Notion 汉化Macwindows客户端
1、注册/登录账号:
https://www.notion.so/zh-cn

2、下载桌面应用:
https://www.notion.so/desktop

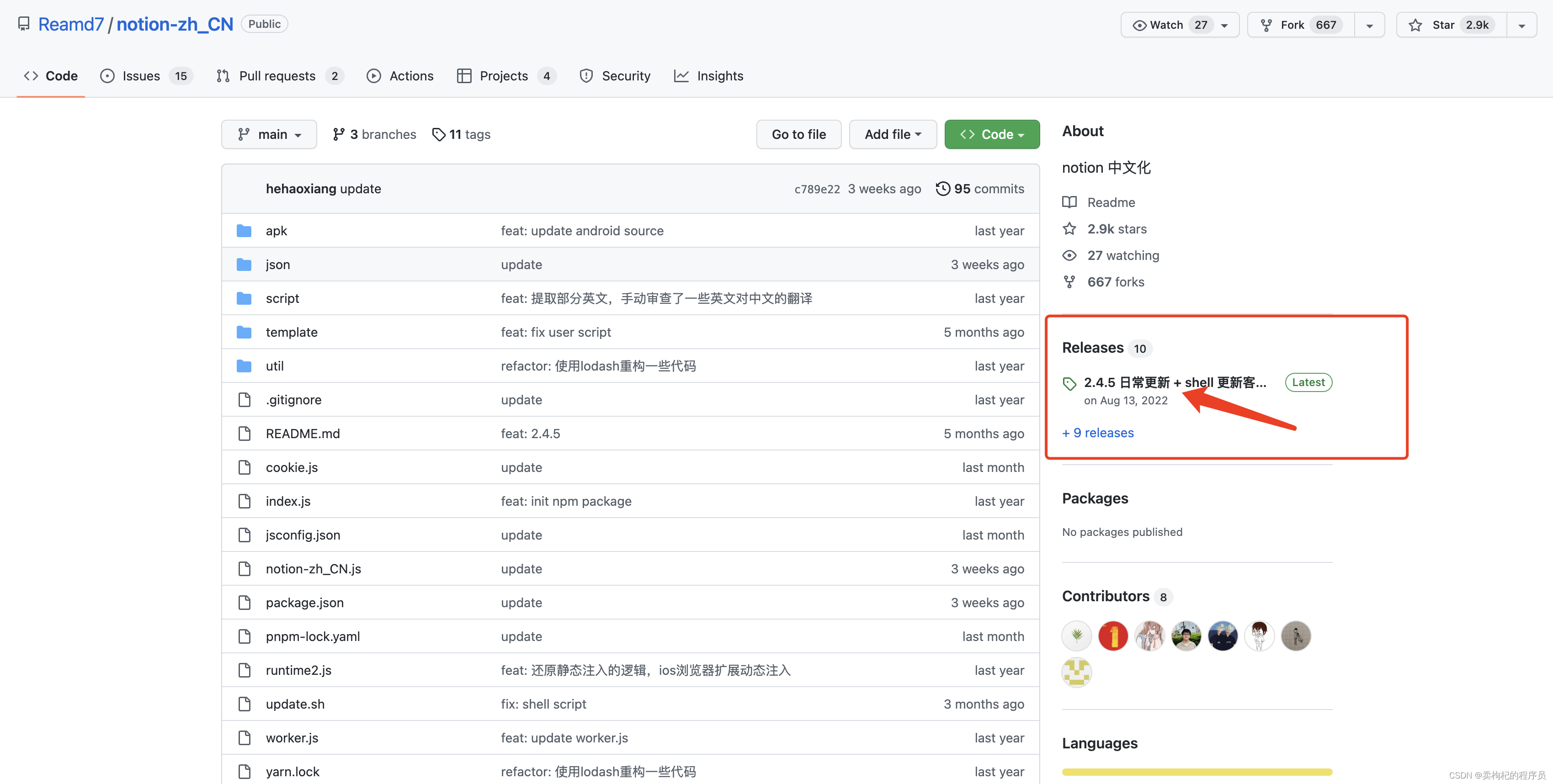
3、下载汉化js插件
地址:https://github.com/Reamd7/notion-zh_CN
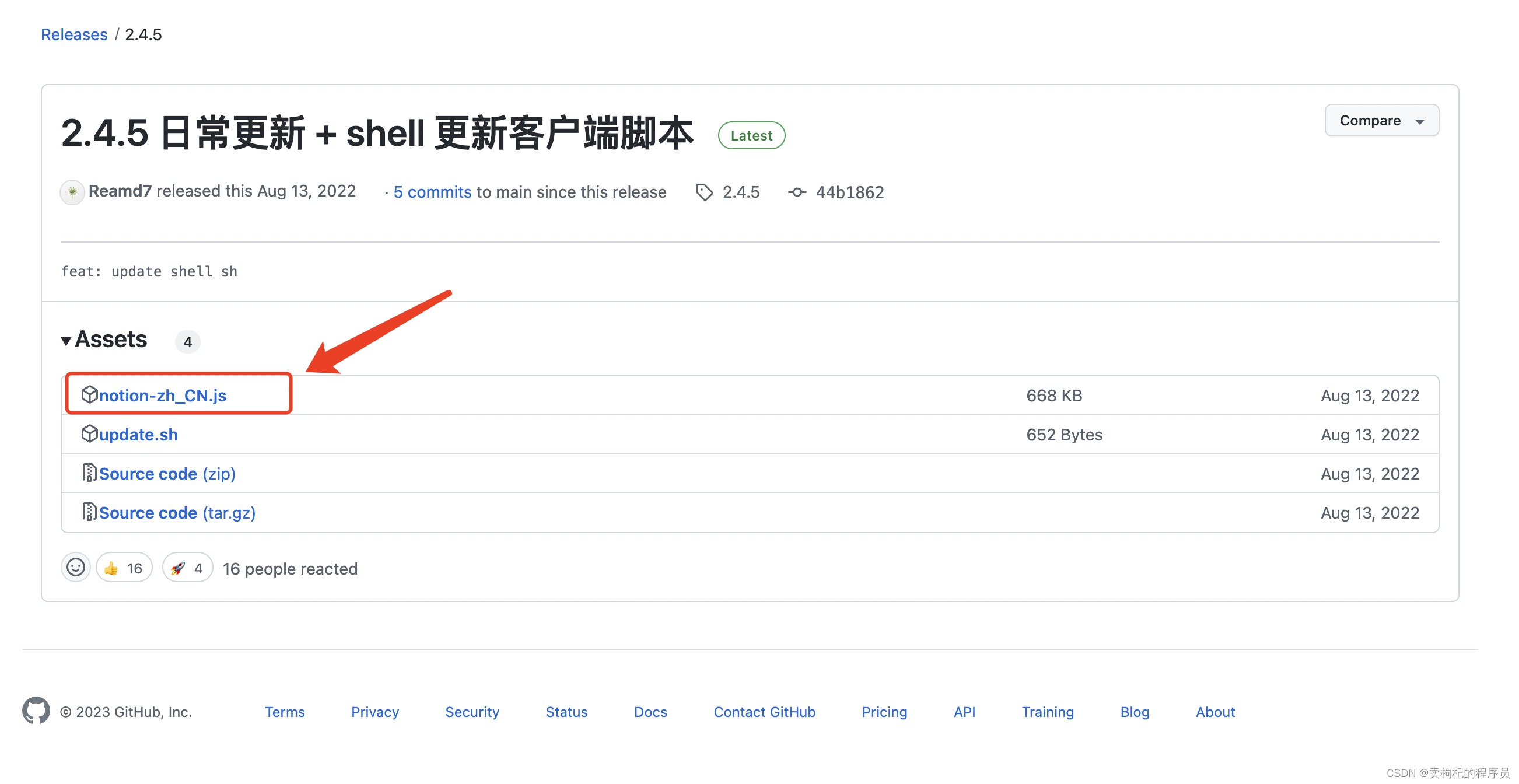
点击最后一次更新的标签,下载【 notion-zh_CN.js 】文件


