微信推送消息给女友提醒每天天气情况,本文讲解流程,附带代码,可快速上手。
实现的效果图
此模板为自己添加的,各位看客可以自行添加,如何添加接着往下看。备注在数据库自定义设置。如果你非专业人士,可以联系作者给你专属设置。如果需要代为设置跳转到文章结束位置。

完整的代码
代码下载地址
微信公众号设置
申请的个人公众号是没有推送模板消息功能的,只能使用企业认证过的服务号才能使用模板消息推送。但是微信提供了一个测试的公众号功能的平台,我们以下功能都是使用这个测试平台。
微信公众测试平台地址
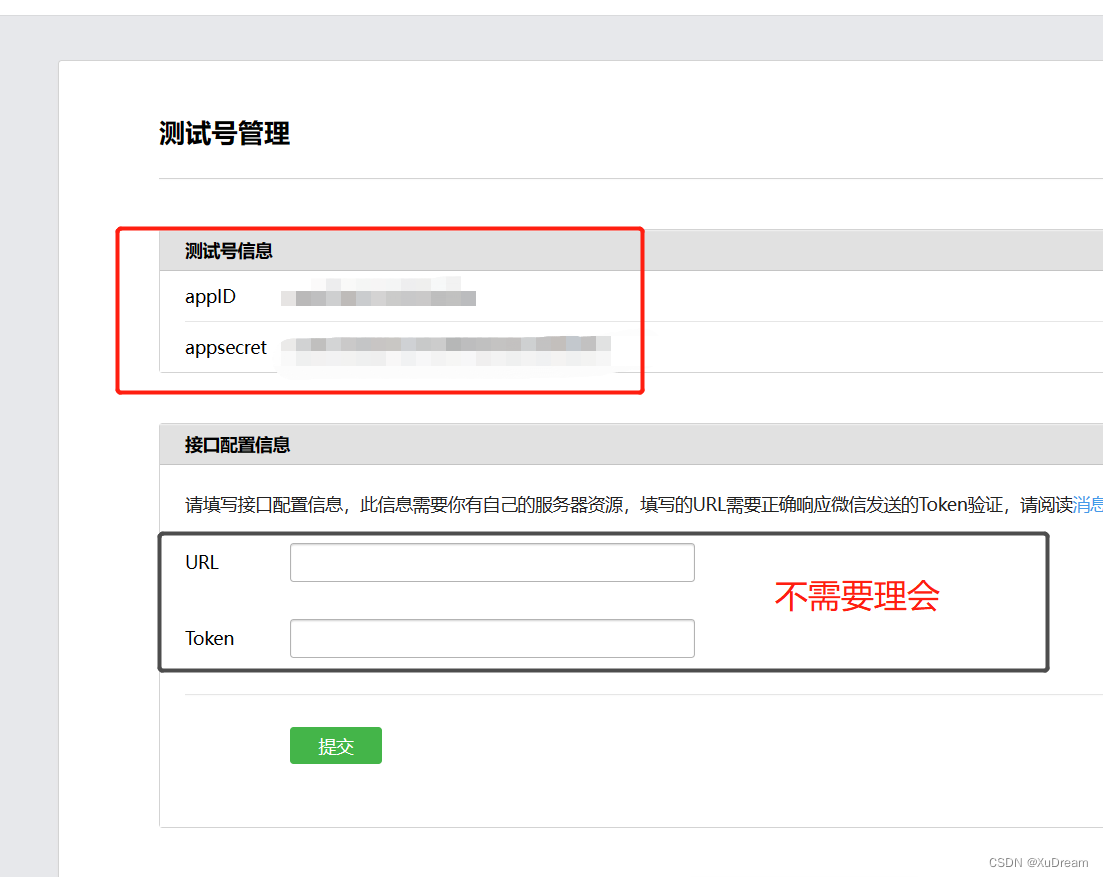
配置公众号
- 扫码登录之后可以获取到appid和appsecret

