【Vue】vue-router的基本使用 | 路由懒加载 | 补充知识点
💭💭
✨: vue-router的基本使用 | 路由懒加载 | 补充知识点
💟:东非不开森的主页
💜: 技术需沉淀,不要浮躁💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
vue-router
- 一、vue-router
- 1.1.路由基本使用
- 1.1.1流程:
- 1.2.补充知识点
- 1.2.1.配置默认路径
- 1.2.2.hash/history模式
- 1.2.3.router-link和router-view
- 1.3.路由的懒加载
- 1.4.路由的其它属性
一、vue-router

(思维导图可能不太完善,如有错误还请指正, 还有画图真的有利于捋思路哈哈~)
1.1.路由基本使用
⭐⭐⭐
安装路由
默认安装最新的版本,如果是在vue2中使用,可能要降低点版本
npm install vue-router
✨✨✨
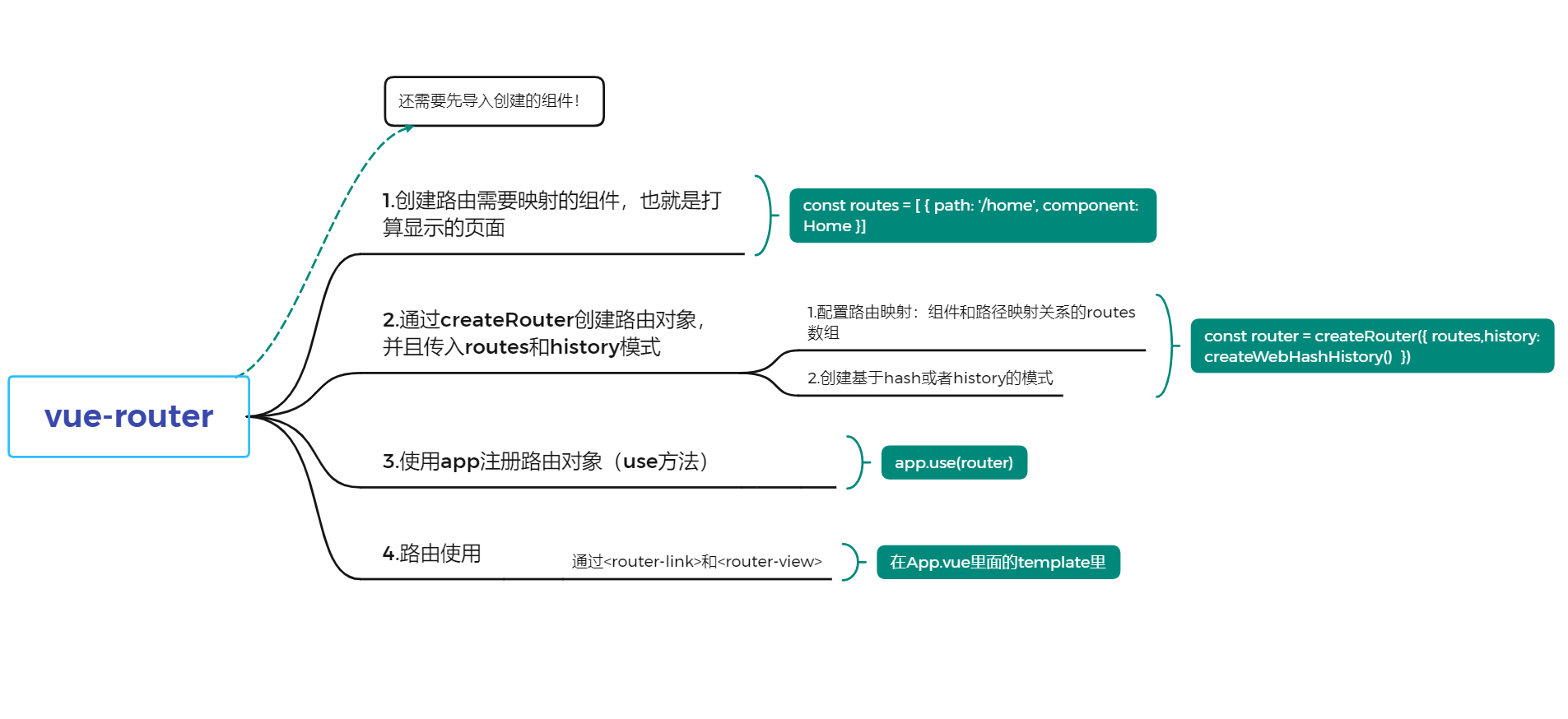
使用vue-router的步骤:
- 第一步:创建路由需要映射的组件(打算显示的页面);
- 第二步:通过
createRouter创建路由对象,并且传入routes和history模式;- 配置路由映射: 组件和路径映射关系的
routes数组; - 创建基于
hash或者history的模式;
- 配置路由映射: 组件和路径映射关系的
- 第三步:使用app注册路由对象(
use方法); - 第四步:路由使用: 通过
router-link和router-view;
1.1.1流程:
⭐⭐⭐⭐⭐
- 在一个单独的
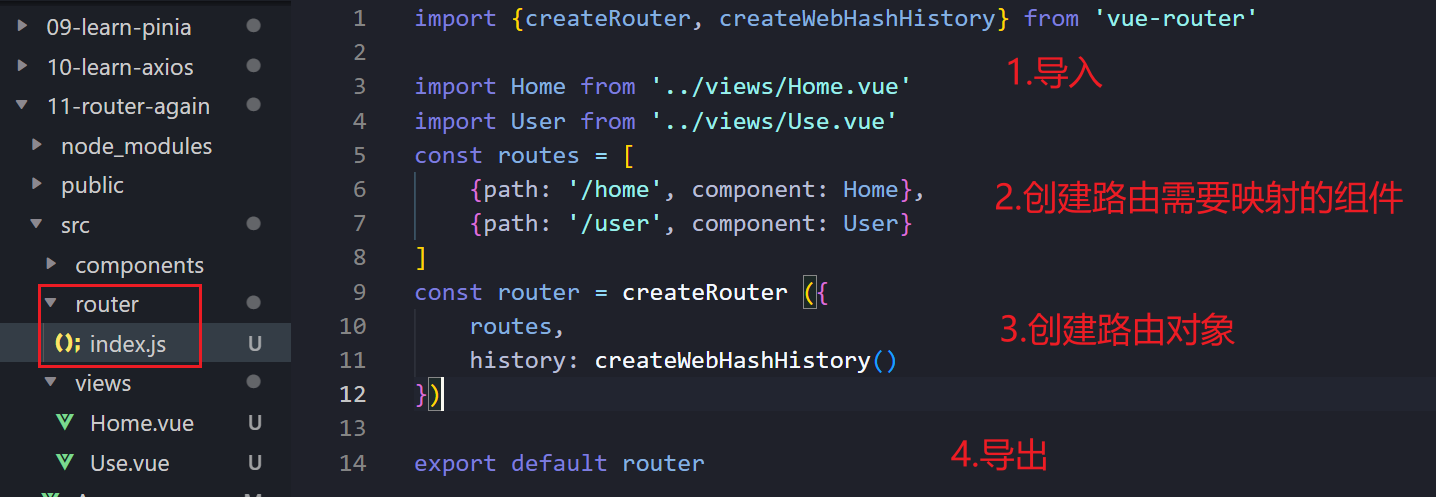
js文件(一般是router/index.js)中配置映射关系,及其使用的模式(hash/history)
在router/index.js
// 1.导入createRouter函数,使用的模式 createWebHashHistory
import {createRouter, createWebHashHistory} from 'vue-router'
