Vue知识系列-VS Code的安装+Vue环境的搭建+Vue指令
一、VS Code下载地址
Visual Studio Code - Code Editing. Redefined
二、VS Code初始化设置
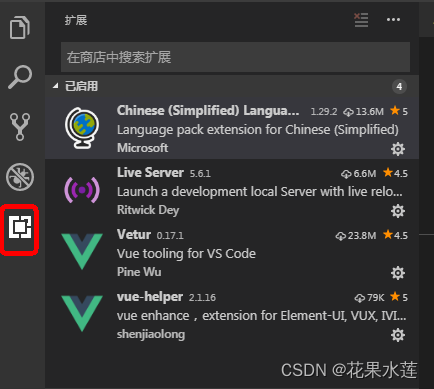
1.安装插件
在安装好的VSCode软件的扩展菜单中查找安装如下4个插件

2、创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
3、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可。
4.在工作区下可以创建文件夹和文件
如创建vuedemo文件夹
5. 在文件夹中创建html文件
在vuedemo文件夹创建"vue入门.html"文件,在空白文件中可使用快捷方式(输入英文 ! )生成html模板。
三、Vue构建页面前端框架
1. 构建页面前端框架的步骤
步骤一: 创建html页面,使用vscode快捷键(英文 ! )生成html代码
步骤二:在body中使用<script>标签引入vue的js文件
<body>
<!--根据vue.js的实际路径引入 -->
<script src="../plugins/vue/vue.min.js"></script>
</body>步骤三:在html页面的body中创建div标签,div添加id属性。主要是为了指定内容显示的地方。
<div id="app"></div>步骤四:在body的<script>标签中,创建一个vue对象。固定的结构
<script>
//创建一个Vue对象
new Vue({
el:'#app',//绑定vue作用的范围,#app表示引用div的id
data:{ //定义页面中显示的模型数据
message:'Hello Vue!'
}
})
</script>步骤五:使用差值表达式获取data里面定义值:{{}}
<div id="app">{{message}}</div>Vue前端框架
<body>
<script src="../plugins/vue/vue.min.js"></script>
<div id="app">
{{message}}
</div>
<script>
new Vue({
el:'#app',
data:{
message:'Hello Vue!'
}
})
</script>
</body>四、Vue指令
1. v-bind 指令:
单项数据绑定,这个指令一般用在属性标签里面,获取值。V-bind可以简写为冒号 :
<body>
<script src="../plugins/vue/vue.min.js"></script>
<div id="app">
<h1 v-bind:title="message">{{content}}</h1>
<!--V-bind简写-->
<h2 :title="message">{{content}}</h2>
</div>
<script>
new Vue({
el:'#app',
data:{
content:'我是标题',
message:'页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>2. v-model:双向绑定
V-model绑定的属性的值,会根据页面输入的值而变化。属性的值变化,页面也会跟着变化。
<body>
<script src="../plugins/vue/vue.min.js"></script>
<div id="app">
<input type="text" :value="school.adress"></input>
<input type="text" v-model:value="school.adress"></input>
<p>{{school.name}}的地址:{{school.adress}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
school:{
name:'上海交通大学',
adress:'上海'
}
}
})
</script>
</body>3. v-on 指令绑定事件
v-on:click表示处理鼠标点击事件,事件调用的方法定义在vue对象声明的methods节点中。
v-on:click可以简写为@click
<body>
<script src="../plugins/vue/vue.min.js"></script>
<div id="app">
<!--v-on指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法-->
<button v-on:click="search()">查询</button>
<!--v-on简写为@-->
<button @click="search()">查询1</button>
</div>
<script>
new Vue({
el:'#app',
data:{
},
methods:{
search(){
console.log("serch...")
}
}
})
</script>
</body>4. 修饰符
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
即阻止事件原本的默认行为
data: {
user: {}
}<!-- 修饰符用于指出一个指令应该以特殊方式绑定。
这里的 .prevent 修饰符告诉 v-on 指令对于触发的事件调用js的 event.preventDefault():
即阻止表单提交的默认行为 -->
<form action="save" v-on:submit.prevent="onSubmit">
<label for="username">
<input type="text" id="username" v-model="user.username">
<button type="submit">保存</button>
</label>
</form>methods: {
onSubmit() {
if (this.user.username) {
console.log('提交表单')
} else {
alert('请输入用户名')
}
}
}5、条件渲染
v-if:条件指令
<h1 v-if="ok">if执行</h1>v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
6、列表渲染
v-for:列表循环指令
例1:简单的列表渲染
<!-- 1、简单的列表渲染 -->
<ul>
<li v-for="n in 10">{{ n }} </li>
</ul>
<ul>
<!-- 如果想获取索引,则使用index关键字,注意,圆括号中的index必须放在后面 -->
<li v-for="(n, index) in 5">{{ n }} - {{ index }} </li>
</ul>例2:遍历数据列表
data: {
userList: [
{ id: 1, username: 'helen', age: 18 },
{ id: 2, username: 'peter', age: 28 },
{ id: 3, username: 'andy', age: 38 }
]
}<!-- 2、遍历数据列表 -->
<table border="1">
<!-- <tr v-for="item in userList"></tr> -->
<tr v-for="(item, index) in userList">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.username}}</td>
<td>{{item.age}}</td>
</tr>
</table>五、Vue生命周期
<body>
<script src="../plugins/vue/vue.min.js"></script>
<div id="app">
<button @click="update">update</button>
<h3 id="h3">{{message}}</h3>
</div>
<script>
new Vue({
el:"#app",
data:{
message:"床前明月光"
},
methods:{
show(){
console.log("执行show方法")
},
update(){
this.message = "疑是地上霜"
}
},
//===创建时的四个事件
beforeCreate() { // 第一个被执行的钩子方法:实例被创建出来之前执行
console.log(this.message) //undefined
this.show() //TypeError: this.show is not a function
// beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化
},
created() { // 第二个被执行的钩子方法
console.log(this.message) //床前明月光
this.show() //执行show方法
// created执行时,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 第三个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //{{ message }}
// beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中
},
mounted() { // 第四个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //床前明月光
// 内存中的模板已经渲染到页面,用户已经可以看见内容
},
//===运行中的两个事件
beforeUpdate() { // 数据更新的前一刻
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染
},
updated() {
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// updated执行时,内存中的数据已更新,并且页面已经被渲染
}
})
</script>
</body>六、路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库。
1、引入js
<!--vue的导入顺序,必须在vue-router之前 -->
<script src="vue.min.js"></script>
<script src="vue-router.min.js"></script>2、编写html
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/">首页</router-link>
<router-link to="/student">会员管理</router-link>
<router-link to="/teacher">讲师管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>3、编写js
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Welcome = { template: '<div>欢迎</div>' }
const Student = { template: '<div>student list</div>' }
const Teacher = { template: '<div>teacher list</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
{ path: '/', redirect: '/welcome' }, //设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能
const app = new Vue({
el: '#app',
router
})
// 现在,应用已经启动了!
</script>