创建react项目
1.安装Node.js:官网Node.js下载
2.检查安装

3.命令安装:cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org(cnpm比较快)
4.查cnpm安装是否成功:命令:cnpm -v
5.react脚手架安装命令:cnpm i -g create-react-app
6.打开所要创建项目的文件夹下
7.按住shift健,单击鼠标右键,选择在此处打开命令窗口
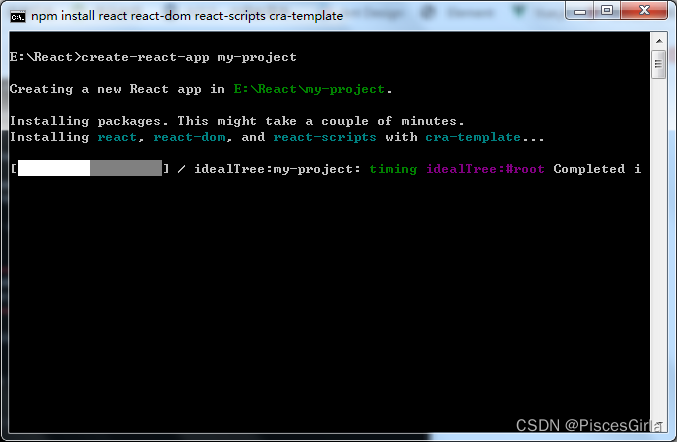
8.输入命令:create-react-app my-project(my-project为项目名称)

9.cd my-project
10.cnpm start(或yarn start运行)
