使用 x-sheet 构建在线疫情高峰预测数据表
背景
最近,一位大数据专家通过百度“发烧”的搜索指数、公开的疫情感染人数等指标,计算出每个城市的“超额发烧搜索指数累计面积”,并且通过城市的搜索指数累计增长、累计速度,就可以算出现在每一个有疫情的城市疫情大概的达峰时间,以及疫情结束的时间等指标。
作者表示,本次推演计算是依据对台湾地区、香港特别行政区和日本的感染情况与 Google 搜索“发烧”搜索指数进行了分析,发现的一个可能可以帮助预测感染高峰期的方法,可能不够准确,但是具有一定的参考意义。
由于预测模型的设计和计算非常复杂,作者非常专业,根据对疫情实际发展情况、头条系产品、百度全国搜索指数的持续关注,不断对模型进行调整,修复了原先预测模型中的很多问题,比如对多段疫情合并计算,疫情结束时间的算法尾部过宽,小城市没有统计到,医疗挤兑问题,等等。
此次 12 月 22 日更新的数据表,在以前数据的基础上增加了一项 累计感染占比,经过几次的模型优化,之后的数据会趋于稳定。接下来小编给展示下如何打造一个自己的在线疫情高峰预测数据表。
方案
我们采用一个开源在线电子表格插件x-sheet来实现,看下效果

在线预览地址
各城市第一波感染高峰预测数据表
步骤
启动 vue3 x-sheet 工程
参考这篇文章初始化一个vue3 + x-sheet工程
