ES6:ES6 的新增语法
什么是 ES6 ?
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
| 年份 | 版本 |
| 2015年6月 | ES2015 |
| 2016年6月 | ES2016 |
| 2017年6月 | ES2017 |
| 2018年6月 | ES2018 |
| … | … |
ES6 实际上是一个泛指,泛指 ES2015 及后续的版本。
为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
变量提升特性增加了程序运行时的不可预测性
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
let
ES6中新增的用于声明变量的关键字。
let声明的变量只在所处于的块级有效
块级作用域就是一对大括号{}
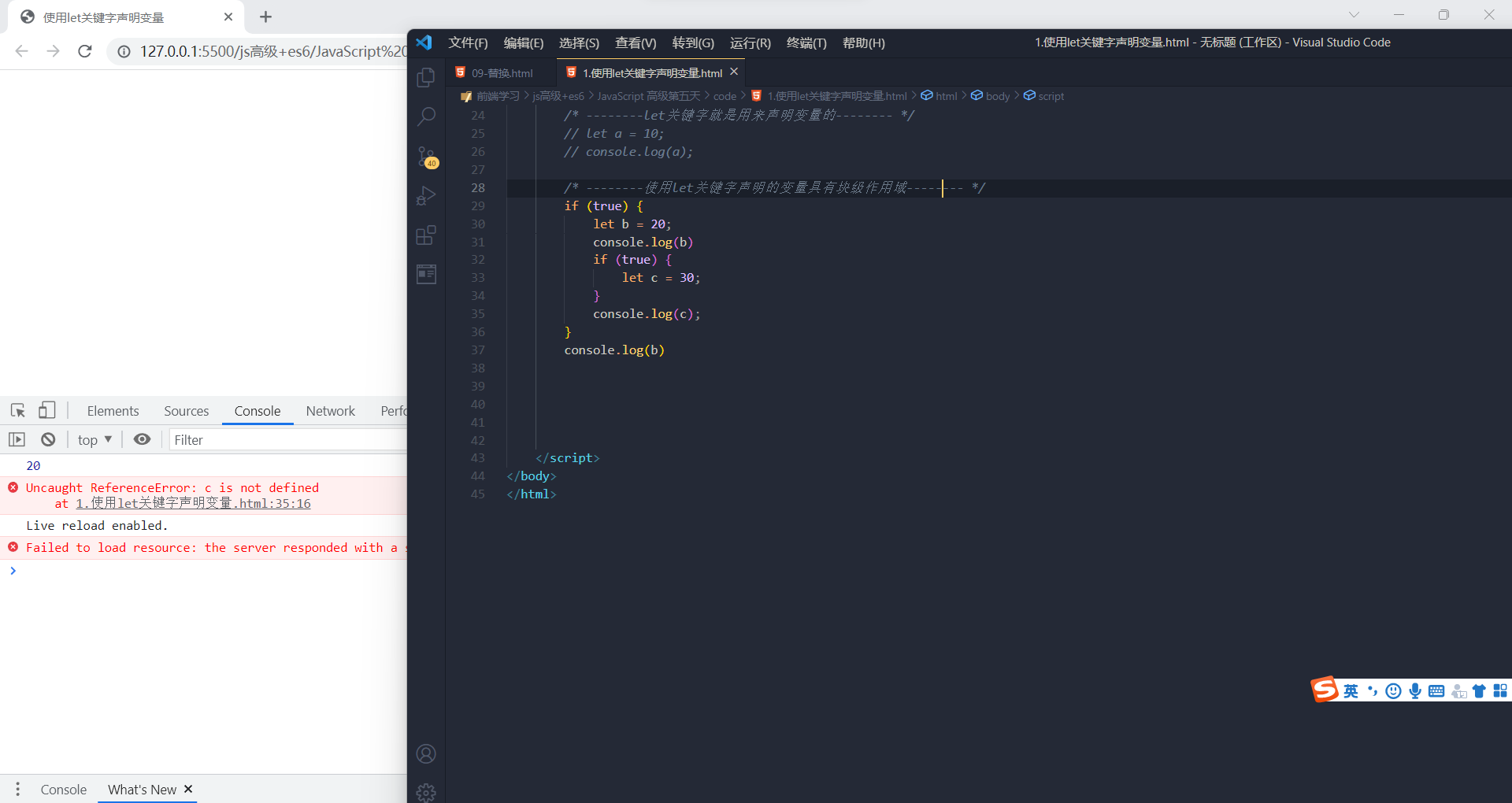
if (true) {
let a = 10;
} console.log(a) // a is not defined
使用块级作用域,就是防止在设计的业务逻辑太多时,块级变量影响全局变量
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。

使用let命名变量,只能在大括号里面使用,外面后报错
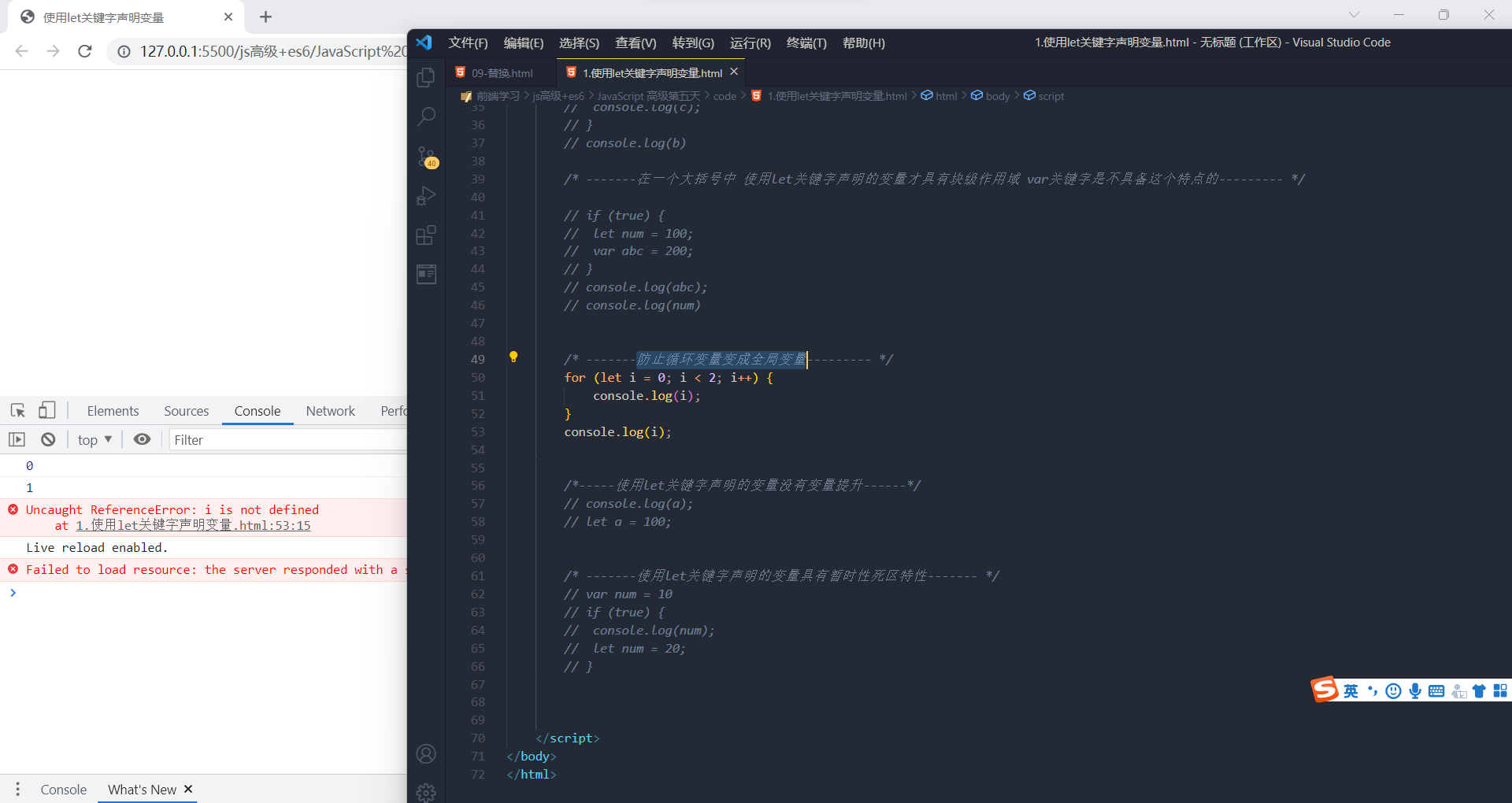
防止循环变量变成全局变量

for循环有点特殊,虽然他没有写在{}里面但是在(里面的let变量依旧跟for(){}绑定在一起) 在for循环里面可以访问
不存在变量提升
console.log(a); // a is not defined
let a = 20;
暂时性死区
var tmp = 123;
if (true) {
