前端——周总结系列二
1 JS数组排序sort()方法
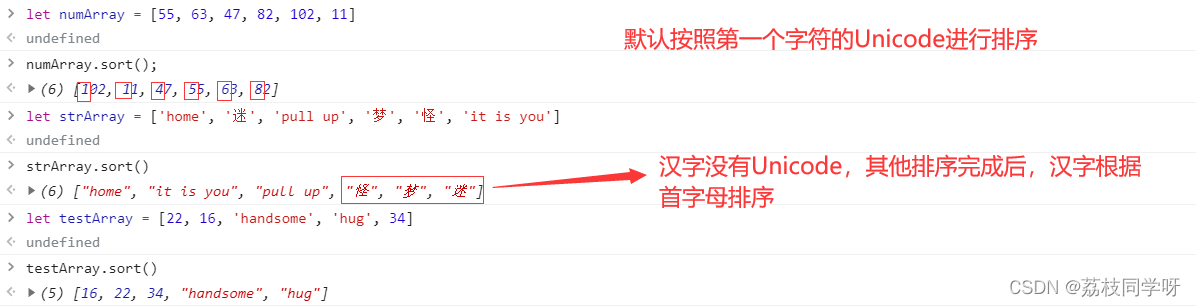
- 不传参数排序,默认根据Unicode排序

附录

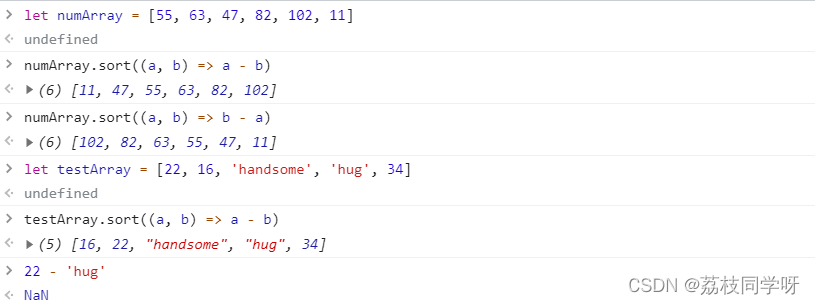
- 传参数,使用比较函数,自己定义比较规则
-
简单数组排序
// 升序 function ascSort(a, b) { return a - b; } // 降序 function ascSort(a, b) { return b - a; }
-
数组对象排序
let personArray= [ {no: 1, name: '小程', age: 12}, {no: 3, name: '小杨', age: 43}, {no: 2, name: '小刘', age: 25}, {no: 4, name: '小王', age: 33}, ]; // 升序 function ascSort(a, b) { return a.no - b.no; } // 降序 function ascSort(a, b) { return b.no - a.no; }
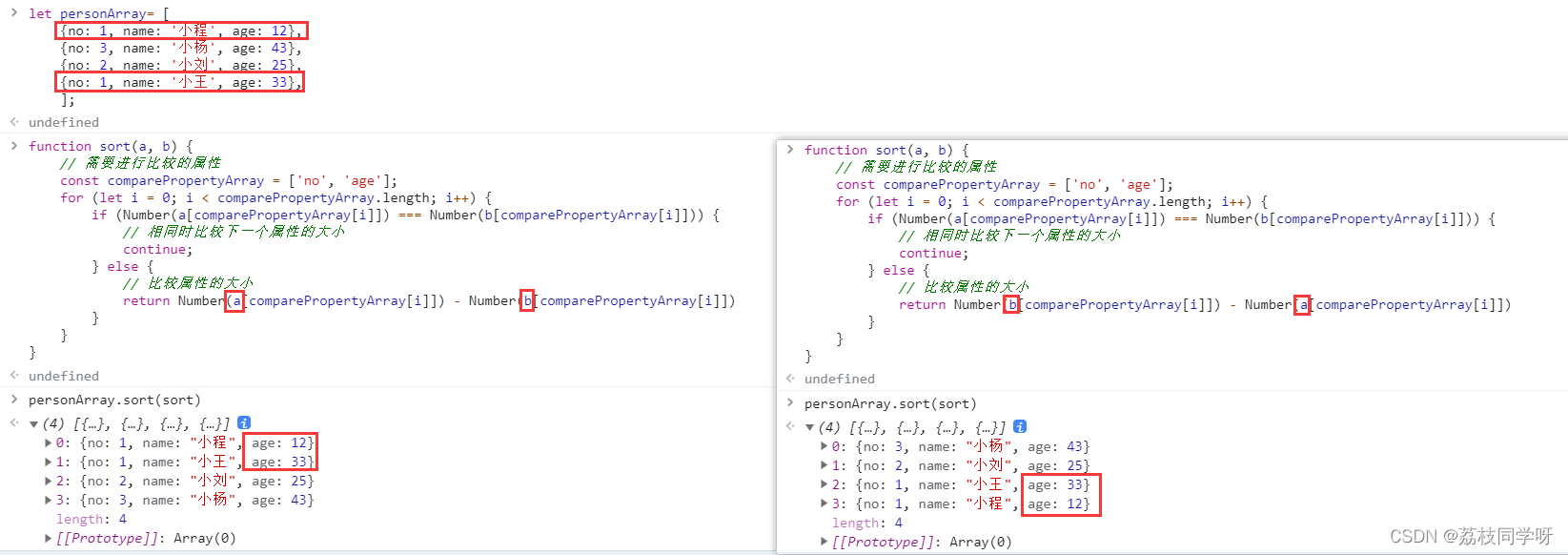
上面是根据对象的一个属性进行排序,日常工作中存在需要用对象的多个属性按照一定的优先级进行排序的场景,当一组数据的前一个比较属性相同时,用下一个属性进行比较。// 升序 function sort(a, b) { // 需要进行比较的属性 const comparePropertyArray = ['no', 'age']; for (let i = 0; i < comparePropertyArray.length; i++) { if (Number(a[comparePropertyArray[i]]) === Number(b[comparePropertyArray[i]])) { // 相同时比较下一个属性的大小 continue; } else { // 比较属性的大小 return Number(a[comparePropertyArray[i]]) - Number(b[comparePropertyArray[i]]) } } } // 降序 function sort(a, b) { // 需要进行比较的属性 const comparePropertyArray = ['no', 'age']; for (let i = 0; i < comparePropertyArray.length; i++) { if (Number(a[comparePropertyArray[i]]) === Number(b[comparePropertyArray[i]])) { // 相同时比较下一个属性的大小 continue; } else { // 比较属性的大小 return Number(b[comparePropertyArray[i]]) - Number(a[comparePropertyArray[i]]) } } }
2 JS解决精度失准问题
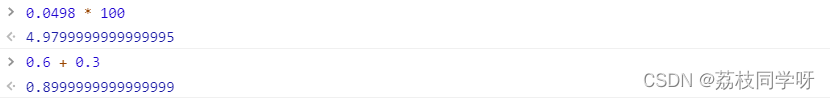
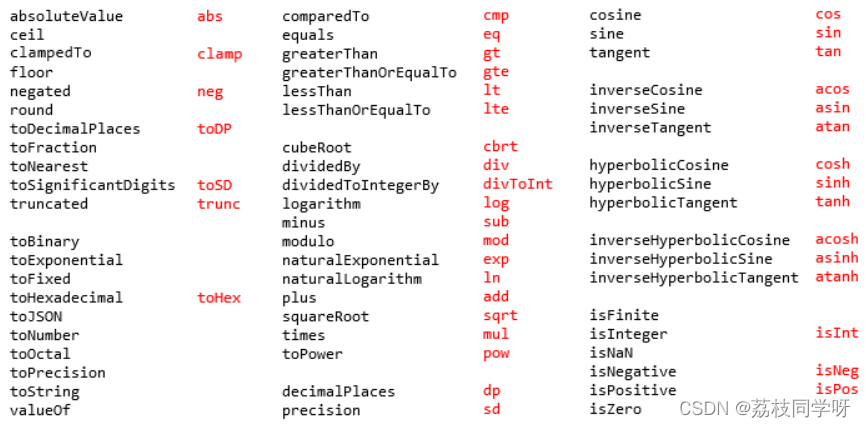
日常开发过程中,我们会发现JS的加减乘除计算存在精度丢失问题,可以使用decimal.js库来解决这一问题,使用二进制进行计算,主要是复用了Number和Math的一些方法。

