自学Python学习经验分享
学编程语言有个小秘诀,直接上项目就是干,做完之后你就是Pythoner了。
不要怕没基础,边做边学边查,进步很快的。
因人而异,一周或一个月就能基本入门,当然也需要你百分百的投入。
以前我也觉得收集资料、钻研语法、敲代码才是学Python的正确方法,但这样学习效率太低。你要知道Python是一门脚本语言,不需要传统的编写-编译-运行过程,语法简洁、执行方便。
如果想少想走弯路,不妨多看看一些视频课程,自制力比较差的小伙伴可以跟着老师把Python基础走一遍,效率非常高。
现在市面上很多Python的教程,我觉得这是件好事,意味着Python越来越受人追捧,我们的选择也变得多元化。我这里也整合了一份教程,基本是以实操训练为主,有基础语法、数据分析、爬虫、自动办公等等,都比较符合实用的需求,实践性很强。
除此以外,还提供免费直播课程,语法课+练习题;如果你想进阶学习,也可以选择对应的课程,以及海量的练习题和实战案例。
大家可以试试看,应该很快就能看到效果,轻松入门。
最后多说一句,小编是一名python开发工程师,这里有我自己整理了一套最新的python系统学习教程,包括从基础的python脚本到web开发、爬虫、数据分析、数据可视化、机器学习等。学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!(文末领取)
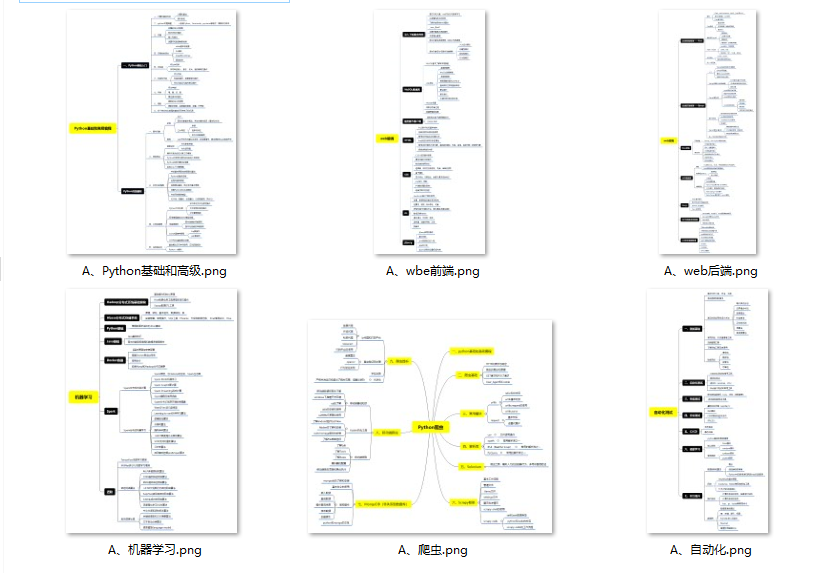
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
二、Python必备开发工具

三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。(文末领读者福利)


四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。(文末领读者福利)

