Vue3组件化开发(⼀)(二) | webpack
文章目录
- Vue3组件化开发(⼀)&(二)
- Vue3的表单和开发模式
- v-model的基本使用
- 原理
- vue的开发模式
- 浅学webpack
- webpack基础打包
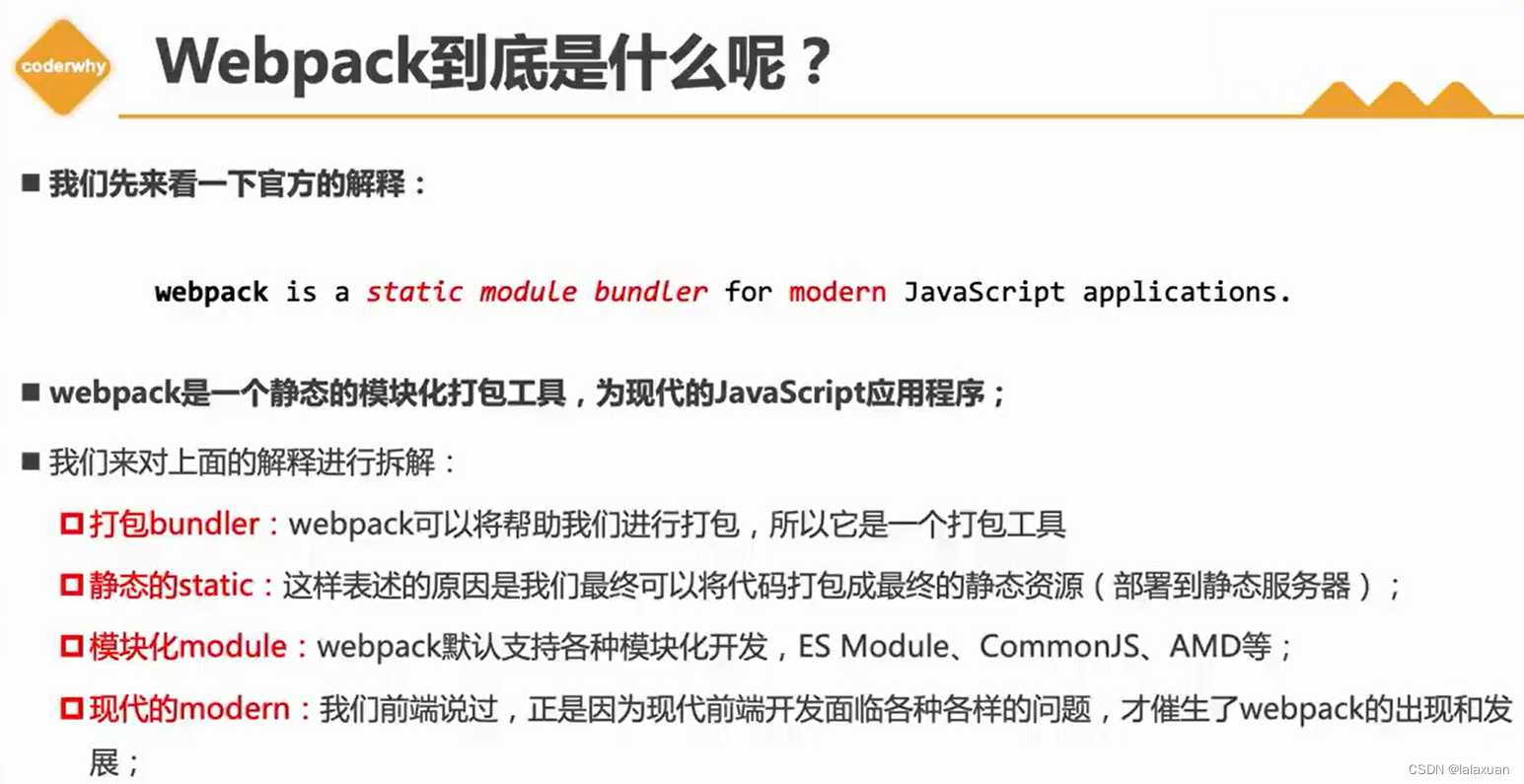
- 认识webpack
- webpack安装
- 基本打包
- webpack局部安装和打包
