php 断点调试 PHPStorm Xdebug helper
安装与使用php的xdebug扩展
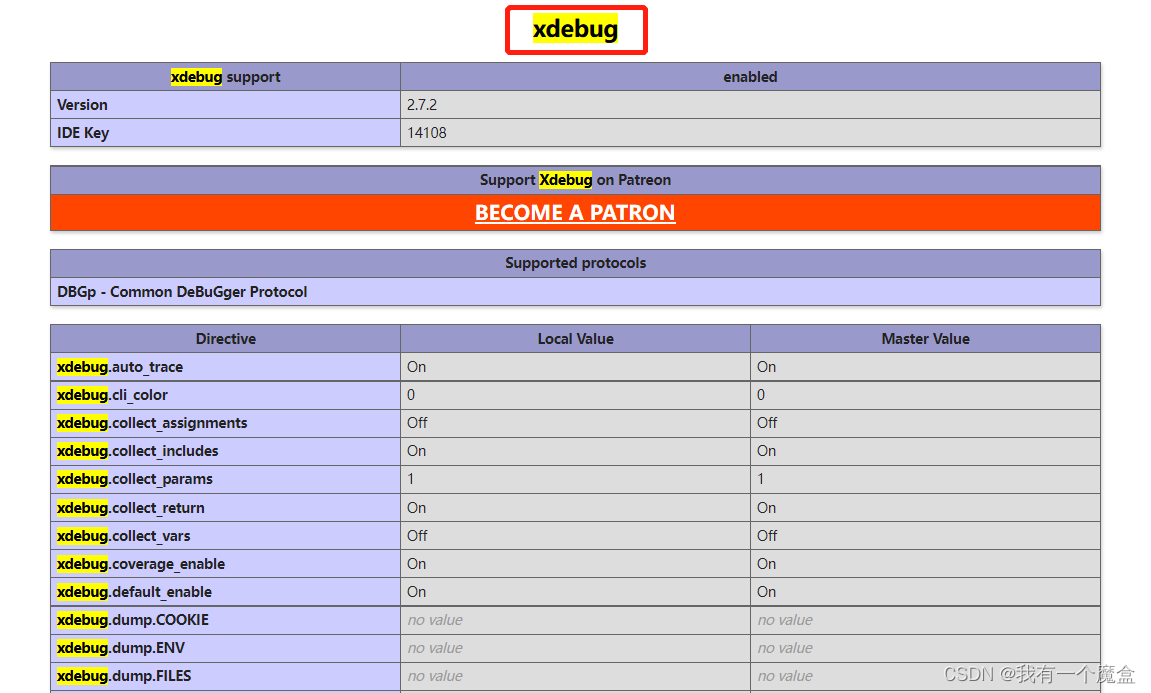
- 浏览器访问只包含
<?php phpinfo();的php文件,查看php详情。 - 页面搜索是否安装了xdebug扩展。

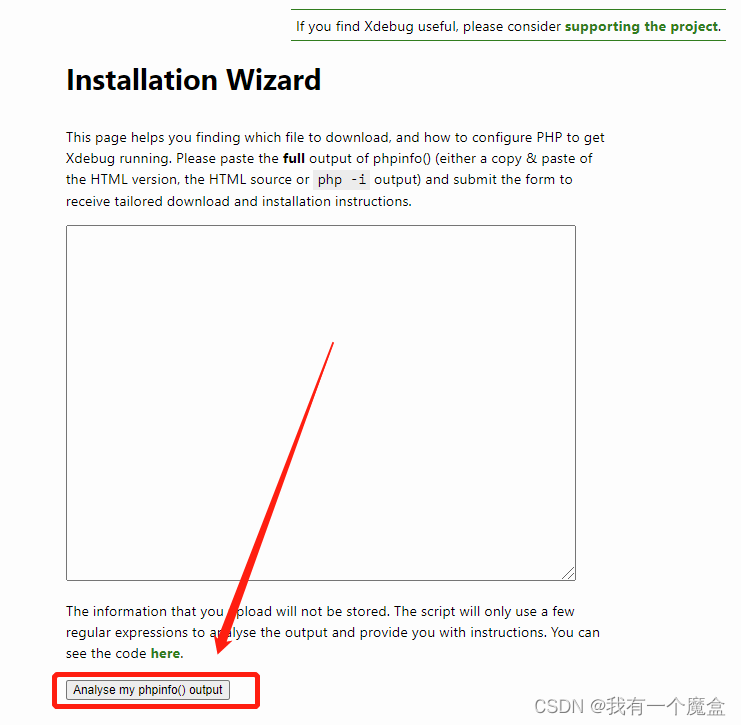
- 如未安装,则访问:xdebug安装向导,将phpinfo()的输出页面复制到此文本框中,点击页面下方的“分析”按钮。

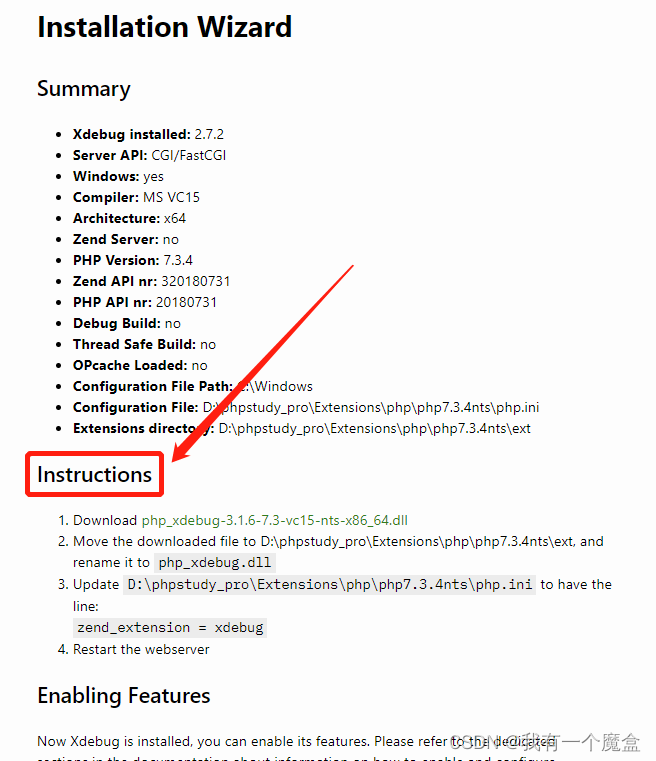
- 根据分析结果,按页面信息操作,完成安装。

