行内元素和块级元素的区别
这里写目录标题
- 一、块级元素和行内元素
- 1、 基本概念
- 2、行内元素和块级元素案例演示
- 行内元素
- 块级元素
- 改变元素的等级
- 3、 概念上的差别
- 内容模型(Content model)
- 默认格式(Default formatting)
- 4、 总结(重要)
- 二、HTML中的行内元素和块级元素
- 行内元素列表
- 块级元素列表
一、块级元素和行内元素
1、 基本概念
在HTML5之前,HTML元素被分为两类:块级元素(block-level elements)和行内元素(inline-level elements),或称为内联元素。
不过,因为这是一种表现特征,在HTML5时,在标准流中通过CSS属性display指定。(注释:表现特征,例如文字颜色,背景色等等和HTML的内容、JS的行为形成对比。以前,也许通过元素的类别决定元素的这种表现特征,不过现在可以通过CSS display属性进行控制。)
Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content.
行内元素是那些只占用定义元素的标签所限定的空间的元素,而不是打破内容流。
A Block-level element occupies the entire horizontal space of its parent element (container), and vertical space equal to the height of its contents, thereby creating a “block”.
块级元素占用其父元素(容器)的整个水平空间,以及与其内容高度相等的垂直空间,因此创建了一个“块”。
注意:行内元素不从新行开始,只占用必要的宽度。块级元素总是从新的一行开始,并占用可用的全部宽度(尽可能向左和向右延伸)。
区别一:行内元素不从新行开始,只占用必要宽度;块级元素总是从新行开始,并占用其父元素的可用的全部宽度。
这里有必要说明一下,块级元素从新行开始,浏览器渲染时,在块级元素的前后各添加了一个换行符。行内元素不从新行开始,当父元素水平空间不足时,会在下一行渲染。然而行内元素只是在显示效果上不在同一行,本质上,行内元素的前后并不存在换行符。也就是说,当父元素水平空间增大时,原本在不同行显示的行内元素最终也会在同一行显示。
