博客系统前端页面
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
目录
博客系统
前言
一.预期效果
博客列表页效果
博客正文页效果
博客登录页效果
博客编辑页效果
二.实现博客列表页
实现导航栏
实现版心
实现个人信息
实现博客列表
三.实现博客正文页
引入导航栏
引入版心
引入个人信息
实现博客正文
四.实现博客登录页
引入导航栏
实现版心
实现登录框
五.实现博客编辑页
引入导航栏
实现编辑区
引入editor.md
总结
前言
这几篇文章先是实现博客系统的前段部分,顺便用来巩固html,css,js知识
提示:以下是本篇文章正文内容,下面案例可供参考
一.预期效果
-
博客列表页效果

-
博客正文页效果
-
博客登录页效果
-
博客编辑页效果
二.实现博客列表页
注意这里的博客列表页相当于一个模板,后面的登录,编辑...都依赖于该实现的基本结构
-
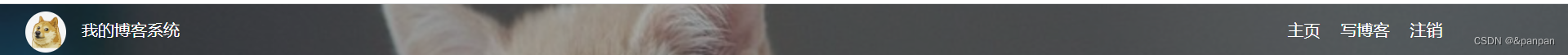
实现导航栏
html部分:

1.排列本是杂乱无章,引入弹性布局优点:
子元素不再按照块元素行内元素规则排布,统一都会安排成一个横行
子元素可以使用justify-content来控制元素在水平方向如何排列
子元素可以使用align-item控制元素在垂直方向如何排列
修改后:

2.中间有很大的空白区域可以使用一个div来占位置,利用css来改变其宽度和高度
3.设置导航栏高度为50px,但是浏览器窗口大小可能会变,还要设置html,body的高度根据浏览器适应浏览器窗口大小,这样我们的背景图片才能更好适应窗口
4.注意导航栏的背景颜色应该是透明的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<link rel="stylesheet" href="common.css">
<div class="nav">
<img src="../img/doggy.png" alt="糟糕,糟糕,图片卡主了">
<span class="title">我的博客系统</span>
<!--用来占据中间位置 -->
<div class="spacer"></div>
<a href="blog.list.html">主页</a>
<a href="blog.edit.html">写博客</a>
<a href="#">注销</a>
</div>
</body>
</html>css部分:
清楚浏览器的默认样式 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,body{
height: 100%;
background-image: url(../img/cat.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
/* 上方导航栏 */
.nav{
width:100%;
height: 50px;
background-color: rgba(51,51,51,0.4);
color:#fff;
display: flex;
justify-self: flex-start;
align-items: center;
}
/* 导航栏的图标 */
.nav img{
width: 40px;
height: 40px;
margin-top: 5px;
margin-left: 25px;
margin-right: 15px;
border-radius: 50%;
}
/* 导航栏中的占位器 */
.nav .spacer{
/* 宽度为父元素的70% */
width: 70%;
height: 40px;
}
/* 导航栏中的按钮 */
.nav a{
color:#fff;
text-decoration:none ;
padding: 0 10px;
}-
实现版心
有三个部分,版心体为container记录一整块版心,版心左侧为个人信息c-l , 版心右侧c-r为博客正文这俩中间存在一定的缝隙,设置左侧右侧为圆角矩形,因为左侧右侧是div标签,独占特性,设置其遵循版心排列的弹性布局,使其能正常显示,版心整体设置宽度,上下间距根据公式calc(100% - 50px)注意这是库函数,-中间遵循蛇形命名俩边存在空格,意思是窗口大小-导航栏高度就是整个版心大小
-
实现个人信息
-
实现博客列表
三.实现博客正文页
-
引入导航栏
-
引入版心
-
引入个人信息
-
实现博客正文
四.实现博客登录页
-
引入导航栏
-
实现版心
-
实现登录框
五.实现博客编辑页
-
引入导航栏
-
实现编辑区
-
引入editor.md
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