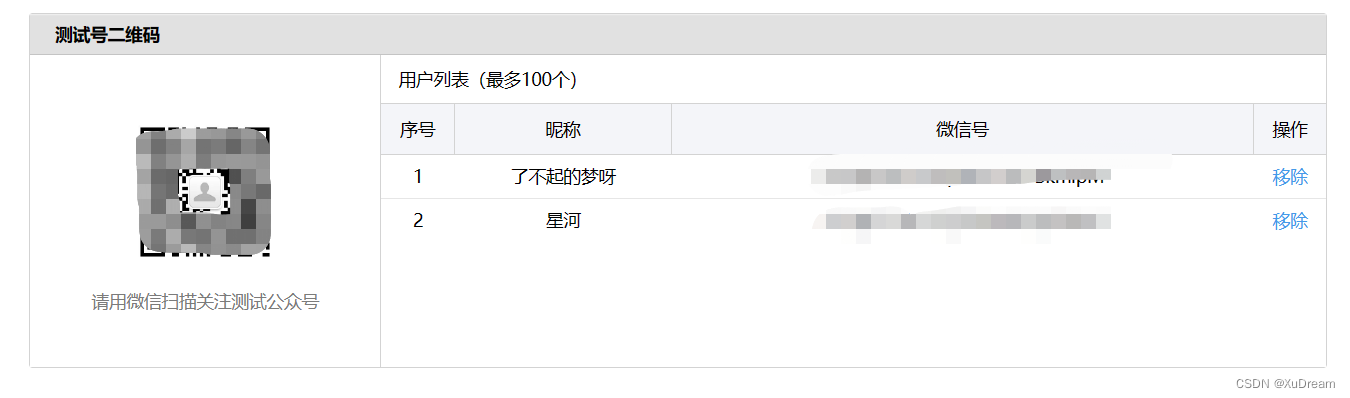
- 接着扫自己的测试二维码关注测试公众号。
把这个用户信息都添加到数据库wxUser表中,参数openid即是微信号,下面打码的内容。

- 添加模板消息
模板消息模板,这个拿去修改即可,加粗的是参数,等下代码里面要用到。
亲爱的:{{name.DATA}}
当前日期是:{{nowDate.DATA}}
距离你的生日还有:{{birth.DATA}}天
今天是我们相爱的第:{{love.DATA}}天
也是结婚的第:{{marry.DATA}}天
留言:{{txt.DATA}}

代码配置修改
下载完代码之后,需要修改的配置有:
- 数据库连接,在yml文件中,修改自己的数据库连接。
- WxUtils文件修改自己的appid和appsecret
逻辑代码讲解(非专业人士可以跳过此步骤)
- 定时器讲解
运行的步骤是:MyStartRunner实现CommandLineRunner即是定时器入口,然后重写run方法,在run里面进入定时器,代码里面有极其详细的代码注释。然后进入执行类,在执行类过滤微信用户和模板,调用微信推送方法进行推送。 - 微信模板参数讲解
在模板中
//当前日期是:
WxMpTemplateData wxMpTemplateData2=new WxMpTemplateData();
wxMpTemplateData2.setName("nowDate");//name就是模板中的参数
wxMpTemplateData2.setColor("#173177");//这个是颜色
wxMpTemplateData2.setValue(nowDateTimeStr);//模板的值
wxMpTemplateDataList.add(wxMpTemplateData2);//因为多个参数,所以定义了多个参数,然后加入数组
//最后发送
wxMpTemplateMessage.setData(wxMpTemplateDataList);
wxMpTemplateMessage.setTemplateId(templateId);//模板id
wxMpTemplateMessage.setToUser(openid);//发送用户的微信号
wxMpTemplateMessage.setUrl("http://...../code1/fire.html");//点击公众号中模板跳转的地址,我这个是满屏烟花页面,想要的可以联系我
WxMpTemplateMsgService templateMsgService = wxMpService.getTemplateMsgService();
String s = templateMsgService.sendTemplateMsg(wxMpTemplateMessage);
System.out.println("订阅爱情模板---->"+s);
结束语
然后打包运行到服务器,每日都会定时发送微信推送。
代为专属配置
准备前提:
- 需要准备一个服务器,如果没有服务器可暂时先使用作者的。
- 私信作者。
