Vue3商店后台管理系统设计文稿篇(五)
记录使用vscode构建Vue3商店后台管理系统,这是第五篇,主要记录Vue3项目路由知识
文章目录
- 一、Vue3路由
- 二、安装Element Plus
- 三、NPM设置淘宝镜像
- 四、Yarn 设置淘宝镜像
正文内容:
一、Vue3路由
路由用于设定访问路径, 将路径和组件映射起来;路由的工作模式包括hash模式和history模式
hash模式和history模式区别:
- hash模式地址栏中带#,history不带#
- hash模式兼容性比history好
配置路由的工作模式,需要在路由配置文件 ./router/index.js 中设置,具体配置如下代码所示:
import {createRouter, createWebHistory} from "vue-router";
const router = createRouter({
history: createWebHashHistory(),
routes,
});
路由对象包括path,name,component,分别代表路由地址,路由名称,路由组件;如下代码所示:
const routes = [
{
path: "/", //路由地址
name: "home", //路由名称
component: HomeView, //路由组件
}
];
路由组件的加载包括两种方式:
- 引入路由组件的页面加载的时候,加载所有路由组件;如下代码展示使用方式一加载路由组件
import HomeView from "../views/HomeView.vue";
const routes = [
{
path: "/", //路由地址
name: "home", //路由名称
component: HomeView, //路由组件
}
];
- 引入路由组件的页面加载的时候,不加载引入的路由组件,当引入的路由组件被使用的时候才会加载;如下代码展示使用方式二加载路由组件
const routes = [
{
path: "/about",
name: "about",
component: () =>import("../views/AboutView.vue"),
},
];
使用router-view承载内容, router-link相当于a标签,to用于设置路由地址,如下代码所示:
<template>
<nav>
<!-- router-link相当于a标签,to=“路由地址path” -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<!-- 用来承载内容 -->
<router-view />
</template>
配置子路由,并且使用redirect将首页重定向到指定路由地址,如下代码所示:
const routes = [
{
path: "/",
name: "layout",
component: () => import("../views/layout/LayoutView.vue"),
// 重定向指定路由地址
redirect: "/index",
children: [
{
path: "/index",
name: "rolesList",
component: () => import("../views/pages/RolesListView.vue"),
},
{
path: "/users",
name: "usersList",
component: () => import("../views/pages/UsersListView.vue"),
},
],
},
];
二、安装Element Plus
- 使用如下命令安装Element Plus
cnpm install element-plus --save - 在main.js文件下引入Element Plus,并使用
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount("#app");
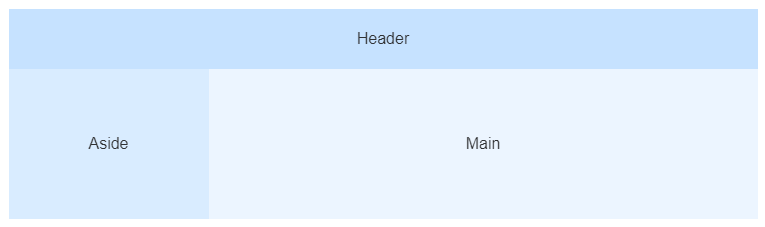
- 使用Element Plus页面布局,布局样式如下图所示:

布局样式代码如下所示:
<template>
<div class="common-layout">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
出现问题:
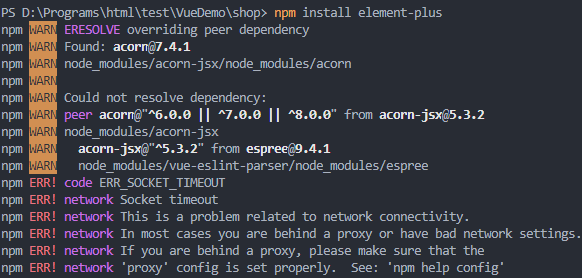
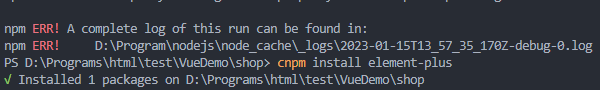
如果执行命令出现如下如图所示情况:


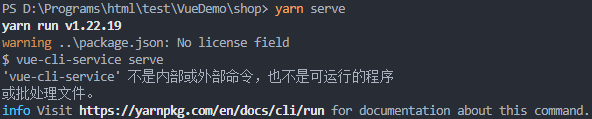
此时显示已经安装1个packages到项目目录,但是明显前面显示有ERR,说明相关依赖包并未完全安装成功,此时执行yarn serve,结果如下图所示:

笔者使用npm安装,由于网络原因导致安装失败,此时执行npm uninstall element-plus --save卸载掉npm安装的失败依赖包,使用命令cnpm install element-plus --save重新安装Element Plus,最后执行yarn serve,项目成功运行,但是代码只要包含Element Plus中的代码,项目就会报错,无法正常运行
问题解决: 出现以上错误的根本原因是element-plus依赖包未下载成功,笔者最后将yarn镜像设置为淘宝镜像,重新下载element-plus依赖包后成功解决问题
三、NPM设置淘宝镜像
- 查询当前配置的镜像
npm get registry - 设置成淘宝镜像
npm config set registry http://registry.npm.taobao.org/ - 换成原来的
npm config set registry https://registry.npmjs.org/
四、Yarn 设置淘宝镜像
- 查询当前配置的镜像
yarn config get registry - 设置成淘宝镜像
yarn config set registry http://registry.npm.taobao.org/ - 换成原来的
yarn config set registry http://registry.npmjs.org/
