Fabric.js 保存自定义属性
本文简介
点赞 + 关注 + 收藏 = 学会了
之前有些工友留言:在 fabric.js 中怎么保存元素的自定义属性?
比如,创建一个矩形,这个矩形有自己的
ID属性,在执行序列化操作出来的结果却看不到ID属性了。
如何在序列化时输出自定义属性?其实答案都写在文档里。
本文会用真实代码演示一下如何在序列化时输出自定义属性。
动手试试看
序列化的方法有好几个,我用 toJSON 为例。
toJSON 方法可以将画布导出为 JSON 数据。

<canvas id="c" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<button οnclick="handleToJSON()">toJSON</button>
<script>
let canvas = new fabric.Canvas('c')
let rect = new fabric.Rect({
width: 30,
height: 30,
top: 10,
left: 10,
my_id: 'rect01'
})
canvas.add(rect)
function handleToJSON() {
console.log(canvas.toJSON()) // 序列化,输出JSON
}
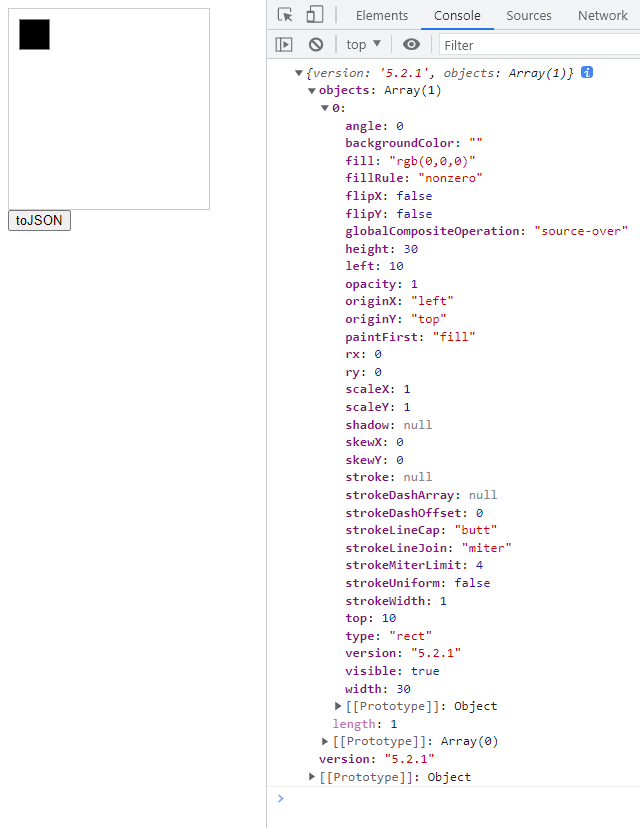
</script>点击按钮之后就会在控制台输出一个 JSON 数据,是画布自身的。
但从上图可以看出,创建 矩形rect 时自定义了一个 my_id 的属性,但输出时却看不到 my_id。
如果希望在序列化时能输出自定义属性,可以在 toJSON() 方法里传入一个数组,这个数组里标明要输出的自定义属性的 key 即可。
需要注意的是,这里说的 key 是字符串类型。

// 省略部分代码
let canvas = new fabric.Canvas('c')
let rect = new fabric.Rect({
width: 30,
height: 30,
top: 10,
left: 10,
my_id: 'rect01'
})
canvas.add(rect)
function handleToJSON() {
console.log(canvas.toJSON(['my_id'])) // 序列化,输出JSON
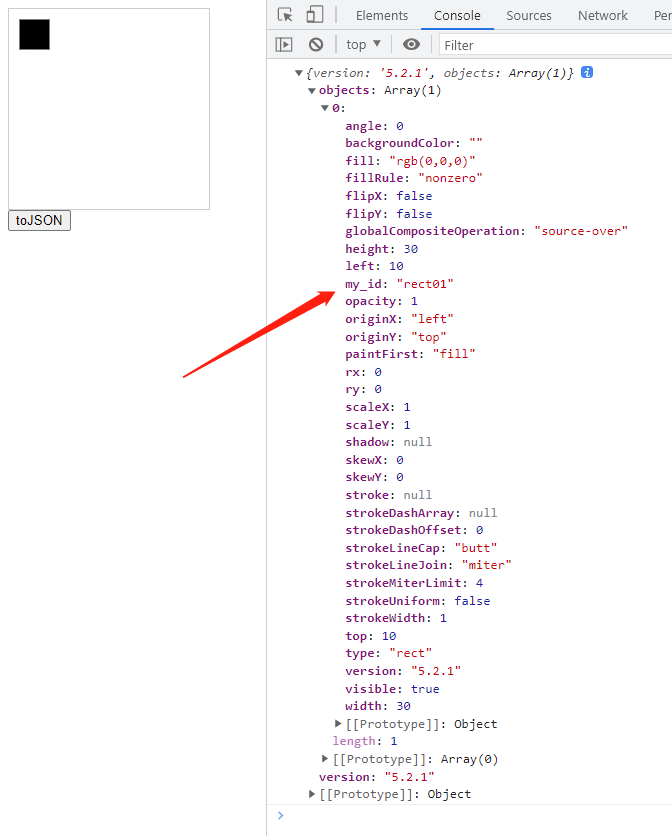
}点击按钮后,在控制台输出的内容就包含了矩形自定义属性 my_id 。
除了 toJSON() 外,toObject()、toDatalessJSON()、toDatalessObject() 都支持输出自定义参数,而且用法都是一样的。
代码仓库
⭐ toJSON输出自定义属性
推荐阅读
👍《Fabric.js 喷雾笔刷 从入门到放肆》
👍《Fabric.js 铅笔笔刷》
👍《Fabric.js 设置容器类名要注意这几点》
👍《Fabric.js 自定义子类,创建属于自己的图形》
👍《Fabric.js 元素被遮挡的部分也可以操作》
点赞 + 关注 + 收藏 = 学会了 代码仓库
