从零开始搭建仿抖音短视频APP-后端开发评论业务模块(2)
项目持续创作中:
仿抖音短视频APP专栏
目录
实现查询评论列表与联调
长按删除评论
视频评论的点赞和取消
用户是否点赞评论与评论总数的展示
实现查询评论列表与联调
先来编写我们的service:
这里需要用到分页:

随后做一个实现:
@Override
public PagedGridResult queryVlogComment(String vlogId,
Integer page,
Integer pageSize) {
Map<String,Object> map = new HashMap<>();
map.put("vlogId",vlogId);
PageHelper.startPage(page,pageSize);
List<CommentVO> list = commentMapperCustom.getCommentList(map);
return setterPagedGrid(list,page);
}接着在需要前端去调用:
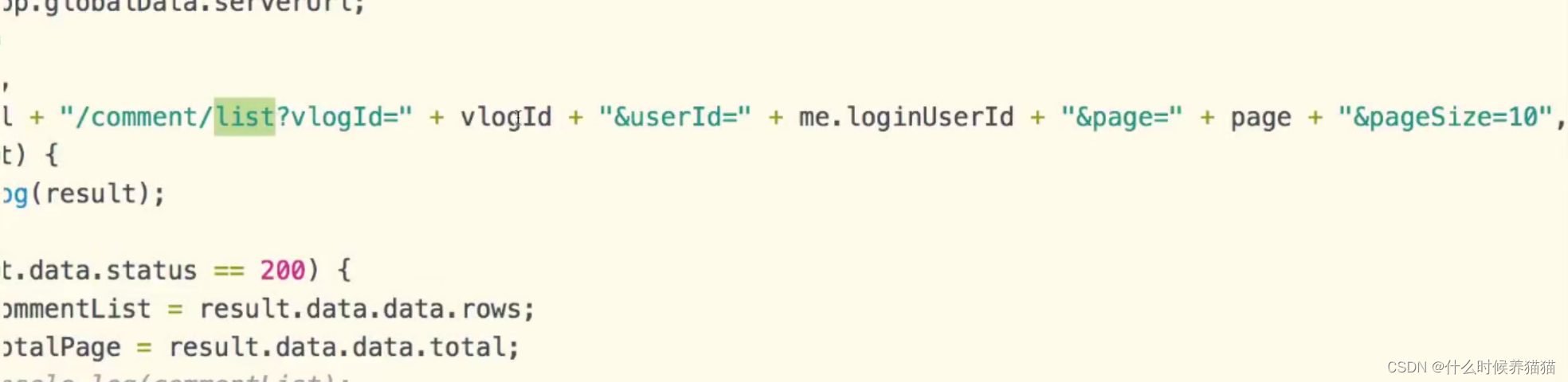
我们打开前端:

开始编写 :
@GetMapping("list")
public GraceJSONResult list(@RequestParam String vlogId,
@RequestParam(defaultValue = "")String userId,
@RequestParam Integer page,
@RequestParam Integer pageSize){
return GraceJSONResult.ok(commentService.queryVlogComment(vlogId,
page,
pageSize));
}重启,测试:
我们这里会看见之前评论的都已经显示出来了

我们这里有一个小点,就是某某人回复某某人,会有一个小箭头。多发几条评论,就会有分页的效果了。
长按删除评论
在很多平台,可能些人会发表不好的评论,我们需要进行删除操作
我们这里的效果是选择某条评论长按可以进行删除操作

我们在后端先写我们的service:

