【TypeScript】TS安装与使用
目录
初识TypeScript
TypeScript给JS添加类型支持的原因
TypeScript相比JS的优势
TS工具包的安装
TS文件的编译和运行
简化TS的运行步骤
初识TypeScript
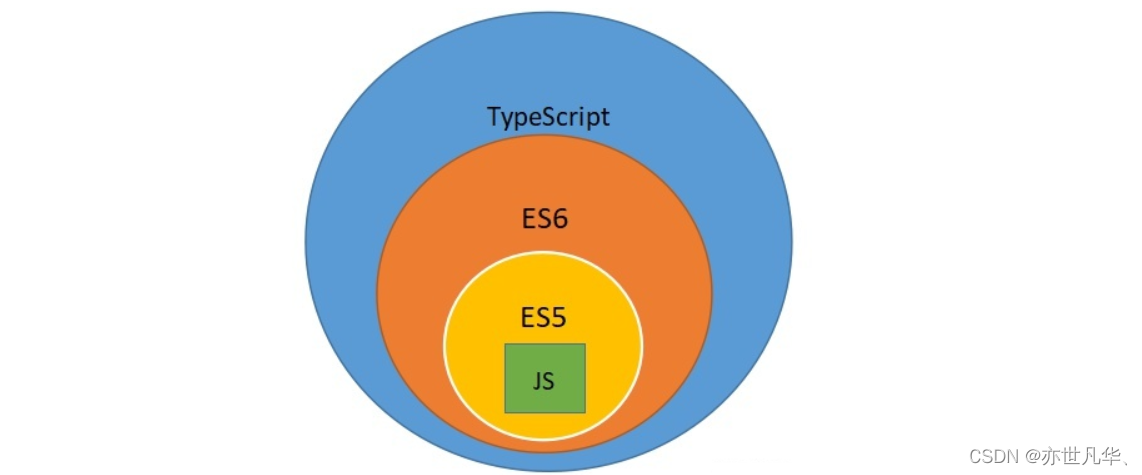
TypeScript(简称:TS)是JavaScript的超集(JS有的TS都有)。
TypeScript = Type + JavaScript(在JS的基础上,为JS添加了类型支持)。
TypeScript是微软开发的开源编程语言,可以在任何运行JavaScript的地方运行。

TypeScript给JS添加类型支持的原因
背景:JS的类型系统存在 ” 先天缺陷 “ ,JS代码中绝大部分错误都是类型错误(Uncaught TypeError)。
问题:增加了找bug,改bug的时间,严重影响开发效率。
从编程语言的动静来区分:TypeScript属于静态类型(编译期做类型检查)的编程语言,JS属于动态类型(执行期做类型检查)的编程语言,而代码的编译和执行顺序是先编辑后执行,这就导致以下情况:
对于JS:需要等到代码真正去执行的时候才能发现错误(晚)。
对于TS:在代码编译的时候(代码执行前)就可以发现错误(早)。
配合VScode等开发工具,TS可以提前到在编写代码的同时就可以发现代码中的错误,减少找bug和改bug的时间。
TypeScript相比JS的优势
1)更早(写代码的同时)发现错误,减少找bug改bug时间,提升开发效率。
2)程序中任何位置的代码都有代码提示,享受随时随地的安全感,增强了开发体验。
3)强大的类型系统提升了代码的可维护性,使得重构代码更加容易。
4)支持最新的ES语法,优先体验最新的语法,走在前端技术的前沿。
5)TS类型推断机制,不需要在代码中的每个地方都显示标注类型,降低了成本。
TypeScript已经成为大中型前端项目的首选编程语言,例如:Vue3源码使用TS重写、Angular默认支持TS、React与TS能完美配合。
TS工具包的安装
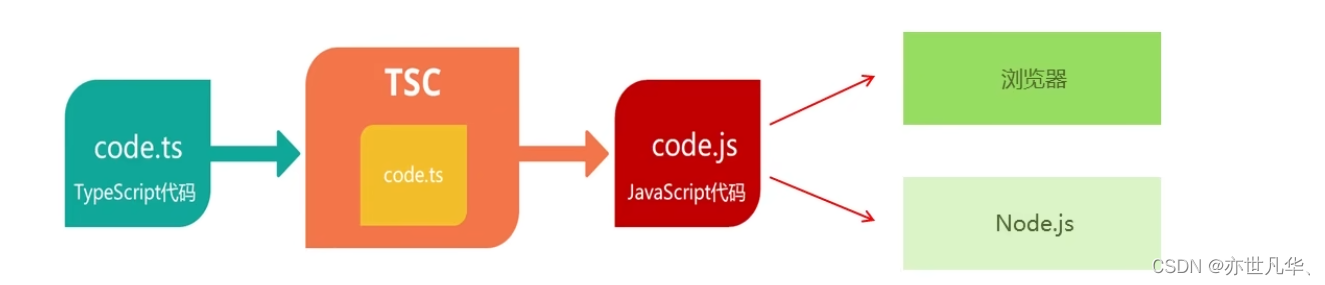
因为在Node.js/浏览器当中,它们只认识JS代码不认识TS代码,因此我们要先将TS代码转换为JS代码,然后才能运行,所以我们需要安装typescript包用来编译TS代码包,实现 TS -> JS 的转化。

