【QScrollBar | QSlider | QDial | QProgressBar | QLCDNumber】
【QScrollBar | QSlider | QDial | QProgressBar | QLCDNumber】
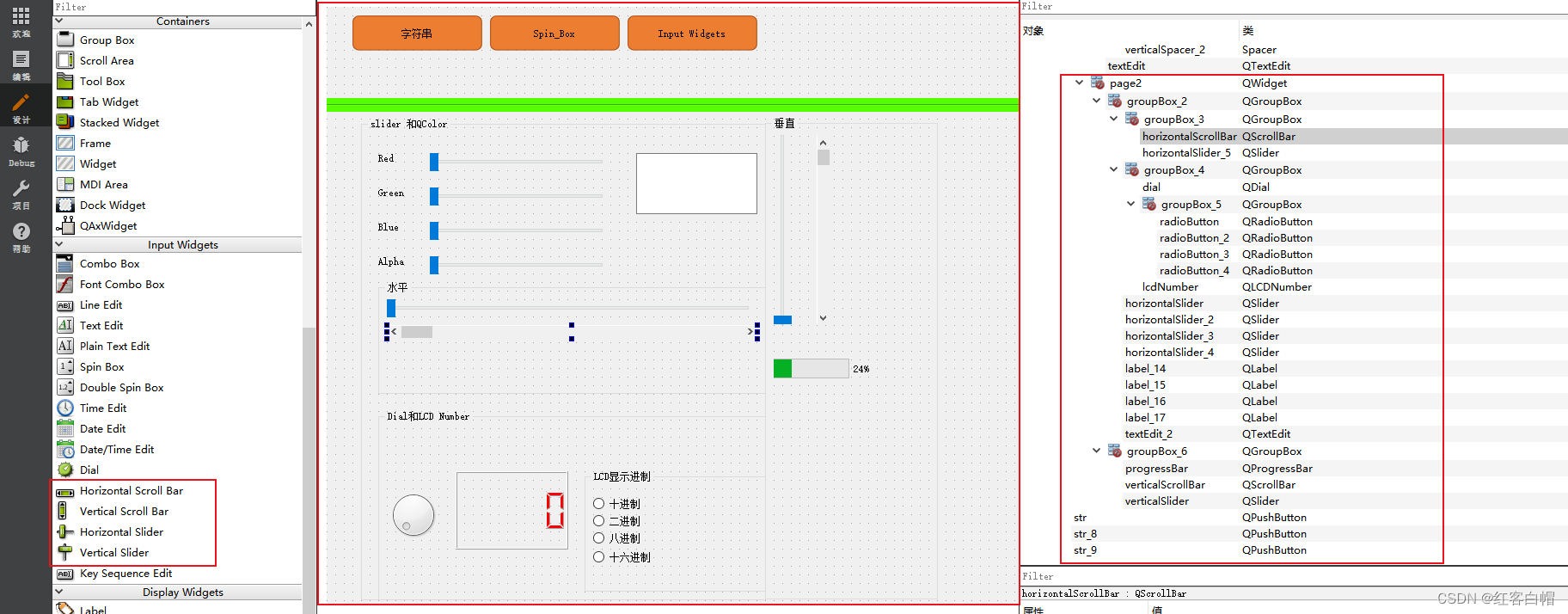
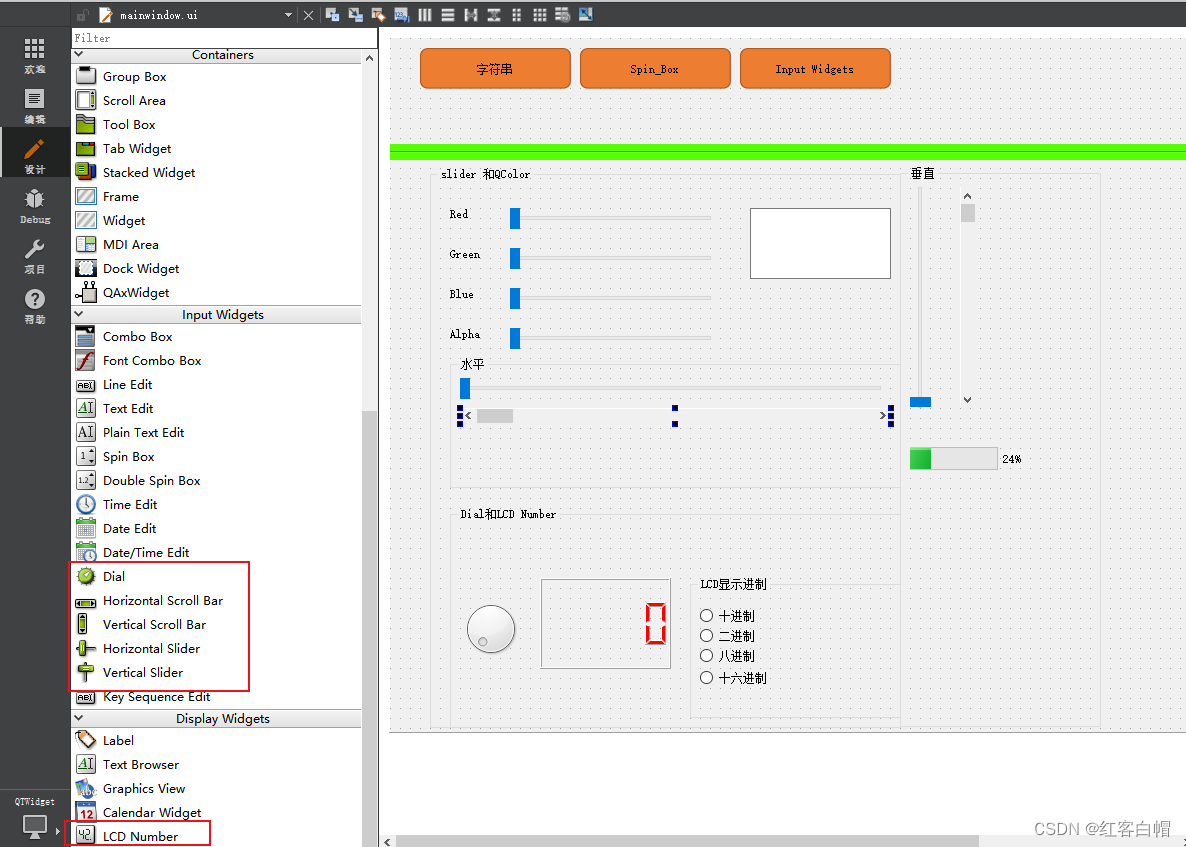
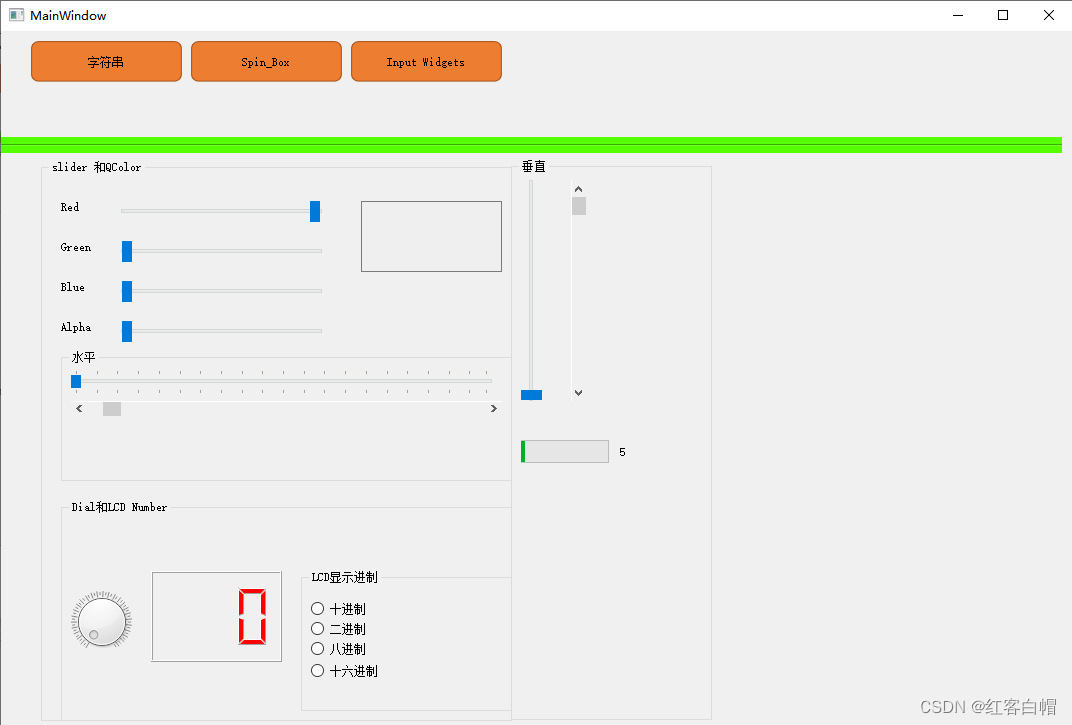
- 【1】UI设计界面
- 【QScrollBar | QSlider 函数学习】
- 【2】setMinimum | setMaximum
- 【3】setSingleStep
- 【4】setPageStep
- 【5】setValue
- 【6】setSliderPosition
- 【7】setTracking
- 【8】setOrientation
- 【9】setInvertedAppearance
- 【10】setInvertedControls
- 【11】setTickPosition
- 【12】setTickInterval
- 【QDial 函数学习】
- 【13】setNotchesVisible
- 【14】setNotchTarget
- 【15】setMaximum
- 【QProgressBar 函数学习】
- 【16】setMinimum | setMaximum | setTextVisible | setOrientation | setFormat
- 【QLCDNumber 函数学习】
- 【17】setDigitCount | setSmallDecimalPoint | setMode | display
- 【18】Q_UNUSED | setRgb | setPalette | setTextColor | QColor | setColor
- 【源码】
QScrollBar | QSlider 函数学习
【1】UI设计界面



【QScrollBar | QSlider 函数学习】
【2】setMinimum | setMaximum
setMinimum 在设置此属性时,此属性将保留滑块的最小值,必要时将调整最大值,以确保该范围保持有效。此外,滑块的当前值也被调整到新的范围内。
setMaximum 在设置此属性时,此属性将保持滑块的最大值,必要时将调整最小值,以确保该范围保持有效。此外,滑块的当前值也被调整到新的范围内。
