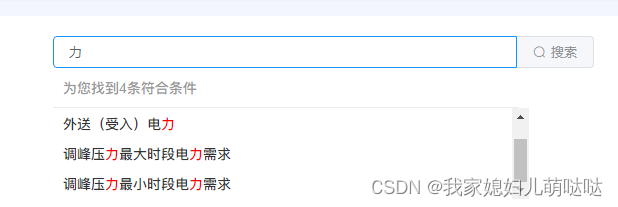
js实现匹配到文字设置为红色

html
<div class="search-text">
<el-input placeholder="请输入关键字" v-model="searchInput" class="searchinput">
<el-button type="primary" slot="append" icon="el-icon-search" @click="handleSearch">搜索</el-button>
</el-input>
<div class="resultcount">为您找到{{ count }}条符合条件</div>
<ul class="resultItem">
<li v-for="(v, i) in searchList" :key="i" @click="searchClick(v)"
v-html="changeKeyRed(v.name, searchInput)">
</li>
</ul>
</div>
mothods
/**
* 将关键字变为红色
* @param str 待处理字符串
* @param keyWord 关键字字符串
* @returns {*} 将关键字变为红色加粗后的字符串
*/
changeKeyRed (str, keyWord) {
if (str != null && keyWord != null) {
var substr = "/" + keyWord + "/g";
var replaceStr = str.replace(eval(substr), "<span style='color:red;font-weight:bold'>" + keyWord + "</span>")
return replaceStr;
} else {
return str;
}
},
