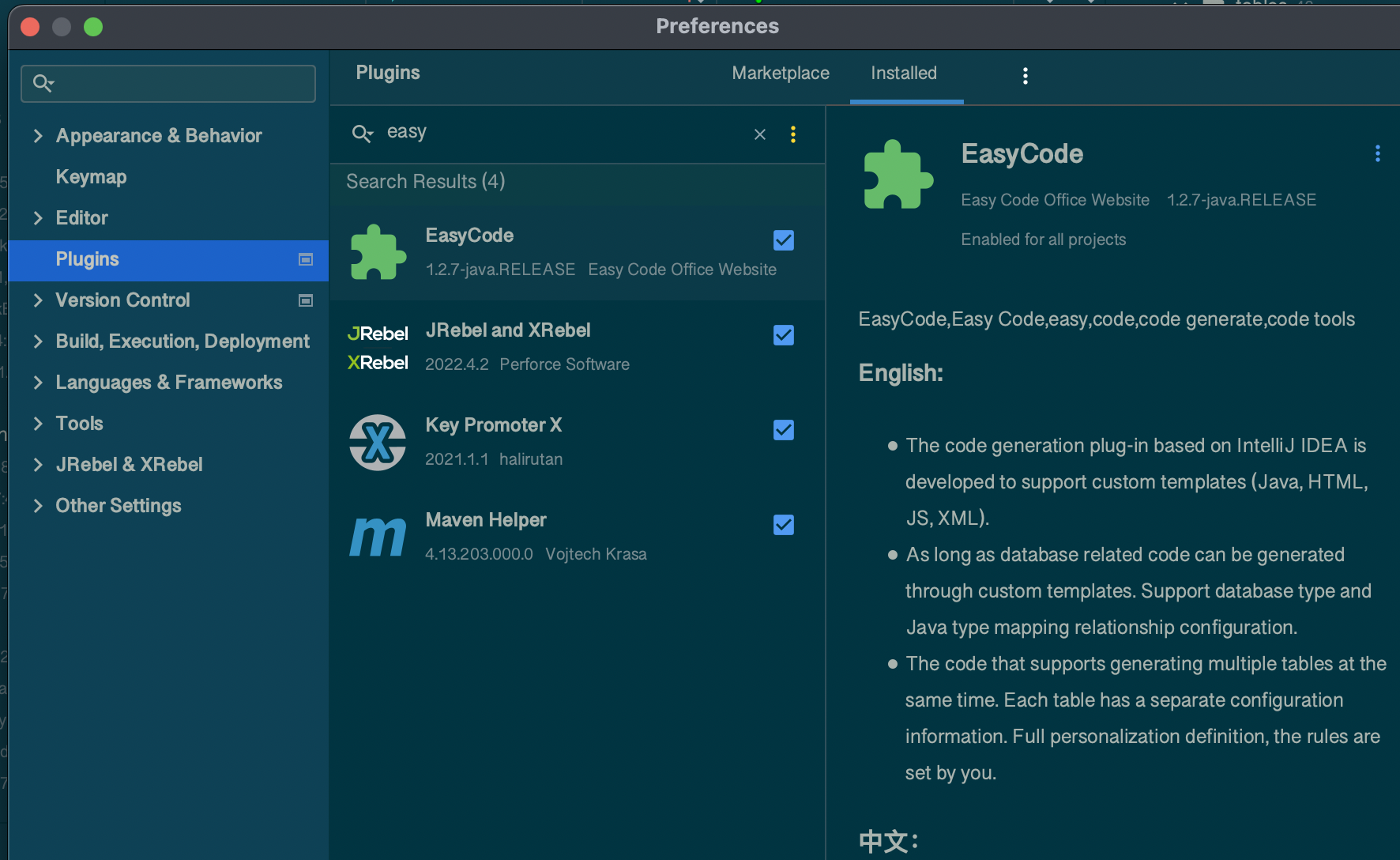
再插件市场,搜索easycode,直接安装后重启启动idea.