随后我们实现一下,需要用到我们的通用mapper;
@Override
public void deleteComment(String commentUserId, String commentId, String vlogId) {
Comment pendingDelete = new Comment();
pendingDelete.setId(commentId);
pendingDelete.setCommentUserId(commentUserId);
commentMapper.delete(pendingDelete);
//评论总数的累减
redis.decrement(REDIS_VLOG_COMMENT_COUNTS+":"+vlogId,1);
}接着把我们的controller实现一下:
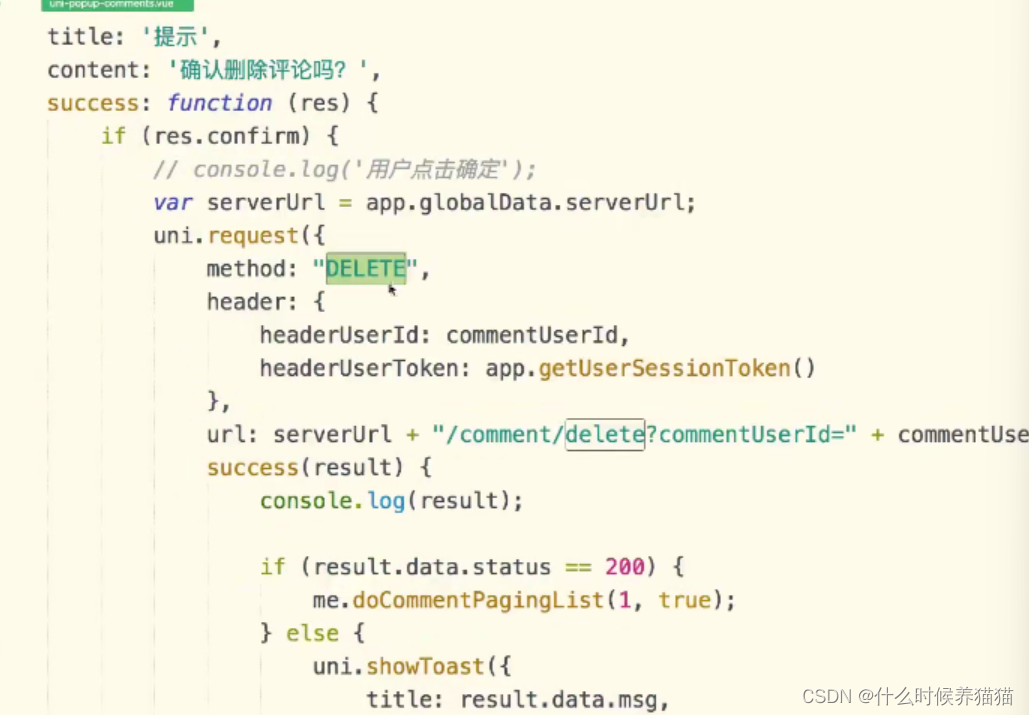
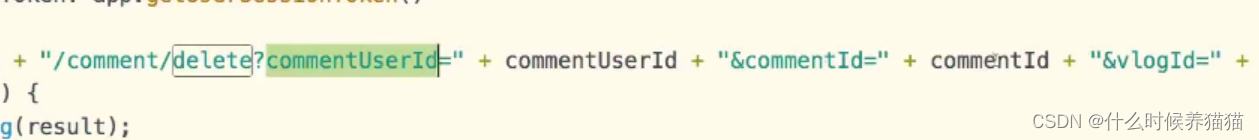
在前端:


@DeleteMapping("delete")
public GraceJSONResult delete(@RequestParam String commentUserId,
@RequestParam String commentId,
@RequestParam String vlogId){
commentService.deleteComment(commentUserId,commentId,vlogId);
return GraceJSONResult.ok();
}然后做一个重启测试一下:
刷新,长安第一条,点击确定:

再刷新这里已经是没有了
也可以删除后,在数据库查看,也是成功的。
视频评论的点赞和取消
我们对用户在视频下发表的评论也是可以进行点赞和取消点赞的操作的

我们首先来编写一下controller,这里我们可以直接用redis在、处理,不需要编写service
这里的路由是like

这里我们故意使用错误的方法, redis.incrementHash(REDIS_VLOG_COMMENT_LIKED_COUNTS,commentId,1);
这个key是非常大的,我们一定要去避免,就会造成之前提到过的BigKey。这里我们可以任然使用原来的方法。
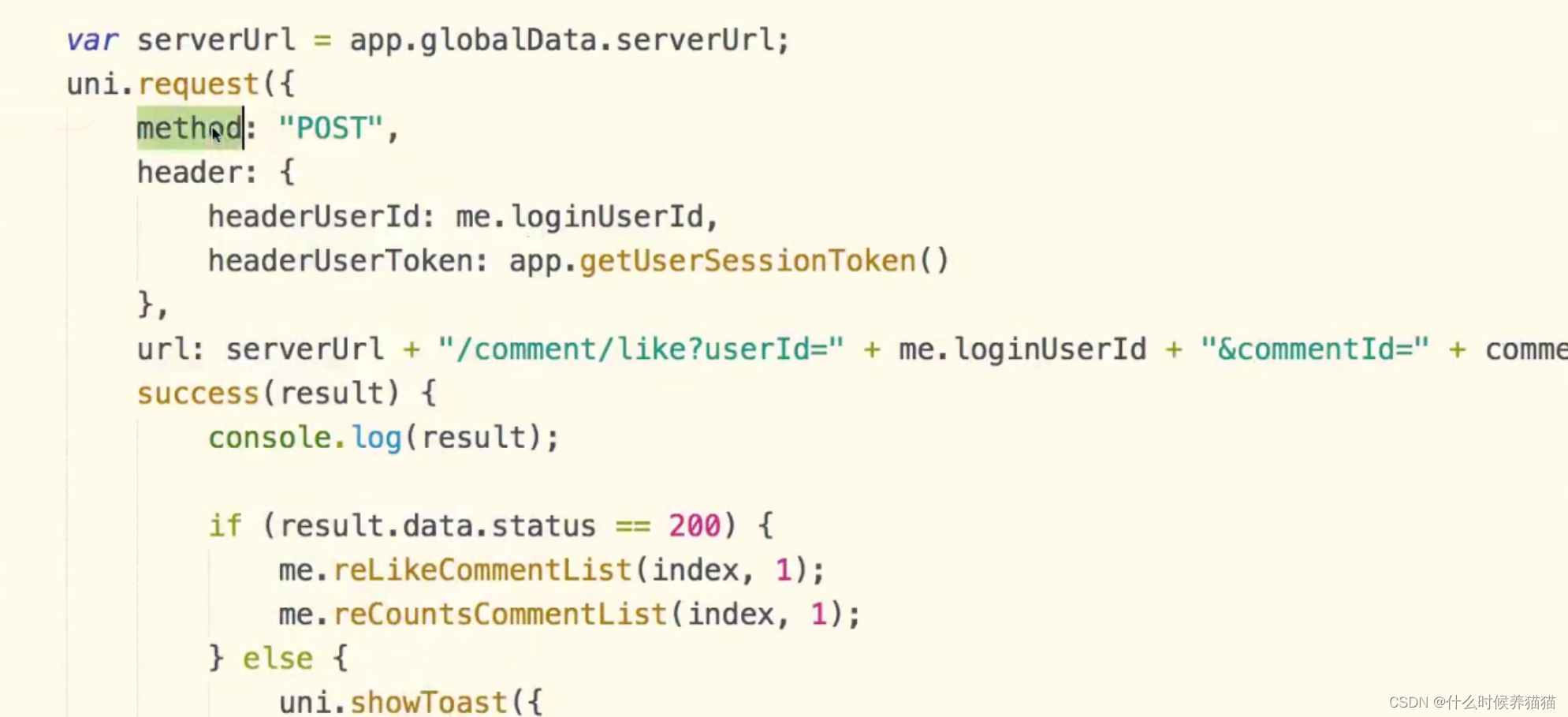
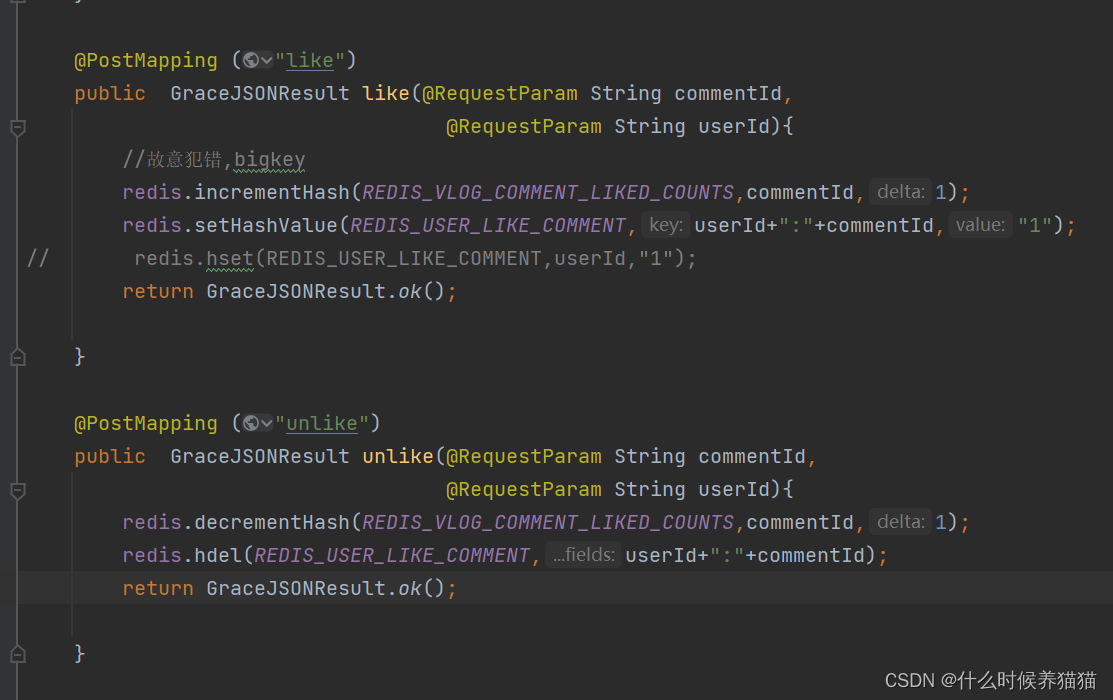
@PostMapping ("like")
public GraceJSONResult like(@RequestParam String commentId,
@RequestParam String userId){
//故意犯错,bigkey