注意:要想使用TS首先你得有node环境,没有环境的先去百度一下搭建一下node环境。
win+R 输入 cmd 在终端安装如下命令(进行全局安装):
npm install -g typescript
验证是否安装成功:tsc -v(查看 typescript 的版本):

TS文件的编译和运行
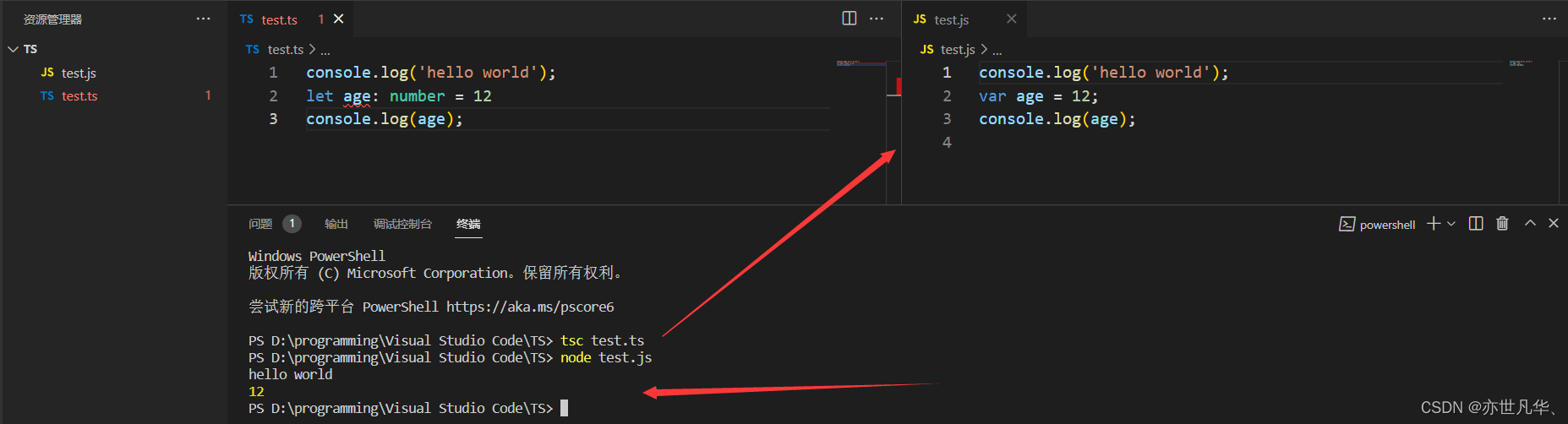
1)创建 test.ts 文件(注意:TS的文件的后缀名为.ts)。
2)将TS编译为JS:在终端输入命令:tsc test.ts(此时在同级目录中会出现一个同名的JS文件)。
3)执行JS代码:在终端中输入命令,node test.js。

这里的报错提示:无法重新声明块范围变量“age”。是因为我们在打开TS文件的同时又打开了JS文件,关闭JS文件报错消失。
注意:所有合法的JS代码都是TS代码,由TS编译生成的JS文件,代码中就没有类型信息了。
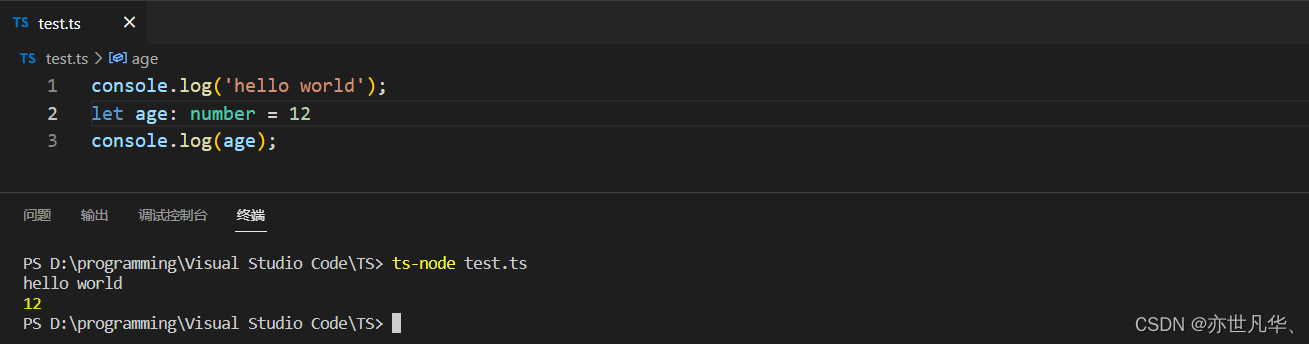
简化TS的运行步骤
根据上文的编译运行步骤我们发现每次修改代码后,都要重复执行两个命令才能执行TS代码,十分繁琐。TS官方给我们提供了 ts-node 包,能够让我们 “直接( ts-node命令在内部偷偷的将TS - >JS,然后在运行JS代码)” 在Node.js中执行TS代码。
ts-node包安装:
npm install -g ts-node
使用方式:ts-node TS文件
注意:简写 node TS文件 ,是可以执行的,前提是TS文件中没有任何的TS独有的内容,说白了就是一个JS文件,如下图所示 node test.ts 是会报错的,因为有了TS独有的类型支持,删掉 冒号+number 就可以执行 node test.ts 了,这里了解一下。