//开始初始化
//设置最小值
ui->horizontalSlider->setMinimum(0);
ui->horizontalSlider_2->setMinimum(0);
ui->horizontalSlider_3->setMinimum(0);
ui->horizontalSlider_4->setMinimum(0);
ui->verticalSlider->setMinimum(0);
ui->horizontalScrollBar->setMinimum(0);
//设置最大值
ui->horizontalSlider->setMaximum(255);
ui->horizontalSlider_2->setMaximum(255);
ui->horizontalSlider_3->setMaximum(255);
ui->horizontalSlider_4->setMaximum(255);
ui->horizontalScrollBar->setMaximum(255);
ui->verticalSlider->setMaximum(255);
【3】setSingleStep
此属性包含单一步骤。抽象滑块提供的两个自然步骤中较小的一个,通常对应于用户按下箭头键。如果在自动重复键事件期间修改了属性,则未定义行为。
//设置最小变化数值 每次改变多少
ui->horizontalSlider->setSingleStep(1);
ui->horizontalSlider_2->setSingleStep(1);
ui->horizontalSlider_3->setSingleStep(1);
ui->horizontalSlider_4->setSingleStep(1);
ui->horizontalScrollBar->setSingleStep(2);

【4】setPageStep
此属性保存页面步骤。抽象滑块提供的两个自然步骤中较大的一个,通常对应于用户按页面向上或页面自己的键。
//在Slider上输入焦点,按PgUP或PgDn数值变化
ui->horizontalSlider->setPageStep(1);
ui->horizontalSlider_2->setPageStep(1);
ui->horizontalSlider_3->setPageStep(1);
ui->horizontalSlider_4->setPageStep(1);