redis.incrementHash(REDIS_VLOG_COMMENT_LIKED_COUNTS,commentId,1);
redis.setHashValue(REDIS_USER_LIKE_COMMENT,userId,"1");
// redis.hset(REDIS_USER_LIKE_COMMENT,userId,"1");
return GraceJSONResult.ok();
}
@PostMapping ("unlike")
public GraceJSONResult unlike(@RequestParam String commentId,
@RequestParam String userId){
redis.decrementHash(REDIS_VLOG_COMMENT_LIKED_COUNTS,commentId,1);
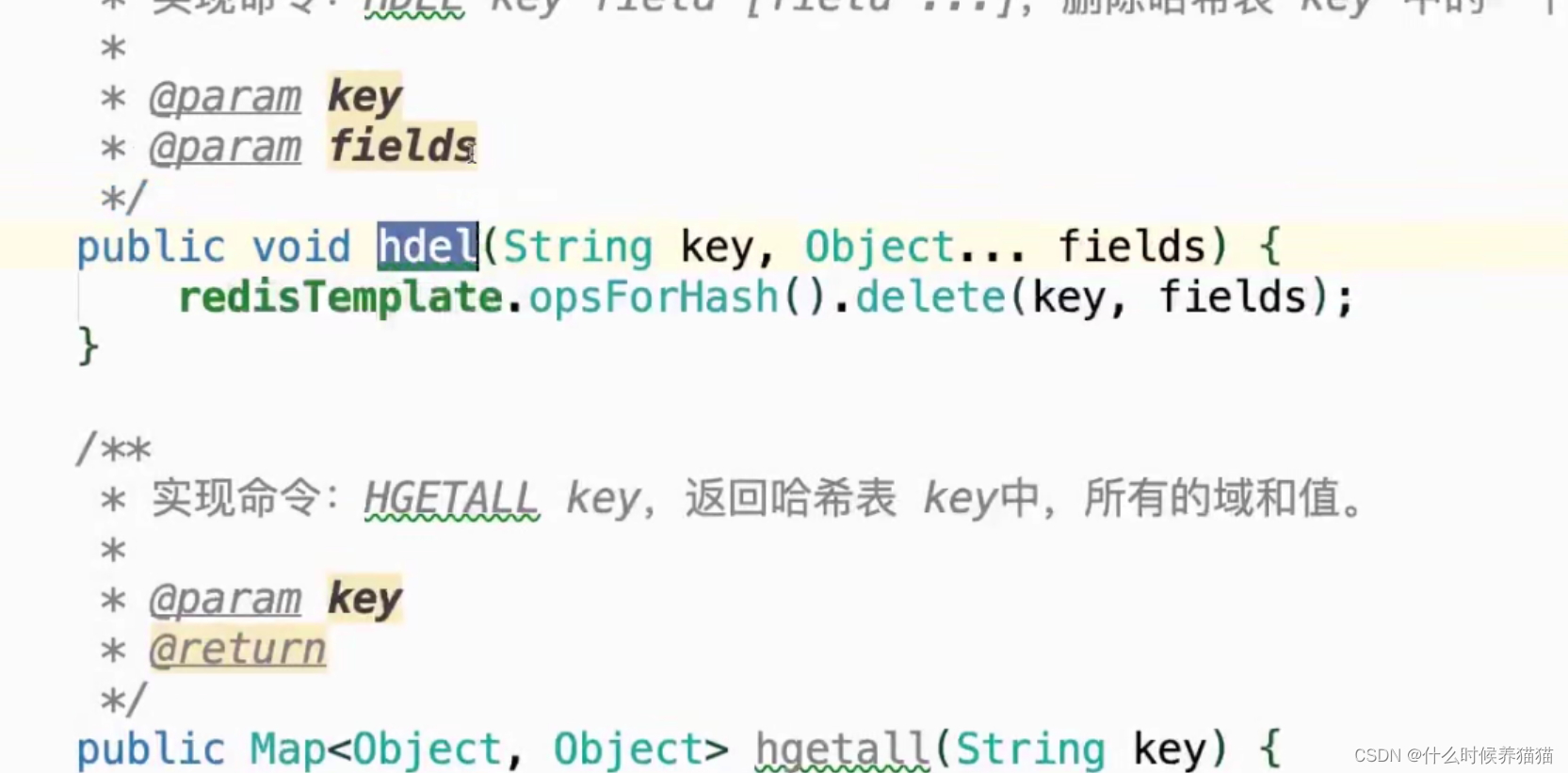
redis.hdel(REDIS_USER_LIKE_COMMENT,userId);
return GraceJSONResult.ok();
}
随后重启,测试一下:
我们点赞第一条