Intellij安装EasyCode插件:
首先点击 File->Settings->Plugins,然后搜索 EasyCode,点击安装,安装完成后重启idea

3.选择表
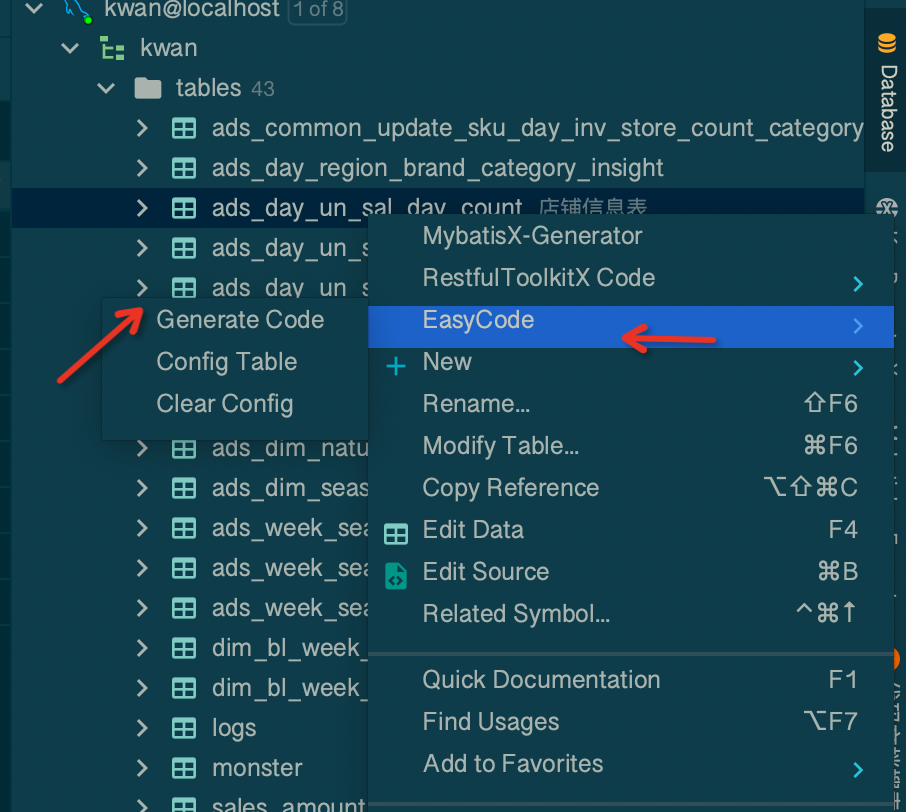
使用idea自带的Database功能连接数据库,连接的时候要填写库名,方便展示表名和列名.连接好数据库之后就可以直接使用easycode生成代码的功能了
首先右键选中需要生成代码的表名,右键选择EasyCode,点击生成代码,可以来到配置列表

4.需要生成的代码
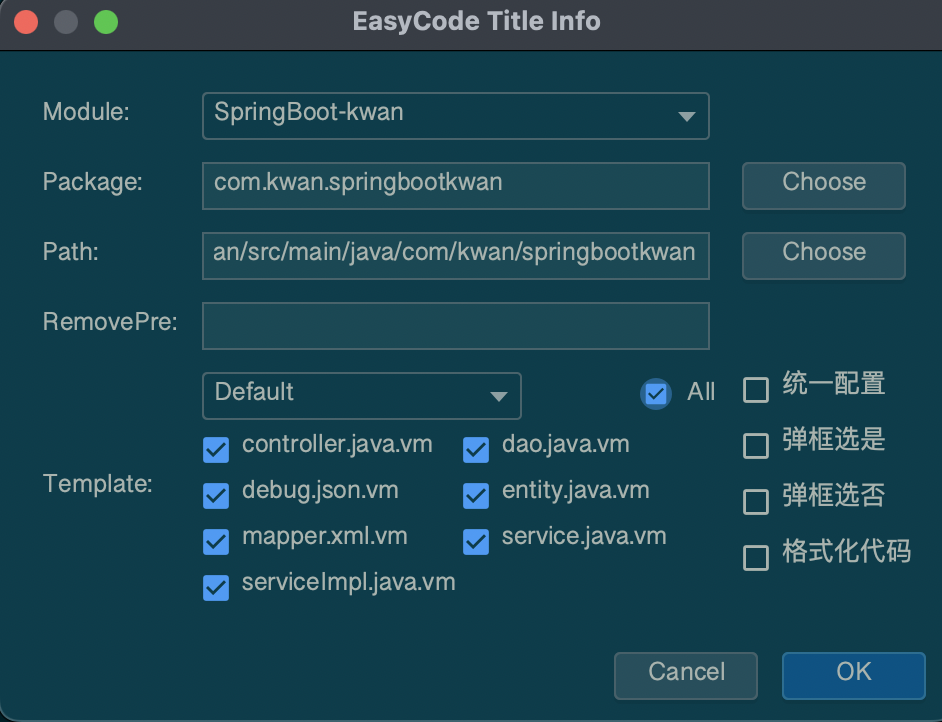
来后配置列表后,首选需要选择生成代码后的存放路径,一般都是com.xxx.xxx下面,直接选择一下.然后选择Template