vue3 + x-sheet 打造你自己的在线表格应用
添加表格组件
在src/components目录下新建表格组件Forecast.vue
<script setup lang="ts">
import { onMounted } from "vue";
onMounted(() => {
window.xsheet = new window.XSheet("#demo");
});
</script>
<template>
<div id="demo"></div>
</template>
<style scoped>
#demo {
width: 100%;
height: 100%;
}
</style>
这里将x-sheet实例挂载到 window 上,便于我们稍后用来做数据下载
同时因为多了一个window.xsheet变量,我们需要在声明文件vite-env.d.ts中补充xsheet的类型
/// <reference types="vite/client" />
export {};
declare global {
interface Window {
xsheet: any;
XSheet: any;
}
}
制作表格数据
正常情况下我们可以直接根据配置信息来初始化数据
初始化配置信息可以参考这里:X-Sheet 开发教程:初始化配置自定义布局
但是我们这里数据量不算小,我们采用先编辑后导出JSON的思路,来获取到初始化数据。
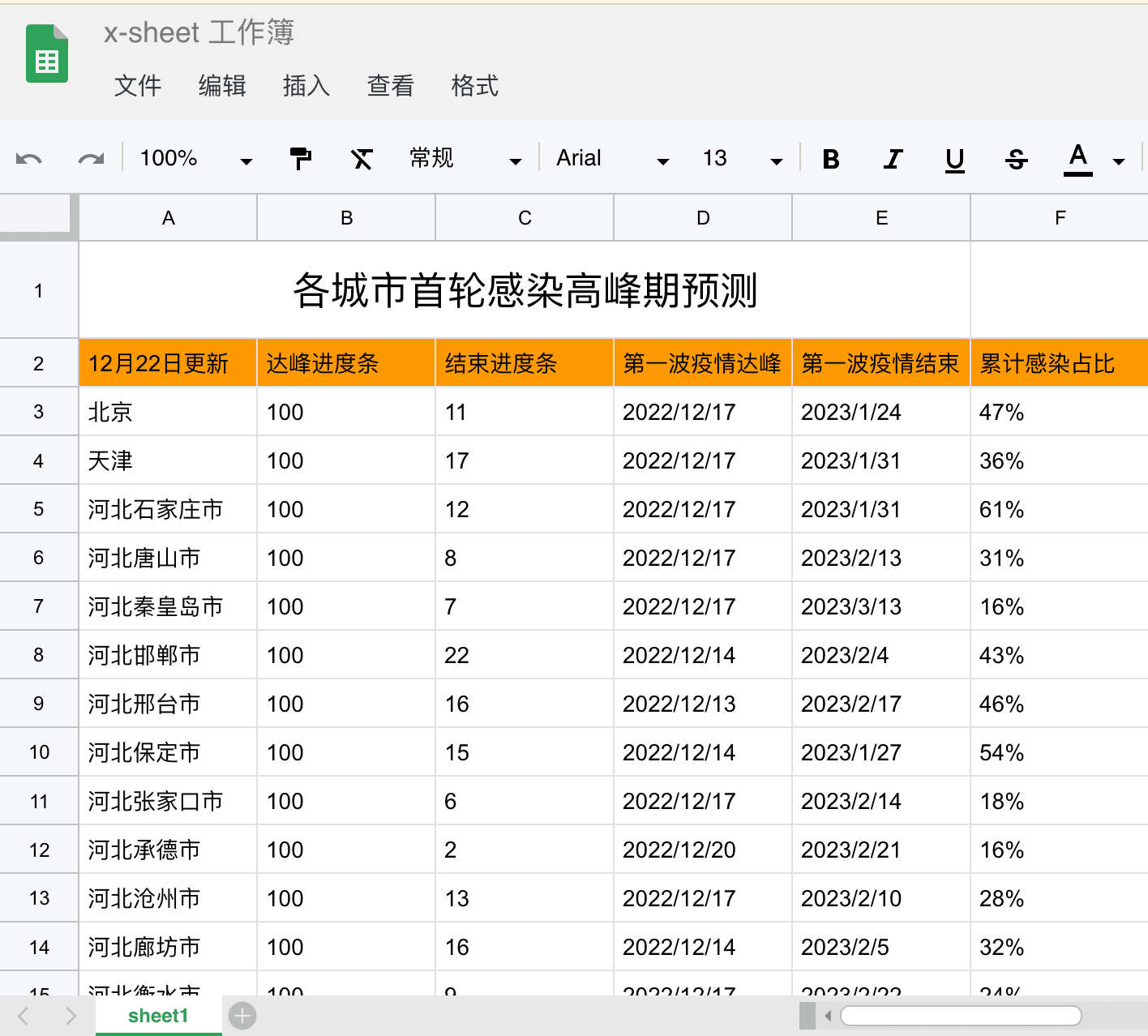
首先我们准备好 原始Excel数据,拷贝粘贴到x-sheet界面中来

全国城市疫情高峰预测详细数据表 Excel
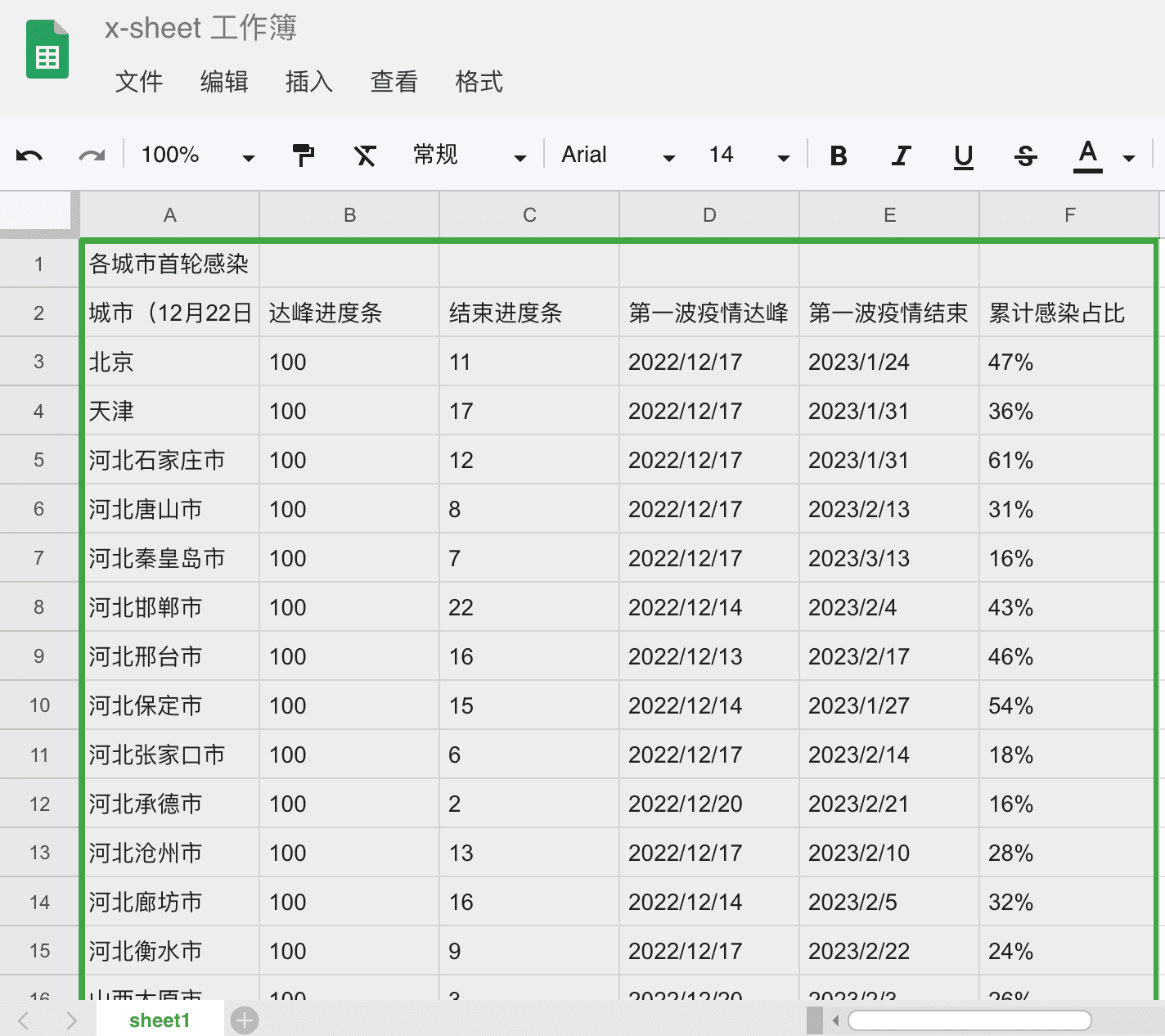
因为当前版本x-sheet对粘贴功能支持还不全,我们再调整一下样式

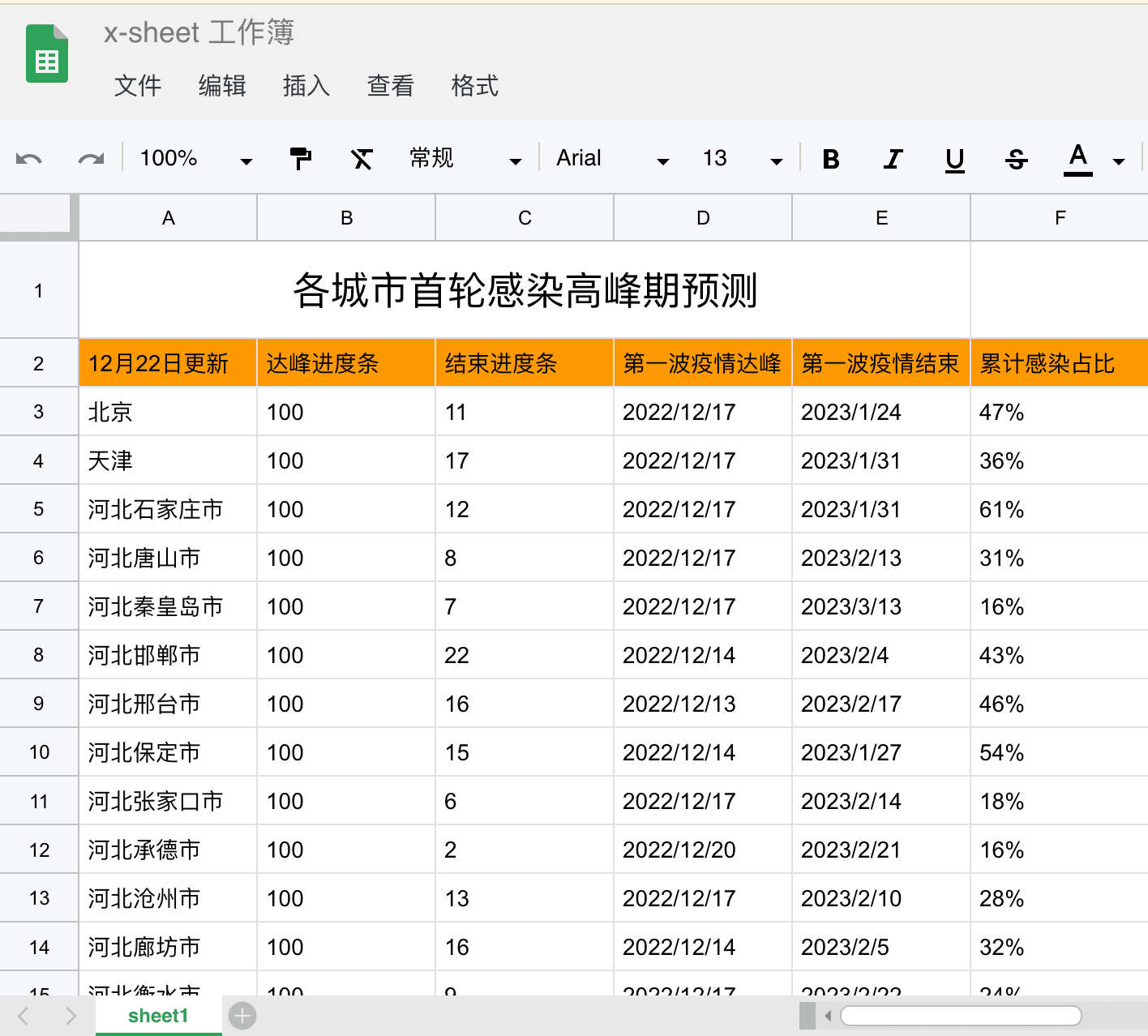
感觉样式可以了,这里就可以用到刚刚挂载到window的表格x-sheet实例来取数据,在控制台输入
window.xsheet.getWork().getBody().getAllSheetJson()
会立刻触发下载一个js文件,就是当前sheet数据了,把这个文件放到我们vue3项目的/public/js文件夹中,重命名为forecast.js,并将js文件内的window变量也重命名下
window['forecast'] = {/*其他代码*/}
引入表格数据
在根目录的index.html中引入forecast.js文件,
<script src="js/forecast.js"></script>
并在Forecast.vue中使用表格数据初始化x-sheet
window.xsheet = new window.XSheet("#demo", {
workConfig: {
body: {
sheets: [window["forecast"]],
},
},
});
不要忘记在声明文件vite-env.d.ts中补充forecast的类型
/// <reference types="vite/client" />
export {};
declare global {
interface Window {
xsheet: any;
XSheet: any;
forecast: any;
}
}
现在刷新界面,就能正常展示数据了。
总结
以上就是小编实现vue3 x-sheet来打造在线疫情高峰预测数据表,参照这个教程,你可以自由的定制你自己的个性化在线表格应用。详细源码请参考
https://github.com/openHacking/vue3-x-sheet
教程比较初级,欢迎大家一同学习探讨。
参考
- 使用 x-sheet 构建在线疫情高峰预测数据表
- x-sheet gitee
- 免费开源的高性能JavaScript电子表格:X-Sheet入门体验
- X-Sheet 开发教程:初始化配置自定义布局