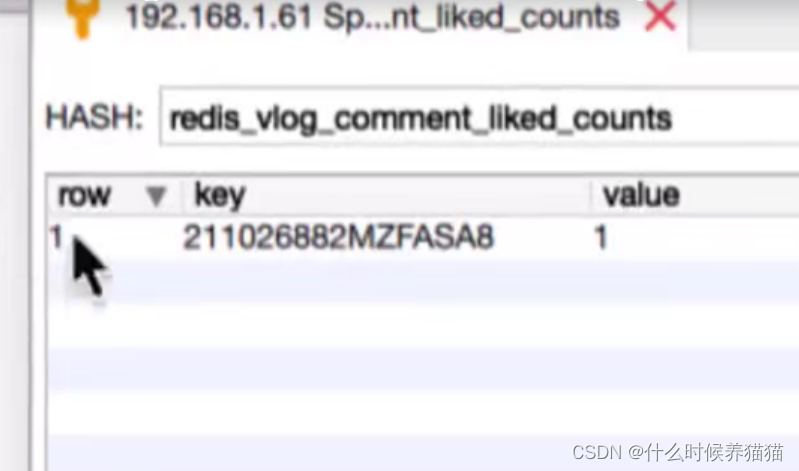
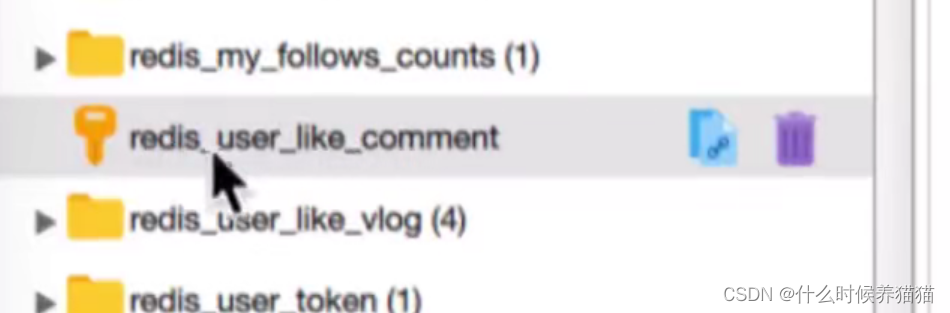
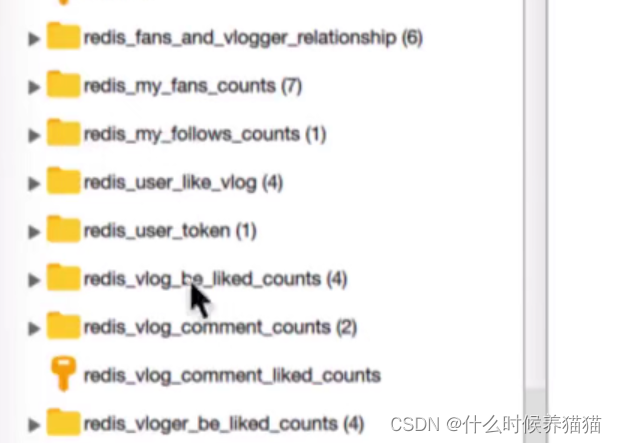
出来之后在redis中查看一下:
这里有两条记录


