FineReport企业数据图表-JS实现参数控件赋值
1. 概述
1.1 版本
| 报表服务器版本 | 功能变更 |
| 11.0 | -- |
1.2 问题描述

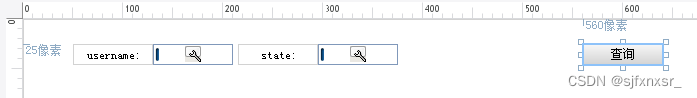
参数界面中,往往需要在一个控件中动态的控制其他控件的值,如下图,当 username 有值时,state 自动变为 1,当 username 无值时,state 自动变为 2。

1.2 实现思路
可以通过 JavaScript 脚本获取到需要的控件,从而获得控件的值及给控件赋值。
2. 操作步骤
我们制作一个简单的例子实现上图效果。
2.1 准备模板
1)新建模板,点击「菜单模板-模板参数」,添加两个模板参数:username 和 state,如下图所示:

2)打开参数面板,在右侧的控件设置中,点击全部添加按钮,如下图所示:

3)控件会自动添加到参数面板中,如下图参数面板所示,如下图所示:

4)将两个未定义的控件分别设置为「下拉框控件」和「单选按钮组控件」,如下图所示:

5)选择下拉框控件 username,设置数据字典,类型设置选择自定义,实际值和显示值都为:jerny,anna,merry,如下图所示:

6)选择单选按钮组控件 state,设置数据字典,类型设置选择自定义,实际值和显示值都为:1,2 。如下图所示:

2.2 添加事件
选择下拉框控件 username,添加编辑后事件,如下图所示:

JavaScript 代码如下:
var state = this.options.form.getWidgetByName("state");
var username = this.options.form.getWidgetByName("username").getValue();
if(!username) {
state.setValue(2);
} else {
state.setValue(1);
}
该段代码是用来对 state 参数置数,当 username 为空时,!username 为真,此时将 state 置数为 2;否则当 username 有值时,将 state 置数为 1。
注:移动端需要 将 3.2 中的 JavaScript 代码添加到编辑结束事件中。为了 PC 端和移动端可以在一个模板中实现一样的效果,可以 同时添加编辑后和编辑结束事件,JS 代码一样。
2.3 预览效果
2.3.1 PC 端

保存模板,点击「分页预览」,PC 端效果如下所示:

2.3.2 移动端
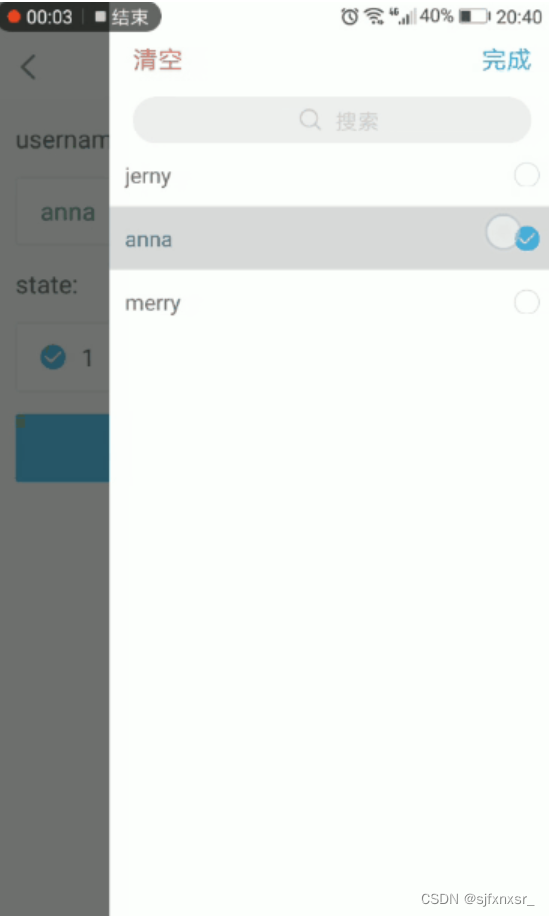
App 及 HTML5 效果如下图所示:

总结
帆软FineReport参数界面中,往往需要在一个控件中动态的控制其他控件的值, 帆软报表软件如下图,数据决策平台当 username 有值时,state 自动变为 1,当 username 无值时,state 自动变为 2。
