vue实现购物车思想
vue实现购物车思想
- 一、问题:
- 二、解决步骤
一、问题:
实现购物车功能,具体如下
-
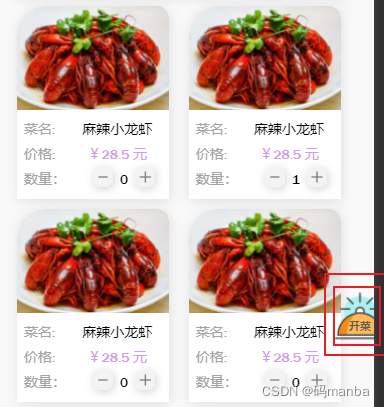
在该界面显示所有物品的列表,点击开菜显示购物车

-
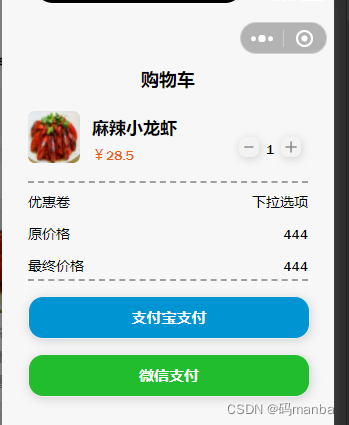
在该界面只显示订单的列表

-
如何实现购物车数据的同步呢?
二、解决步骤
具体思路如下
- 首先,商品列表和订单列表为两个列表
- 在商品列表中,可能没有num字段,当点击加号时为列表的某个具体的商品加入num对象,这里注意vue的响应式渲染。最后将商品列表放入全局中。
- 当点击开菜的时候,将商品列表中为num存在且不为0的加入到订单列表中。
- 购物车遍历显示订单列表,订单列表内的商品都有num属性。
- 在购物车内改变商品的数目时,检测到num为0时调用过滤函数filter过滤了为0的数目。
- 购物车页关闭时,将订单列表更新到全局中。
购物车订单简单讲的思想
- 打开购物车时,会将商品列表中num非0的加入到订单列表。
- 在购物车内改变的是, 临时的订单列表。
- 在关闭购物车的时,将临时列表存到全局.
- 即使关闭购物车后,在商品列表做了新的调整,再次打开时,依然以商品列表为基准获取订单列表。
- 以此构成一个逻辑通顺的功能。
