Bootstrap踩坑笔记(记录Bootstrap当中的核心知识点)
目录
1.Bootstrap官网
2.核心1:布局(栅格系统)
3.核心知识点3:响应式布局
A.容器
B.行
C.列
注意:
D.案例:
E.列偏移
F.列排序
4. 样式
A.按钮
B.图片
C.表格
5.组件
A.导航条
B.分页条
C.js插件
1.Bootstrap官网
Bootsrap官网
2.核心1:布局(栅格系统)
Bootstrap的核心,也是它响应式布局的一个亮点。能在页面上左右排版自己的东西。
简化用法说明(正常PC端):在class= row中嵌套 class = col-md-数字就行。
参考网址:Bootsrap栅格系统
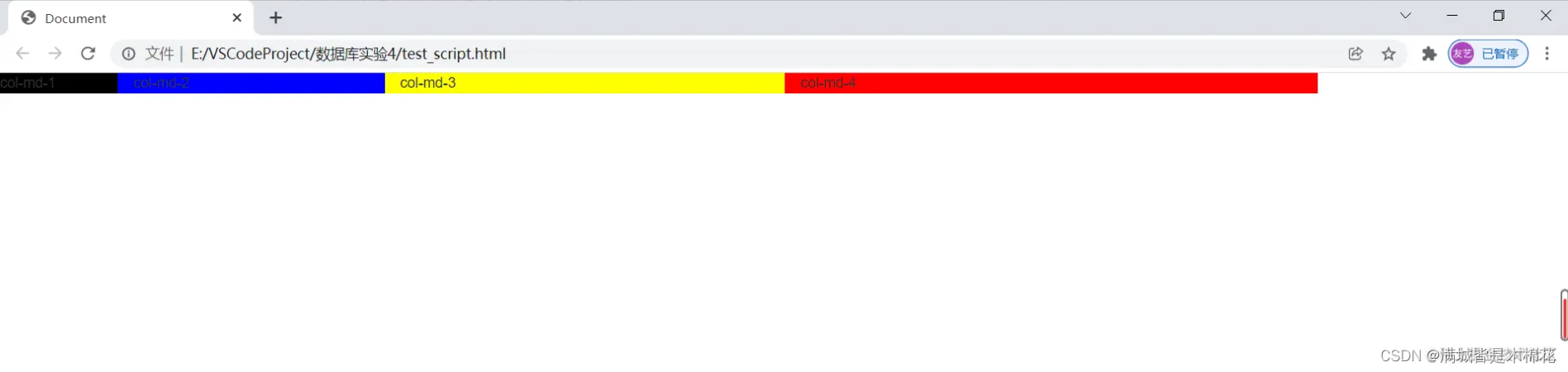
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.col-md-1{
background-color: black;
}
.col-md-2{
background-color: blue;
}
.col-md-3{
background-color:yellow;
}
.col-md-4{
background-color: red;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-2">col-md-2</div>
<div class="col-md-3">col-md-3</div>
<div class="col-md-4">col-md-4</div>
</div>
</body>
</html>
类名里面的数字代表占有几列,而一行中默认有12列。
里面的md针对中等屏幕设备生效。
针对超小屏幕设备所定义的类,即
.col-xs-*针对平板设备的
.col-sm-*类
3.核心知识点3:响应式布局
同一套页面可以兼容不同分辨率的设备
实现:依赖于栅格系统。随着屏幕尺寸的增加,系统会自动分为最多12列。
栅格系统的使用方法:说白了就是用定义好的类(class)
A.容器
.container 类用于固定宽度并支持响应式布局的容器,两边留白。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
(这两种容器类不能互相嵌套)
B.行
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
C.列
格式:col-设备代号-格子数目
设备代号:
xs:超小屏幕,手机(<768px)
sm:小屏幕 平板 (≥768px)
md:中等屏幕 桌面显示器 (≥992px)
lg:大屏幕 大桌面显示器 (≥1200px)
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
注意:
一行中如果格子数目超过12,则超出部分自动换行。
栅格属性可以向上兼容。 小屏幕定义的属性适用于大屏幕。
如果设备宽度小于栅格类元素属性设置的最小宽度,那么一个元素会占满一行。
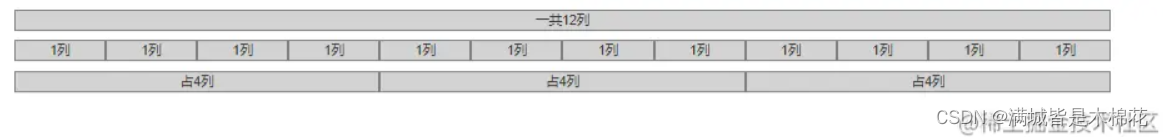
D.案例:
<!DOCTYPE html>
<script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link
href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css"
rel="stylesheet">
<script
src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
<style>
div.container div.row div {
margin:5px 0px;
}