- 安装:
npm i --save decimal.js - 引入:
import Decimal from 'decimal.js' - 使用:
const dealData = new Decimal(testData);
const c = (new Decimal(a).add(new Decimal(b)));

3 JS保留小数位数
-
Math的方法
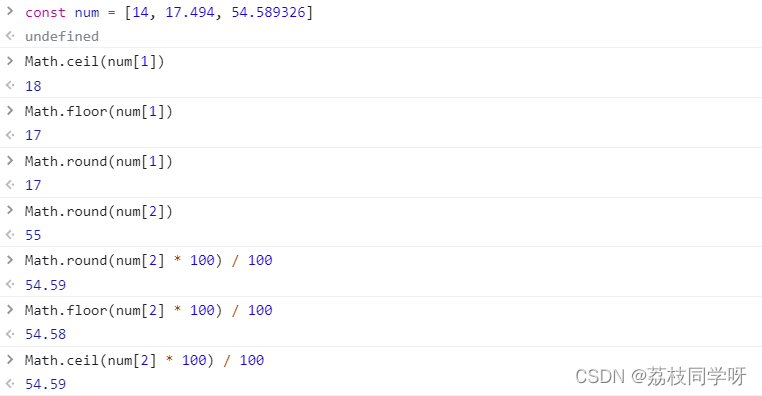
- ceil:向上取整
- floor:向下取整
- round:四舍五入

-
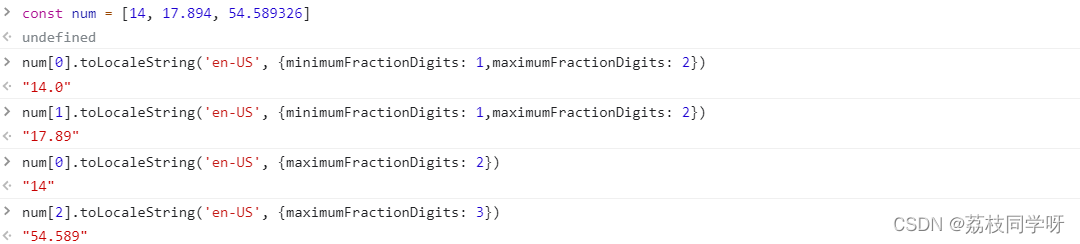
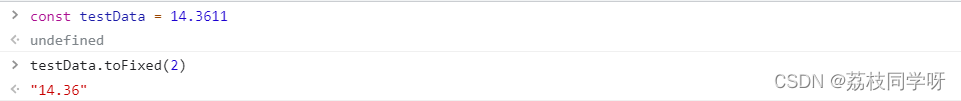
toFixed():传入需要保留的小数位数即可

-
toLocaleString():传入需要保留的最大或最小位数即可