// 2.导入需要显示的页面,即需要配置映射关系的组件
import Home from '../views/Home.vue'
import User from '../views/Use.vue'
// 3.配置映射关系
const routes = [
{path: '/home', component: Home},
{path: '/user', component: User}
]
// 4.创建路由,指定模式hash/history
const router = createRouter ({
routes,
history: createWebHashHistory()
})
// 5.导出路由,不要忘记
export default router
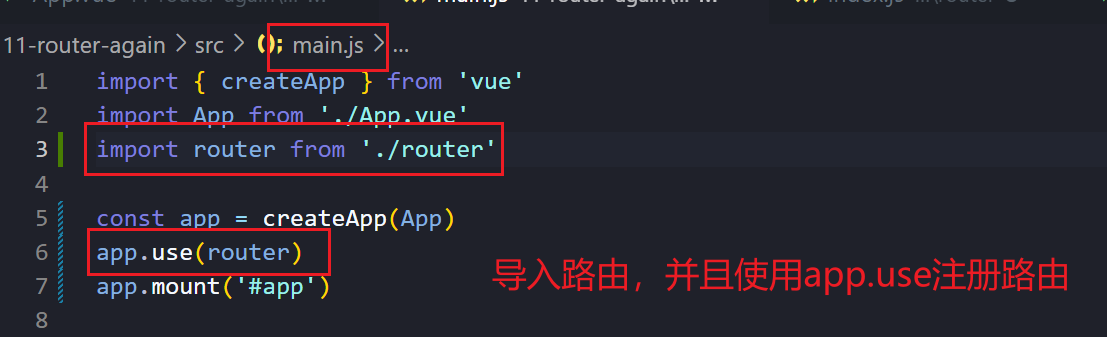
2. 在main.js里面,导入路由
main.js,使用app.use方法注册路由
import { createApp } from 'vue'
import App from './App.vue'
// 导入路由
import router from './router'
const app = createApp(App)
// 注册路由
app.use(router)
app.mount('#app')
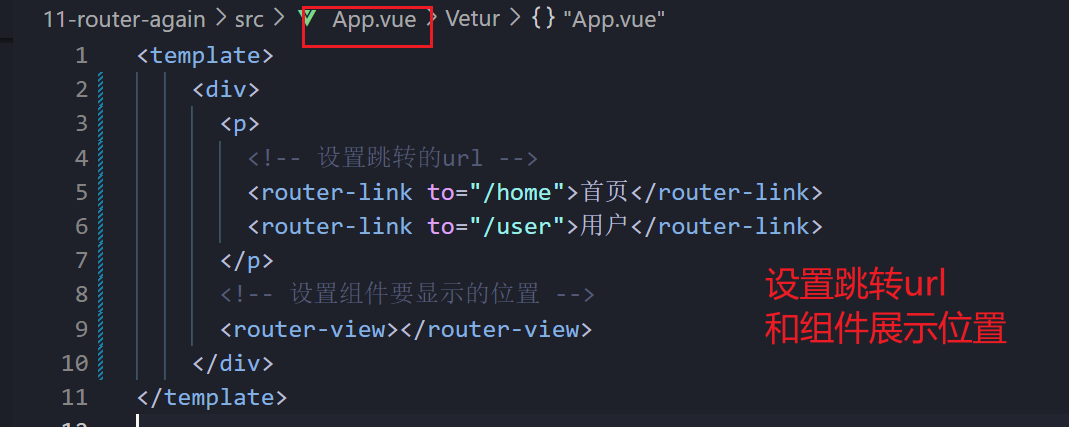
3. 在App.vue里面设置跳转url及组件展示位置
- router-link: 通过
router-link的to属性, 可以设置跳转到哪一个url - router-view: 通过
router-view设置组件展示的位置
<template>
<div>
<p>
<!-- 设置跳转的url -->
<router-link to="/home">首页</router-link>
<router-link to="/user">用户</router-link>
</p>
<!-- 设置组件要显示的位置 -->
<router-view></router-view>
</div>
</template>
基本使用流程如下:
在router/index.js