tmp = 'abc';
let tmp;
}
 因为查找是从本级作用域先开始查找,发现下面的代码中有该声明变量,就不会往上一级查找了
因为查找是从本级作用域先开始查找,发现下面的代码中有该声明变量,就不会往上一级查找了
经典面试题
var arr = [];
for (var i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr[0]();
arr[1]();
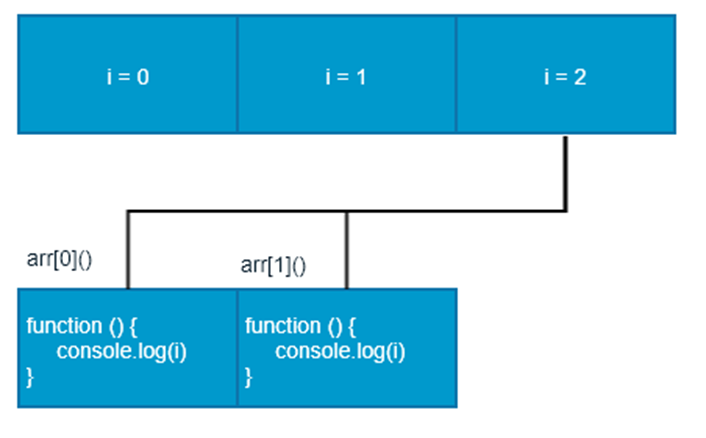
可以用异步分析,function会先挂起,直到循环结束才会调用,此时的i=2了
经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr[0]();
arr[1](); 
经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
let声明不会到全局 循环后i=1 然后调用arr[0] 把0赋值给了i 所以i是0 var是直接在全局找了没进循环里面
const
作用:声明常量,常量就是值(内存地址)不能变化的量。
具有块级作用域
if (true) {
const a = 10;
} console.log(a) // a is not defined
声明常量时必须赋值
const PI; // Missing initializer in const declaration
常量赋值后,值不能修改。
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = 'a'; ary[1] = 'b';
console.log(ary); // ['a', 'b'];
ary = ['a', 'b']; // Assignment to constant variable.