ui->horizontalScrollBar->setPageStep(1);
【5】setValue
此属性保存滑块的当前值,滑块强制该值在合法范围内:最小值=值=最大值。更改该值也会更改滑块的位置。
//设置滑块当前值
ui->horizontalSlider->setValue(1);
ui->horizontalSlider_2->setValue(1);
ui->horizontalSlider_3->setValue(1);
ui->horizontalSlider_4->setValue(1);
ui->horizontalScrollBar->setValue(10);
【6】setSliderPosition
如果启用跟踪(默认),此属性保留当前滑块位置,这与值相同。
//设置滑块的位置
ui->horizontalSlider->setSliderPosition(1);
ui->horizontalSlider_2->setSliderPosition(1);
ui->horizontalSlider_3->setSliderPosition(1);
ui->horizontalSlider_4->setSliderPosition(1);
ui->horizontalScrollBar->setSliderPosition(10);
【7】setTracking
此属性保留如果启用跟踪(默认),滑块跟踪是否会在拖动滑块时发出valueChanged()信号。如果禁用跟踪,滑块仅在用户释放滑块时才发出valueChanged()信号。
//设置tracking 属性 让value和sliderPosition变化同步
ui->horizontalSlider->setTracking(true);
ui->horizontalSlider_2->setTracking(true);
ui->horizontalSlider_3->setTracking(true);
ui->horizontalSlider_4->setTracking(true);
ui->horizontalScrollBar->setTracking(true);
【8】setOrientation
此属性保留滑块的方向,该方向必须为qt::垂直(默认)或qt::水平。
//设置Slider的方向
ui->horizontalSlider->setOrientation(Qt::Horizontal);
ui->horizontalSlider_2->setOrientation(Qt::Horizontal);