4、下载安装好以后,登录自己的账号到应用
5、汉化
windows(自2.0.4版本后,任意语言都等价于中文了)
notion 安装目录:C:\Users\用户名\AppData\Local\Programs\Notion
打开C:\Users\用户名\AppData\Local\Programs\Notion\resources\app\renderer文件夹
把下载 notion-zh_CN.js 移动到上述(renderer)文件夹
打开该文件夹下的 preload.js编辑
在最后一行加上
//# sourceMappingURL=preload.js.map
require("./notion-zh_CN")
// 注意前面不要留有空格
重启
上述操作也可以使用 PowerShell 命令来完成。
命令执行完成后,在 Notion 中使用 CTRL+R 可以热更新界面。
如果设置没生效,在应用端把语言设置为韩语,重启即可
Invoke-WebRequest -Uri "https://github.com/Reamd7/notion-zh_CN/releases/latest/download/notion-zh_CN.js" -OutFile "$HOME\AppData\Local\Programs\Notion\resources\app\renderer\notion-zh_CN.js"
Add-Content "$HOME\AppData\Local\Programs\Notion\resources\app\renderer\preload.js" 'require("./notion-zh_CN")'
Mac
网页端 以及 windows 端,能够100% 汉化,指的是时间显示也有国际化的能力,点击所有更新的时间轴中就能看出来,点击?悬浮按钮也能看到。
打开Finder,应用程序,右键notion.app,显示应用包内容
(自2.0.4版本后,任意语言都等价于中文了)
打开 Notion.app\Contents\Resources\app\renderer
把下载 notion-zh_CN.js 移动到上述(renderer)文件夹
打开该文件夹下的 preload.js编辑
在最后一行加上
//# sourceMappingURL=preload.js.map
require("./notion-zh_CN")
// 注意前面不要留有空格
重启
只是 同样打开 Notion.app\Contents\Resources\app\renderer\ 即可。。(安装包显示有同样目录结构)
如果设置没生效,在应用端把语言设置为韩语,重启即可