 使用const关键字需要赋值,同时对于简单的数据类型,不能修改它的值,而对应复杂的数据类型,例如对象,则可以修改其内部的值
使用const关键字需要赋值,同时对于简单的数据类型,不能修改它的值,而对应复杂的数据类型,例如对象,则可以修改其内部的值
let、const、var 的区别
1. 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
2. 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
3. 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。
| var | let | const |
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可更改 | 值可更改 | 值不可更改 |
解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
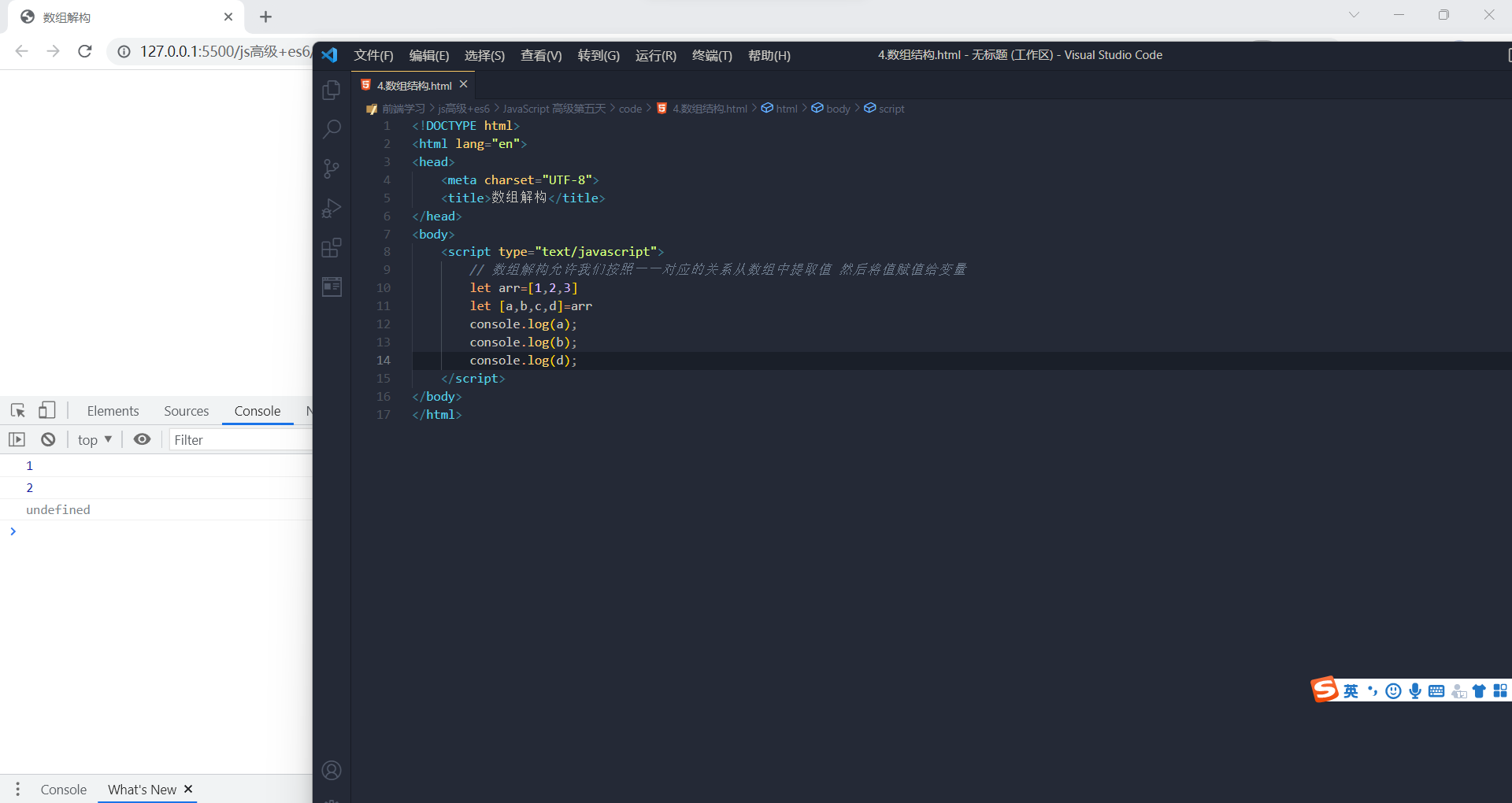
数组解构
let [a, b, c] = [1, 2, 3];
console.log(a)
console.log(b)
console.log(c)
如果解构不成功,变量的值为undefined。
let [foo] = [];
let [bar, foo] = [1];
按照一定模式,从数组中或对象中提取值,将提取出来的值赋值给另外的变量。

