程序员眼中看到的网页是如何制作出来的?
一、认识网页
在学习之初,我们需要认识一下网页的概念,因为网页与我们的 html是息息相关的。
那么接下来我们来看一下,我们经常去通过浏览器查看的网页,它的本质是什么?在此我们需要去做一个对比。我们眼中看到的网页与程序员眼中看到的网页,到底有什么不同?
首先就是我们用户眼中看到的网页,这是一个普通的网页,它的一个首页的效果。这个里面大家可以看到有很多的文字内容,包括一些图片内容,并且呢它按照一定的格式去进行了一个排版,那么这些就是我们用户看到的网页。

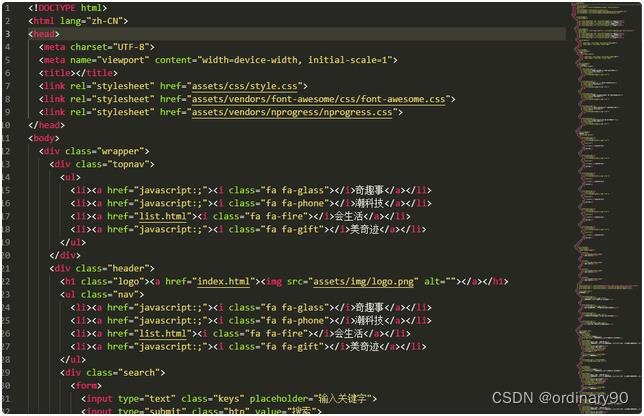
而同样这样一个网页,在程序员眼中是什么样的效果呢?实际上程序员眼中的网页,都是由这样一系列的代码组成,这个代码里面并不能直观的去展示成我们眼中看到的,比如图片以及其他的内容效果。那么程序员的这眼中的网页是怎么制作出来的。而用户眼中的这个网页又是怎么去呈现出来的?这是我们需要去思考的问题?

接下来我们先解决第一个问题,程序员是如何去制作网页文件的,其实程序员用的就是我们的 html 技术来去制作网页文件。而我们通过浏览器查看到的网页都是这种扩展名为点 html 或者是点 htm 的文件。
二、 HTML 是什么呢
HTML叫做超文本标记语言(Hypertext Markup Language),它是一种标记语言,主要就是用来去搭建网页的结构用的。
那么程序员制作的网页就是 html 文件吗?也不全是。网页的组成呢很复杂 它除了 HTML之外,还有其他的内容。
三、网页的组成
首先我们来看一下我们网页的里面,组成的一个相关技术,也就是我们前端所需要学习的三层技术:
这个里面 html 实际上它是我们制作网页的时候,第一层叫做结构层,他用来去搭建网页的整个的结构骨架;
第二层 css 是样式层,用来去美化我们的网页结构;
第三层叫做 javascript,它是行为层,这个行为实际上就是用来去制作,我们网页中的很多交互效果;比如用户点击的效果,我们的页面切换的其他效果等等;
我们通过一个小小的案例,来带大家好好理解一下什么是前端三层,大家都去自己绘画或者是观察过别人绘画的过程。如果我们去绘制一个人物的时候,那么我们首先需要绘制的就是这个人物的结构,这个结构比如说人物包含头部、身体以及四肢、我们需要去首先绘制一下它的轮廓,哪个地方是头部,哪个地方是身体,其实这个过程就相当于前端里面 html 在搭建结构;
搭建完结构之后,这样的一个人物是不好看的,所以我们需要用到 css 去对它进行美化,我可以给他去化妆穿衣服,这样我们就可以得到一个类似照片效果的人物,但是真正的人物效果它是可以去动的,是有各种各样的运动,各种各样的动作,这个动作和运动效果由谁来制作呢?就是我们 javascript 它的一个功能,它就相当于我们把一个静态的,美化之后的一个人物让它动起来。
当然我们网页除了这三层技术之外,它还包含其他的内容,就比如说我们看到的图片、视频、音频、超级链接等等;那么这些内容包括我们之前所讲的前端三层,它都是我们要去制作的具体存在的文件。