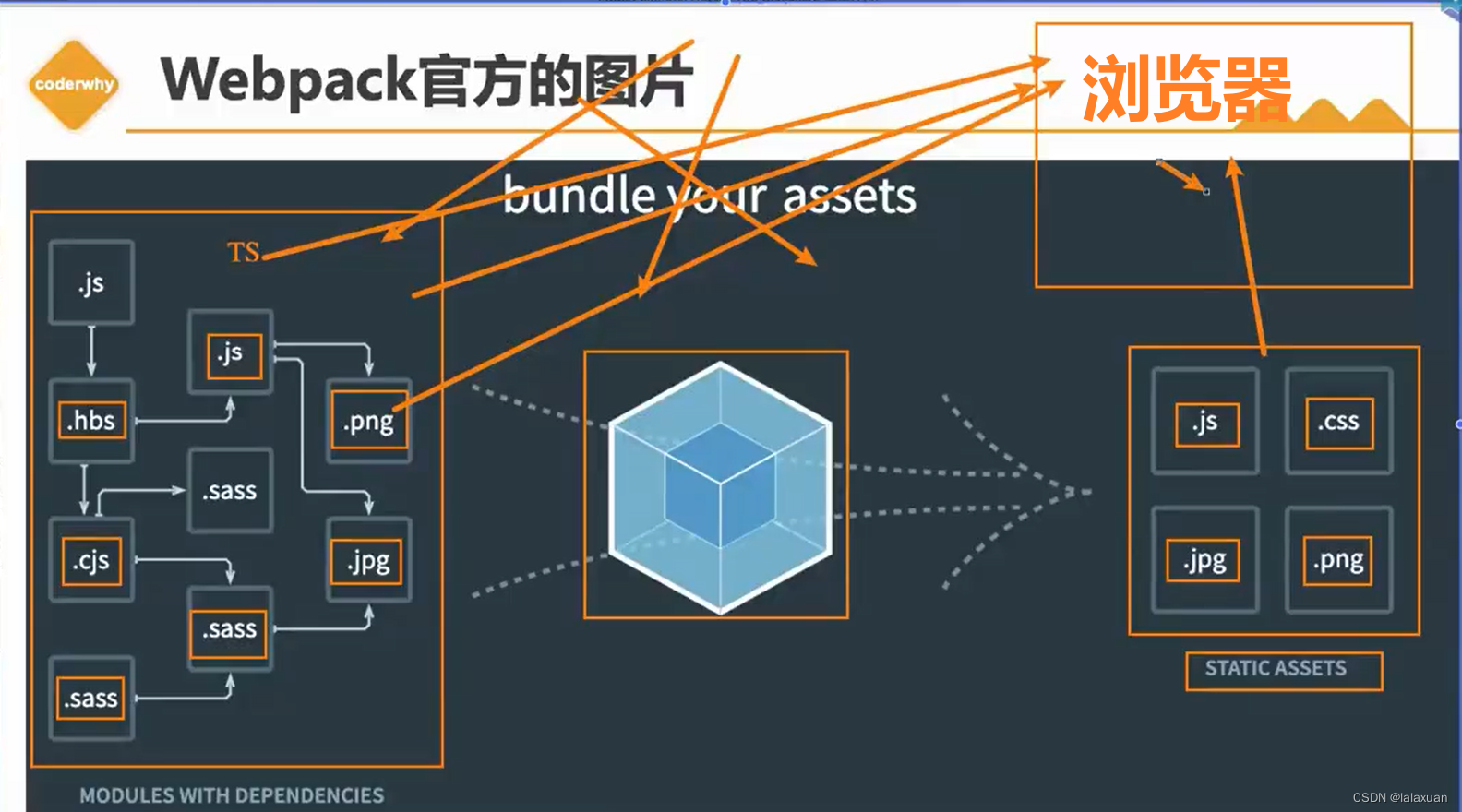
- webapck 依赖图
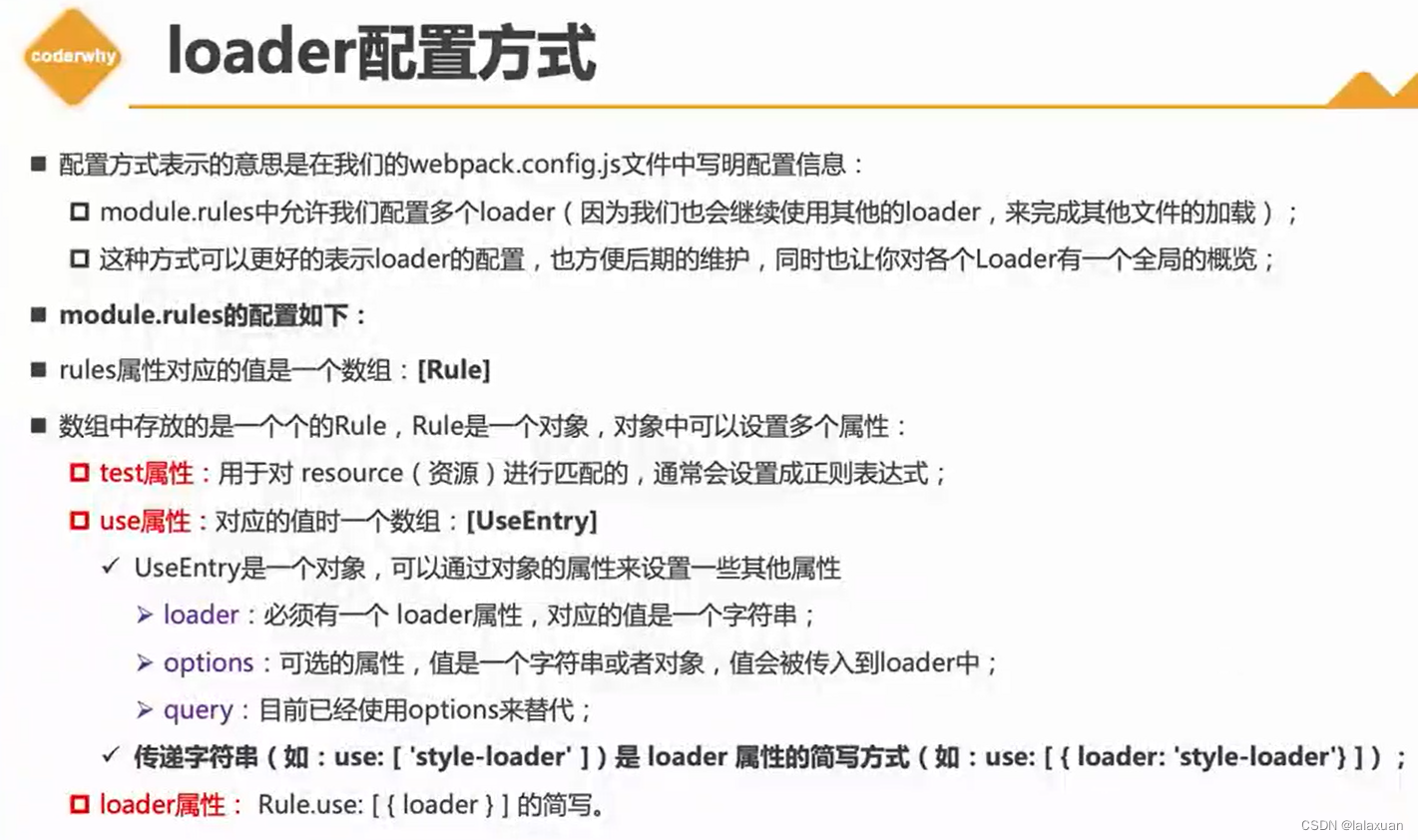
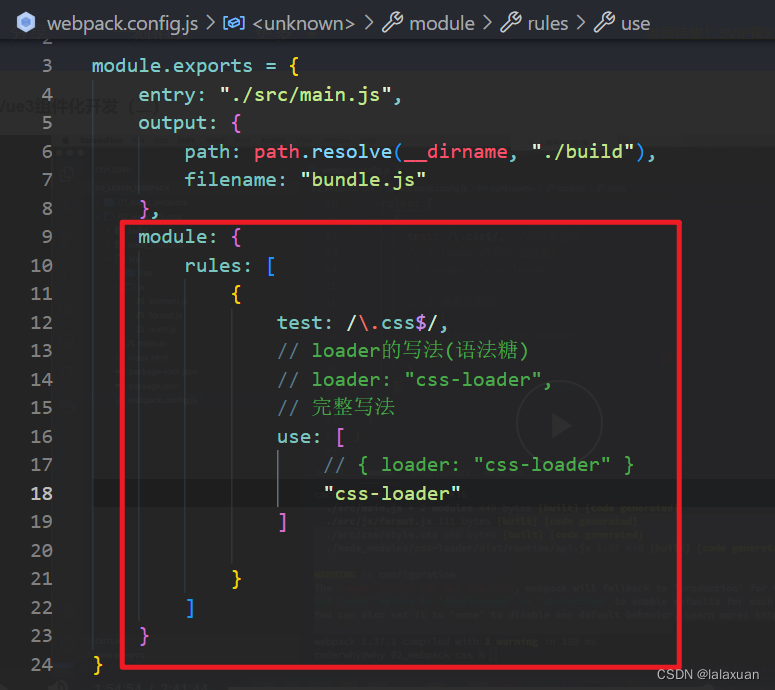
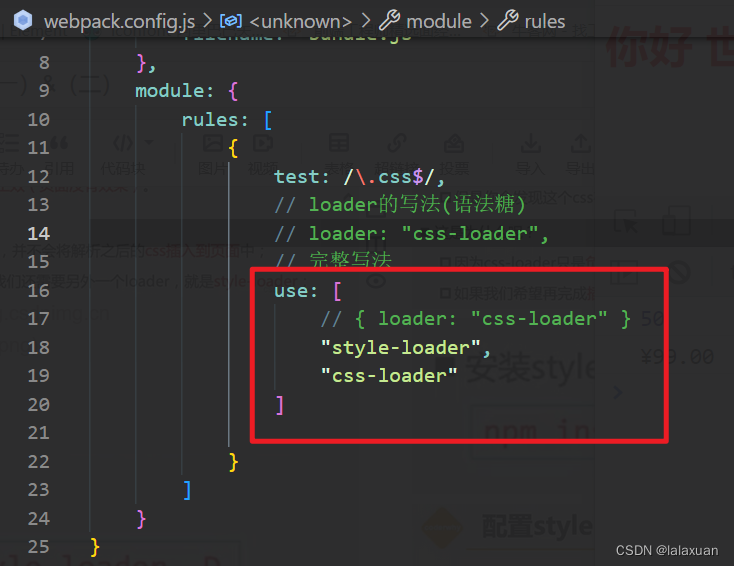
- css-loader
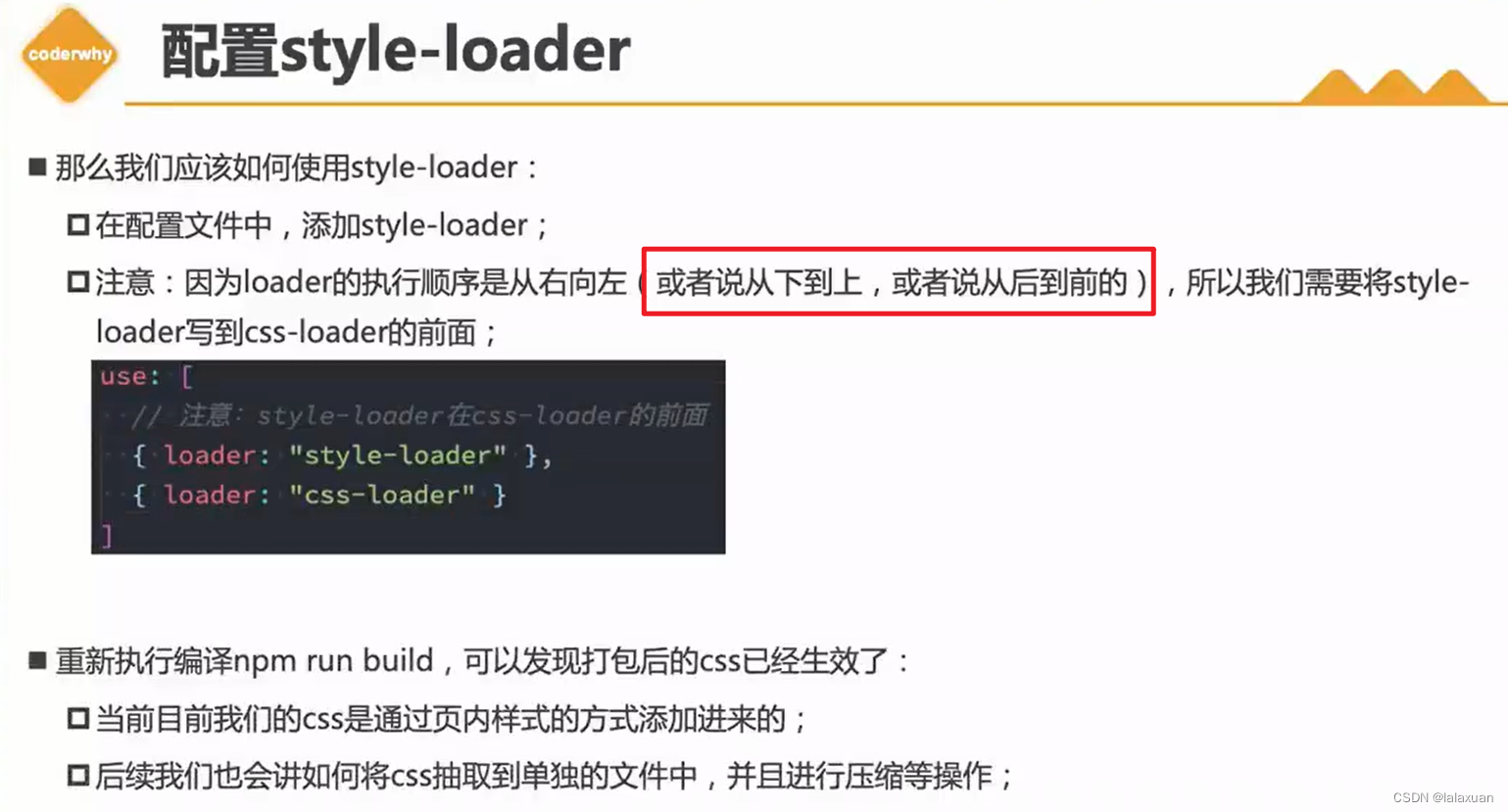
- style-loader