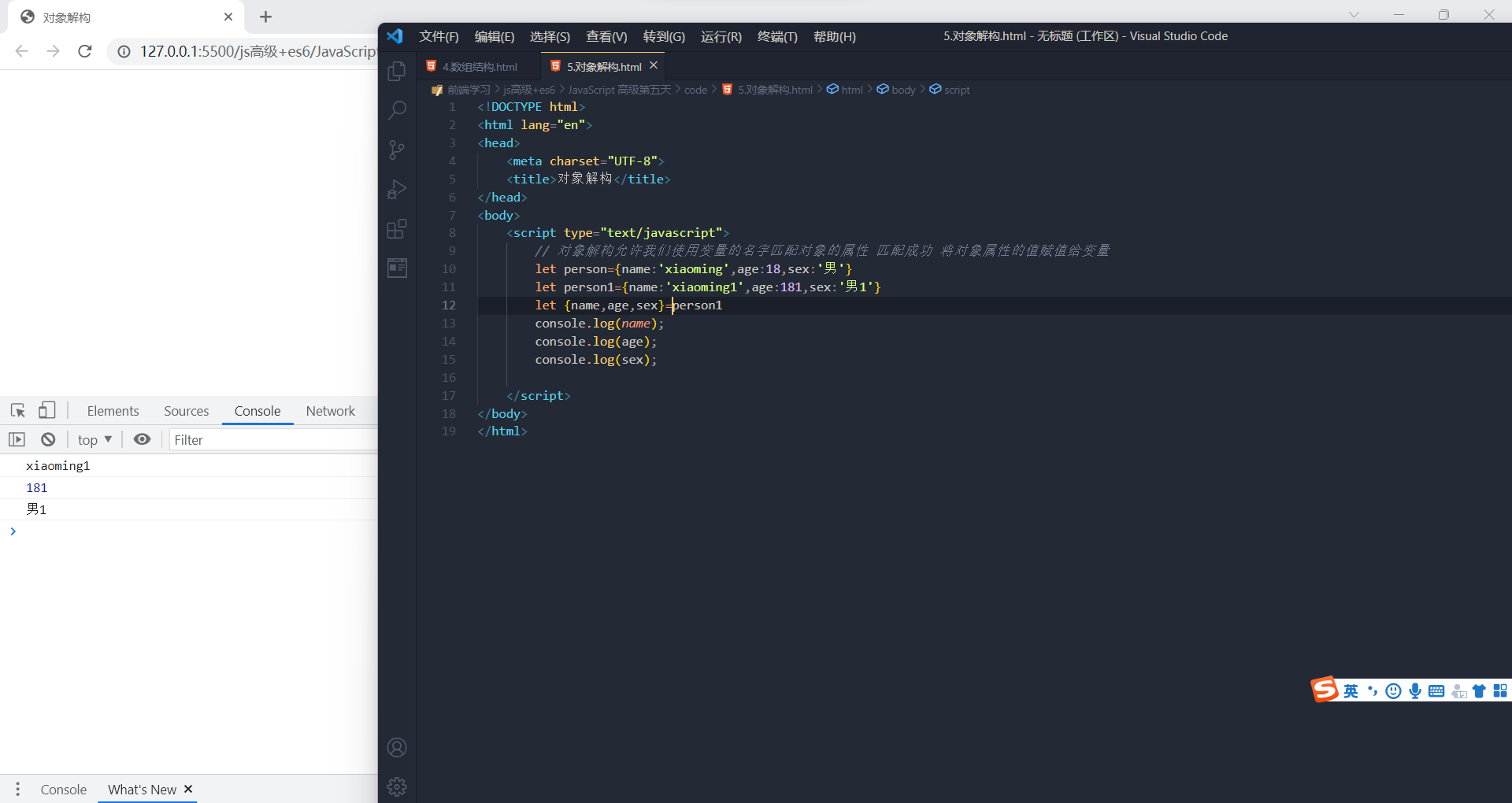
对象解构
let person = { name: 'zhangsan', age: 20 };
let { name, age } = person;
console.log(name); // 'zhangsan'
console.log(age); // 20

let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
 这种用法我理解为重命名
这种用法我理解为重命名
箭头函数
ES6中新增的定义函数的方式。
() => {}
const fn = () => {}
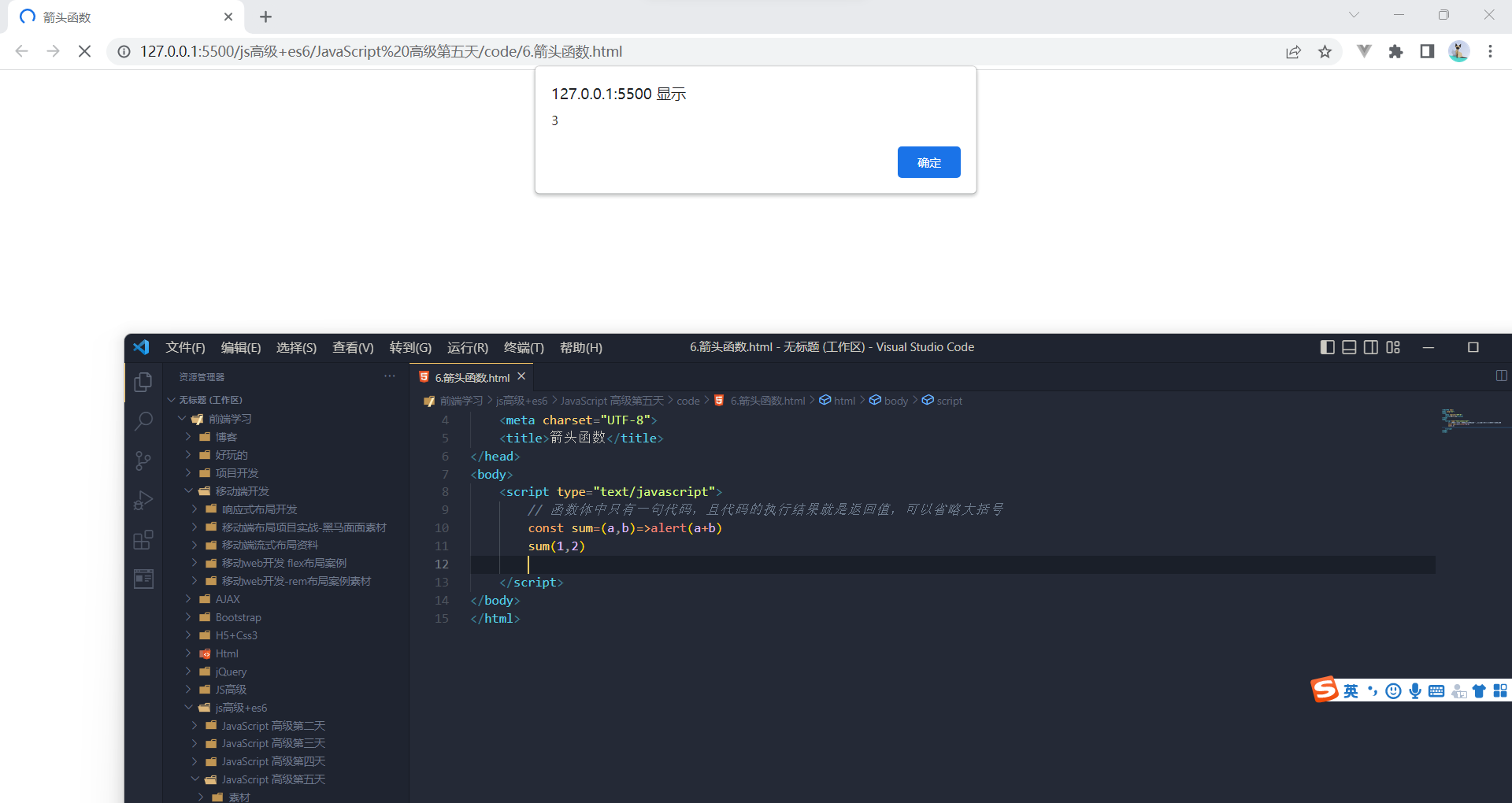