- 此处为简略配置示例及说明,可根据使用情景自行修改。(配置错误会导致无法正常使用)
在php.ini中添加:
[xdebug]
;zend_extension:Xdebug扩展绝对路径
zend_extension=D:/phpstudy_pro/Extensions/php/php7.3.4nts/ext/php_xdebug.dll
;xdebug.profiler_enable:0 为关闭,1 为开启(或On与Off)
xdebug.profiler_enable=1
;xdebug.profiler_enable_trigger: 有关触发器的设置,写 0 即可
xdebug.profiler_enable_trigger=0
;xdebug.profiler_output_dir:Xdebug 日志记录的地址
xdebug.profiler_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.profiler
;xdebug.trace_output_dir:
xdebug.trace_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.trace
;xdebug.profiler_output_name: 日志输出格式
xdebug.profiler_output_name="xdebug.cache.%t-%s"
;xdebug.profiler_append:
xdebug.profiler_append=0
;xdebug.remote_enable: 远程调试功能,0 关闭,1 开启,(断点调试为远程)
xdebug.remote_enable=1
;xdebug.remote_host: 联调的 URL 主机地址
xdebug.remote_host="localhost"
;xdebug.remote_port: 联调的端口
xdebug.remote_port=9000
;xdebug.remote_handler:调试函数,默认 dbgp,不要对其修改
xdebug.remote_handler="dbgp"
