不懂Token,就是别说自己是中级测试工程师

官方回答:
Token 是在服务端产生的。如果前端使用用户名/密码向服务端请求认证,服务端认证成功,那么在服务端会返回 Token 给前端。前端可以在每次请求的时候带上 Token 证明自己的合法地位。
基于工程师的理解:
token就相当于客户端登录的账号的唯一标识,在做一些数据请求的时候,后台会要求在请求头中携带token,如果没有token,或者token过期了,那么这时候就会对这个客户端进行返回响应的数据,然后前端在解析这些数据,判断是token过期,还是没有携带token,然后让用户进行相应的操作。
总而言之,token是在向后台请求数据的时候必不可少的。如果没有token,那么后台要么不会返回响应的数据,要么就会返回一些无关紧要的数据。
验证本地token
有些数据如果请求头不携带token是请求不到的,服务器会给我们返回空的数据或者是直接报错,这时候我们就可以在请求数据的时候进行前端验证本地token是否存在;
如果存在的话就发送请求,如果不存在就让提醒用户前去登录或者没有登录无法查看数据,而我们在用户等了之后就把后台返回给我们的token值保存在本地。
3.请求头携带token

4.关于登录注册
登录注册一直都是前端程序员绕不开的一个需求,不管你是写什么项目都会用到登录注册 ,当你写代码到登录注册的时候大概会分为两个模块:
在写密码登录的时候就进行验证用户名、账号、手机号中的一种,当然这些验证都要写在前端,不然每一次都发送请求给服务器占用服务器性能,一般都是在写非空、格式的判断还有密码的长短判断。
这种登录方式又涉及到了第一次登录那就相当于注册了,而注册之后是前往设置密码、个人信息,还是前往某个页面这些就根据项目需求来决定,不同的项目需求也不一样。
-
密码登录
-
手机号验证码登录
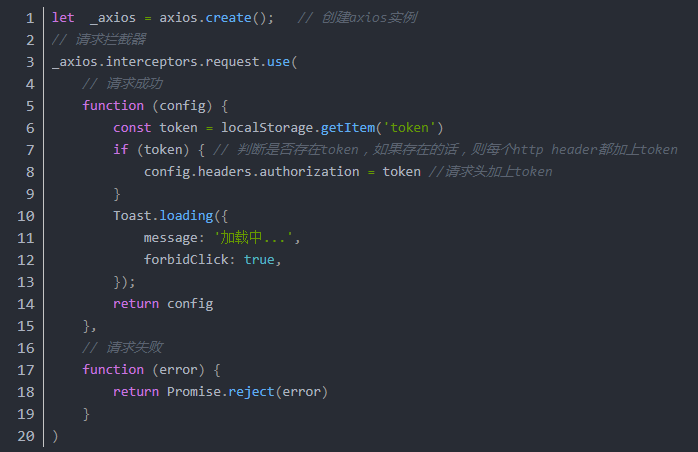
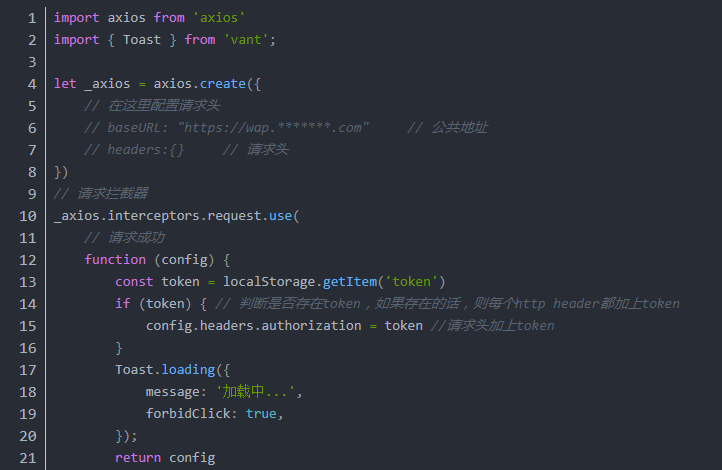
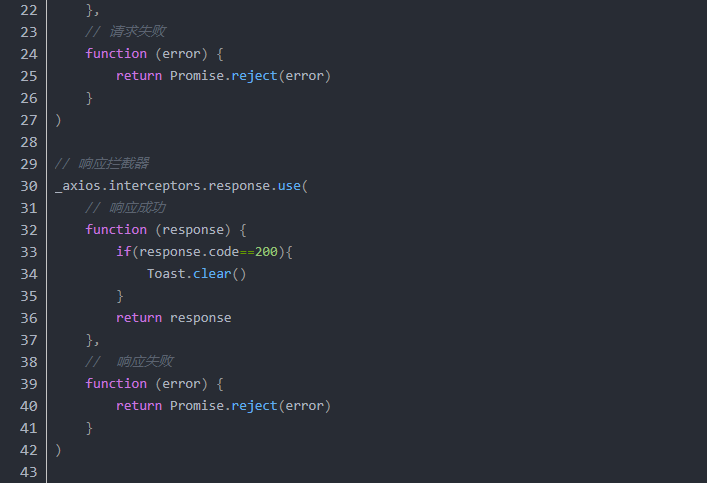
5.关于封装axios和封装接口
封装axios


封装接口
首先新建一个request.js文件,一般建在utils下,然后倒入刚才封装的axios.js文件;
新建一个对象,在对象中添加方法,方法就是请求接口的函数封装,然后默认导出对象;
在main.js中导入requeat.js文件,然后将对象挂载在vue原型上。,然后倒入刚才封装的axios.js文件,新建一个对象,在对象中添加方法;
方法就是请求接口的函数封装,然后默认导出对象,在main.js中导入requeat.js文件,然后将对象挂载在vue原型上。