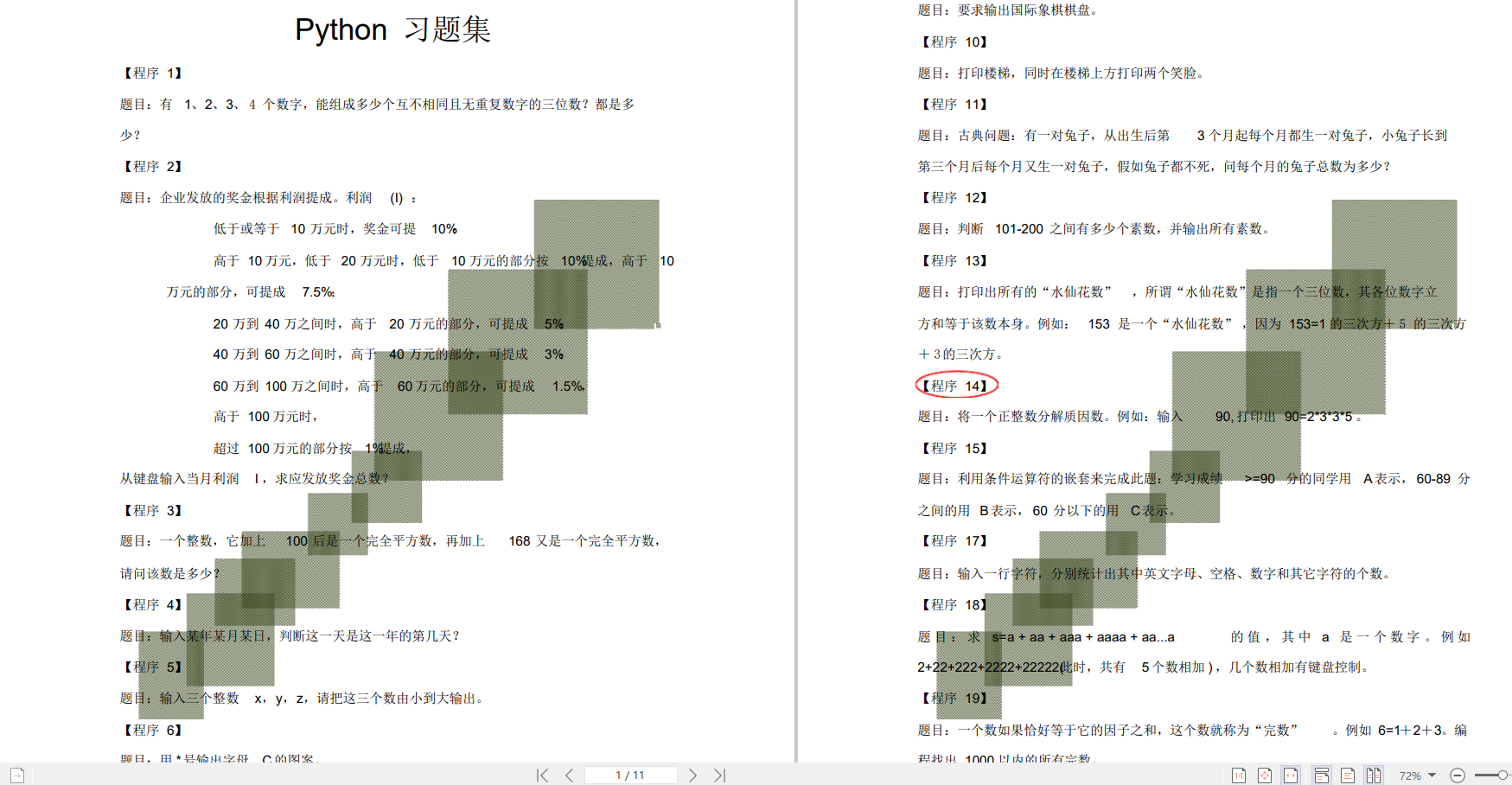
五、Python练习题
检查学习结果。

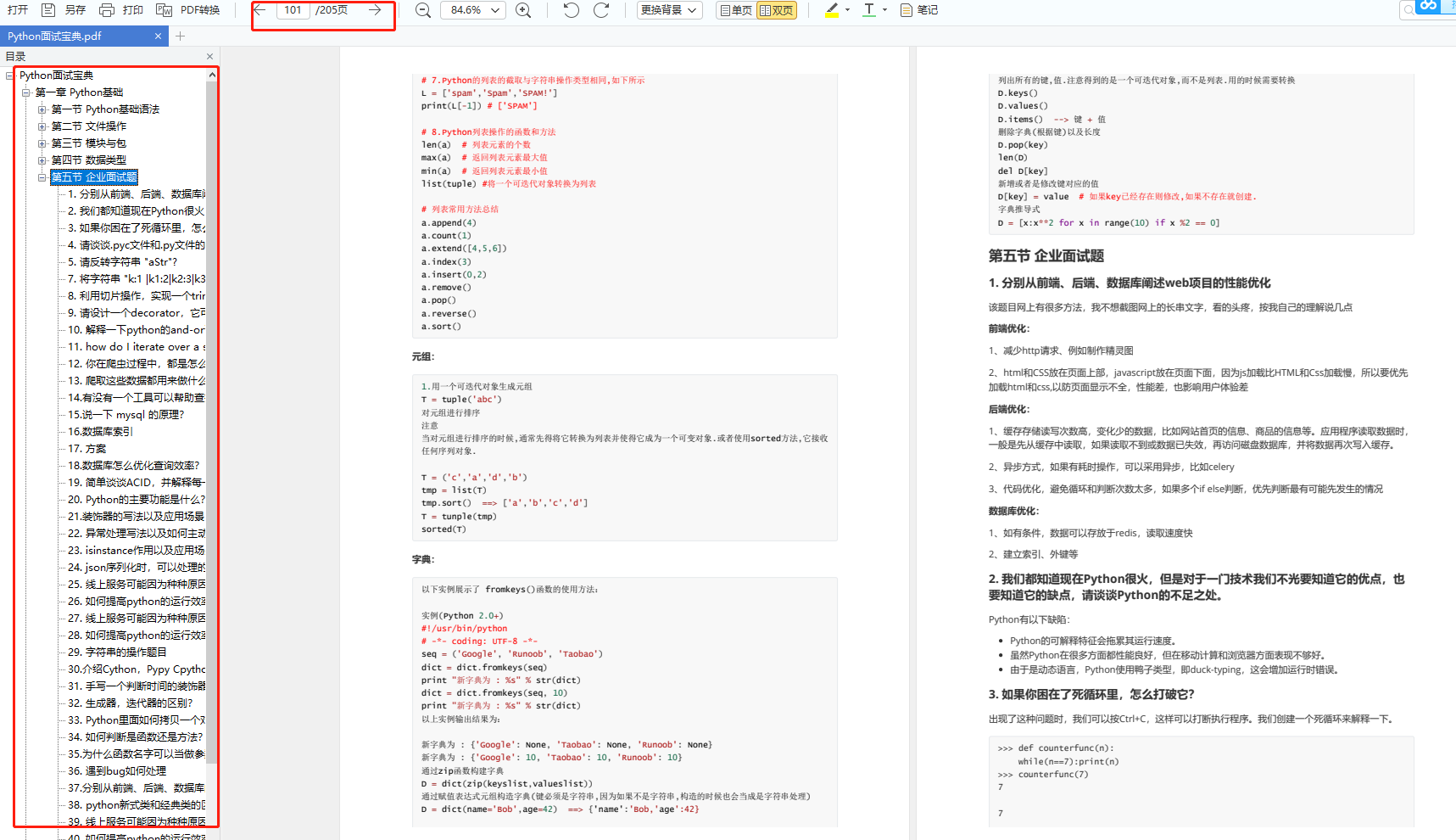
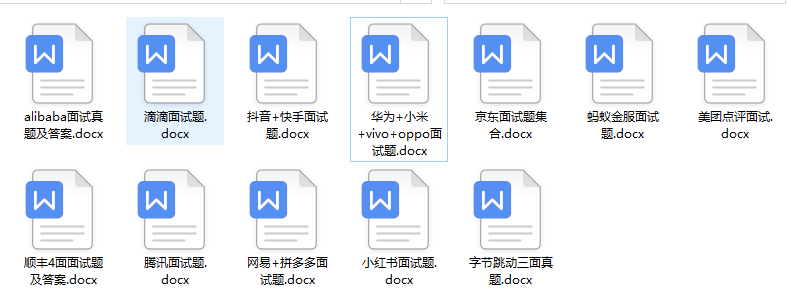
六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。 (文末领取哦)


这份完整版的Python全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

