YonBuilder 应用构建教程之移动端扩展
YonBuilder 移动端扩展
在上一篇文章中,我们通过对员工信息实体的移动端页面构建来对 YonBuilder 移动端配置的基础流程进行了简单的介绍,本篇文章则通过之前搭建的出入库实体来进行扩展,主要介绍如何在移动端中添加跳转页面的功能以及通过函数实现自定义配置的方法。
一、页面构建
创建移动端页面有两种方式:一种是在创建 PC 端页面时勾选同时生成移动端,而另一种则是如下图操作在有需求时选中具体页面添加移动端。由于此前搭建的出入库应用中不需要使用移动端页面,因此本次通过添加移动端的方式为之前的页面增补对应的移动端。

通过添加移动端的方式,我们拥有了每个单独页面对应的移动端页面,但此时每一个单独的移动端页面内的所有跳转是只包括一个列表以及它对应的详情页信息的。如果想要将这些页面都汇总在一个页面上,则需要新建一个移动端页面,汇聚所有的出库、入库、库存等信息的跳转入口。
与 PC 端页面创建一致,想要新建移动端页面同样需要先创建一个配套的实体。这里我们新增一个名为主页面的实体,因为我们需要的是一个空页面,因此字段这里可以不进行配置。

在页面建模中,选中单据中的空页面模板来进行创建,并勾选生成移动端。

最终,会得到如图所示的一个空白移动端页面。

二、跳转功能
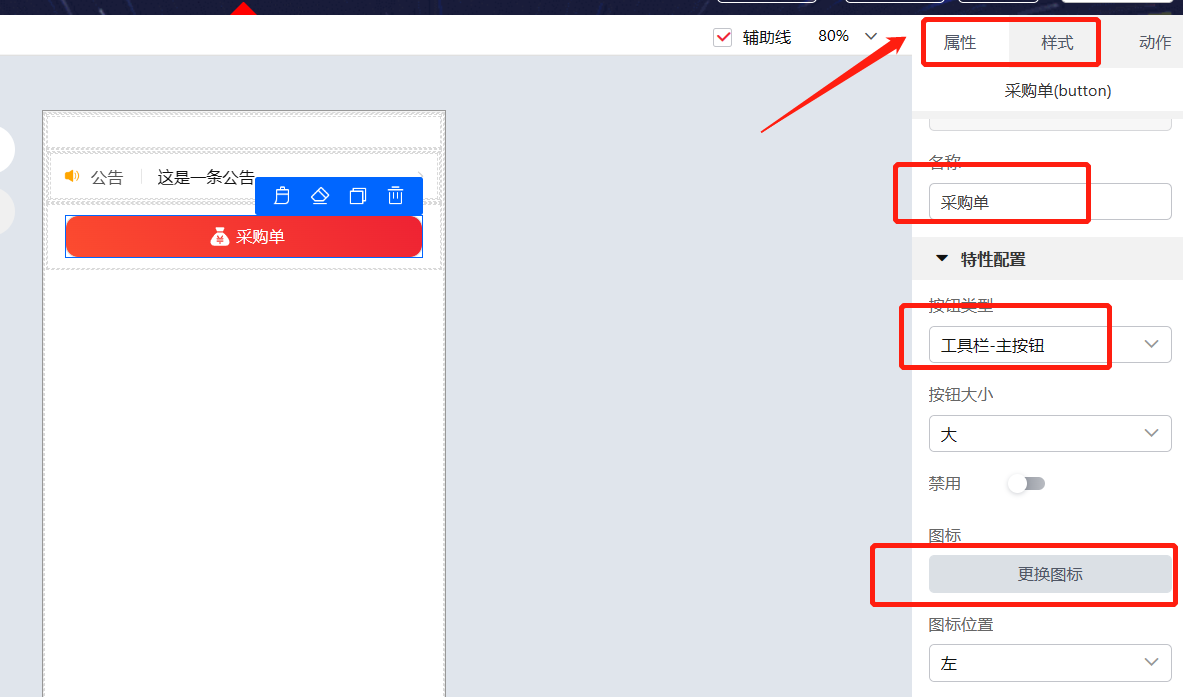
新建页面之后进入页面进行编辑,可以看到此时是一个空白的页面,接下来通过从左侧拖拽组件到画布上来实现页面的快速编辑。由于这里想要做的是一个可以跳转到各页面的汇总页,因此拖拽几个按钮在画布上用于增加跳转页面功能,将按钮拖拽至画布上后,可以通过右侧的属性与样式面板来对其进行修改。

