Axios(一) +Promise自定义封装36-42
1. axios 是什么?
1.
前端最流行的
ajax
请求库
2. react/vue
官方都推荐使用
axios
发
ajax
请求
3.
文档
:
https://github.com/axios/axios
1.2. axios 特点
1.
基于
xhr + promise
的异步
ajax
请求库
2.
浏览器端
/node
端都可以使用
3.
支持请求/响应拦截器
4.
支持请求取消
5.
请求
/
响应数据转换
6.
批量发送多个请求
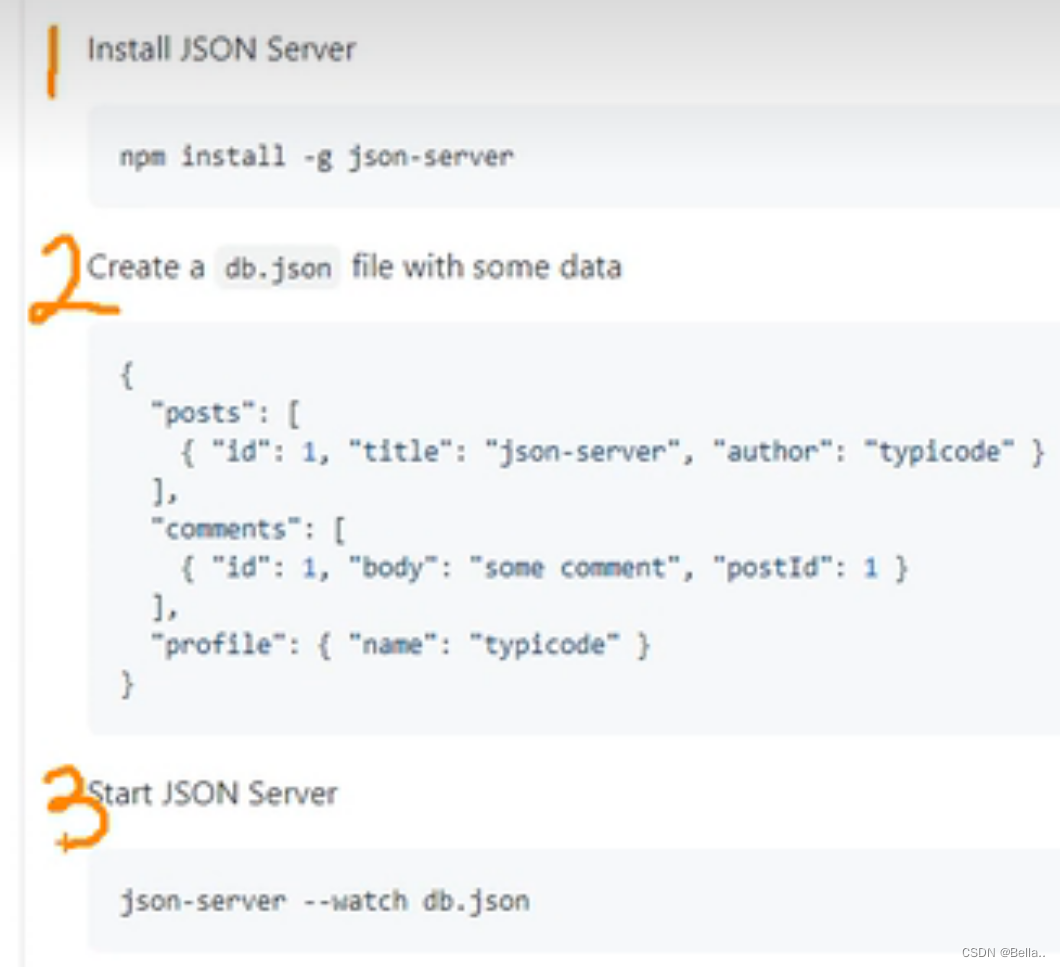
1.3 json-server的介绍与服务搭建
json-server可以快速搭建HTTP服务,后面用axios时需要向服务端发送请求,我们需要服务端这样的角色来与axios结合做实践


1是id名,获取posts下的第二个id内容
db.json:
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
},
{
"id": 2,
"title": "尚硅谷大厂学院上线啦",
"author": "小编"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
},
{
"body": "喜大普奔",
"postId": 2,
"id": 2
}
],
"profile": {
"name": "typicode"
}
}1.4 axios的介绍与页面配置
axios是基于promise的http客户端,可以在浏览器和node.js两个环境中运行
在浏览器端,借助于axios可以向服务端发送ajax请求来获取数据,在node.js中,向远端服务发送http请求
支持promise相关操作
对请求和响应数据做转化,可以取消请求
还能自动将结果转化为JSON数据
无论是vue还是react项目,在发送ajax请求这块都是用的axios
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios配置</title>
<!-- 把axios连接拿过来引入就行 -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
</head>
<body>
<script>
//使用axios一个变量
console.log(axios);
</script>
</body>
</html>