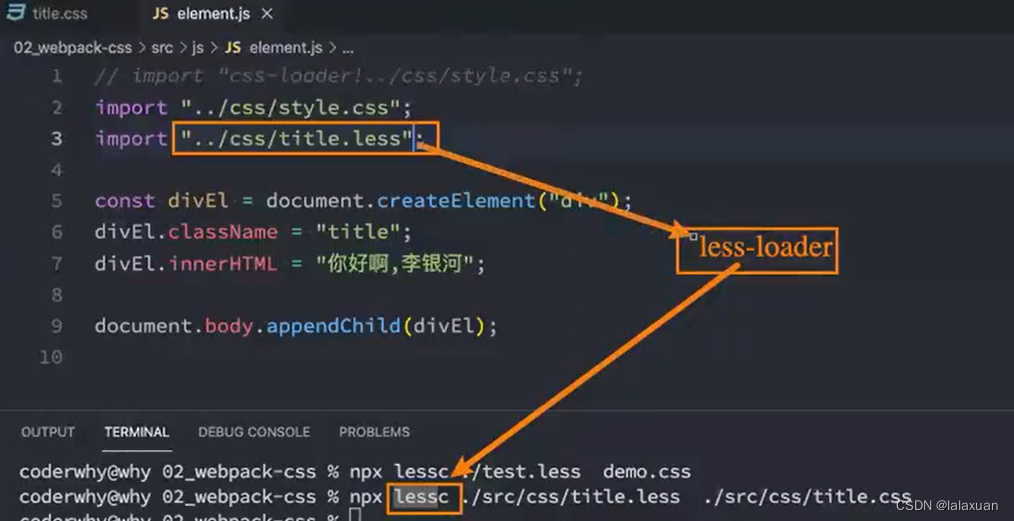
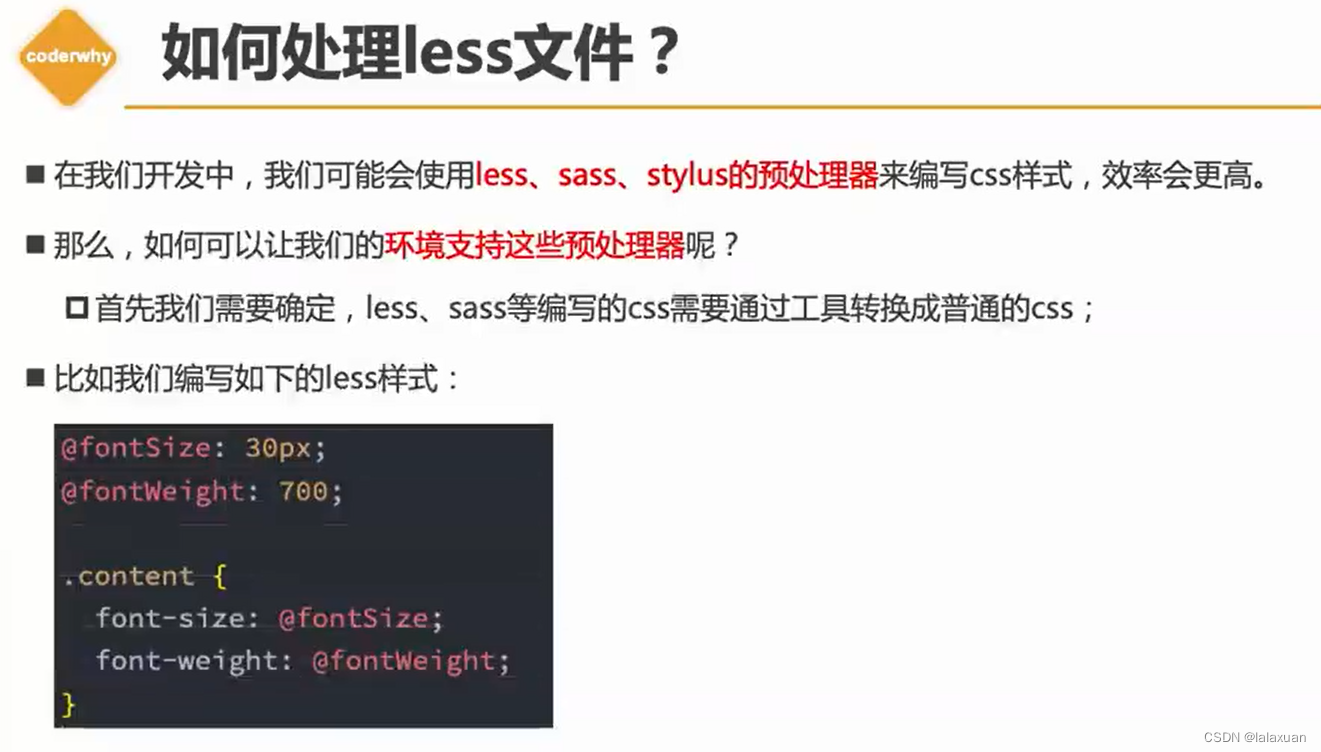
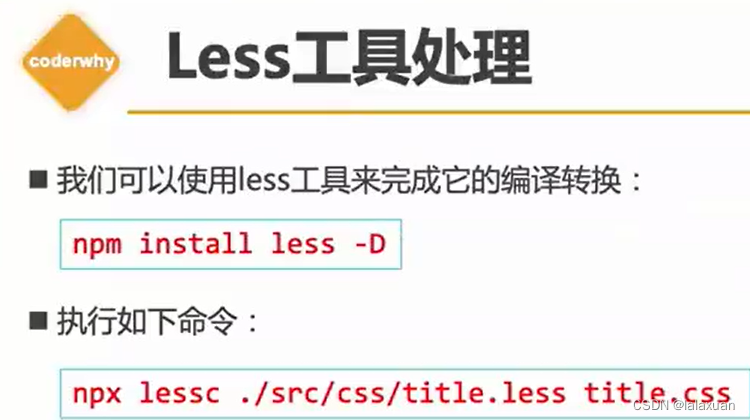
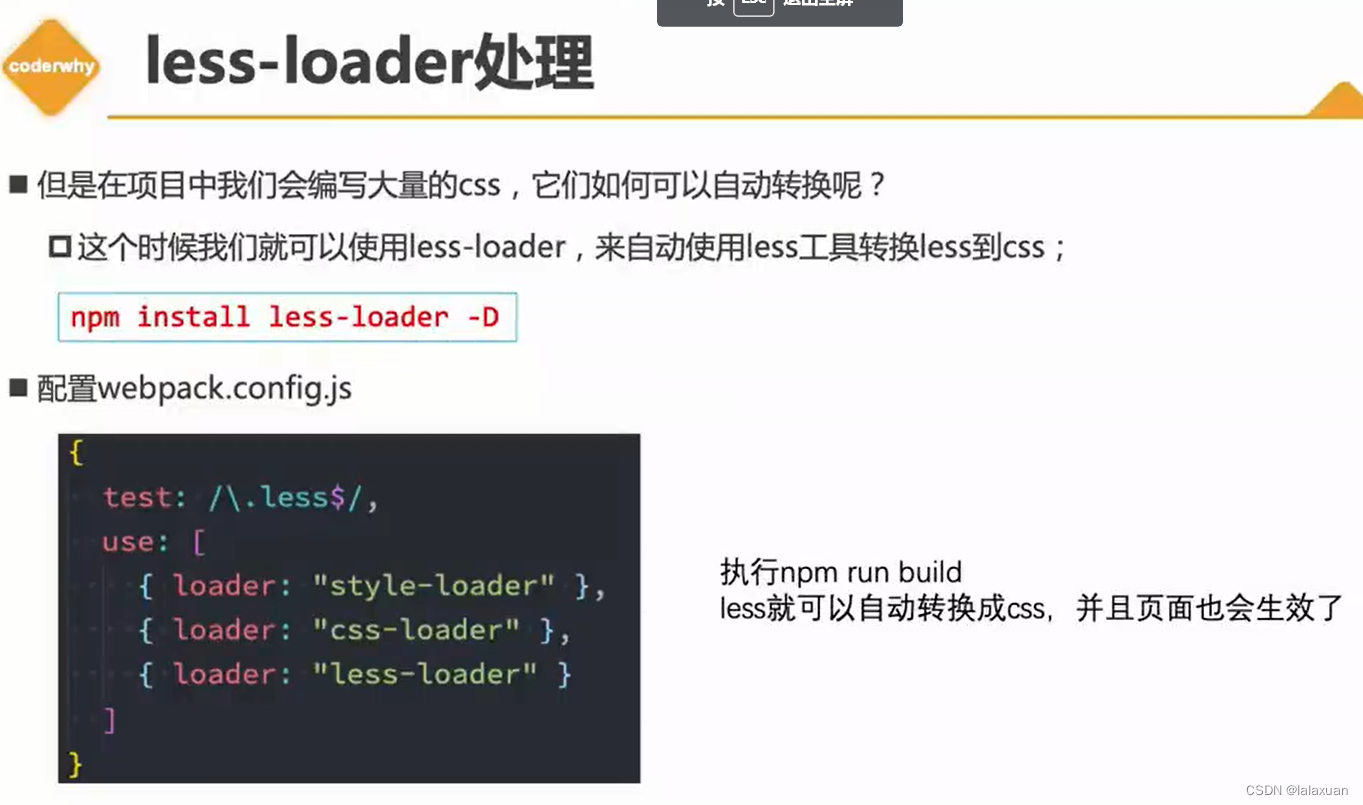
- less-loader
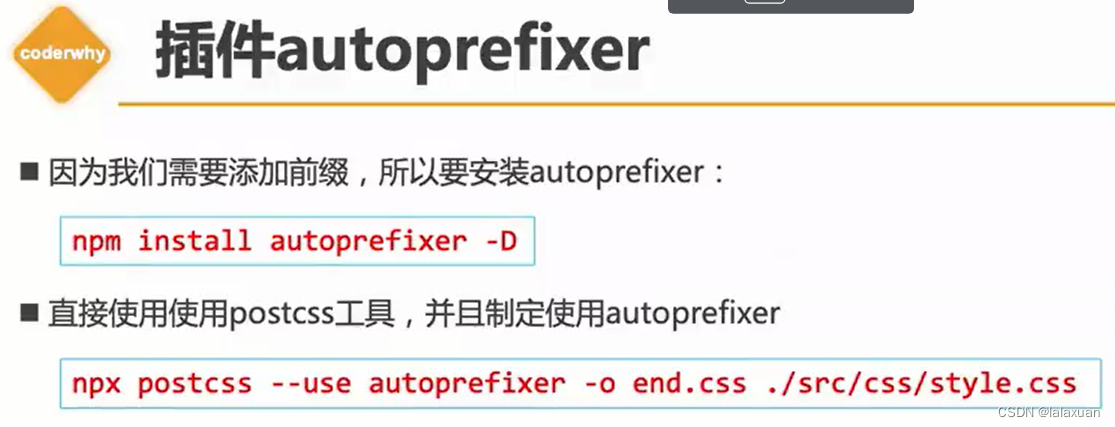
