Vue3——路由的query参数和命名路由以及默认插槽slot的使用
 这里主要在message页面组件和detail页面组件介绍
这里主要在message页面组件和detail页面组件介绍
看一个案例,当一个二级路由下面又有许多个不同的跳转页面的时候,比如下图的about/message/detail , 需要分别展示多条信息,这里不能给每一条信息都配置一个组件,那样当信息的数量多的时候需要非常多的组件,所以有了路由组件复用的概念。这里不能使用props传参,因为这里message和detail的关系不是父组件和子组件的关系。

为了实现路由组件复用这里要用到query传参
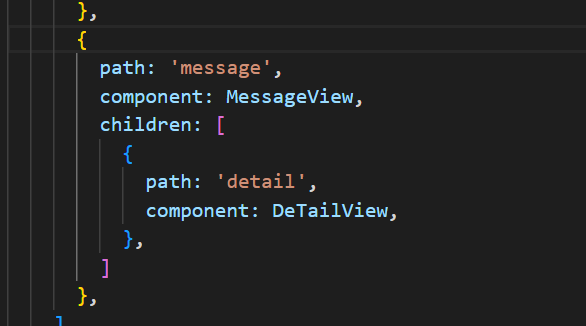
首先看到路由配置里面的信息,要message下面增加一个children进行页面跳转,这里不管是二级路由还是三级路由都是一样的做法

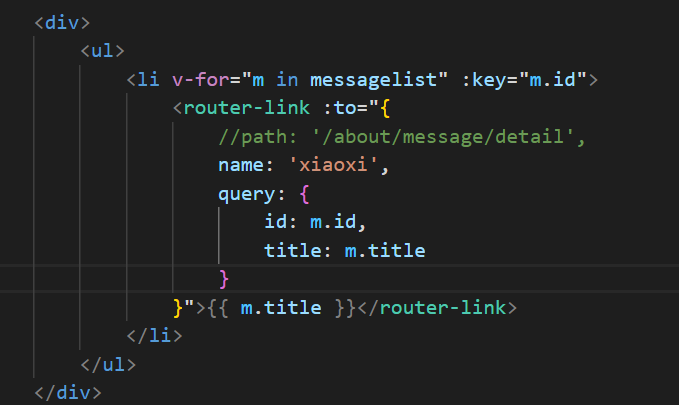
看到message组件里面的配置,需要进行如图的配置,这里用了一个v-for显示多条消息的入口

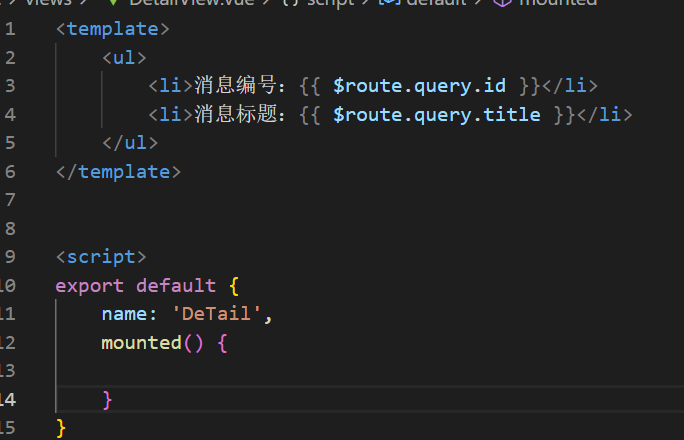
再到detail里面的配置,这里mounted里面有个route.query包含了关于这个组件所有路由信息

命名路由的使用
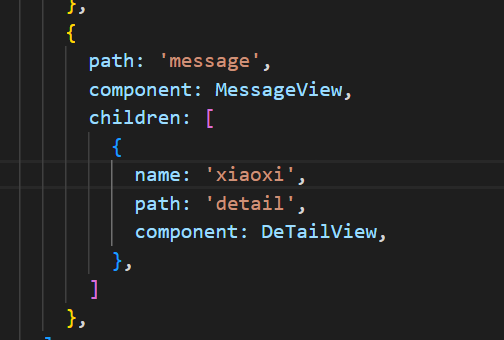
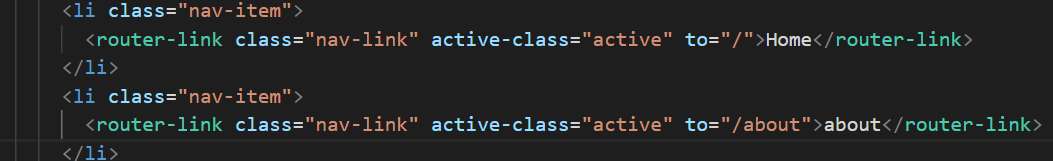
路由里的配置项,为detail的页面加上一个名字后,就可以写name不用path