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) {
return num1 + num2;
}
const sum = (num1, num2) => num1 + num2;
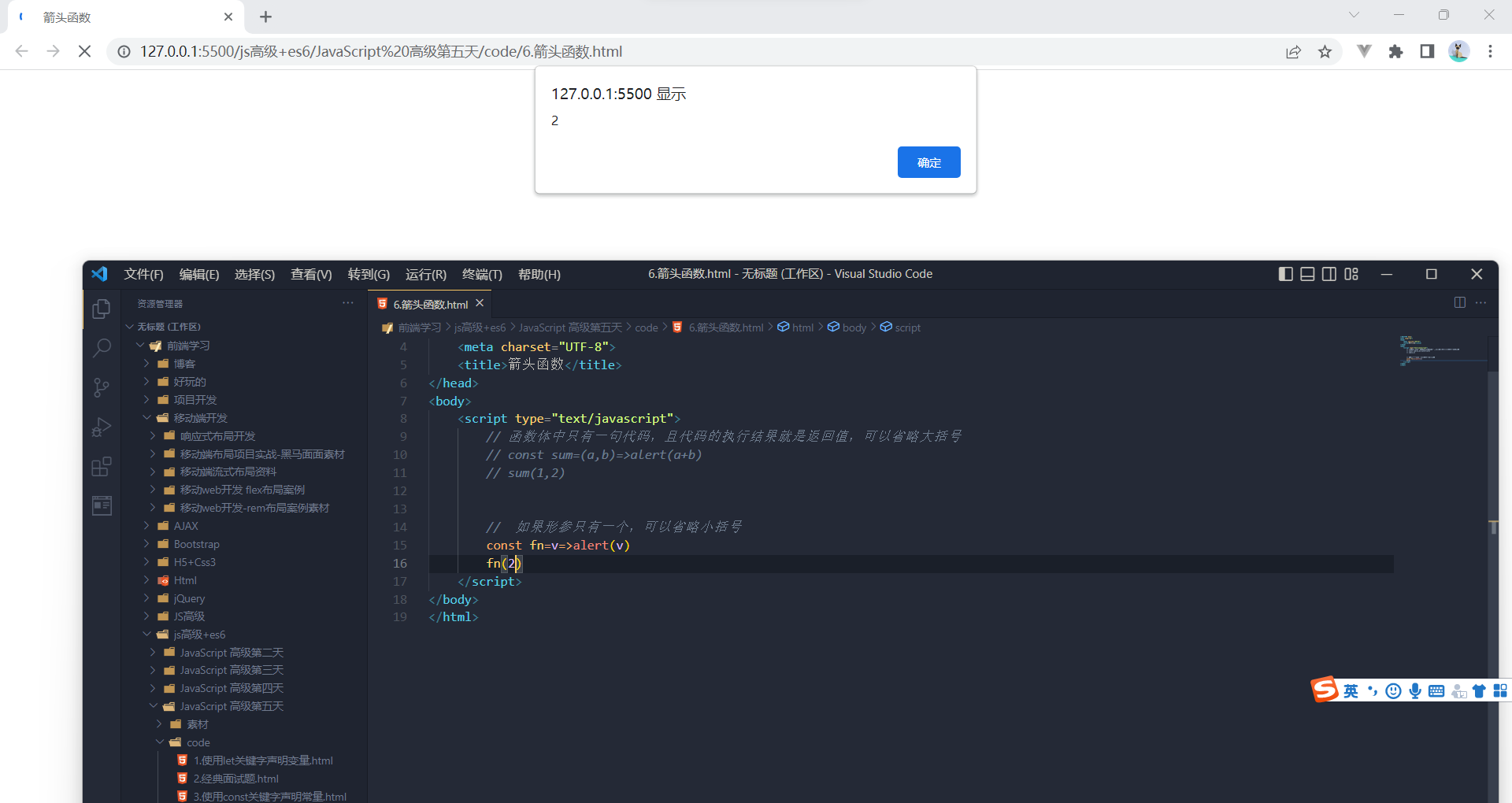
 如果形参只有一个,可以省略小括号
如果形参只有一个,可以省略小括号
function fn (v) {
return v;
}
const fn = v => v;
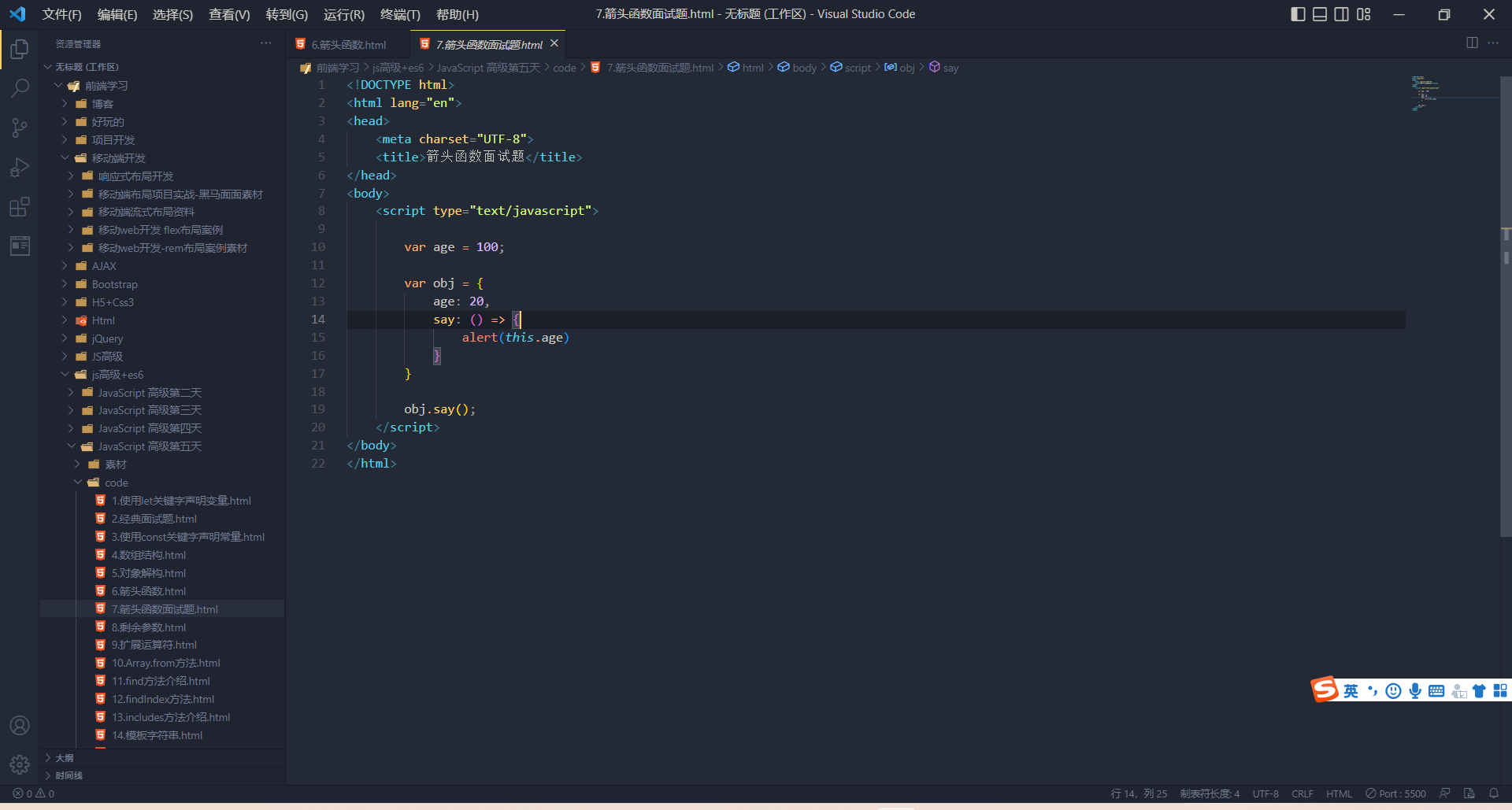
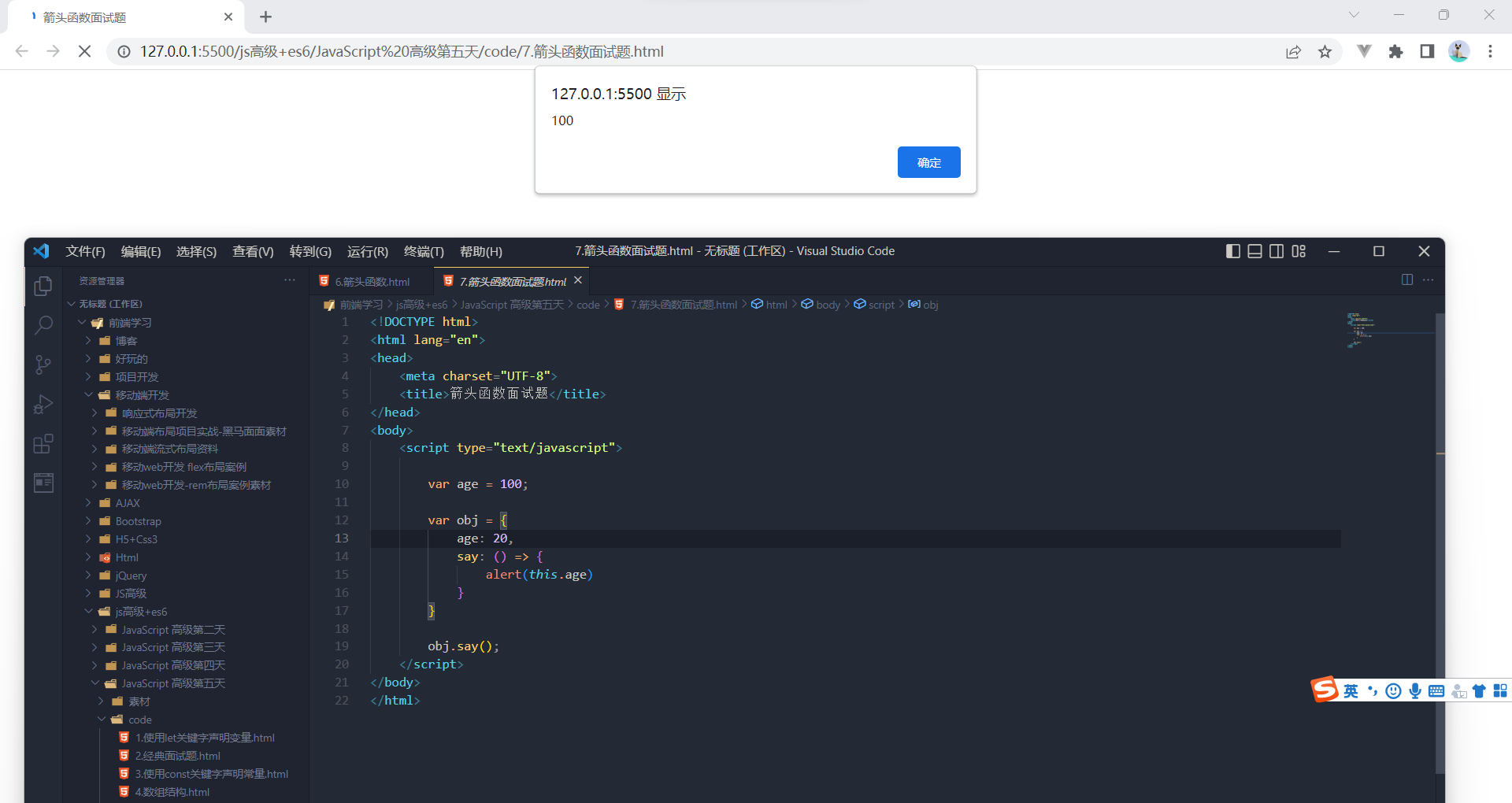
 箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