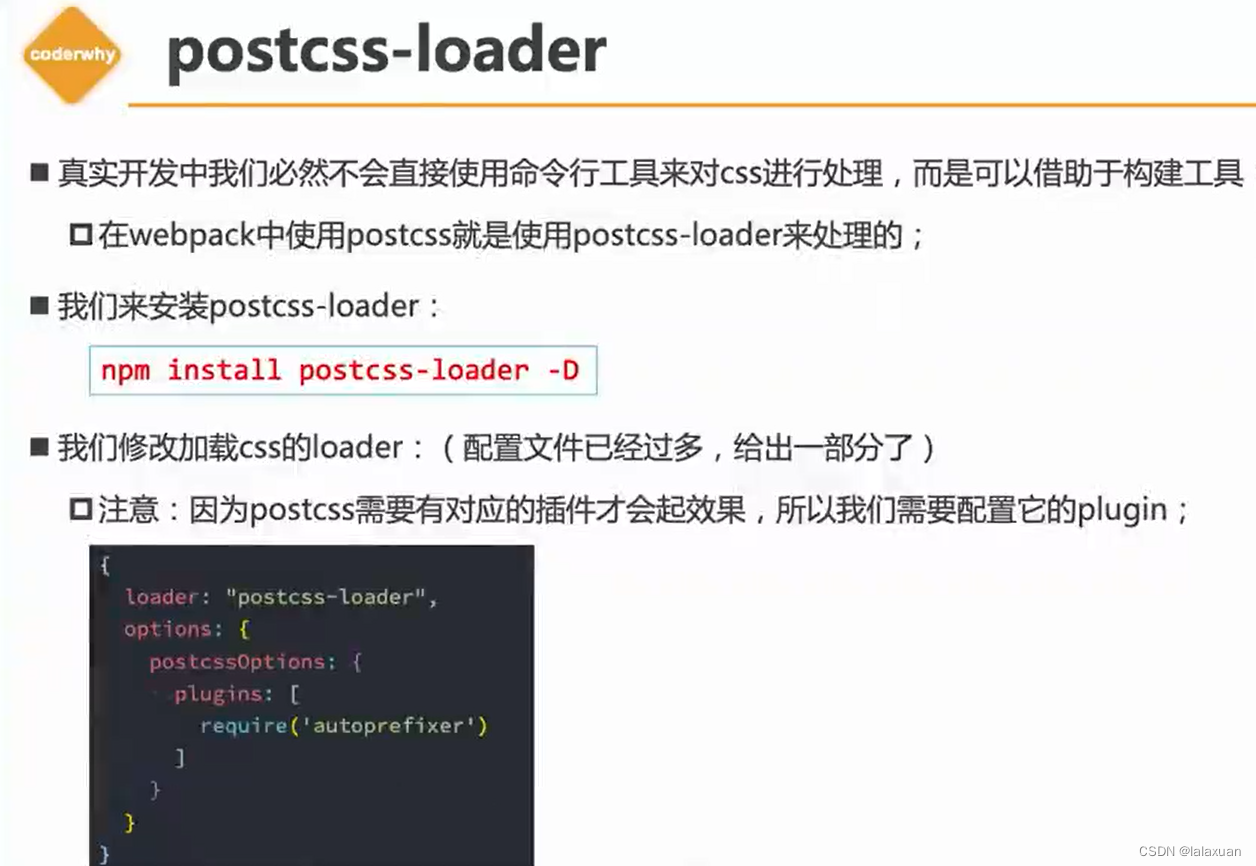
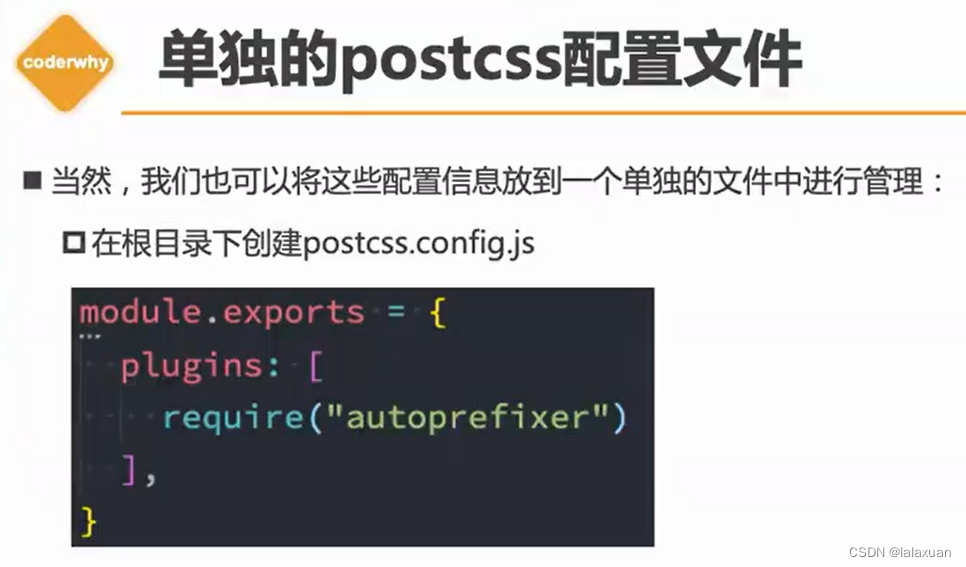
- 认识PostCSS工具
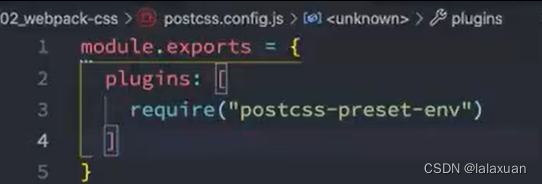
- postcss-preset-env
Vue3组件化开发(⼀)&(二)
Vue3的表单和开发模式
知识补充:
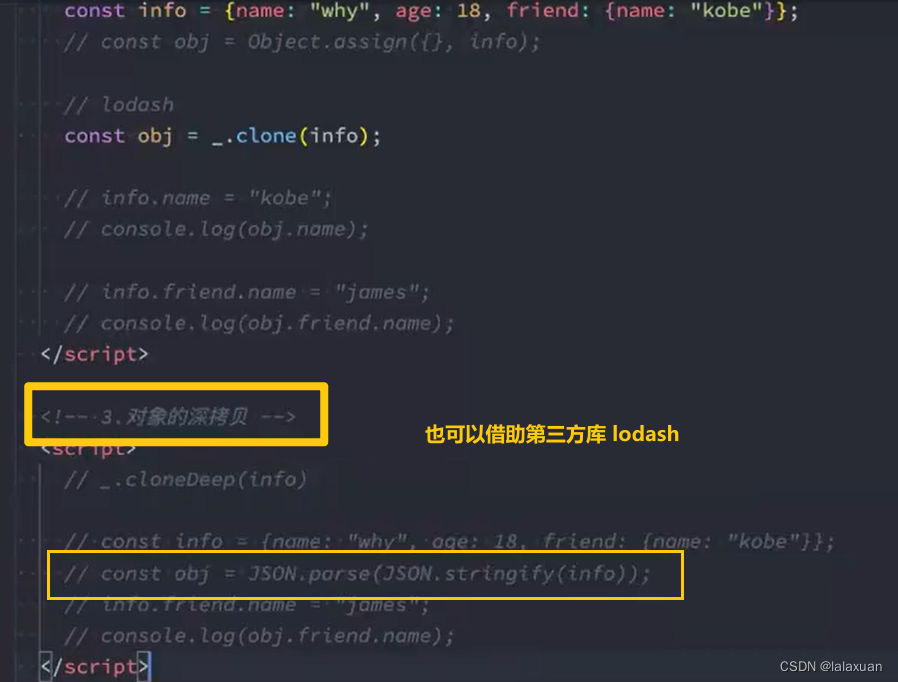
浅拷贝:

深拷贝:

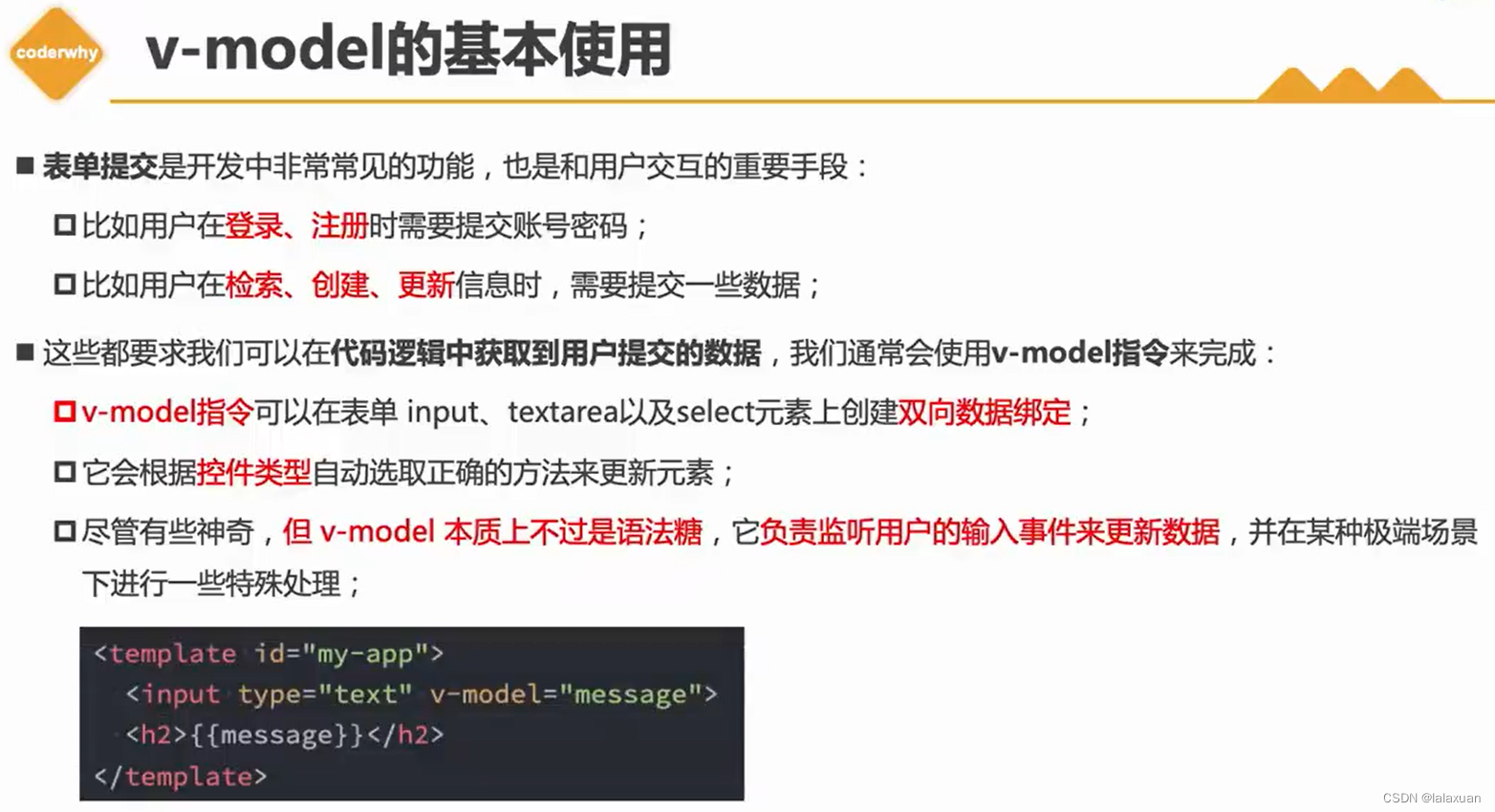
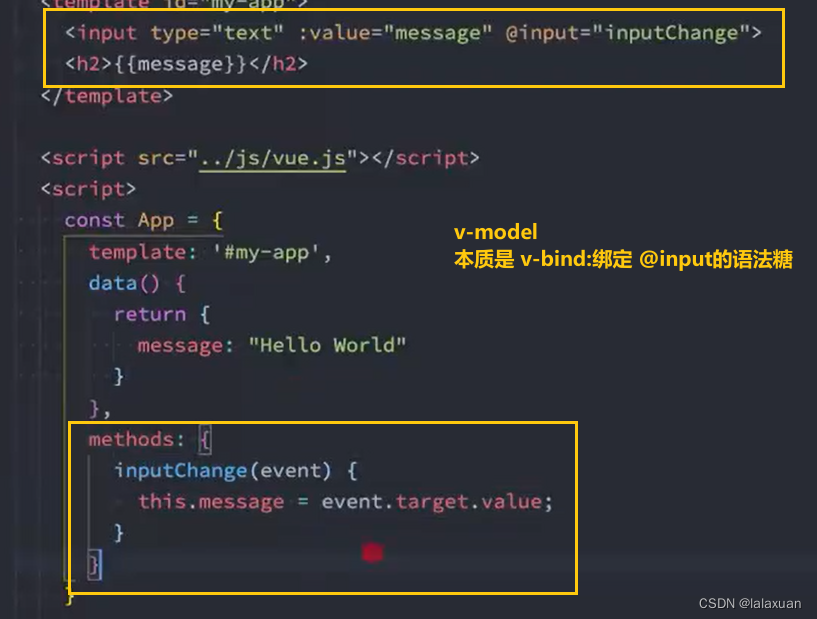
v-model的基本使用