ui->horizontalSlider_3->setOrientation(Qt::Horizontal);
ui->horizontalSlider_4->setOrientation(Qt::Horizontal);
ui->verticalSlider->setOrientation(Qt::Vertical);
ui->horizontalScrollBar->setOrientation(Qt::Horizontal);
【9】setInvertedAppearance
无论滑块以反转地显示其值,此属性是否成立。如果此属性为false(默认),最小值和最大值将显示在继承小部件的经典位置。如果该值为真,则最小值和最大值将出现在它们相反的位置。
注意:此属性对于滑块和刻度盘最有意义。
对于滚动条,滚动条子控件的视觉效果取决于样式是否能理解倒置外观;大多数样式会忽略滚动条的此属性。
//设置方向相反
ui->horizontalSlider->setInvertedAppearance(true);//数值由右-》左 增大
ui->horizontalSlider_2->setInvertedAppearance(false);//左-》右 增大
ui->horizontalSlider_3->setInvertedAppearance(false);
ui->horizontalSlider_4->setInvertedAppearance(false);
ui->verticalSlider->setInvertedAppearance(false);
ui->verticalScrollBar->setInvertedAppearance(false);
【10】setInvertedControls
此属性用于保存滑块是否反转其车轮和关键事件。如果此属性为假,则滚动鼠标滚轮向上,而使用页面向上等键将使滑块的值增加到最大值。否则,向上按下页面将把值移向滑块的最小值。
//设置反向按键控制 true 按下PgUP或PgDn按键时调整数值的方向相反
ui->horizontalSlider_5->setInvertedControls(true);
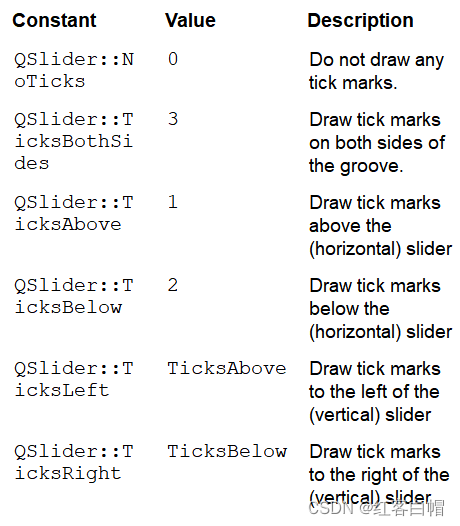
【11】setTickPosition
此属性保留此滑块的标记标记位置
有效值由QSlider::TickPosition位置枚举描述。默认值为QSlider::NoTicks.