const obj = { name: '张三'}
function fn () {
console.log(this);
return () => {
console.log(this)
}
}
const resFn = fn.call(obj);
resFn();(331条消息) JS-箭头函数中的this的指向_zhq2005095的博客-CSDN博客_箭头函数this指向问题阮一峰 
 箭头函数自身是没有this,而是箭头函数定义区域的this。当前定义在对象里面,对象是无法产生作用域,这个箭头函数定义在全局下,也就是window下
箭头函数自身是没有this,而是箭头函数定义区域的this。当前定义在对象里面,对象是无法产生作用域,这个箭头函数定义在全局下,也就是window下
剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
function sum (first, ...args) {
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30)
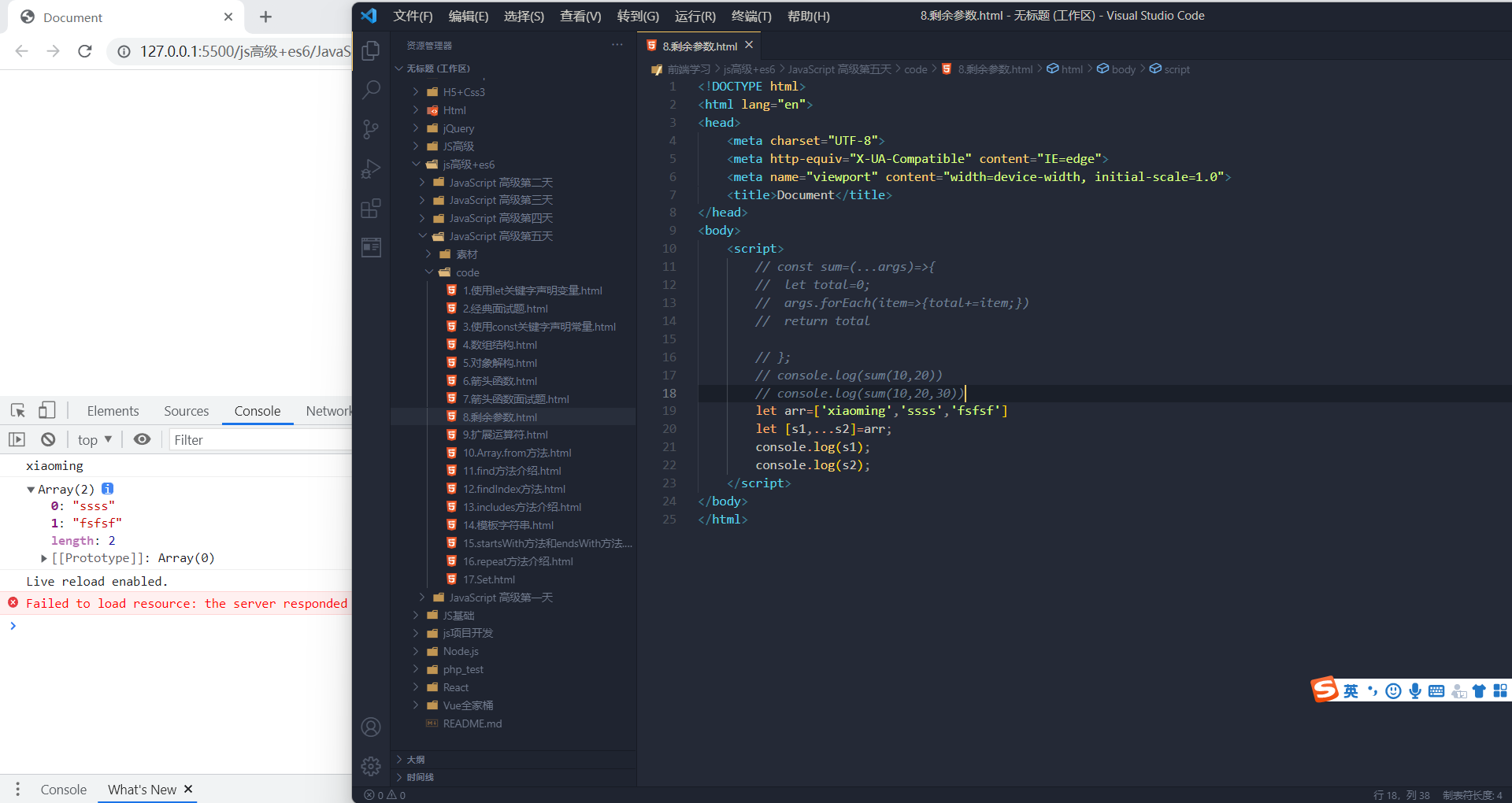
剩余参数和解构配合使用
let students = ['wangwu', 'zhangsan', 'lisi'];
let [s1, ...s2] = students;
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan', 'lisi']