【Svelte】-(4)If 条件判断语句 / Each 循环语句 / Await 异步处理块
文章目录
- If 条件判断语句
- Each 循环语句
- Await 异步处理块
If 条件判断语句
HTML 没有表达逻辑的方法,比如条件和循环。在Svelte中了有条件地渲染一些标记,我们将它包装在一个if块中:
{#if isOK}
<h1>OK</h1>
{/if}
在vue中是 v-if , 在React则是手写javascript就好,我个人比较更喜欢React的coding方式,但为了体验,牺牲点也无所谓🫤。
以下是一个完整的case
<script>
let newVal = 0
</script>
<div>
<span>2</span>
<span>
{#if 2 > newVal}
{'>'}
{:else if 2 < newVal}
{'<'}
{:else}
{'='}
{/if}
</span>
<input bind:value={newVal} />
</div>
<style>
input {
width: 20px;
}
</style>
请注意语句块开始由 # 开头,else : 开头,结束 /



Each 循环语句
在Svelte中遍历数据列表,需要使用 each 块,遍历的对象需要时数组(类似)对象。
下面来看一个案例:
<script>
let svelteTutorial = {
author: 'uiuing',
nike: '我想养只猫',
column: {
name: 'Svelte.js得心应手',
desc: '这是国内较早较全且经过实践的Svelte.js系列教程。',
link: 'https://blog.csdn.net/qq_41103843/category_12057717.html'
},
blogs: [
{
name: '相比Vue和React,Svelte可能更适合你',
id: 127361869,
link: 'https://uiuing.blog.csdn.net/article/details/127361869'
},
{
name: '【Svelte】-(1)基础知识 / 快速上手 / 添加数据 / 动态属性 / CSS样式 / 嵌套组件 / HTML标签',
id: 127365312,
link: 'https://uiuing.blog.csdn.net/article/details/127365312'
},
{
name: '【Svelte】-(2)reactivity响应式 | 赋值 / reactivity变量 / reactivity代码语句 / reactivity对象',
id: 127374466,
link: 'https://uiuing.blog.csdn.net/article/details/127374466'
},
{
name: '【Svelte】-(3)Props 组件传值',
id: 127392236,
link: 'https://uiuing.blog.csdn.net/article/details/127392236'
}
],
updateTime: '2022-10-19'
}
</script>
<div>
<h1>作者:{svelteTutorial.author}</h1>
<h2>昵称:{svelteTutorial.nike}</h2>
<h3>专栏:{svelteTutorial.column.name}</h3>
<p>专栏介绍:{svelteTutorial.column.desc}</p>
<p>专栏链接:{svelteTutorial.column.link}</p>
<ul>
{#each svelteTutorial.blogs as blog}
<li>
<a href={blog.link}>{blog.name}</a>
</li>
{/each}
</ul>
<p>更新时间:{svelteTutorial.updateTime}</p>
</div>
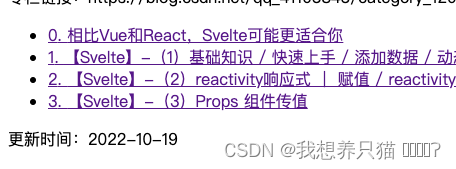
效果如下

获取索引位置
{#each svelteTutorial.blogs as blog, i}
<li>
<a href={blog.link}>{i}. {blog.name}</a>
</li>
{/each}
{#each 遍历对象 as 子项, 索引}
解构使用
{#each svelteTutorial.blogs as {link, name}, i}
<li>
<a href={link}>{i}. {name}</a>
</li>
{/each}

在此之前我们需要明白,多个 each 块会造成互相干扰,所以我们需要为 each 块指定一个唯一标识符(key),来告诉Svelte如何确定要更改的 DOM 节点
推荐使用字符串或数字当作key,当然是任何对象都可以。
{#each svelteTutorial.blogs as {link, name, id} (id), i}
<li>
<a href={link}>{i}. {name}</a>
</li>
{/each}
例如这里使用的就是 id 作为key
Await 异步处理块
这一块主要就是为了等待异步数据,和在javascript中调用async function是一样的,等待promise值。
注意有两种写法,如果不存在错误可以这样写
<script>
let userName = 'uiuing'
async function getUserNikeName(_userName) {
let users = [
{userName: 'uiuing', nikeName: '我想养只猫'}
]
let user = users.find(user => user.userName === _userName)
if (user) {
return user
} else {
throw new Error('用户不存在')
}
}
</script>
<div>
{#await getUserNikeName(userName) then {userName, nikeName}}
<p>作者: {userName}</p>
<p>昵称: {nikeName}</p>
{/await}
</div>
这里你这样写也是一样的。
{#await getUserNikeName(userName) then {userName, nikeName}}
<p>作者: {user.userName}</p>
<p>昵称: {user.nikeName}</p>
{/await}

如果会发生错误且我们需要告诉用户呢?我们就要这样写
<div>
{#await getUserNikeName(123)}
{:then {userName, nikeName}}
<p>作者: {userName}</p>
<p>昵称: {nikeName}</p>
{:catch error}
<p>错误: {error.message}</p>
{/await}
</div>

