day06-表单标签及属性
文章目录
- 一、知识回顾:
- 二、单元内容
- 6.1 表单标签
- 6.1.1 表单标签 ``
- 生活中的表单:
- 网页中的表单:
- 程序员中的表单:
- 运行结果:
- 6.2 表单标签的输入标记
- 6.2.1 表单的文本框和密码框输入标记及提示信息属性
- 文本框 ``
- 密码框
- 6.2.2 表单的单选框输入标记及默认被选中属性
- 单选框
- 6.2.3 表单的复选框输入标记及默认被选中属性
- 复选框
- 6.2.4 表单的文件域输入标记
- 文件域
- 6.2.5 普通按钮及文字改动属性、提交按钮、重置按钮
- 按钮
- 6.2.6 日期的输入标记
- 日期
- 6.2.7 文本域输入标记设置
- 文本域
- 6.2.8 表单案例练习
- 6.3下拉菜单
- 6.3.1 下拉菜单标签及属性``
- 下拉菜单
- 6.3.2 下拉菜单练习
- 题目:
- 答案
- 6.4 课下作业:
- 表单综合案例练习
- 题目:
- 答案:
一、知识回顾:
-
5.1 表格的三对标签
-
5.2 表格标签的属性
-
5.3 行标签的属性
-
5.4 单元格标签的属性
二、单元内容
-
6.1 表单标签(重点)
-
6.2 表单标签的输入标记(难点)
-
6.3下拉菜单(重点)
6.1 表单标签
6.1.1 表单标签 <form></form>
现实中的表单,类似我们填的单子。目的是为了收集用户信息。在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
生活中的表单:

网页中的表单:

程序员中的表单:
<form method="post" action="result.html">
<!--(规定如何发送表单数据 常用值:get|post)-->
<!--action="result.html">-->
<!--(表示向何处发送表单数据)-->
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
</form>
运行结果:

课堂互动:提出问题谈谈对表格的理解,主动回答问题的三个同学加分,
找到网页中出现的表格。本周加分最高的同学可以得到奖励哦!。
6.2 表单标签的输入标记
6.2.1 表单的文本框和密码框输入标记及提示信息属性
文本框 <input/>
定义:
文本域通过 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
语法:文本框:<input type=“text”(文本框) >
密码框:<input type=“password”(密码框) >
<input type="text"(文本框) name="userName"(文本框名称) value="用户名"(文本框初始值) size="30"(文本框长度) maxlength="20"(文本框可输入最多字符) />
运行结果

密码框
定义:
密码字段通过标签<input type="password"> 来定义
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
语法:
<input type="password"(密码框) name="pass"(密码框的名称) size="20"(密码框的长度) />

游戏中的应用:

课堂互动:使用随机点名的方式选择切换屏幕共享浏览学生代码,完成的同学给予个人加分。
6.2.2 表单的单选框输入标记及默认被选中属性
单选框
定义:
<input type="radio"> 标签定义了表单单选框选项
当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。
语法:<input type=“radio”(单选按钮框) name=“a” >
*单选框中的name值必须相同才能单选
checked 单选默认被选中属性
<input name="gen" type="radio"(单选按钮框) value="男"(值) checked(单选按钮选中状态) />男
<input name="gen" type="radio" value="女" />女
运行结果:

游戏中的应用:

课堂互动:每组抽取一个同学来谈谈自己对单选框的理解并且写出来,班级同学做评委评选出一个说的最好的,并且在聊天区齐刷666和鼓掌
6.2.3 表单的复选框输入标记及默认被选中属性
复选框
定义:
定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项
语法:<input type=“checkbox”(复选框)>
checked(复选框选中状态)
<input type="checkbox"(复选框) name="interest" value="sports"(值)/>运动
<input type="checkbox" name="interest" value="talk" checked(复选框选中状态) />聊天
<input type="checkbox" name="interest" value="play"/>玩游戏
运行结果:

游戏中的应用:

课堂互动:每组抽取一个同学来谈谈自己对单选框的理解并且写出来,班级同学做评委评选出一个说的最好的,并且在聊天区齐刷666和鼓掌
6.2.4 表单的文件域输入标记
文件域
定义:
文件上传是网站中常见的功能,例如网盘文件上传和邮箱上传文件。在网盘、论坛等,用户需要经常上传图片给服务器,用来改变用户在不同网站上的形象图片。
语法:
<form action="" method="post" enctype="multipart/form-data"(表单编码属性)>
<p><input type="file"(文件域) name="files" />
<input type="submit" name="upload" value="上传" /></p>
</form>
运行结果:

课堂互动:
找出网页中出现传文件的案例!
6.2.5 普通按钮及文字改动属性、提交按钮、重置按钮
按钮
定义:
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
语法:
<input type="reset" (重置按钮) name="butReset" value="reset按钮"(按钮上显示的文字)>
<input type="submit"(提交按钮) name="butSubmit" value="submit按钮">
<input type="button"(普通按钮) name="butButton" value="button按钮"/>
<input type="image" src="images/login.gif">(图片按钮)
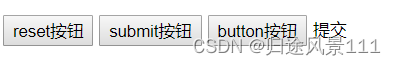
运行结果:


6.2.6 日期的输入标记
日期
定义:
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
语法:
<form action="">
生日:<input type="date" name="bday">
</form>
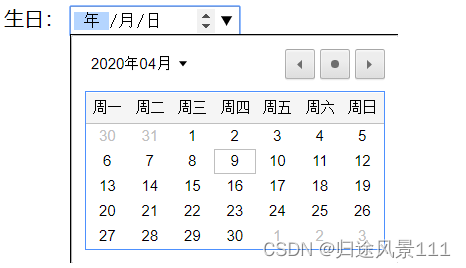
运行结果:

6.2.7 文本域输入标记设置
文本域
定义:
用户可在文本域中写入文本。可写入字符的字数不受限制。
语法:
<textarea(多行文本域) name="showText" cols="x"(显示的列数) rows="y"(显示的行数)>文本内容 </textarea>
运行结果:

游戏中的应用:

课堂互动:
每组抽取一个同学来谈谈自己对文本域的理解并且写出来
6.2.8 表单案例练习
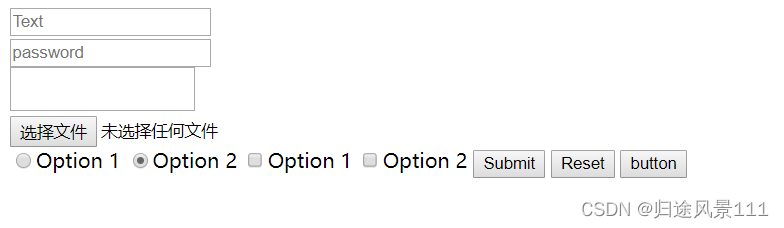
题目:

答案:
<form name="form1">
<input type="text" placeholder="Text" name="text1" /><br>
<input type="password" placeholder="password" name="password" /><br>
<textarea placeholder="Textarea" name="textarea" style="resize:none"> </textarea><br>
<input type="file" name="file" /><br>
<input type="radio" name="Option" value="Option1" />Option 1
<input type="radio" name="Option" value="Option2" />Option 2
<input type="checkbox" name="check" value="Option1" />Option 1
<input type="checkbox" name="check" value="Option2" />Option 2
<input type="submit" value="Submit" />
<input type="reset" value="Reset"/>
<input type="button" value="button" >
</form>
6.3下拉菜单
6.3.1 下拉菜单标签及属性<select></select>
下拉菜单
语法:

<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
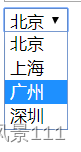
运行结果:

游戏中的应用:

课堂互动:
每组抽取一个同学来谈谈自己对下拉框的理解并且写出来
6.3.2 下拉菜单练习
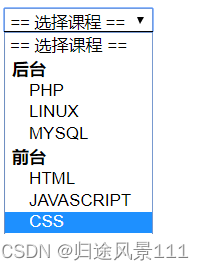
题目:

答案
<select name="lesson">
<option value="">== 选择课程 ==</option>
<optgroup label="后台">
<option value="php">PHP</option>
<option value="linux">LINUX</option>
<option value="mysql">MYSQL</option>
</optgroup>
<optgroup label="前台">
<option value="php">HTML</option>
<option value="linux">JAVASCRIPT</option>
<option value="mysql">CSS</option>
</optgroup>
</select>
游戏中的应用:

今日单词总结:

6.4 课下作业:
表单综合案例练习
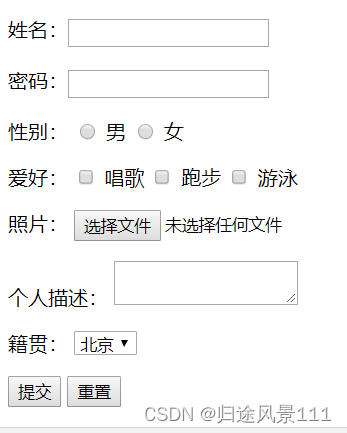
题目:

答案:
<form action="http://www..." method="get">
<p>
<label>姓名:</label><input type="text" name="username" />
</p>
<p>
<label>密码:</label><input type="password" name="password" />
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
</p>
<p>
<label>照片:</label>
<input type="file" name="person_pic">
</p>
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p>
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
</p>
</form>