;xdebug.idekey:与 PhpStorm 连接时的确认口令,默认 PHPSTORM(断点调试时phpinfo()输出里它可能会发生变化)
xdebug.idekey=PHPSTORM
PHPStorm断点调试配置准备
注:遇到过更改phpstorm的xdebug端口后,不立即生效,可以重启phpstorm解决。
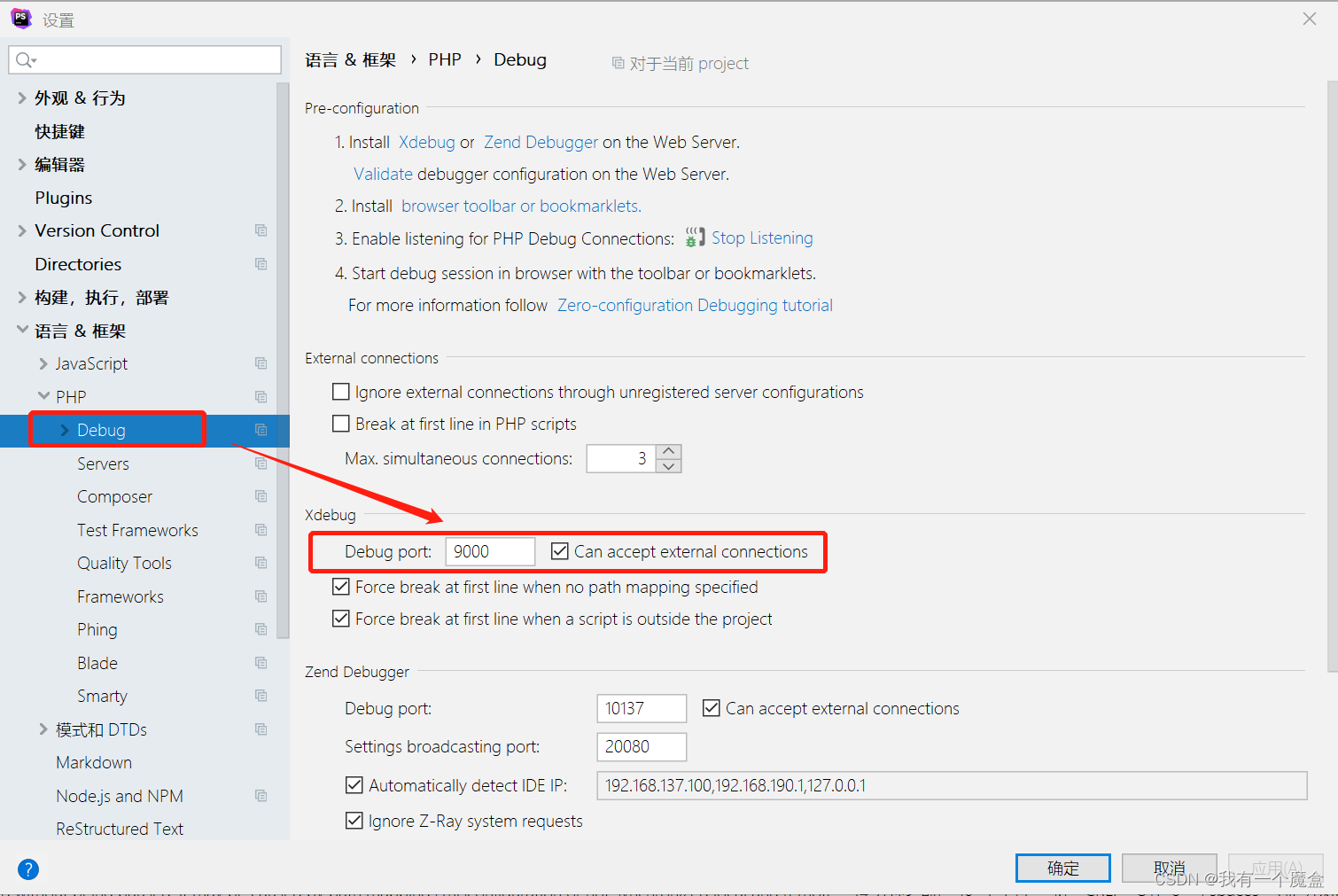
1.设置xdebug远程端口
文件-》设置-》语言&框架-》PHP-》Debug-》确认“Xdebug”内设置的端口与php.ini中一致

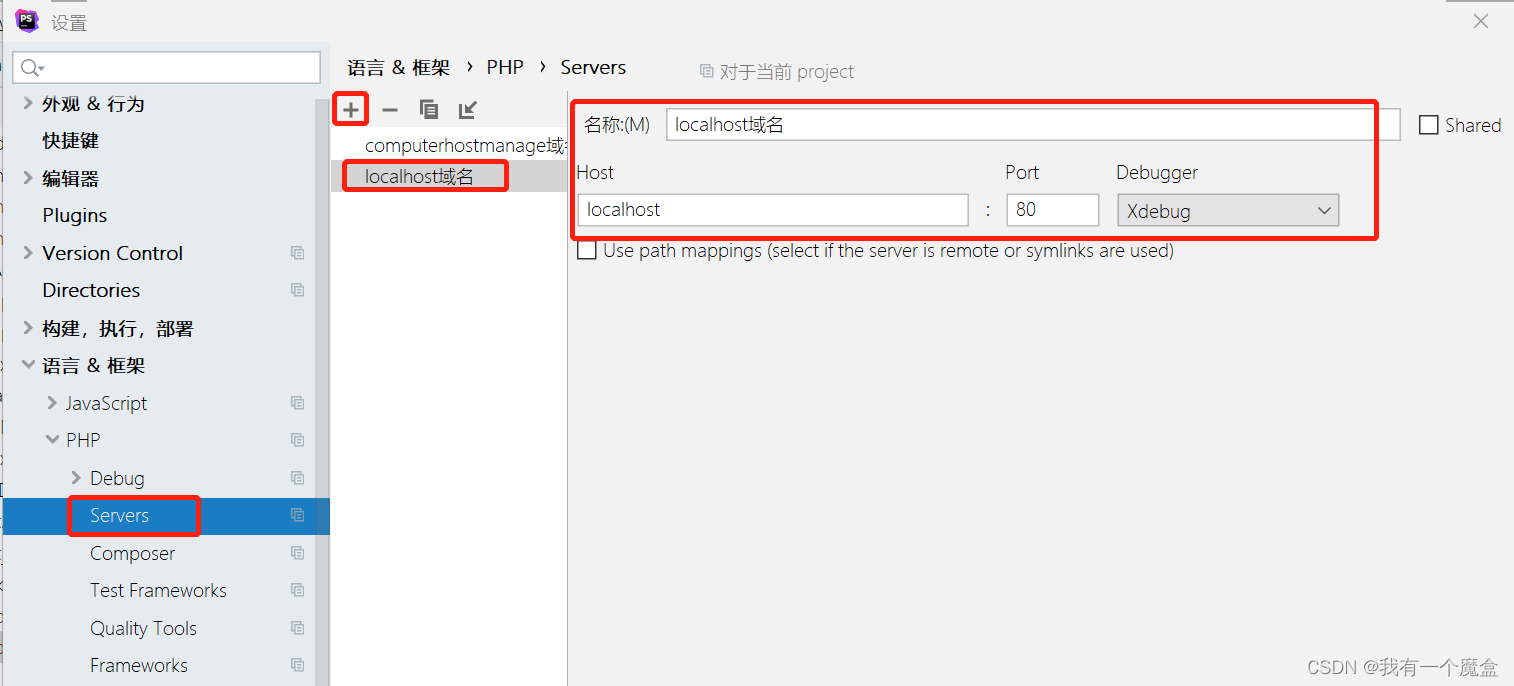
2. 创建服务域名(访问根路径)