div.container div.row div {
background-color: lightgray;
border: 1px solid gray;
text-align:center;
}
</style>
<div class="container">
<div class="row">
<div class="col-xs-12 ">一共12列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-xs-4 ">占4列</div>
<div class="col-xs-4 ">占4列</div>
<div class="col-xs-4 ">占4列</div>
</div>
</div>
E.列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个(column)的宽度
F.列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
下面做个简单的区分,其中push和offset类似。
col-md-offset-3(在左侧补充3列) col-md-push-8(从左侧往右侧推8列) col-md-pull-2(往左侧拉2列)
4. 样式
全局css样式
A.按钮
<button type="button" class="btn btn-default">默认按钮</button><button type="button" class="btn btn-primary">提交按钮</button><button type="button" class="btn btn-success">成功按钮</button><button type="button" class="btn btn-info">信息按钮</button>class="btn btn-warning" 警告按钮class="btn btn-danger" 危险按钮class="btn btn-link"链接按钮

B.图片
在div中指定class=img-responsive使图片支持响应式布局
//图片形状
<img src="xxx" alt="xxx" class="img-rounded">//方形
<img src="xxx" alt="xxx" class="img-circle">//圆形
<img src="xxx" alt="xxx" class="img-thunbnail">//相框C.表格
<body>
<table class="table table-hover">
<tr>
<th>列名1</th>
<th>列名2</th>
</tr>
<tr>
<td>列值1</td>
<td>列值2</td>
</tr>
</table>
</body>
//class="table table-striped":条纹状表格
//class="table table-bordered":带边框的表格
//class="table table-condensed":紧凑表格(单元格中的内补(padding)均会减半)
//响应式表格:(屏幕小了就加上滑动条)
<div class="table-responsive">
<table class="table">
...
</table>
</div>5.组件
A.导航条
使用nav元素定义,
<nav class="navbar navbar-default"></nav>定义反色的导航条设置
class="navbar navbar-inverse"只支持
<button>元素,不支持<a>
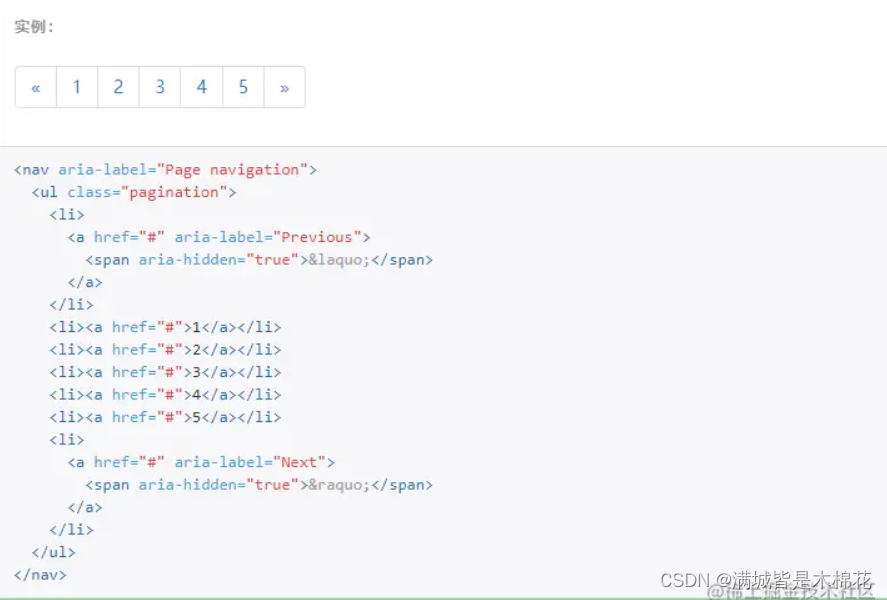
B.分页条

C.js插件
- 轮播:Carousel
- 可以选择轮播的标题,轮播速度,轮播的前后方向