在app.vue里面

在main.js里面

效果预览:

⭐⭐⭐
我自己容易犯的错误点:
- 下载路由理所当然以为是npm install router 其实是
npm install vue-router,导致一致报错 - 路径一定要写对
- 导入导出各种千万不能少
1.2.补充知识点
1.2.1.配置默认路径
⭐⭐⭐
当我们打开这个页面的时候,如果不配置默认路径,那么就是一个白的页面,所以我们希望通过router-view渲染首页的内容,但是我们需要先把路径默认跳转到首页
通过重定向
在映射关系那里多配置一个映射
// 3.配置映射关系
const routes = [
{path: '/', component: Home},
{path: '/home', component: Home},
{path: '/user', component: User}
]
浏览器打开就是默认路径,不是空白了

PS:
- 在
routes中又配置了一个映射:path配置的是根路径: /redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
1.2.2.hash/history模式
其实他们就一个#的区别
hash模式在url中拼接了一个#,喜欢哪个用哪个吧
// 4.创建路由,指定模式hash/history
const router = createRouter ({
routes,
// 二选一
history: createWebHashHistory()
history: createWebHistory()
})
1.2.3.router-link和router-view
⭐⭐⭐⭐
- 官网解释
router-link
router-link: 自定义组件router-link来创建链接。这使得Vue Router可以在不重新加载页面的情况下更改URL,处理URL的生成以及编码。
它的属性:
- to属性:用于指定当前的router-link跳转到哪一个路径
<router-link :to="{path: '/home'}">首页</router-link>
<router-link to="/home">首页</router-link>
- replace属性:在replace模式下,点击路由,没有历史记录
<router-link to="/home" replace>首页</router-link>
◼ active-class属性:◼ exact-active-class属性:官网看看,用到的时候学习一下
- router-view
官网解释:router-view将显示与url对应的组件。你可以把它放在任何地方,以适应你的布局
1.3.路由的懒加载
⭐⭐⭐
为啥需要路由懒加载呢?
◼ 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载:
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效;
- 也可以提高首屏的渲染效率;
路由懒加载是啥意思?
其实我感觉懒加载这个词很好玩,莫名的好玩可爱哈哈
整个网页默认是刚打开就去加载所有页面,路由懒加载就是只加载你当前点击的那个模块。
写法:
有好几种(这里只写最常用的)
const routes = [
{path: '/', component: Home},
{path: '/home', component: () => import('../views/Home.vue')},
{path: '/user', component: () => import('../views/Use.vue')}
]
- 这是因为
component可以传入一个组件,也可以接收一个函数,该函数 需要放回一个Promise; - 而
import函数就是返回一个Promise;
1.4.路由的其它属性
⭐⭐⭐
前面有用了path属性,component属性
还有
- name属性(记录路由独一无二的名称)
- meta属性(额外的,自定义的数据)
我的一篇博客Vue跳转页面隐藏底部导航tabbar的两种方法
有利用meta属性去隐藏这个tabber
还有嵌套路由等,有时间继续更哈哈