//设置标尺刻度显示位置
ui->horizontalSlider_5->setTickPosition(QSlider::TicksBothSides);//两侧都显示刻度
【12】setTickInterval
此属性保持标记标记之间的间隔,这是一个值间隔,而不是像素间隔。如果为0,滑块将在单步和页面步之间进行选择。默认值为0。
//设置标尺刻度的间隔值
ui->horizontalSlider_5->setTickInterval(5);
【QDial 函数学习】
QDial 函数学习

【13】setNotchesVisible
此属性是否成立,如果该属性为真,则在刻度盘周围绘制一系列凹槽,以表示可用值的范围;否则不显示任何凹槽。默认情况下,此属性将被禁用。
//设置表盘的小刻度是否可见
ui->dial->setNotchesVisible(true);
【14】setNotchTarget
该属性保存凹槽之间的目标像素数,凹槽目标是在每个凹槽之间尝试放置的像素数。实际大小可能与目标大小不同。默认的缺口目标是3.7像素。
//设置表盘刻度间的间隔像素值
ui->dial->setNotchTarget(5);
【15】setMaximum
//设置最大值
ui->dial->setMaximum(255);
【QProgressBar 函数学习】
QProgressBar学习
【16】setMinimum | setMaximum | setTextVisible | setOrientation | setFormat
ui->progressBar->setMinimum(0);
ui->progressBar->setMaximum(100);
ui->progressBar->setValue(5);
ui->progressBar->setTextVisible(true);//设置文本可见
ui->progressBar->setOrientation(Qt::Horizontal);//水平方向
ui->progressBar->setFormat("%v");//%v:当前值 %p%:显示百分比 %m:显示总步数=最大值

【QLCDNumber 函数学习】
QLCD Number 学习
【17】setDigitCount | setSmallDecimalPoint | setMode | display
//QLCD Number
//设置显示的位数 小数点.也算一个位数
ui->lcdNumber->setDigitCount(3);
//设置显示小数点
ui->lcdNumber->setSmallDecimalPoint(true);
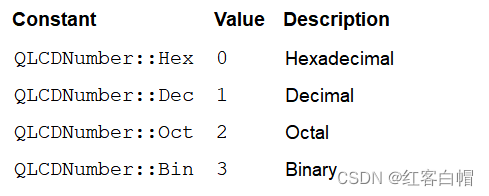
//设置显示进制 10
ui->lcdNumber->setMode(QLCDNumber::Dec);
//设置LCD 的显示值等于Dial的值
void MainWindow::on_dial_valueChanged(int value)
{
ui->lcdNumber->display(value);
}


【18】Q_UNUSED | setRgb | setPalette | setTextColor | QColor | setColor
//滑动条
void MainWindow::OtherInputWidget(int value)
{
qDebug()<<"value = "<<value;
//不使用参数值
Q_UNUSED(value);
//拖动 红 绿 蓝 颜色滑动条时设置textEdit的底色
QColor color;
int red = ui->horizontalSlider->value();
int G = ui->horizontalSlider_2->value();
int B = ui->horizontalSlider_3->value();
int alpha = ui->horizontalSlider_4->value();//透明度
//设置rgb
color.setRgb(red,G,B,alpha);
//设置 调色板,颜料;
QPalette palette = ui->textEdit_2->palette();
//QPalette::Base主要用作文本输入小部件的背景颜色,但也可以用于其他绘画——比如组合框下拉列表和工具栏句柄的背景。
//它通常是白色的或另一种浅色的颜色。
palette.setColor(QPalette::Base,color);//设置底色
ui->textEdit_2->setPalette(palette);
//设置字体颜色
ui->textEdit_2->setText("5453121521515563");
int fontRed = ui->horizontalScrollBar->value();
ui->textEdit_2->setTextColor(QColor(fontRed,fontRed,fontRed,fontRed));
}
【源码】
void MainWindow::on_str_9_clicked()
{
ui->stackedWidget->setCurrentIndex(2);
//开始初始化
//设置最小值
