小白必看!用JMeter+ANT进行接口自动化测试,并生成HTML测试报告
小伙伴们,用python做接口自动化是不是写代码比较繁琐,而且没有python代码基础的小伙伴根本无从下手对吧!今天我们来学习一下如何使用JMeter工具实现接口自动化测试。
01
安装
1、安装JDK,配置java环境变量(安装过程略)
2、安装Jmeter(安装过程略)
3、安装ANT
下载安装
下载地址:http://ant.apache.org/bindownload.cgi
① 下载后解压到指定位置即可,比如:F:\apache-Ant
② 将jmeter所在的目录下extras子目录里的ant-jmeter-1.1.1.jar复制到ant所在目录lib子目录之下,这样ant运行时才能找到”
org.programmerplanet.ant.taskdefs.jmeter.JMeterTask”这个类,从而成功触发JMeter脚本。
配置环境变量
添加环境变量(以windows为例)
ANT_HOME F:\apache-Ant
CLASSPATH %ANT_HOME%\lib
Path %ANT_HOME%\bin

02
ANT与JMeter
配置ANT与Jmeter的配置文件
1、配置ANT配置ant编译文件build.xml
拷贝下面的内容与新建的txt文件中,并将此文件改名为:build.xml
<?xml version="1.0" encoding="utf-8"?> property name="jmeter.home" value="F:\apache-jmeter-5.0" />property name="jmeter.result.jtl.dir" value="F:\apache-jmeter-5.0\jmeterAutoTest\pc\resultlog\jtl" /><target name="all">
<antcall target="test" />
<antcall target="report" />
