将springboot项目部署到云服务器中,将vue项目部署到nginx中
文章目录
- 将springboot项目部署到云服务器中
- 1.数据库移植
- 2.后端程序java部署
- 将vue项目部署到nginx中
- 1.打包
- 2.上传nginx
将springboot项目部署到云服务器中
如果没有云服务器或者云服务器没有部署请先购买部署云服务器—>
云服务器的购买
云服务器中软件的安装
云服务器中jdk的安装
云服务器中tomcat的安装
云服务器中nginx的安装
1.数据库移植
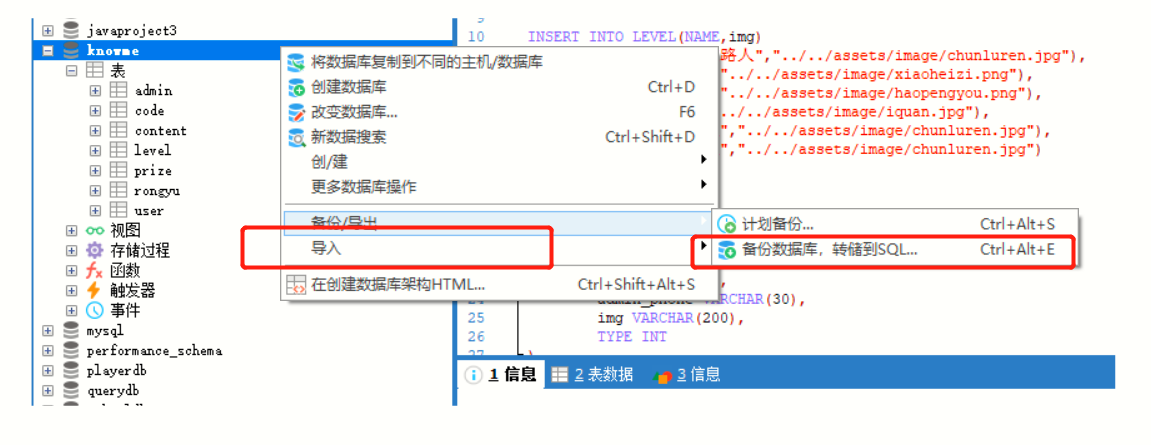
这里我使用的是mysql数据库,右击数据库可以看到有备份和导入,将数据库备份并导入到云服务的数据库中。
2.后端程序java部署
- 修改项目中的ip,mysql数据库和密码,上传文件存储的位置(用linux中安装的tomcat位置作为存储地址),日志文件位置。

- 修改Application,修改项目启动类

- 打包jar

- 将打包好的jar用Xftp上传到opt
- 启动shell,使用shell启动jar包:java -jar -jar包名,用此可以启动,但是不能后台一直运行
- 一直启动:nohup java -jar jar包 &
- log.log: 运行日志
- nohup.out: 控制台打印的日志
- app.pid: 服务器运行的id
- 停止当前服务:cat /opt/app.pid | xargs kill(直接删掉app.pid中的进程号服务)
将vue项目部署到nginx中
1.打包
- 修改ip,端口号,然后npm run build打包
2.上传nginx
- 了解nginx服务器(知道有什么特点,有什么功能) 由俄罗斯人开发的web服务器,支持反向代理
支持正向代理:知道目标服务器地址,例如访问tomcat
支持反向代理:不知道目标服务器地址,例如访问tomcat,由tomcat代理调用其他
支持负载均衡:就是将很多个请求通过负载均衡规则,分发到多个服务器上,分解服务器压力
部署到tomcat中也是可以的,但是tomcat主要是用来部署java项目
如果是纯前端,建议用前端服务器,只运行静态的html,处理能力非常高 - 将打包好的项目上传到nginx/html中
- 在浏览器访问,ip+端口号