ui->horizontalSlider->setMinimum(0);
ui->horizontalSlider_2->setMinimum(0);
ui->horizontalSlider_3->setMinimum(0);
ui->horizontalSlider_4->setMinimum(0);
ui->verticalSlider->setMinimum(0);
ui->horizontalScrollBar->setMinimum(0);
//设置最大值
ui->horizontalSlider->setMaximum(255);
ui->horizontalSlider_2->setMaximum(255);
ui->horizontalSlider_3->setMaximum(255);
ui->horizontalSlider_4->setMaximum(255);
ui->horizontalScrollBar->setMaximum(255);
ui->verticalSlider->setMaximum(255);
//设置最小变化数值 每次改变多少
ui->horizontalSlider->setSingleStep(1);
ui->horizontalSlider_2->setSingleStep(1);
ui->horizontalSlider_3->setSingleStep(1);
ui->horizontalSlider_4->setSingleStep(1);
ui->horizontalScrollBar->setSingleStep(2);
//在Slider上输入焦点,按PgUP或PgDn数值变化
ui->horizontalSlider->setPageStep(1);
ui->horizontalSlider_2->setPageStep(1);
ui->horizontalSlider_3->setPageStep(1);
ui->horizontalSlider_4->setPageStep(1);
ui->horizontalScrollBar->setPageStep(1);
//设置滑块当前值
ui->horizontalSlider->setValue(1);
ui->horizontalSlider_2->setValue(1);
ui->horizontalSlider_3->setValue(1);
ui->horizontalSlider_4->setValue(1);
ui->horizontalScrollBar->setValue(10);
//设置滑块的位置
ui->horizontalSlider->setSliderPosition(1);
ui->horizontalSlider_2->setSliderPosition(1);
ui->horizontalSlider_3->setSliderPosition(1);
ui->horizontalSlider_4->setSliderPosition(1);
ui->horizontalScrollBar->setSliderPosition(10);
//设置tracking 属性 让value和sliderPosition变化同步
ui->horizontalSlider->setTracking(true);
ui->horizontalSlider_2->setTracking(true);
ui->horizontalSlider_3->setTracking(true);
ui->horizontalSlider_4->setTracking(true);
ui->horizontalScrollBar->setTracking(true);
//设置Slider的方向
ui->horizontalSlider->setOrientation(Qt::Horizontal);
ui->horizontalSlider_2->setOrientation(Qt::Horizontal);
ui->horizontalSlider_3->setOrientation(Qt::Horizontal);
ui->horizontalSlider_4->setOrientation(Qt::Horizontal);
ui->verticalSlider->setOrientation(Qt::Vertical);
ui->horizontalScrollBar->setOrientation(Qt::Horizontal);
//设置方向相反
ui->horizontalSlider->setInvertedAppearance(true);//数值由右-》左 增大
ui->horizontalSlider_2->setInvertedAppearance(false);//左-》右 增大
ui->horizontalSlider_3->setInvertedAppearance(false);
ui->horizontalSlider_4->setInvertedAppearance(false);
ui->verticalSlider->setInvertedAppearance(false);
ui->verticalScrollBar->setInvertedAppearance(false);