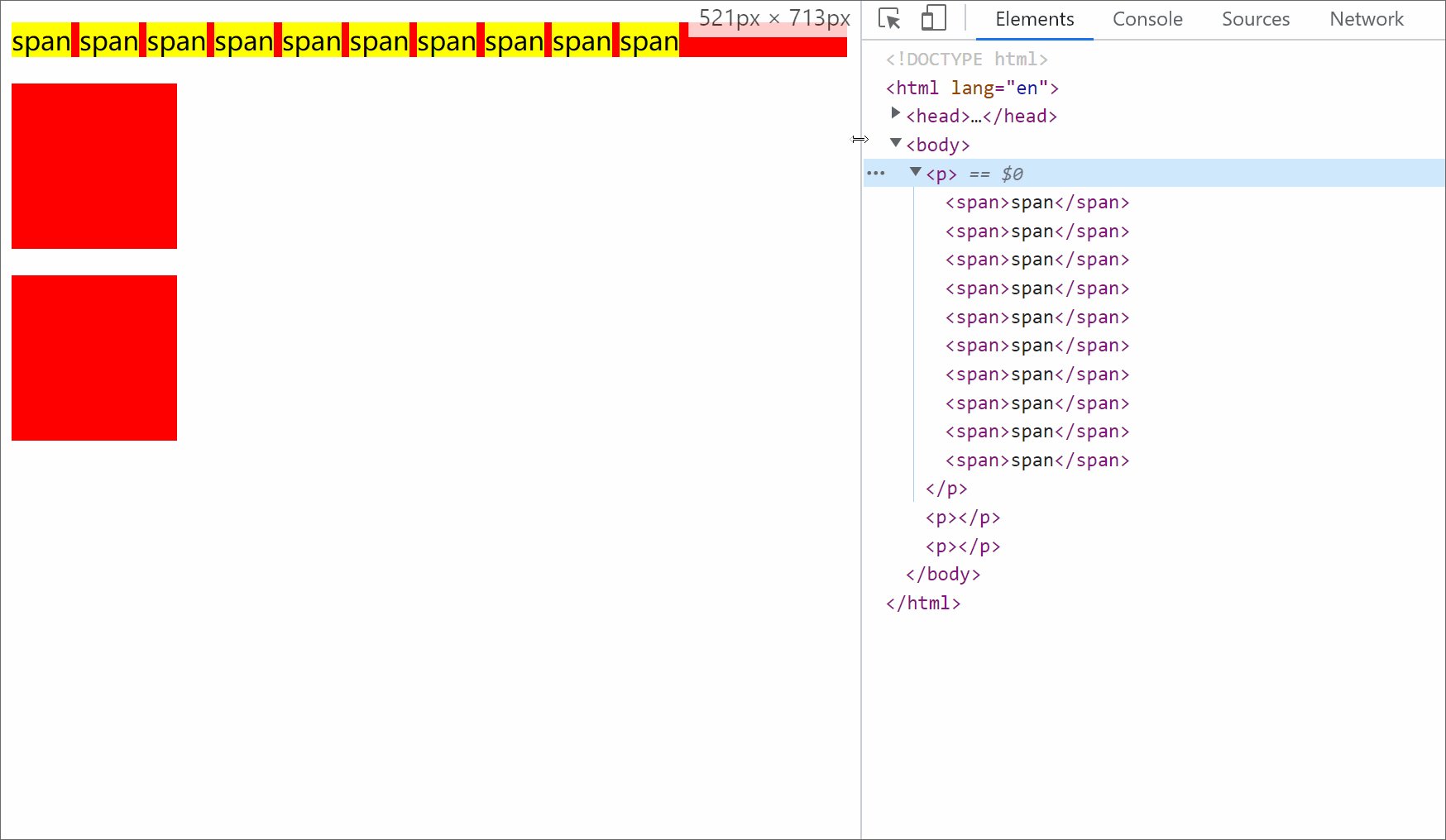
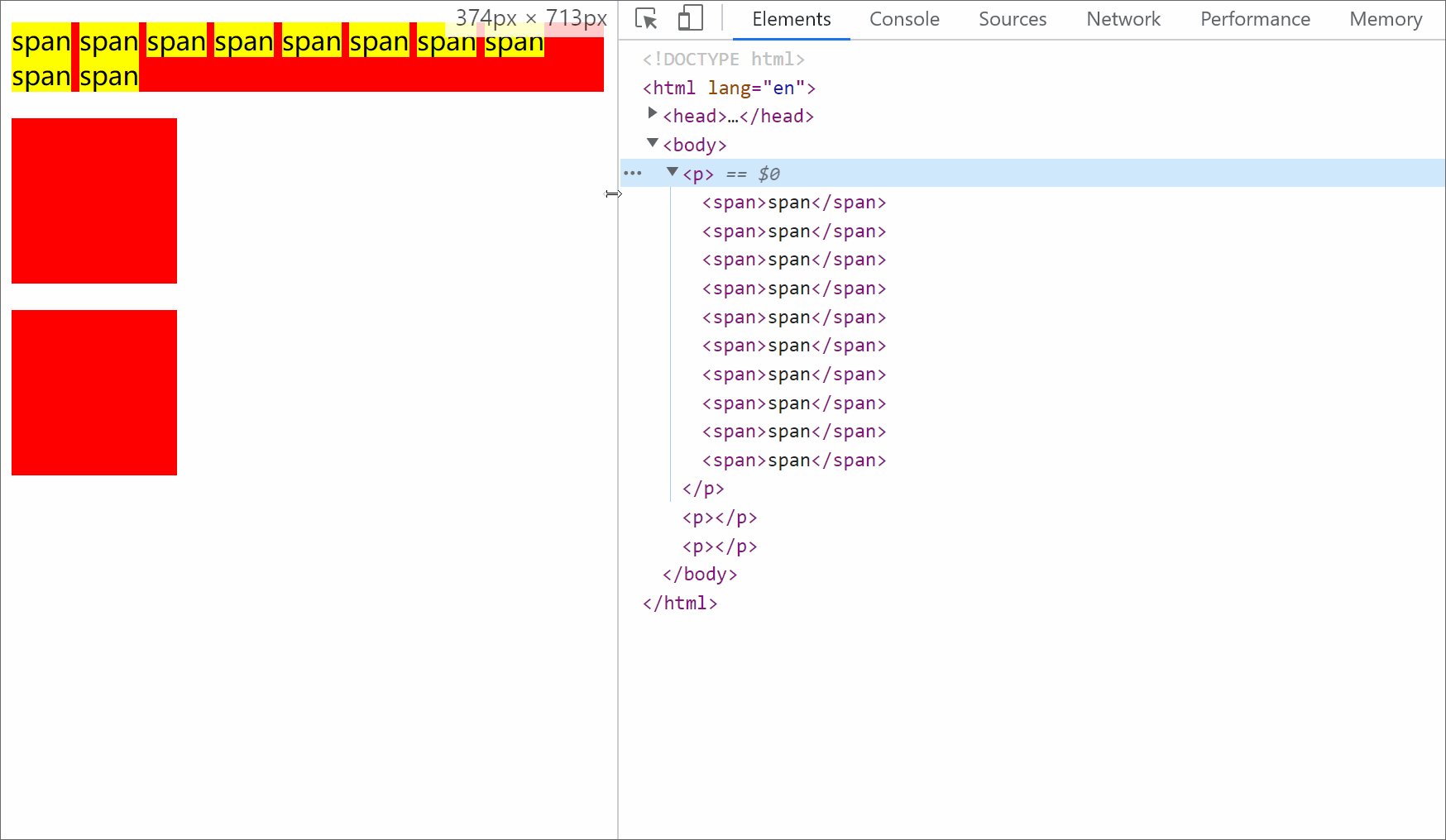
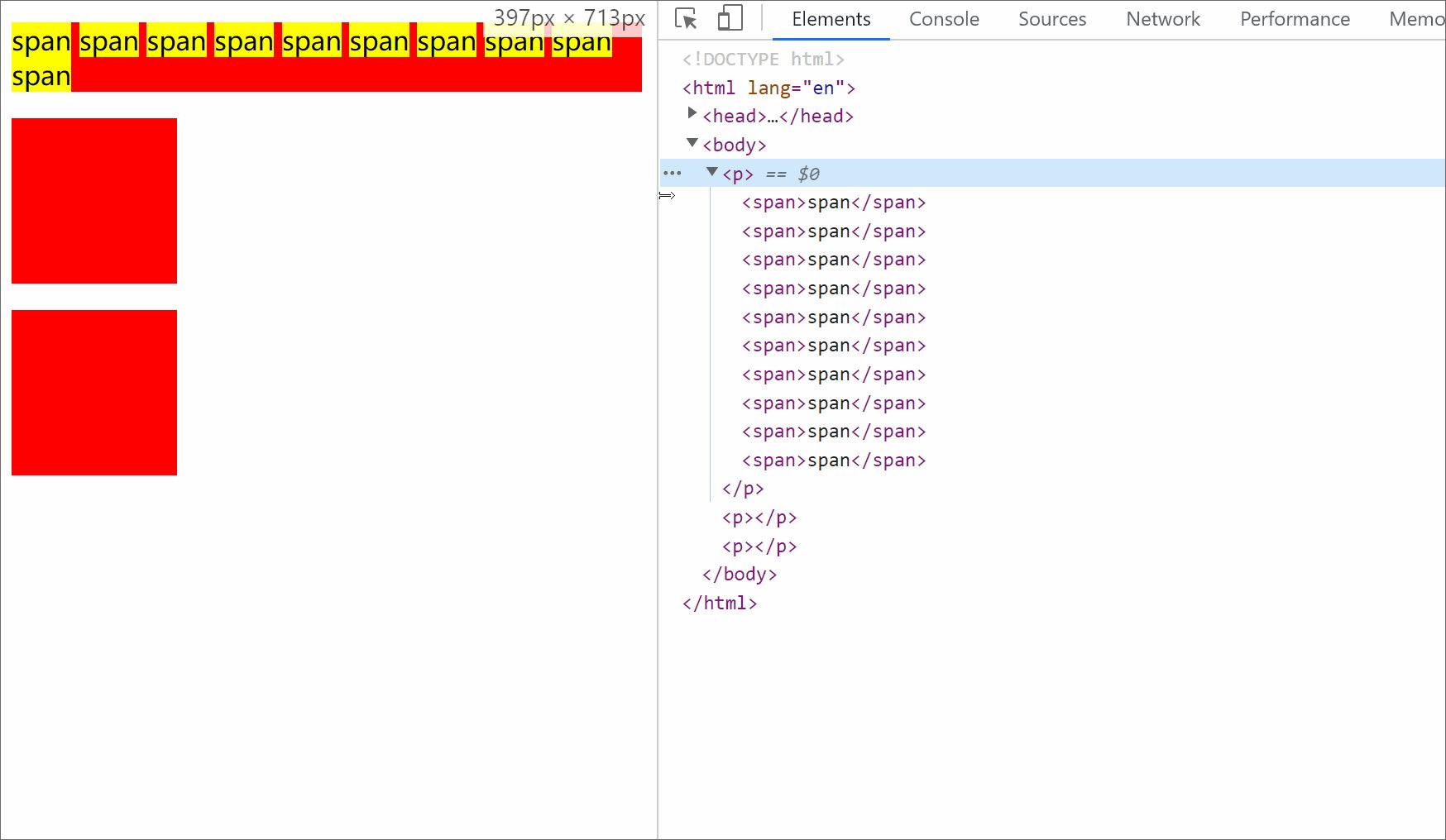
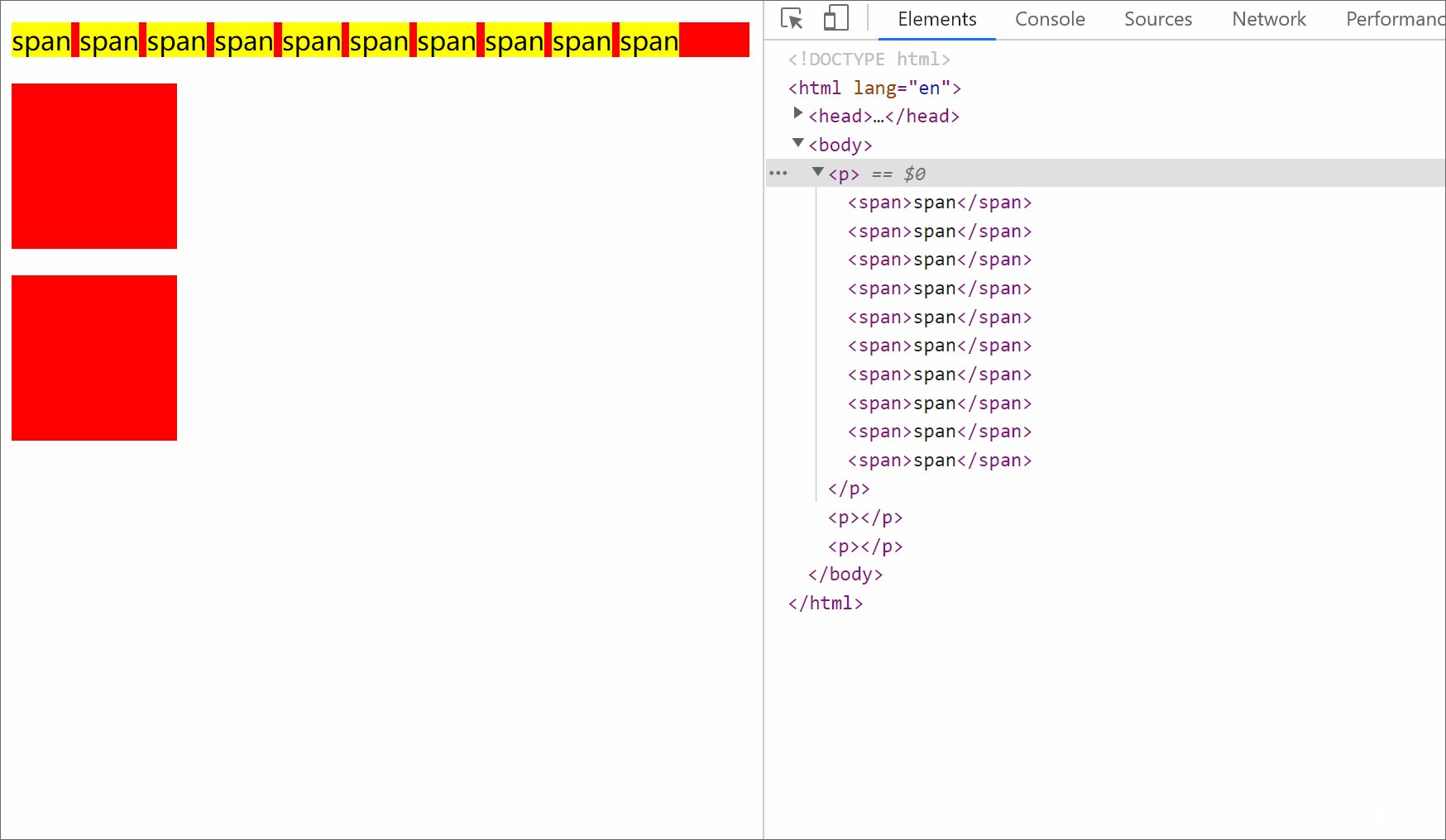
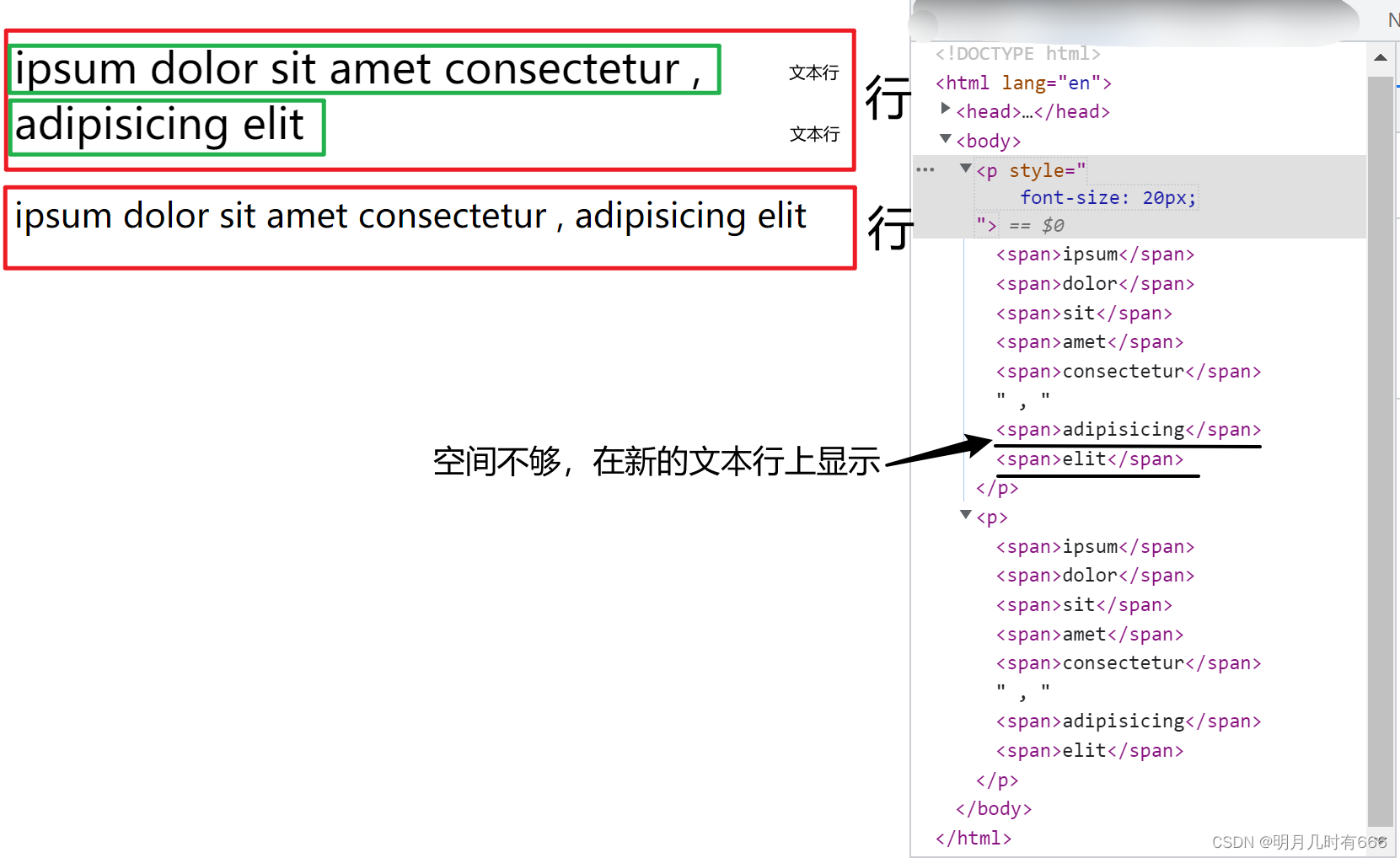
如下图所示,红色背景的是p块级元素,黄色背景的是span行内元素。第一个p元素中的span元素,当p元素水平空间充足,所有span元素会在同一个行显示;当p元素水平空间不足,span元素会换行显示,但本质上,各span元素的前后都无回车换行符,因此还是属于同一行。
第二个和第三个p元素设置了固定的宽高,可以看出即使第二个p元素后还有很大空间,第三个p元素也不会放在它后面,因为p元素是块级元素,其总是在新行开始,前后有回车换行符。