另外一条


随后我们在前端取消点赞,在redis中刷新:


用户是否点赞评论与评论总数的展示
现在我们实现了用户的点赞和取消点赞,
这里当我们给一个评论进行点赞之后,再刷新,这个点赞和点赞数就会消失,是是因为在查询的时候还需要做一个判断

找到我们之前的查询
,在这里添加一个参数userId,判断当前的用户是否点赞过

到实现类找到list方法:
@Override
public PagedGridResult queryVlogComments(String vlogId,
String userId,
Integer page,
Integer pageSize) {
Map<String,Object> map = new HashMap<>();
map.put("vlogId",vlogId);
PageHelper.startPage(page,pageSize);
List<CommentVO> list = commentMapperCustom.getCommentList(map);
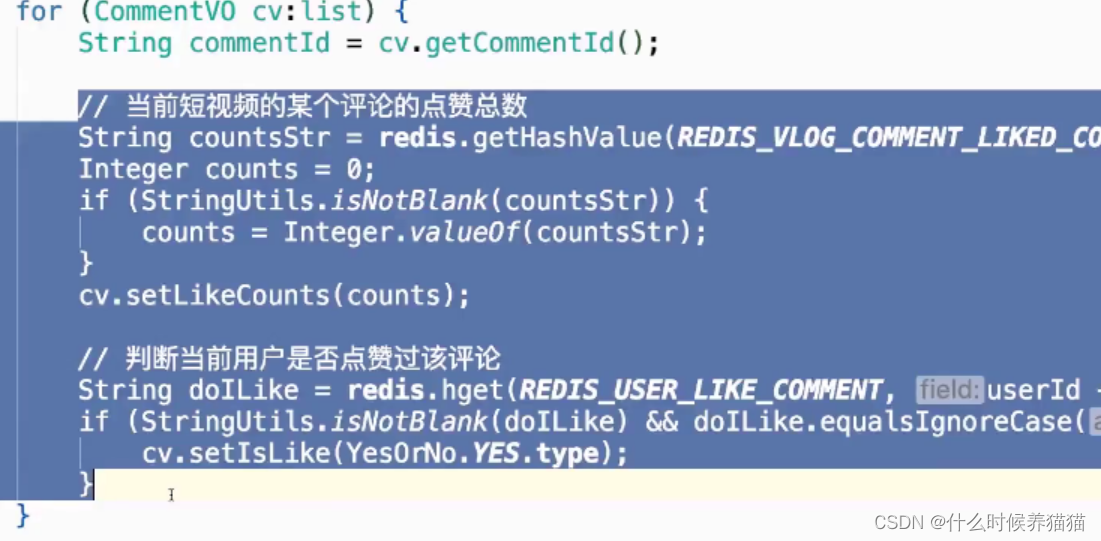
for(CommentVO cv:list){
String commentId = cv.getCommentId();
//当前短视频的某个评论的点赞总数
String countsStr = redis.getHashValue(REDIS_VLOG_COMMENT_COUNTS,commentId);
Integer counts = 0;
if(StringUtils.isNotBlank(countsStr)){
counts = Integer.valueOf(countsStr);
}
cv.setLikeCounts(counts);
//判断当前用户是否点赞过该评论
String doILike = redis.hget(REDIS_USER_LIKE_COMMENT,userId+":"+commentId);
if (StringUtils.isNotBlank(doILike)&&doILike.equalsIgnoreCase("1")){
cv.setIsLike(YesOrNo.YES.type);
}
}
return setterPagedGrid(list,page);
}补:doILike.equalsIgnoreCase("1")建议这里的1使用枚举来做
这里要修复一下之前的bug,这里的key应该是 userId+":"+commentId

建议这里拆除来两个方法 ,会更加公用化

随后进行测试:
打开APP,这里数量已经显示了。

这个点赞的标记,在点赞之后刷新还是会显示

以上就完成了后端评论业务模块的开发,其中的优化大家可以自己思考实践。