//设置反向按键控制 true 按下PgUP或PgDn按键时调整数值的方向相反
ui->horizontalSlider_5->setInvertedControls(true);
//设置标尺刻度显示位置
ui->horizontalSlider_5->setTickPosition(QSlider::TicksBothSides);//两侧都显示刻度
//设置标尺刻度的间隔值
ui->horizontalSlider_5->setTickInterval(5);
//QDial
//设置表盘的小刻度是否可见
ui->dial->setNotchesVisible(true);
//设置表盘刻度间的间隔像素值
ui->dial->setNotchTarget(5);
//设置最大值
ui->dial->setMaximum(255);
//QProgressBar
ui->progressBar->setMinimum(0);
ui->progressBar->setMaximum(100);
ui->progressBar->setValue(5);
ui->progressBar->setTextVisible(true);//设置文本可见
ui->progressBar->setOrientation(Qt::Horizontal);//水平方向
ui->progressBar->setFormat("%v");//%v:当前值 %p%:显示百分比 %m:显示总步数=最大值
//QLCD Number
//设置显示的位数 小数点.也算一个位数
ui->lcdNumber->setDigitCount(3);
//设置显示小数点
ui->lcdNumber->setSmallDecimalPoint(true);
//设置显示进制 10
ui->lcdNumber->setMode(QLCDNumber::Dec);
}
//滑动条
void MainWindow::OtherInputWidget(int value)
{
qDebug()<<"value = "<<value;
//不使用参数值
Q_UNUSED(value);
//拖动 红 绿 蓝 颜色滑动条时设置textEdit的底色
QColor color;
int red = ui->horizontalSlider->value();
int G = ui->horizontalSlider_2->value();
int B = ui->horizontalSlider_3->value();
int alpha = ui->horizontalSlider_4->value();//透明度
//设置rgb
color.setRgb(red,G,B,alpha);
//设置 调色板,颜料;
QPalette palette = ui->textEdit_2->palette();
//QPalette::Base主要用作文本输入小部件的背景颜色,但也可以用于其他绘画——比如组合框下拉列表和工具栏句柄的背景。
//它通常是白色的或另一种浅色的颜色。
palette.setColor(QPalette::Base,color);//设置底色
ui->textEdit_2->setPalette(palette);
//设置字体颜色
ui->textEdit_2->setText("5453121521515563");
int fontRed = ui->horizontalScrollBar->value();
ui->textEdit_2->setTextColor(QColor(fontRed,fontRed,fontRed,fontRed));
}
//设置LCD 的显示值等于Dial的值
void MainWindow::on_dial_valueChanged(int value)
{
ui->lcdNumber->display(value);
}
//设置LCD显示十进制
void MainWindow::on_radioButton_clicked()
{
ui->lcdNumber->setDigitCount(3);//设置位数 最多显示数多少位
ui->lcdNumber->setDecMode();
}
//设置LCD显示2进制
void MainWindow::on_radioButton_2_clicked()
{
qDebug()<<"Bin"<<endl;
ui->lcdNumber->setDigitCount(8);//设置位数 最多显示数多少位
ui->lcdNumber->setBinMode();
ui->lcdNumber->setStyleSheet("color:#FF0000");
}
//设置LCD显示8进制
void MainWindow::on_radioButton_3_clicked()
{
ui->lcdNumber->setDigitCount(4);//设置位数 最多显示数多少位
ui->lcdNumber->setOctMode();
}
//设置LCD显示16进制
void MainWindow::on_radioButton_4_clicked()
{
ui->lcdNumber->setDigitCount(3);//设置位数 最多显示数多少位
ui->lcdNumber->setHexMode();
}