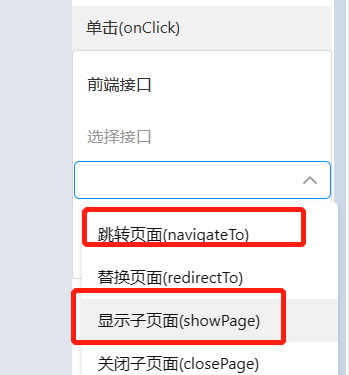
在对按钮的属性及样式进行修改之后,可以通过右侧的动作面板对其跳转属性进行配置。选中按钮之后,在右侧的面板中选择单击事件,执行前端动作中的跳转页面接口。


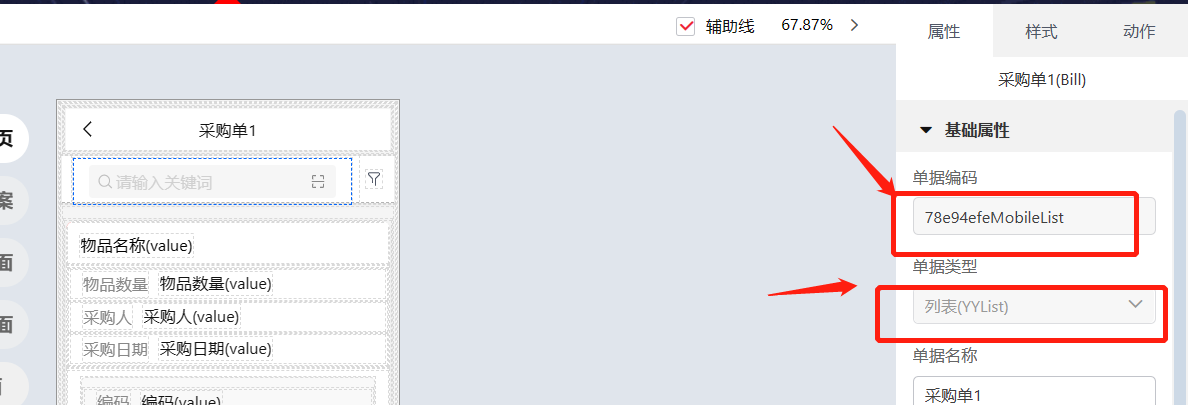
其中,在最后一步需要填写的想要跳转的页面的单据类型以及单据号,这些信息可以在跳转页面的属性栏中获取。

这里要注意的是此处我们跳转的是其他单据对应的移动端页面,如果想要跳转本单据中的子页面,则在前端接口处选择调用显示子页面接口即可。

三、自定义配置
在动作面板中我们可以对组件触发的事件进行自定义的扩展,设置对应的脚本或者命令等。当选中一个组件后,我们可以在右侧的动作面板中查看该组件支持的事件,例如选中日期选择组件后会对应显示 6 个常用事件。同时,选中页面也会出现对应的事件,包括页面初始化、加载完成等。

对于任意一个常用事件都可以进行 4 种操作方式,刚刚在前文的跳转功能中使用的是前端动作,除此之外,还包括前端函数、后端函数以及执行命令三部分。如果选中执行命令,则与前端动作类似,执行系统预置的命令;而选中前端函数或后端函数,则需要编辑相应的脚本。进入脚本编辑器可以看到左侧预置了部分移动端常用的脚本,其他的配置方式皆与 PC 端保持一致。
除了做为基础的 PC 端配套应用,YonBuilder 移动端通过自定义扩展的方式可以实现多种延展的功能,包括 OCR 识别、一键打卡、蓝牙打印等等。更多移动端案例可以前往官方教程

如果有任何疑问,欢迎在评论区交流探讨哦!
