【表格合并与底纹】vue-elementul表格简单实现合并单元格,与列和行给底纹颜色
前言
这是一个很常见的需求啊,因为很多公司都会涉及到写表格展示数据
那么在某些公司内就会出现为了让数据更直观的感受到
而让你给某些行和列用颜色标出来。使得看起来更方便
那么这里就汇总一下常用的横竖合并以及横竖颜色底纹如何实现
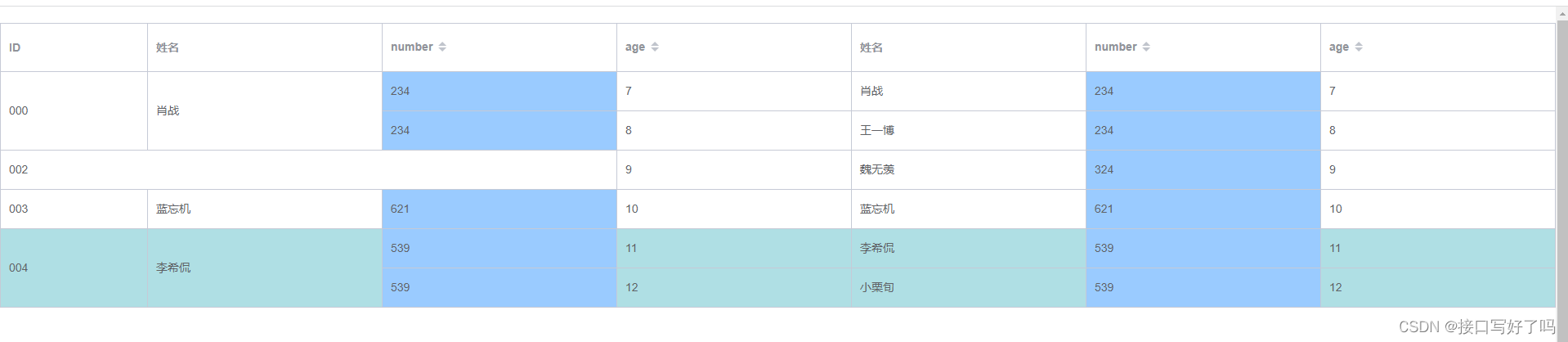
效果图
这是写的一个demo,随便填了点数据

代码
这里是用vue写的,所以我直接把demo放在一个页面全部代码放上来了
里面有详细的注释,可以参考注释理解一下。
这里注意的几点就是合并之后的表格
如果你需要给底纹。请看一下里面的注释解释了为什么会出现
有的地方给了底纹,但是空白的。比如上图中number行的中间有一个空白给不到颜色。
这些我都注释解释了。看一下就能理解。
<template>
<div>
<el-table
:data="tableData"
:span-method="arraySpanMethod"
border
style="width: 100%; margin-top: 20px"
:cell-class-name="cellclass"
:row-class-name="rowclass"
>
<el-table-column prop="id" label="ID" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="number" sortable label="number"> </el-table-column>
<el-table-column prop="age" sortable label="age"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="number" sortable label="number"> </el-table-column>
<el-table-column prop="age" sortable label="age"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
//表格数据
tableData: [
{
id: "000",
name: "肖战",
number: "234",
age: 7,
},
{
id: "001",
name: "王一博",
number: "234",
age: 8,
},
{
id: "002",
name: "魏无羡",
number: "324",
age: 9,
},
{
id: "003",
name: "蓝忘机",
number: "621",
age: 10,
},
{
id: "004",
name: "李希侃",
number: "539",
age: 11,
},
{
id: "005",
name: "小栗旬",
number: "539",
age: 12,
},
],
spanArr: [], //每行合并数
pos: 0, //角标索引
};
},
mounted() {
//清空合并坐标
this.spanArr = []; //每行合并数
this.pos = 0; //角标索引
this.getSpanArr(this.tableData); //先处理数据,把表格数据放进去
},
methods: {
// 竖着合并处理数据
getSpanArr(data) {
// 循环
for (var i = 0; i < data.length; i++) {
// 循环的第一行默认角标给个0,合并数给个1,因为rowspan和colspan需要默认是1,如果是0的话就不显示这个单元格了
if (i === 0) {
this.spanArr.push(1);
this.pos = 0;
} else {
//这里已经循环到第二行了才会走这里
// 判断当前行的某一个字段和上一行的某一个字段是否相同?