<antcall target="send" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<testplans dir="F:\apache-jmeter-5.0\jmeterAutoTest\pc\script" />
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="report">
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<param name="dateReport" expression="${time}"/>
</xslt>
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target></project>
2、改build.xml文件,按照实际的文件路径配置好
3、配置jmeter.properties
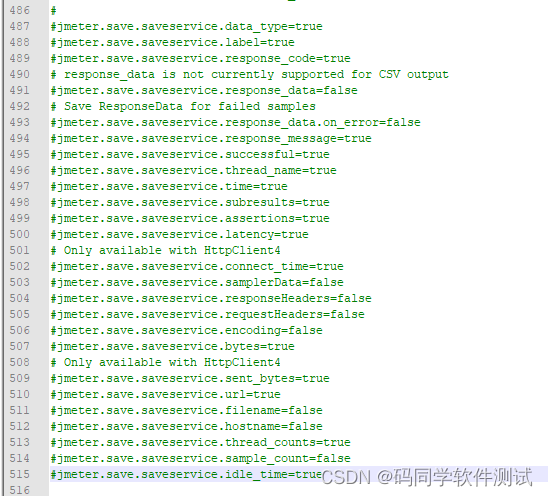
配置jmeter报告输出格式为xml,在jmeter/bin目录下jmeter.properties文件中修改jmeter.save.saveservice.output_format=csv为jmeter.save.saveservice.output_format=xml,并去掉前面的注释符号#
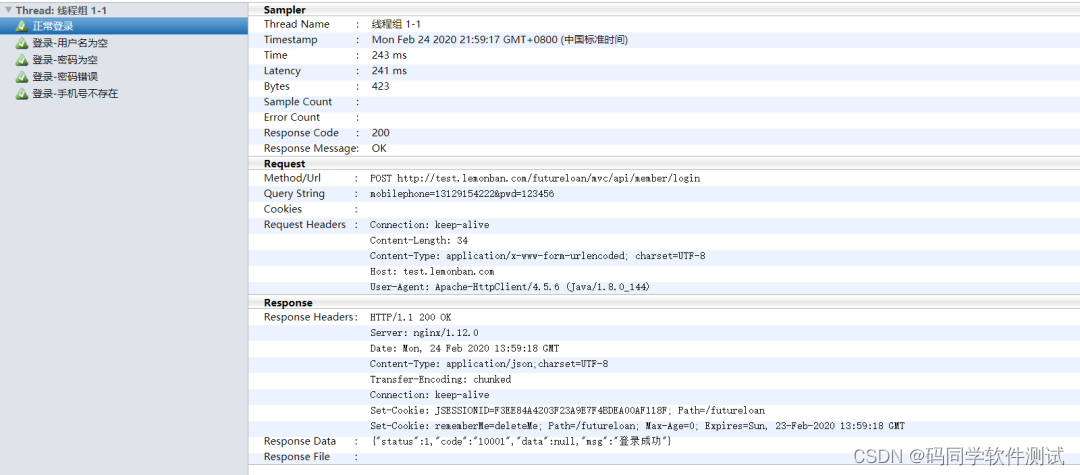
4、准备测试脚本数据
新建文件夹pc,pc文件夹分别新建buildfile,resultlog,script 三个文件夹,buildfile文件夹放入build.xml文件,resultlog里分别新建html,jtl文件夹。
注:Resultlog
Html文件夹装的是ant 转化后的结果
Jtl文件装的是meter生成的结果
Script:Jmeter执行的脚本
03
测试报告
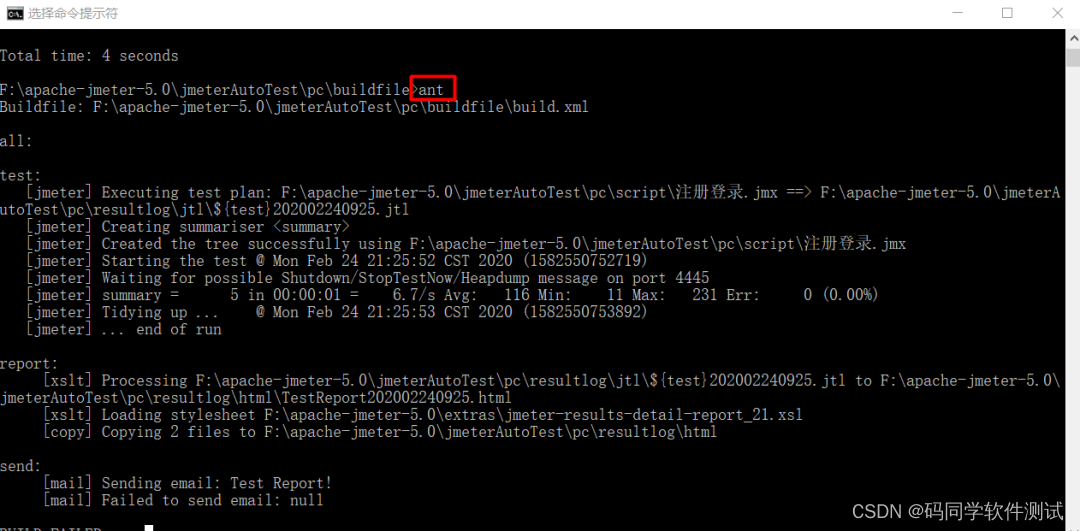
打开命令行进行build.xml文件所在的目录,输入ant即可生成报告,报告存放在html文件夹里

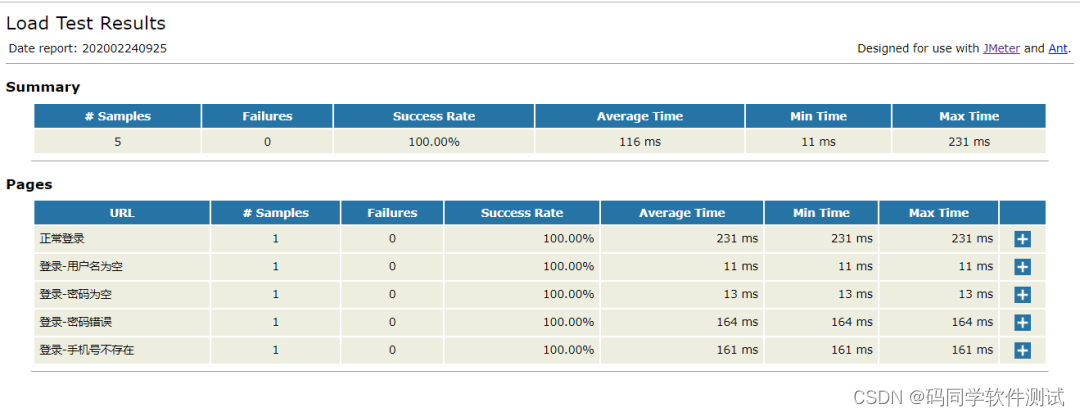
生成的测试报告如下:

测试报告优化
用jmeter自带的测试报告得到的测试报告信息并不是很全,这里参考网上的方法,做一个优化
1、下载优化模板jmeter-results-shanhe-me.xsl,拷贝到jmeter的extras目录中,如C:\apache-jmeter-2.12\extras
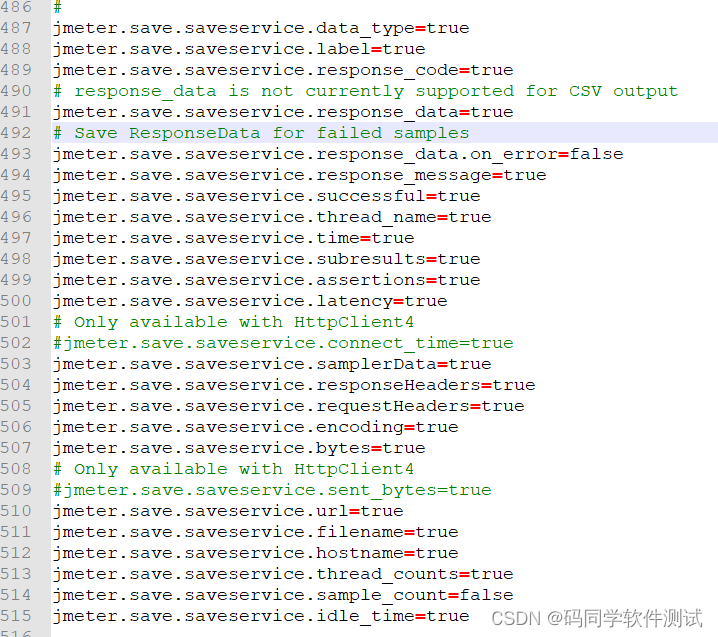
2、设置测试输出报告要输出的内容,同样在jmeter.properties中,设置需要输出的内容为true,并去掉前面的注释符号#,这里全部设置成true
修改前:

修改后:

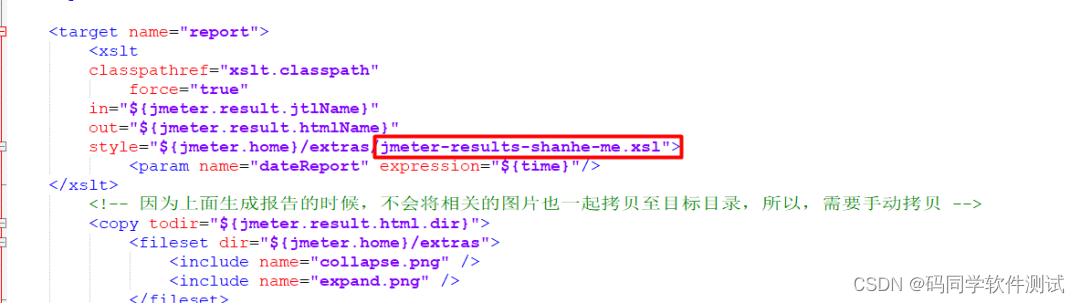
3、设置build文件的报告模板为优化后的模板jmeter-results-shanhe-me.xsl

4、按前面的方式再次用ant构建测试,查看优化后的测试报告