(译者注:行内元素总是会在同一行上显示,直到行上没有足够空间才会换行;块级元素总是会在新的一行上显示,这是一种表现特征。另外,需要注意,我们说行内元素总是会在同一行上显示,块级元素总是会在新行上显示,是从整个HTML文档角度说的,这里的行是一块区域。行内元素总是位于某个区域中,所以我们说行内元素在同一行上显示,一个行内元素不可能同时在两个区域。我们所说的行内元素没有足够空间会换行,是从内容角度讲的,行内元素在一个文本行中由于没有足够空间,就会被放在新的文本行上,这些文本行又在同一个区域中。换行并不改变行内元素所在的区域,因此换行后还在同一区域,即同一行,两个行的概念不一样。为了避免混淆,我使用了文本行一词,以区分两个不同意义的行。)
如下图案例所示,两个块级元素p,第二个p元素在新行上显示。包含文字adipisicing和包含文字elit的两个行内元素span,由于文本行上没有足够空间,因此需要换行,在新的文本行上显示,不过所有的span行内元素都位于同一行。

或许,它的名字行内元素,就是因为该类元素需要在同一行上显示而得名。
2、行内元素和块级元素案例演示
行内元素
<div>
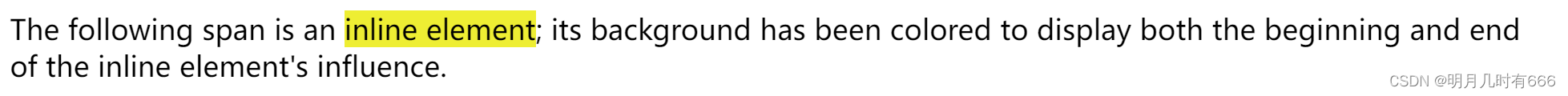
The following span is an <span class="highlight">inline element</span>; its
background has been colored to display both the beginning and end of the
inline element's influence.
</div>
.highlight {
background-color: #ee3;
}
在这个案例中,<div>块级元素包含一些文本。在那段文本中包含了一个<span>元素,它是行内元素。因为<span>是行内元素,所以段落正确渲染为单一的,未被打破的一段文本流。

块级元素
将<span>元素修改为块级元素,例如段落元素<p>,代码如下所示
<div>
The following paragraph is a
<p class="highlight">block-level element;</p>
its background has been colored to display both the beginning and end of the
block-level element's influence.