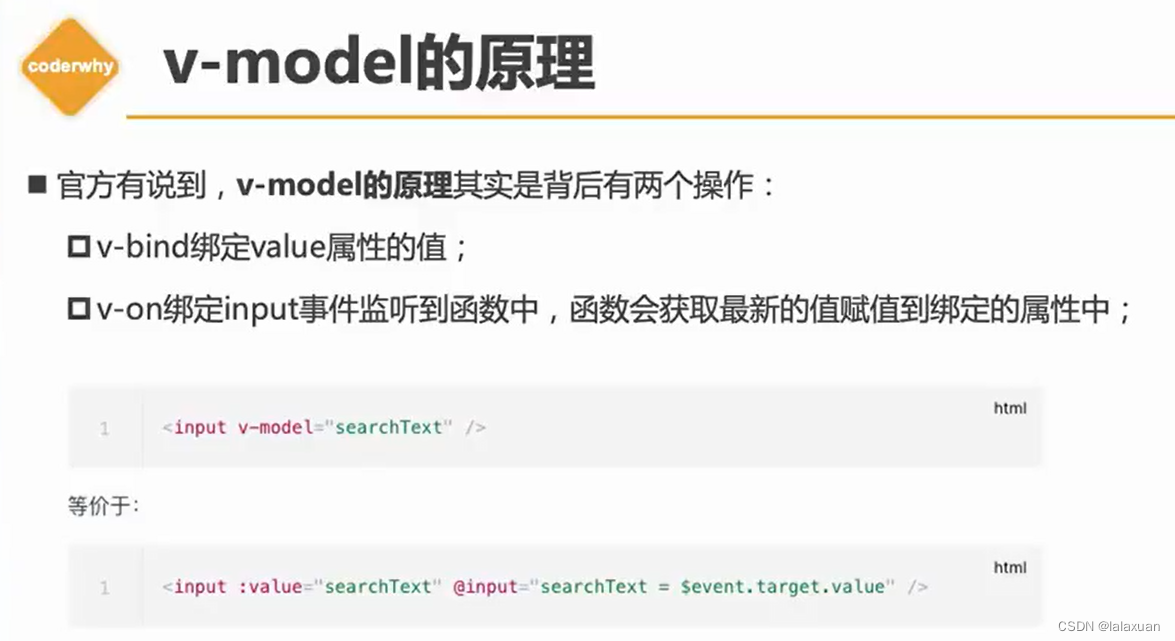
原理

详细用法可以查看文档:

要多查看文档!!
关于组件这部分 可以查看文档和代码学习
vue的开发模式



浅学webpack


webpack基础打包
认识webpack





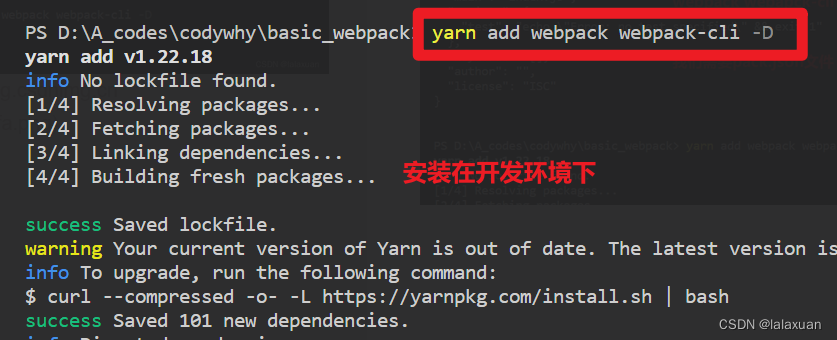
webpack安装

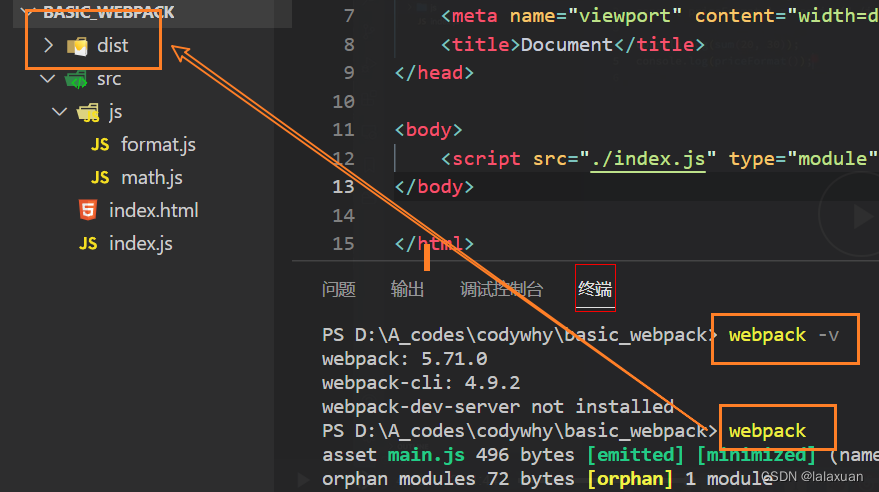
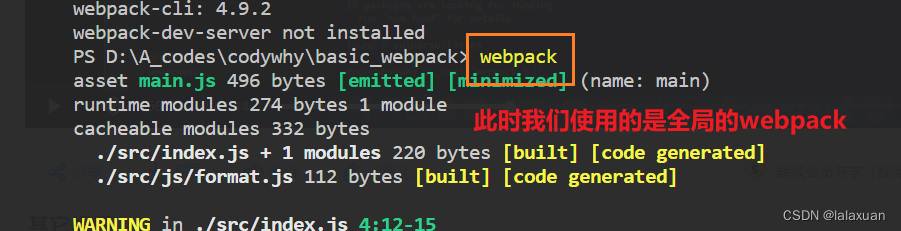
基本打包

