Vue:从组件开始学习
文章目录
- Vue组件生命周期
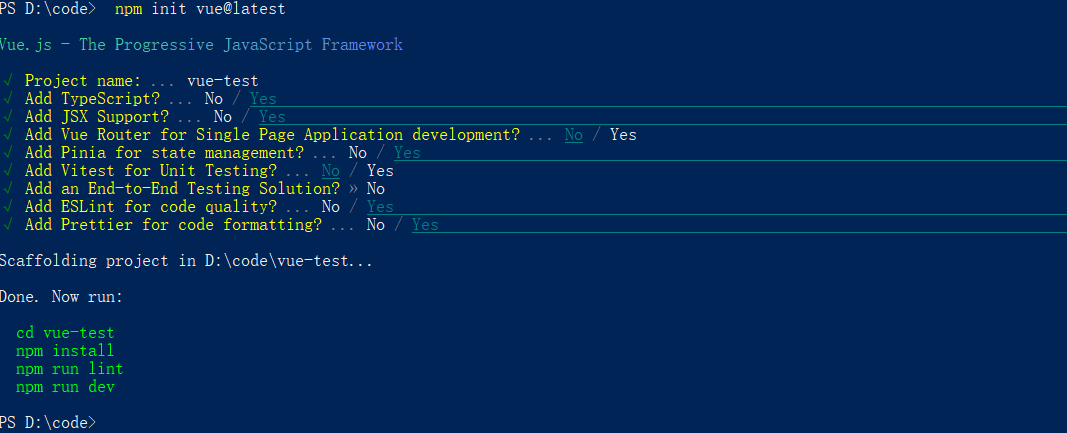
根据官网文档,我们可以快速使用vue3创建自己的应用代码:npm init vue@latest,然后根据自己的需要来选择对应的配置:

默认使用vite来配置项目的。
在main.ts入口文件中,我们可以看到,vue应用是通过createApp函数来创建一个实例,和react18中的ReactDOM.createRoot类似,比如:
import { createApp } from 'vue'
import App from './App.vue'
import './assets/main.css'
const app = createApp(App)
app.mount('#app')
应用实例需要通过调用mount函数后,才能在页面上渲染出来,如上面代码中的:app.mount('#app')
这样就创建一个简单的Vue项目了。
Vue组件生命周期
问个问题,组件声明周期是什么?
组件的生命周期,指的是组件自身的一些方法,在某一个时间点或者遇到一些特殊的事件就会自动触发。
在Vue组件的整个生命周期中会有很多的方法,比如beforeCreate
-
beforecreate方法,是在vue实例初始化之后,数据观测和event/watcher事件配置之前被调用的。beforecreate方法无法获取组件data中定义的数据,如果需要使用data,那么可以从this.$options.data()获取。
-
created方法,在调用created方法的时候,会执行一些组件的初始化或者定义一些变量,比如执行一些数据观测和event/watcher事件的初始化工作,对props、methods等等进行初始化。
-
beforeMount方法,render函数是给当前Vue实例挂载DOM,beforeMount就是在渲染前执行的程序逻辑。
-
mounted方法,在mounted阶段中,执行render函数,之前所设置的el被render函数的结果代替,也就是把结果渲染到当前Vue实例的le节点上。
-
beforeUpdate方法,在Vue组件data中的数据发生改变后,就会触发对应组件的重新渲染,改变数据就会触发beforeUpdate方法;
-
updated方法,在执行完beforeUpdate方法后,那么当前组件所挂载的DOM内容就发生改变,当前DOM修改完成后,触发updated方法,在updated方法中获取更新后的DOM。
-
beforeUnmount方法在组件卸载之前调用;
-
unmounted方法,在组件卸载之后调用,组件关联的所有事件监听都会被移除,当前组件的子组件也是被销毁;
-
errorCaptured方法是获取当前子组件的错误时被触发
-
activated和deactivated,这两个方法的触发是和vue-router以及keep-alive属性有关,当路由页面打开的时候,触发activated方法,deactivated表示路由页面关闭;
-
renderTracked和renderTriggered,跟踪虚拟DOM重新渲染和触发时调用
这就是Vue组件的相关方法!