项目使用了mybatis-plus的话,可以选择mybatis-plus的模版,如果没有使用mybatis-plus则直接使用default模版即可,
- controller.java.vm controller包下
- dao.java.vm dao包下,有些项目用的是mapper注意手动替换
- debug.json.vm debug这个不需要,可以用于测试
- entity.java.vm 实体包下
- mapper.xml.vm xml文件
- service.java.vm service包
- servicelmpl.java.vm 接口实现类

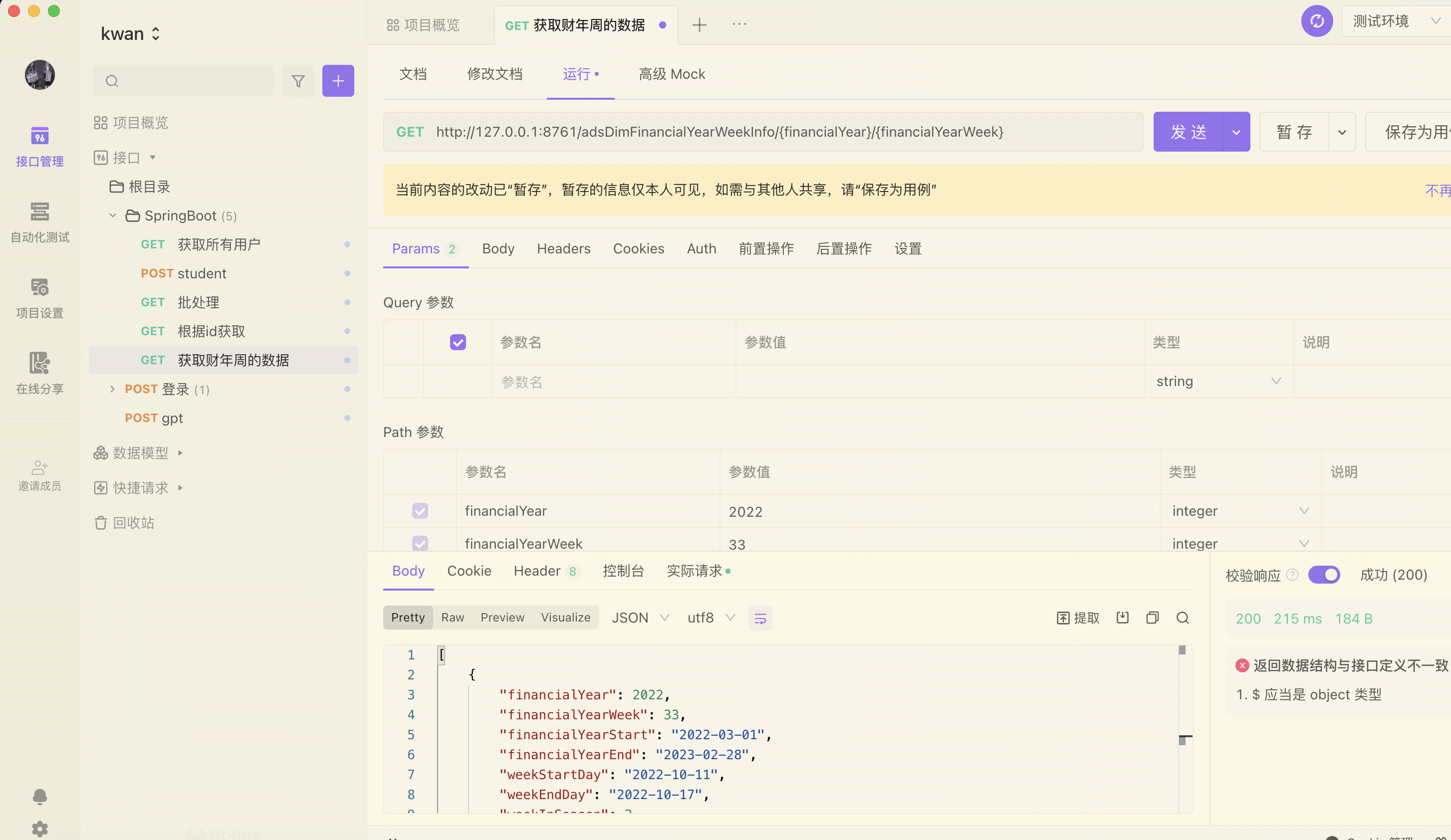
5.测试生成的代码
生成代码后,可以启动项目,使用postman进行接口测试,如果自动生成的接口不符合业务要求,可以做一些相应的修改以满足业务要求.