文件-》设置-》语言&框架-》PHP-》Server-》如图所示,新增自己的域名(或访问路径)

断点调试的方式
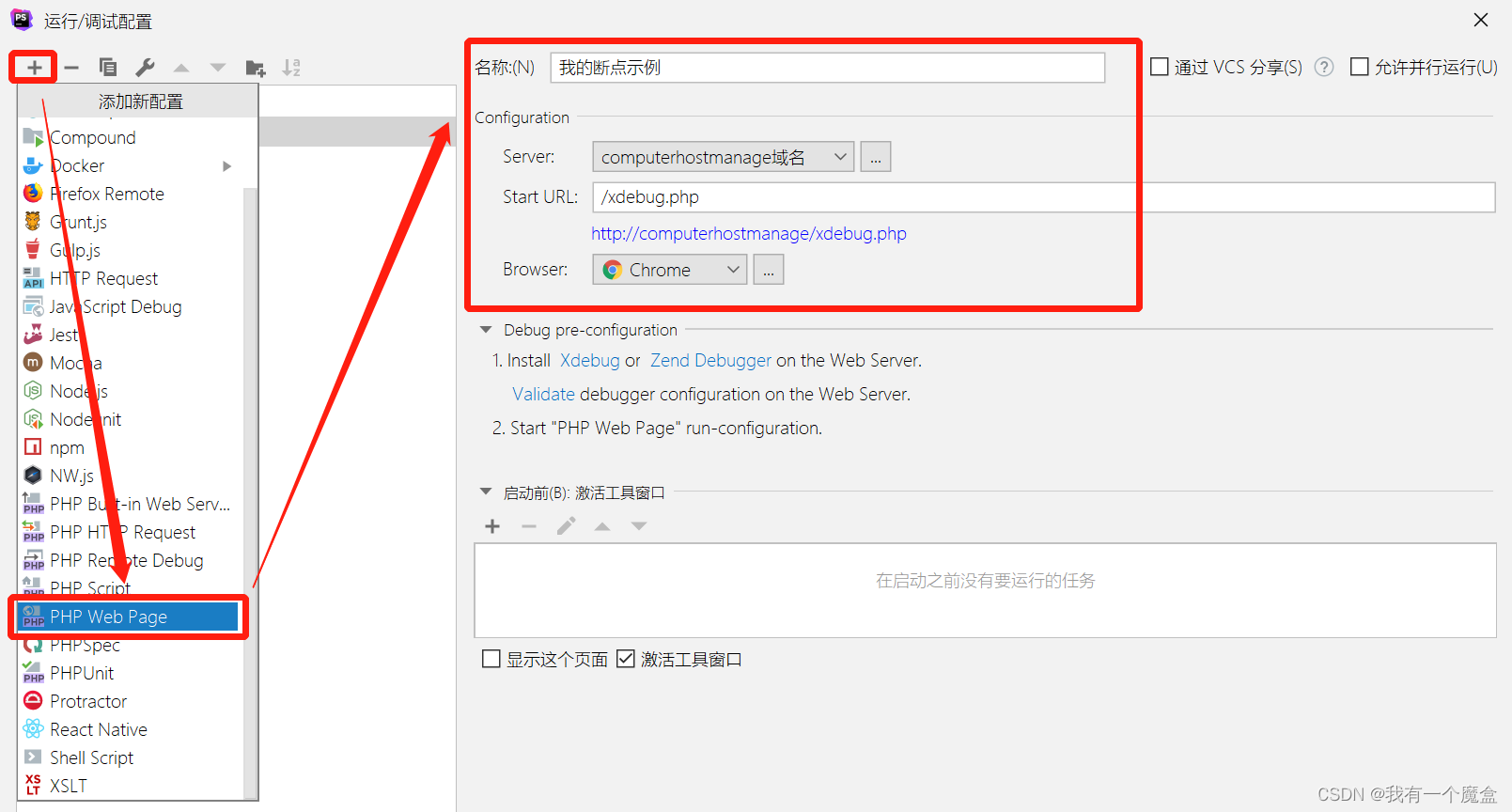
方式一:点击调试按钮方式(单入口项目)
设置调试的访问url:
点击phpstorm内按钮触发断点调试。
打开“运行/调试配置”(PhpStorm第二行的运行“三角符号”前)-》点击新增的“+”按钮-》PHP Web Page(我的是web调试,可自选)-》设置“Server”和Start URL(只是url,只是给浏览器用,与调试哪个文件无直接关系,参考下方生成的Url)等。

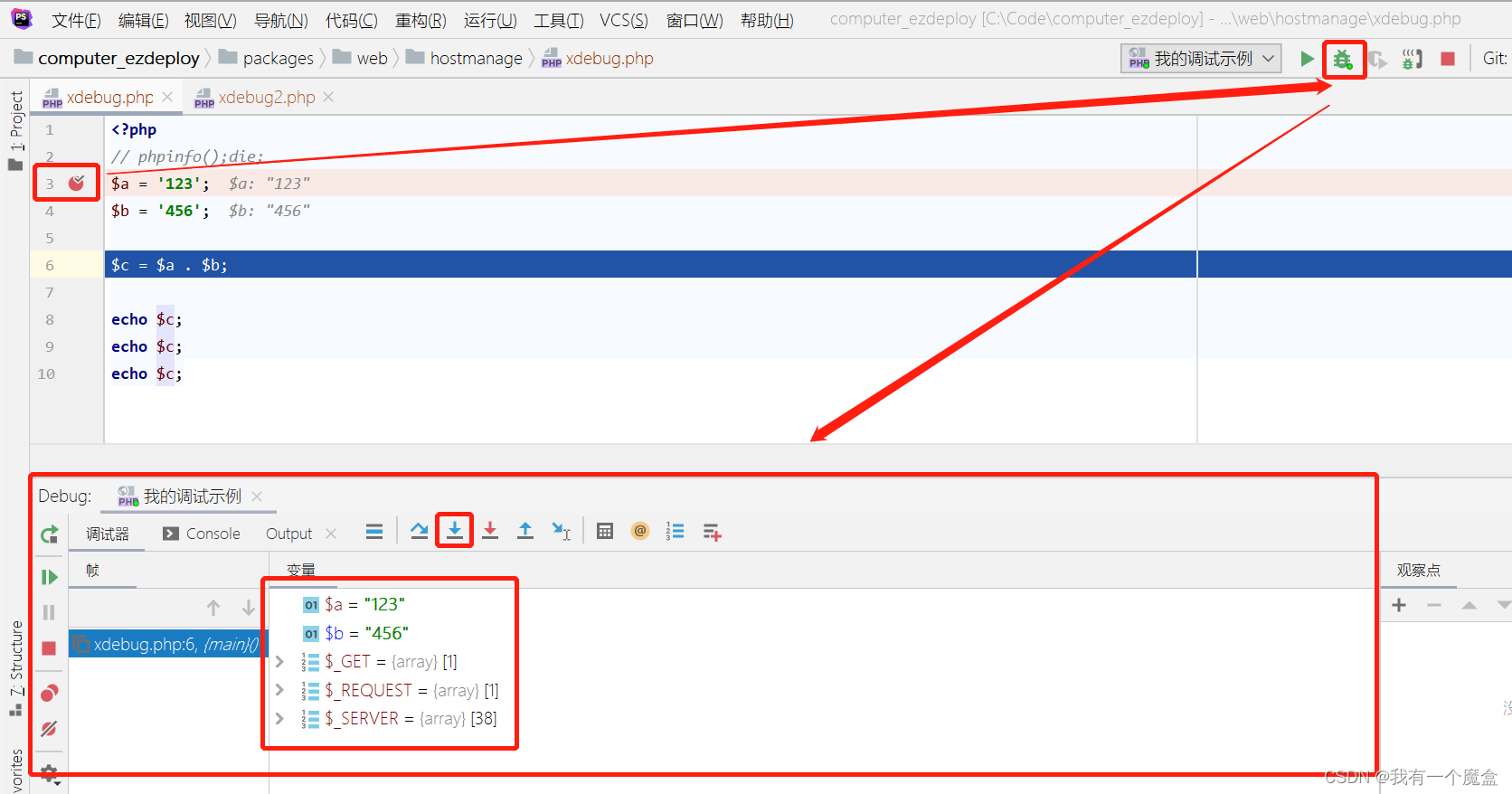
测试使用断点功能:
设置断点-》点击“甲虫”按钮-》自动调起浏览器-》返回phpstorm查看

方式二:浏览器触发断点调试。(多入口项目)
注:可方便地调试任意文件,但是phpstorm中无此域名server时,会要求创建server,否则无法调试。
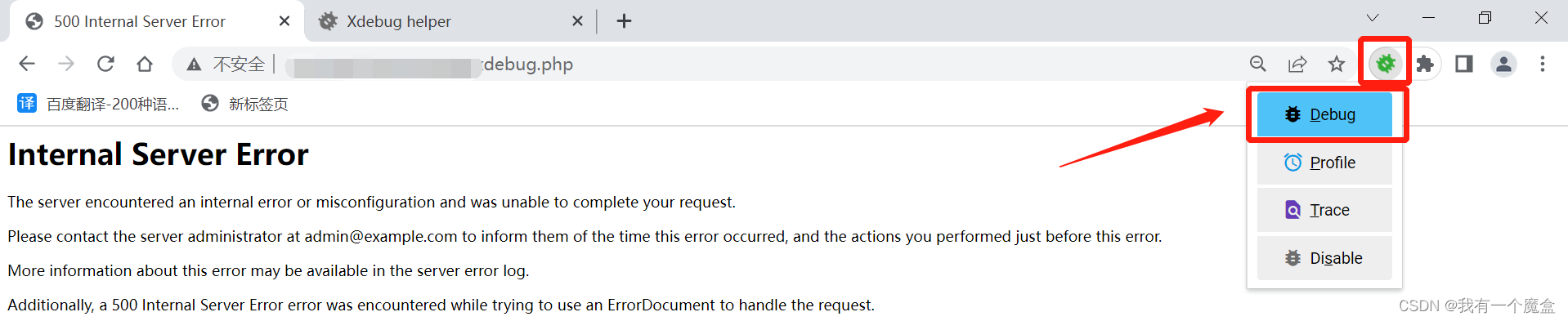
注:Xdebug helper插件有时会启用远程调试,但并不显示,需手动点击“Disable”关闭。
安装chrome浏览器Xdebug helper
注:需要打开chrome开发者模式
下载插件:国内无法在chrome“插件管理”内直接搜索下载,可以使用第三方下载(插件小屋:Xdebug helper1.6.1)或我保存的下载