message里面的配置

在一般的开发里面已经不在这样写

一般都是如图这样写

slot插槽使用
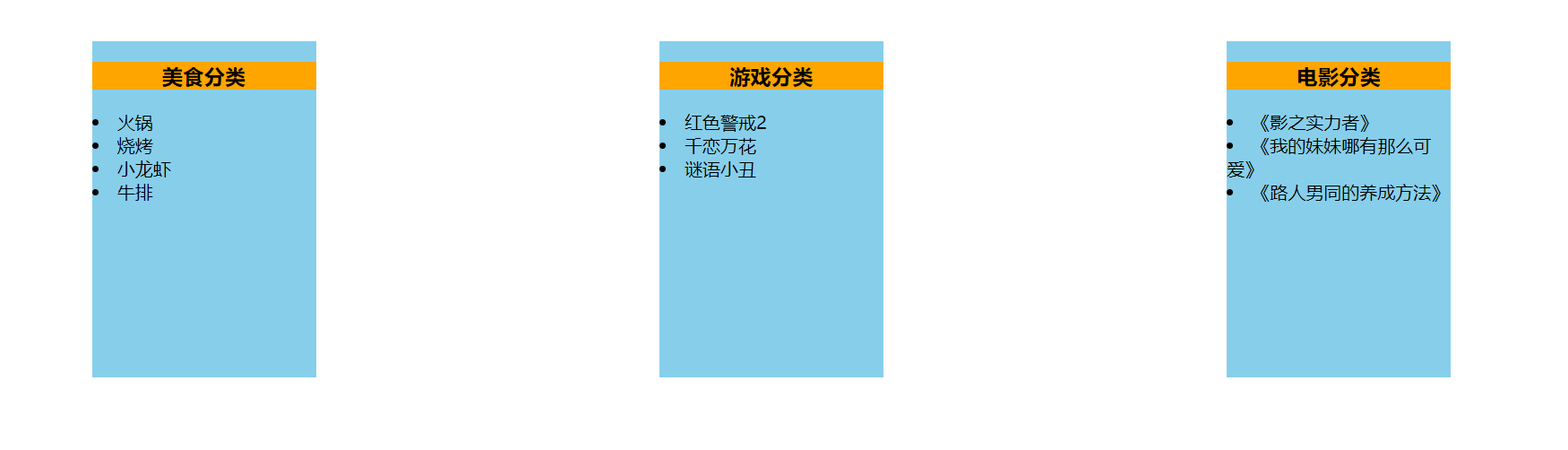
首先我们来看如下一个图片,首先假如我们要来实现像下面的效果,在学完props之后我们都会想着的是组件复用实现,因为下面的数据类型都是一样的。只需要用组件标签传参并在子组件用peops接收就可以显示在对应的位置上了。

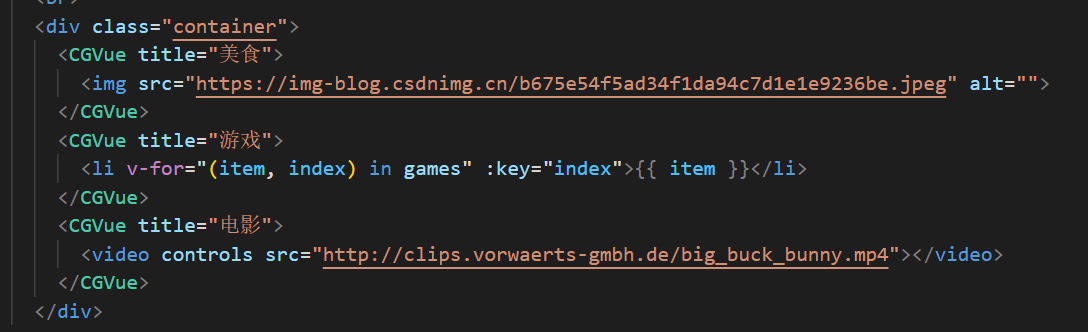
但是当出现另一种情况,如下图所示,复用的组件需要呈现的内容是不同的类型时就不能单单使用一个props了,这时候就可以使用一个新东西——<slot></slot>,插槽

对于上图,我们看到父组件和子组件的代码部分,在父组件里面引入的组件标签由原本的单标签变成了双标签,并且还在里面写了一些内容就是上图看见的那些,与此同时在子组件里面有定义一个 <slot></slot>插槽,这个就是用来选择传进来的内容的安放位置的。


以上就是默认插槽的使用