</div>
.highlight {
background-color: #ee3;
}
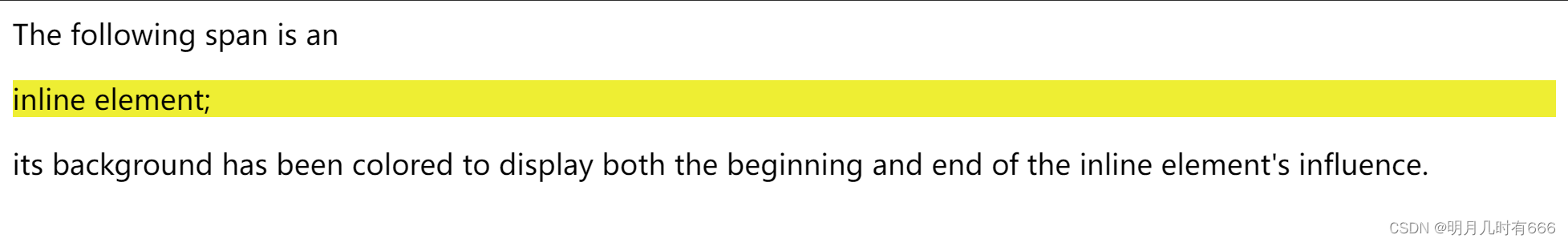
可以看到差异,<p>元素完全地改变了文本的布局,将其分割为三部分:<p>元素前的文本,<p>元素本身包含的文本,<p>元素后的文本。

改变元素的等级
你可以通过CSS display属性改变一个元素的视觉表现,例如,通过把display的值从”inline“修改为”block", 你可以指示浏览器以为块盒(block box)而不是行内盒(inline box)的方式渲染元素,反之亦然。然而,修改元素的display属性,例如把display属性值从“inline”修改为“block”或者从“block”修改为“inline",并不会改变元素的类别和内容模型。例如,即使把span元素的display属性修改为”block“,它仍然属于行内元素并且不能内嵌div元素。内容模型概念接下来会介绍。
3、 概念上的差别
简而言之,下文是行内元素和块级元素在基本概念上的差别:
内容模型(Content model)
通常,行内元素只能包含数据和其他行内元素。a元素例外,它可以包含块级元素,例如div。块级元素可能包含行内元素,有时也包含其他块级元素
默认格式(Default formatting)
默认情况下,块级元素从新行开始,块级元素可以从一行中的任意位置开始(不过,这可以通过CSS属性改变)
区别二: 块级元素可能包含行内元素,有时也包含其他块级元素,行内元素只能包含数据和其他行内元素。a元素例外,它可以包含块级元素,例如div。
其他相关的知识
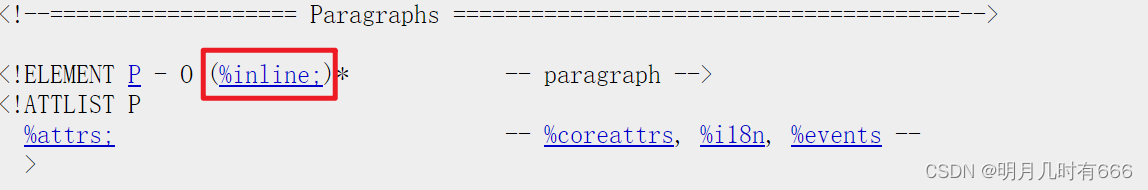
1、 元素之间的包含关系,可以查看HTML4的DTD文档(DTD规定了元素的父子关系等等)。例如p元素,其在DTD文档中的描述如下,可以看出它只能包含行内元素,我们就不能用它来包含块级元素。

2、 行内元素只能包含数据和其他行内元素。a元素例外,它可以包含块级元素,例如div。
规定虽然如此,但是如果行内元素包含块级元素,例如span包含div,浏览器依然会渲染,但是不建议这样做,原因参考如下
Cases where the default styles are likely to lead to confusion
Certain elements have default styles or behaviors that make certain combinations likely to lead to confusion. Where these have equivalent alternatives without this problem, the confusing combinations are disallowed.
For example, div elements are rendered as block boxes, and span elements as inline boxes. Putting a block box in an inline box is unnecessarily confusing; since either nesting just div elements, or nesting just span elements, or nesting span elements inside div elements all serve the same purpose as nesting a div element in a span element, but only the latter involves a block box in an inline box, the latter combination is disallowed.