if (data[i].number === data[i - 1].number) {
//如果相同代表要合并,就给上一个元素合并数+1。
this.spanArr[this.pos] += 1; //这里pos是0。所以是给spanArr内第一条数据的合并数加了1,变成了2,代表从第一行开始合并1格,记住,1是默认有一格,没加1代表合并一格
this.spanArr.push(0); //然后再往spanArr内添加一个0。为什么要这么做呢,因为这里push进去0是加在第二个数据上的。合并的方法内写法是,1代表有数据,每加1代表合并一格,如果是0代表隐藏这一格,上面我们已经变成2了,所以合并一格,合并的就是第二格的数据,如果我们不给第二格的数据改为0.那么第二格的数据会显示,但是被挤在边上,所以这里给0让第二格数据隐藏
} else {
this.spanArr.push(1); //反之,如果不等于那就正常给个1显示数据但是不合并。
this.pos = i; //pos的角标也改为当前的循环。方便下一次循环的时候如果两个字段相同,合并数直接从下一个角标算起
}
}
}
console.log(this.spanArr, "span"); //[2, 0, 1, 1, 2, 0]
},
//合并方法
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
//横向合并
//角标为2的行,按顺序012也就是第三行数据
if (rowIndex === 2) {
//从第一列开始
if (columnIndex === 0) {
//两个参数:竖着合并几位,横向合并几位
return [1, 3];
} else if (columnIndex === 1) {
//这里的意思是第二列不显示,0代表不显示,如果不写这个,那么上面合并的时候就会把这列的数据给挤到旁边去。
return [0, 0];
} else if (columnIndex === 2) {
//这里同理。你需要合并到多少列就把多少列的数据00隐藏掉。
return [0, 0];
}
}
// 竖向合并
if (columnIndex === 0) {
//第一列 //this.spanArr目前的值是[2, 0, 1, 1, 2, 0]
const _row = this.spanArr[rowIndex]; //这里拿到spanArr内的第一个数据,我们上面处理时第一个数据是2,所以是合并一格的意思
const _col = _row > 0 ? 1 : 0; //这里判断2大于0所以col的值是1,代表正常显示
return {
rowspan: _row, //这里是2,代表竖着合并数一格
colspan: _col, //这里是1,代表显示这一格,但是被上面的合并了,所以看不到这个值。如果为0,这一列就不显示了
};
//这个位置,else if在来一次,1是角标,代表数组中的角标1,也就是第二列。如果你还想第三列参与合并,那就再else if (columnIndex === 2),以此类推就行。
} else if (columnIndex === 1) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col,
};
}
},
//列底纹方法
cellclass(data) {
if (data.column.label.indexOf("n") != -1) {
return "tablestyle-2";//返回的这个是class类名。下面我已经定义了css样式。
}
// if (data.column.label.indexOf("占比") != -1) {
// return "tablestyle-2";
// }
// if (data.column.label == "人均") {
// return "tablestyle-2";
// }
},
//行底纹方法
rowclass({ row, rowIndex }) {
//解释:row是行,查找里面的某一个字段等于的话给这一行加一个css样式。但是注意一点,因为有合并的情况,竖向合并,一定要是名字一样的合并,如果不一样的强行合并,
//就会出现给底纹的时候有一部分是空白的。原因是比如两行,第一行叫A,第二行叫B。你用A合并了B。所以B在第一列被你合并了,但是后面的列其实还是属于B的行。所以当你判断字段是A就加底纹的时候
//会出现只有第一列的合并有颜色,然后后面的列就只有A的那一行是有颜色的,B的那一行没有颜色。原因就是这个。
//这里我也是示范了,如果不懂可以把下面|| row.name == '小栗旬'这句话删掉,就能看到了。上面列的底纹也是同样的道理,被行合并的给顶掉了。所以中间有一格子没有列的底纹
if (row.name == '李希侃' || row.name == '小栗旬') {
return "tablestyle-1";
}
},
},
};
</script>
<style>
/* 三种颜色的底纹,如果需要更多,自己增加 */
.el-table .tablestyle-1 {
background: #AFDFE4 !important;
}
.el-table .tablestyle-2 {
background: #9ACBFF !important;
}
.el-table .tablestyle-3 {
background: #D8E4BC !important;
}
.el-table--border,
.el-table--group {
border-color: #c6cad6;
}
.el-table--border:after,
.el-table--group:after,
.el-table:before {
background-color: #c6cad6;
}
.el-table td,
.el-table--border th,
.el-table th.is-leaf {
border-bottom-color: #c6cad6 !important;
}
.el-table--border td,
.el-table--border th {
border-right-color: #c6cad6 !important;
}
</style>