src/js/math.js
// ES Module
export const sum = function (a, b) {
return a + b
}
src/js/format.js
const formatPrice = function () {
return "¥99.00"
}
// Common JS
module.exports = {
formatPrice
}
index.js
import { sum } from './js/math'
const { formatPrice } = require('./js/format')
console.log(sum(20, 30))
console.log(formatPrice())
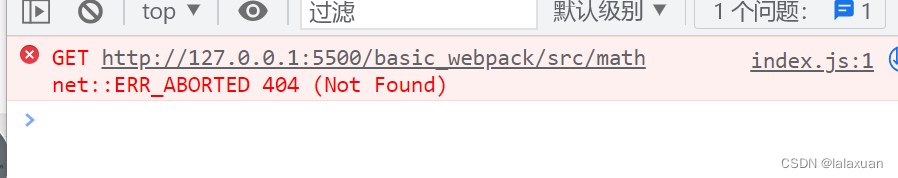
index.html
<script src="./index.js" type="module"></script>


index.html
<script src="../dist/main.js"></script>


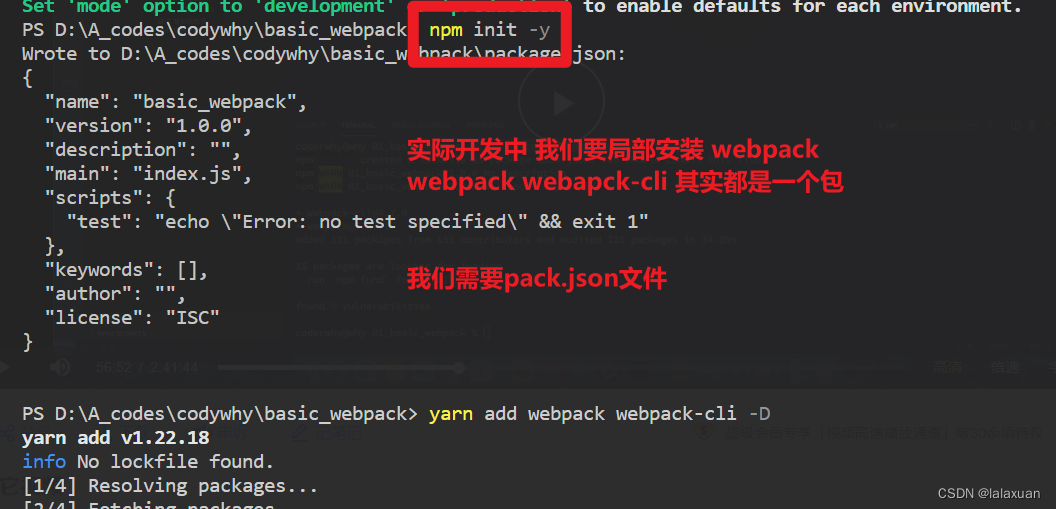
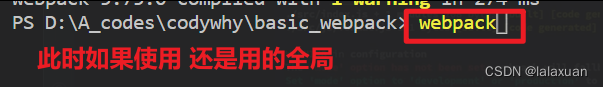
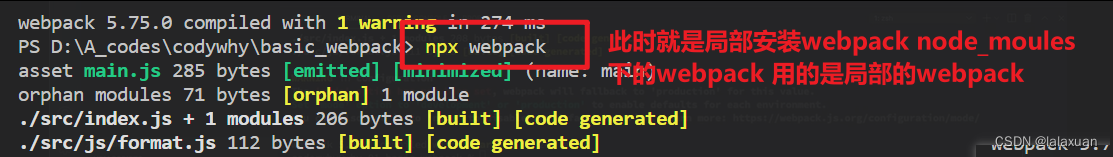
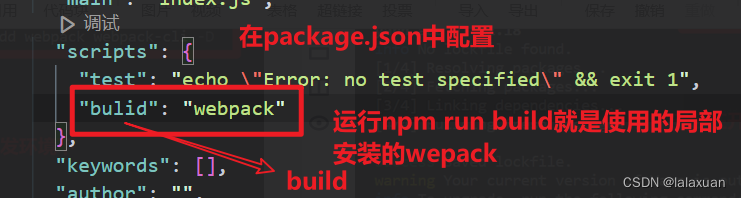
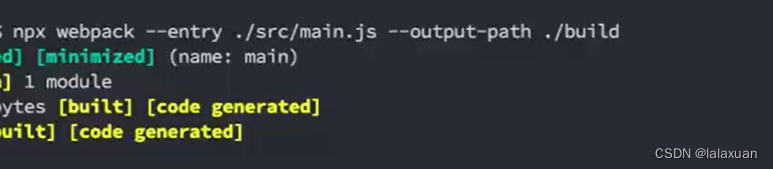
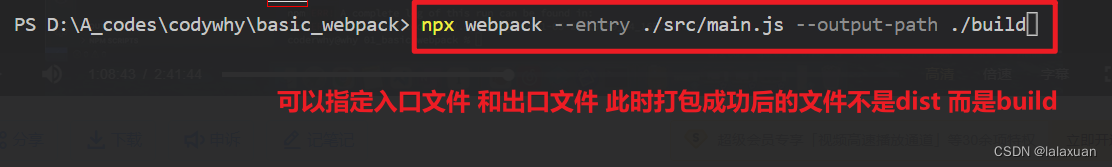
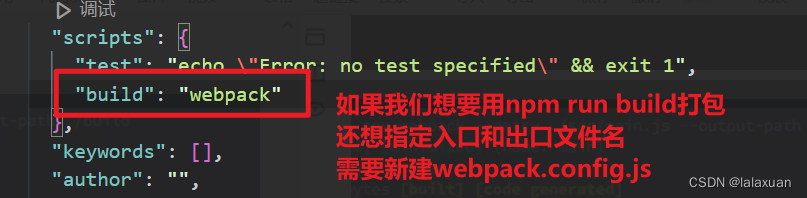
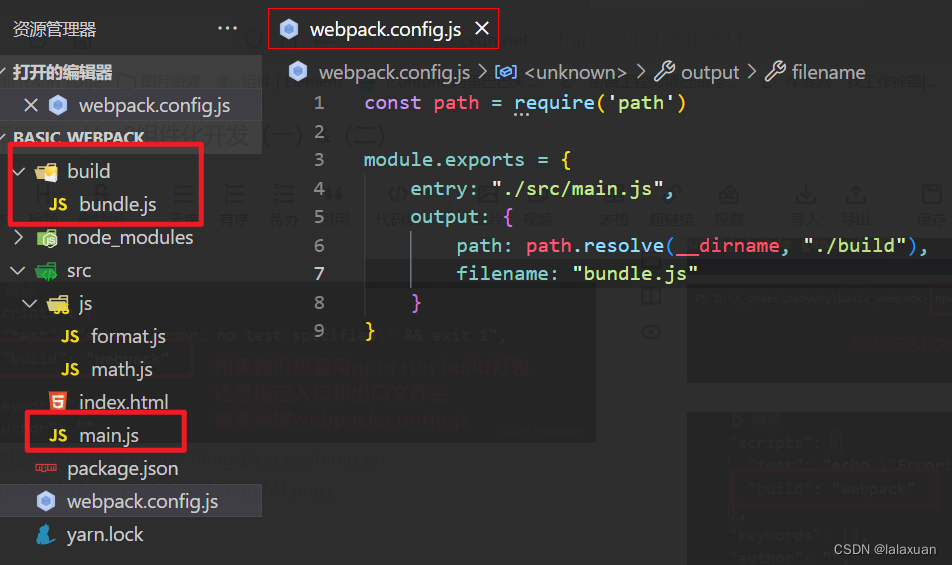
webpack局部安装和打包










webpack.config.js
const path = require('path')
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "./build"),
filename: "bundle.js"
}
}
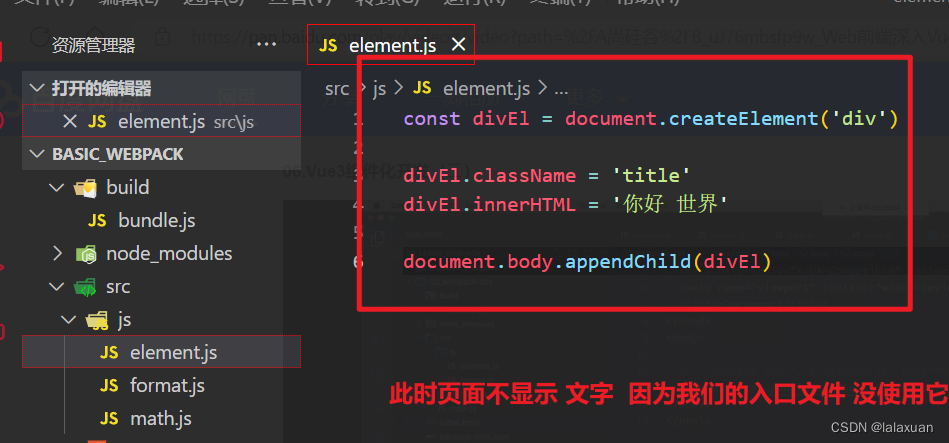
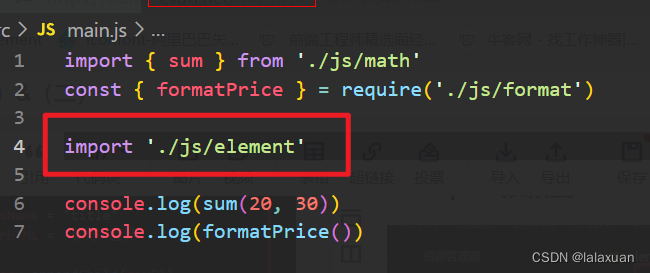
webapck 依赖图