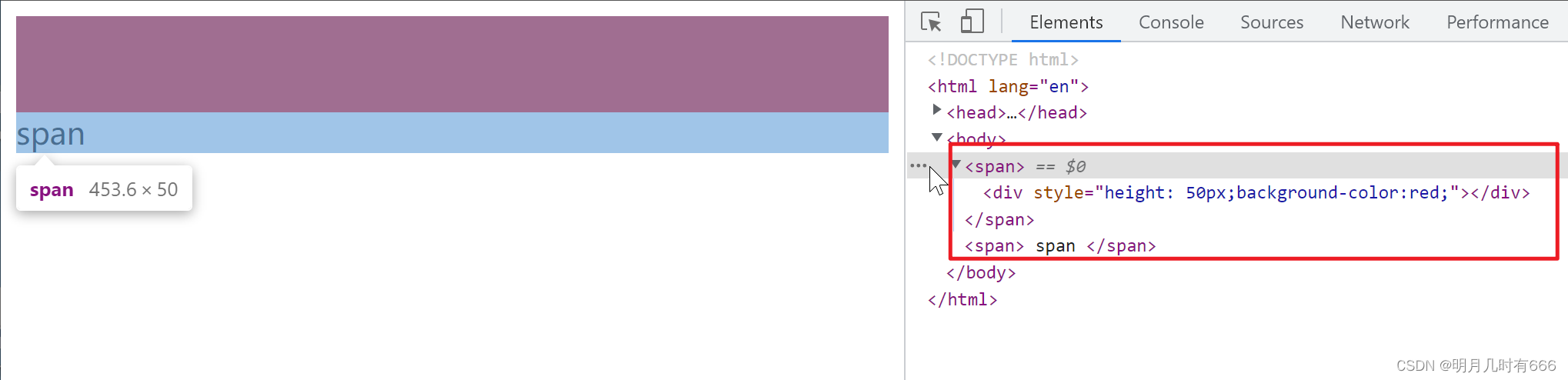
span包含div如下图所示,鼠标放在span元素上,显示的span区域的内容。span的宽度占满了父元素,span元素的内容还包含了它之后的span元素,这两点使人迷惑,因此不能使用行内元素包含块级元素(a元素除外)

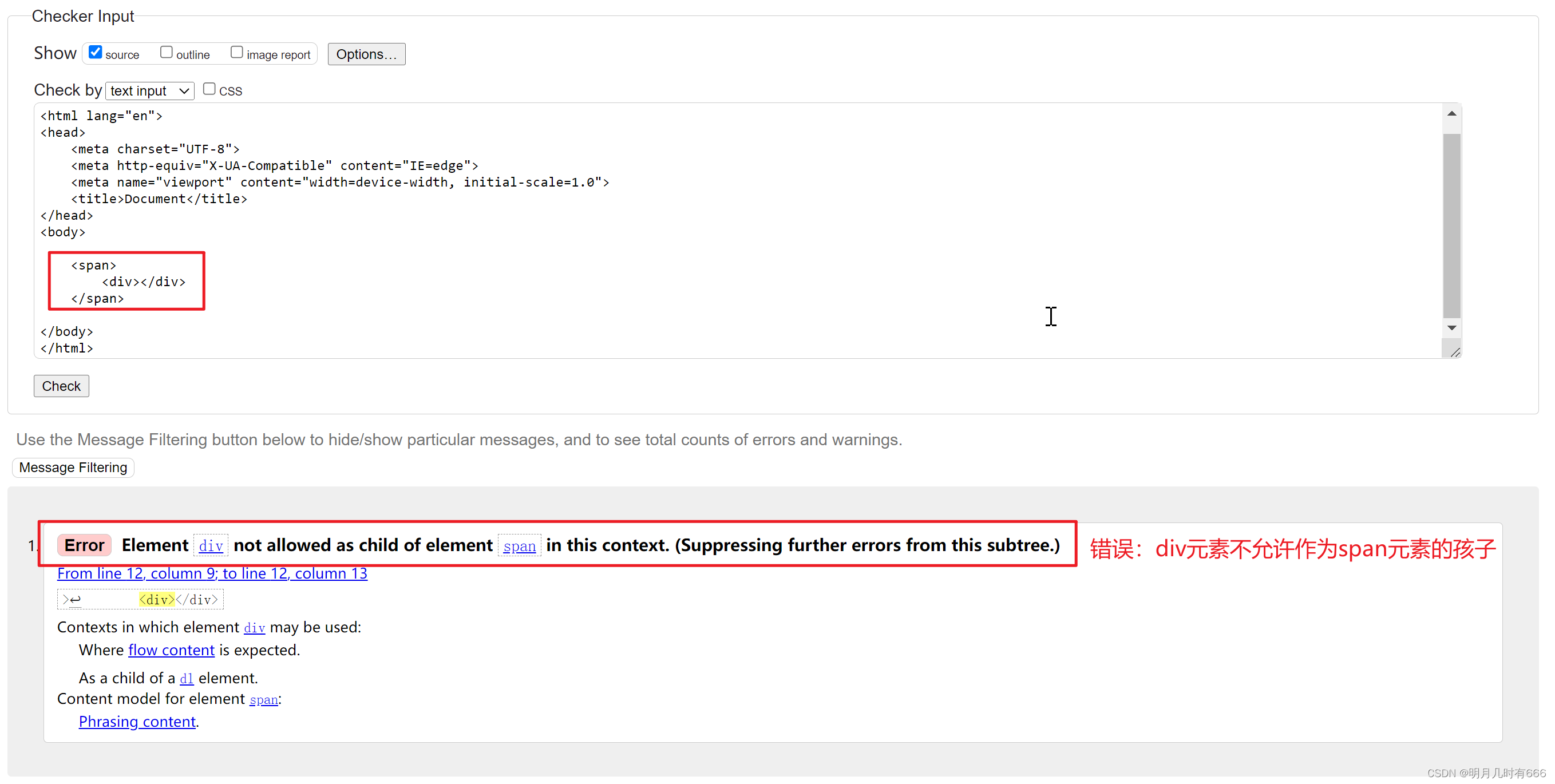
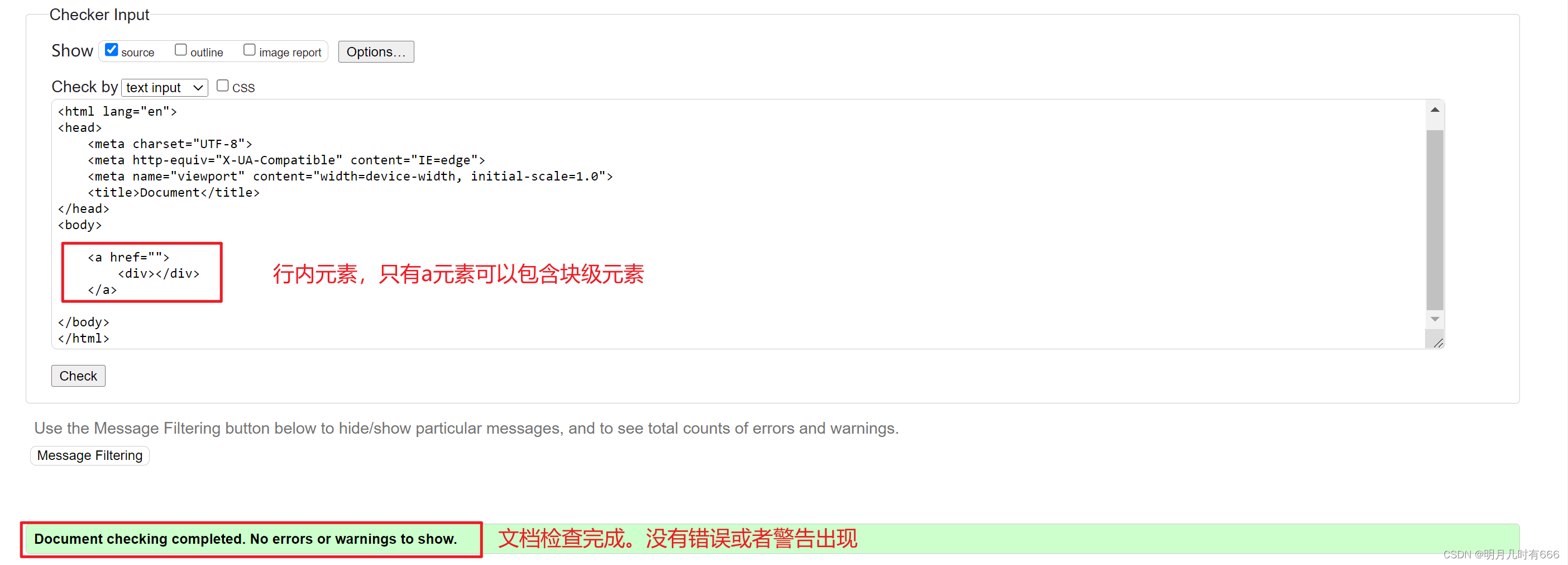
另外,我们也可以使用W3C标签验证服务来证明下上述观点。


4、 总结(重要)
以下内容是本文的重点知识
行内元素不从新行开始,只占用必要宽度;块级元素总是从新行开始,并占用其父元素的可用的全部宽度。
块级元素可能包含行内元素,有时也包含其他块级元素,行内元素只能包含数据和其他行内元素。a元素例外,它可以包含块级元素,例如div。
修改元素的display属性,例如把display属性值从“inline”修改为“block”或者从“block”修改为“inline",并不会改变元素的类别和内容模型。例如,即使把span元素的display属性修改为”block“,它仍然属于行内元素并且不能内嵌div元素。
二、HTML中的行内元素和块级元素
行内元素列表
以下元素默认是行内元素:
- a
- abbr
- acronym
- audio (如果它有可视化的控件)
- b
- bdi
- bdo
- big
- br
- button
- canvas
- cite
- code
- data
- datalist
- del
- dfn
- em
- embed
- i
- iframe
- img
- input
- ins
- kbd
- label
- map
- mark
- meter
- noscript
- object
- output
- picture
- progress
- q
- ruby
- s
- samp
- script
- select
- slot
- small
- span
- strong
- sub
- sup
- svg
- template
- textarea
- time
- u
- tt
- var
- video
- wbr
块级元素列表
-
address
-
Contact information.
article
-
Article content.
aside
-
Aside content.
blockquote
-
Long ("block") quotation.
details
-
Disclosure widget.
dialog
-
Dialog box.
dd
-
Describes a term in a description list.
div
-
Document division.
dl
-
Description list.
dt
-
Description list term.
fieldset
-
Field set label.
figcaption
-
Figure caption.
figure
-
Groups media content with a caption (see figcaption).
footer
-
Section or page footer.
form
-
Input form.
h1,
h2,
h3,
h4,
h5,
h6
-
Heading levels 1-6.
header
-
Section or page header.
hgroup
-
Groups header information.
hr
-
Horizontal rule (dividing line).
li
-
List item.
main
-
Contains the central content unique to this document.
nav
-
Contains navigation links.
ol
-
Ordered list.
p
-
Paragraph.
pre
-
Preformatted text.
section
-
Section of a web page.
table
-
Table.
ul
-
Unordered list.