安装插件:打开chrome的“扩展程序”,将压缩包内的插件文件拖动到“扩展程序”页面,完成安装。
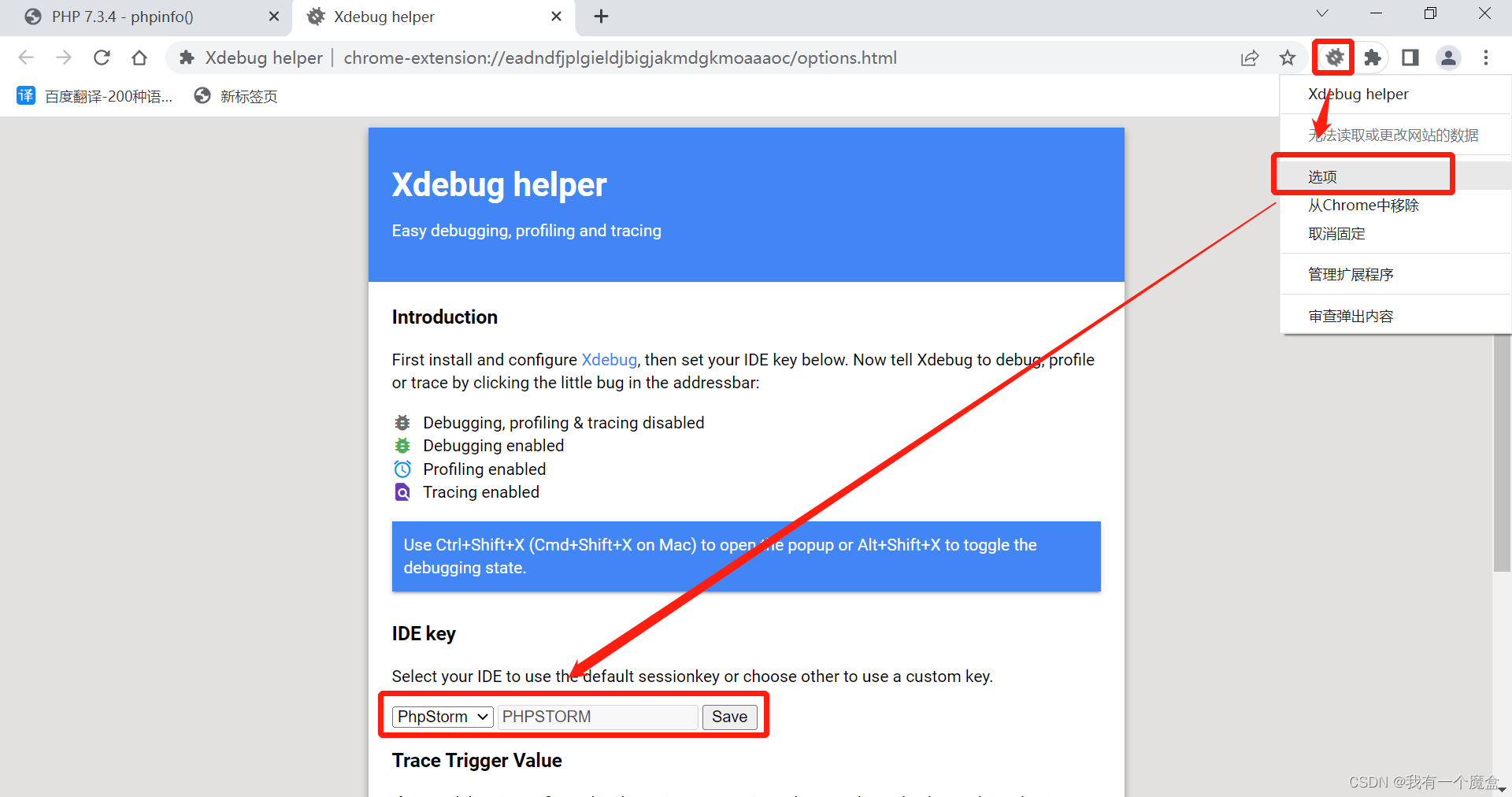
Xdebug helper插件设置
在插件的“甲虫”图标上右键,点击“选项”,设置IDE key为PhpStorm(视IDE情况而定),保存。

测试使用断点功能:
- 打开插件的“Debug”模式(关闭为Disable),“甲虫图标变为绿色”。(切换快捷键为:Alt+Shift+X)

- 访问要调试的断点程序url,返回phpstorm查看断点。
相关参考:
推荐:PhpStorm Xdebug 断点调试工具的安装
国内第三方下载:Xdebug helper