此时 页面上显示了文字!
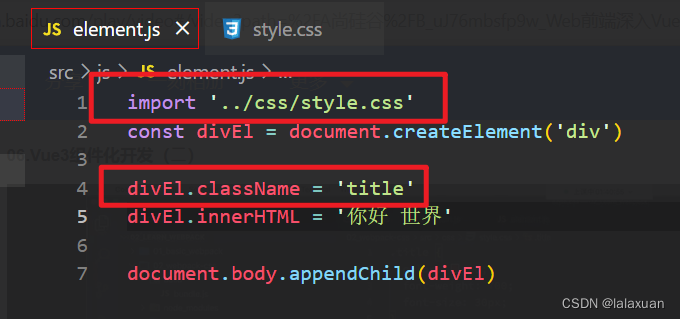
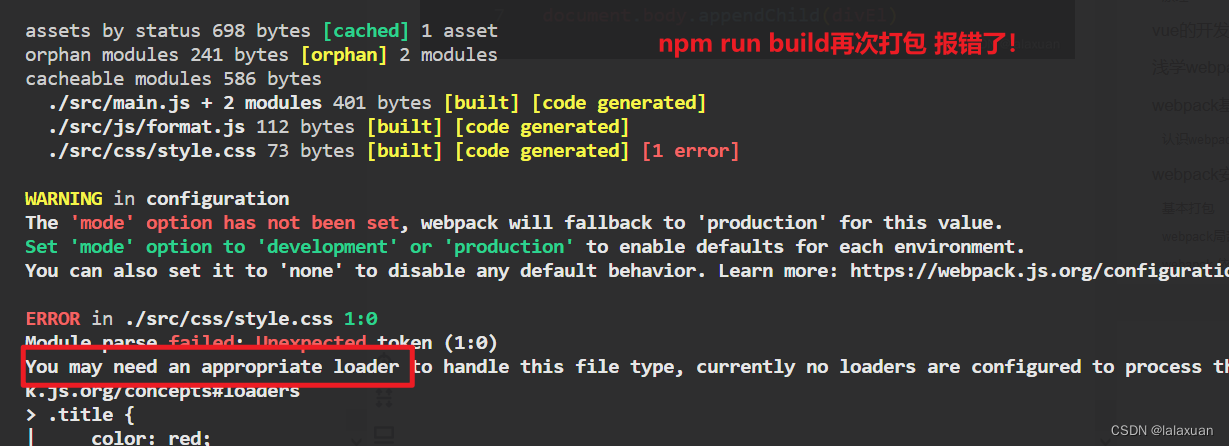
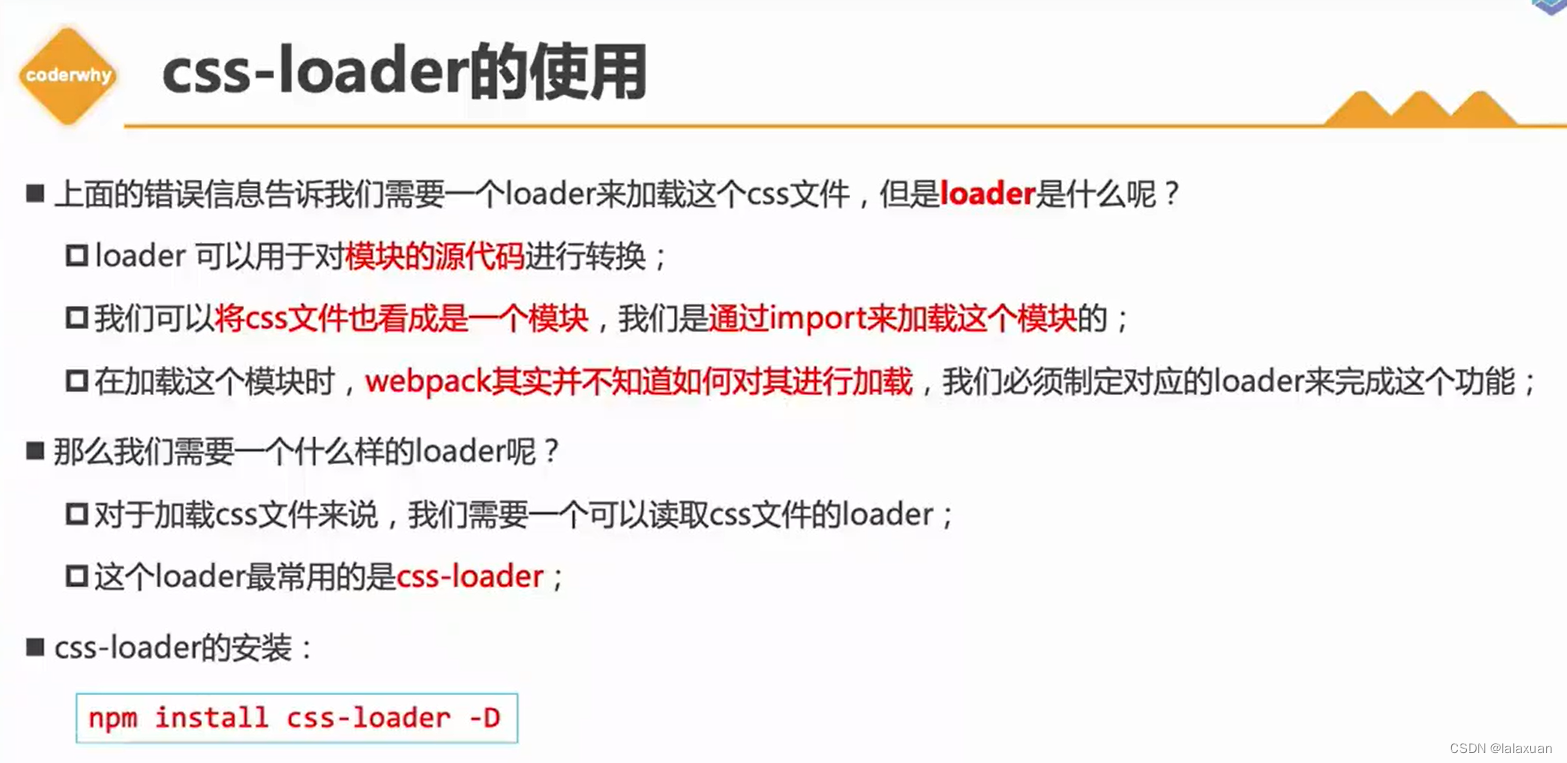
css-loader







style-loader




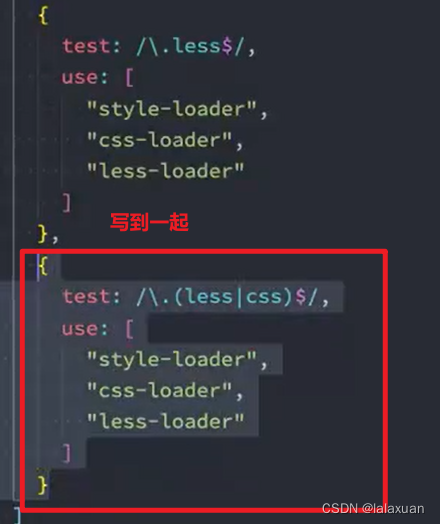
less-loader




认识PostCSS工具





postcss-preset-env