vue3中常用的三种组件传值方式
比较大型的项目中经常会涉及到多个组件之间进行传值,所以对之前用过的一些传值方法做个笔记,还有就是对不同的情况下需要使用哪一种传值方法更合适的思维进行一个总结
vue3中常用的三种组件传值方式
- mitt
- 依赖注入
- pinia
- 总结
mitt
因为vue3去掉了全局事件总线bus,所有我们需要使用mitt来进行传值
关于mitt的使用方法可在快速上手mitt这篇文章中进行学习
主要流程就是
安装mitt之后导入mitt
import mitt from 'mitt'
然后实例化mitt,并且暴露出去
export const bus = mitt()
接下来在想传值的组件中引入bus,并使用bus
一般来说使用的情景是某个div绑定了click点击函数并需要把值传给其他的组件,也就是点击div的时候把值传送到某个地方
import { bus } from './mitt.vue'
bus.emit('事件名',值)
然后再想接受的组件中引入bus,并接受传值
import { bus } from './mitt.vue'
bus.on('事件名',(值)=>{
console.log(值)
})
使用这个方法就不用管什么父子组件了,全局都可以接收到数据
依赖注入
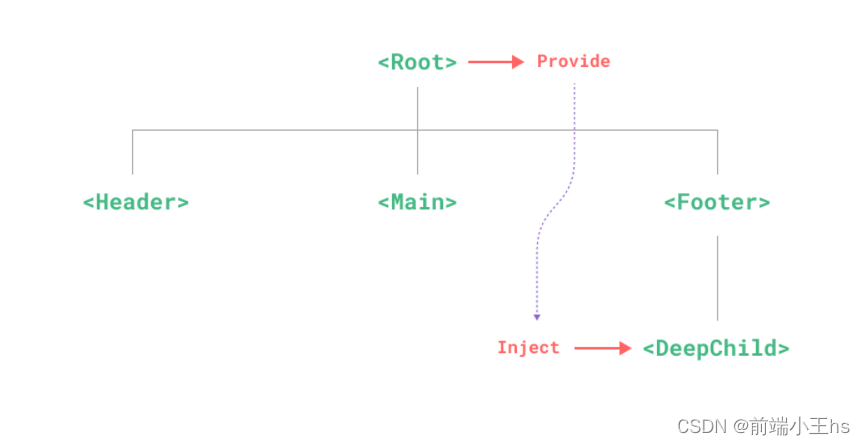
也就是provide和inject,用官方的图好解释,就是如果你想传的数据是子组件的子组件,使用props就很麻烦,这个时候就可以用依赖注入

使用的方法如下:
在父组件中
<script setup>
import { provide } from 'vue'
provide( '事件名', '传的值')
</script>
在子子组件中
<script setup>
import { inject } from 'vue'
const message = inject('事件名')
</script>
使用的常见就是如图中所说的,祖组件传给子组件,就很适合用这种传值方法
pinia
pinia🍍,在vue3中等于vue2的vuex,什么时候需要用到pinia传值呢? 就是横跨好几个不同文件夹下面的组件的时候,就需要使用到pinia,或者说是一些公共的样式(在组件中通过函数调用这些样式并渲染在模板中),也可以放在pinia
使用方法:
import { createPinia } from "pinia"
const pinia= createPinia()
export default pinia
这一步有没有感觉跟mitt一样,引入之后创建实例
然后创建store
import { defineStore } from 'pinia'
export const defineStore的返回值名字 = defineStore('store中的id(唯一)', {
state: () => {
return {}
},
getters: {},
actions: {},
})
在使用的地方引入store并进行使用
import { defineStore的返回值名字 } from '@/store/某文件.js'
import { storeToRefs } from 'pinia'
// 实例化 defineStore的返回值名字
const counter = defineStore的返回值名字()
// storeToRefs()保持store属性的响应式
const { state的返回值中的数据 } = storeToRefs(counter)
总结
如何去选择最适合的方法呢?
在同一个模块下,使用bus在同级组件中进行传值,使用依赖注入在父组件和子子组件中进行传值
在不同模块下,需要连接多个模块之间的数据,使用pinia进行传值
