外部链接<a>
创建外部链接
HTML 通过使用 标签在 HTML 中创建链接。
注意:移除 target=“_blank” 属性避免点击链接会打开新的元素页。


使用a元素实现页面内跳转
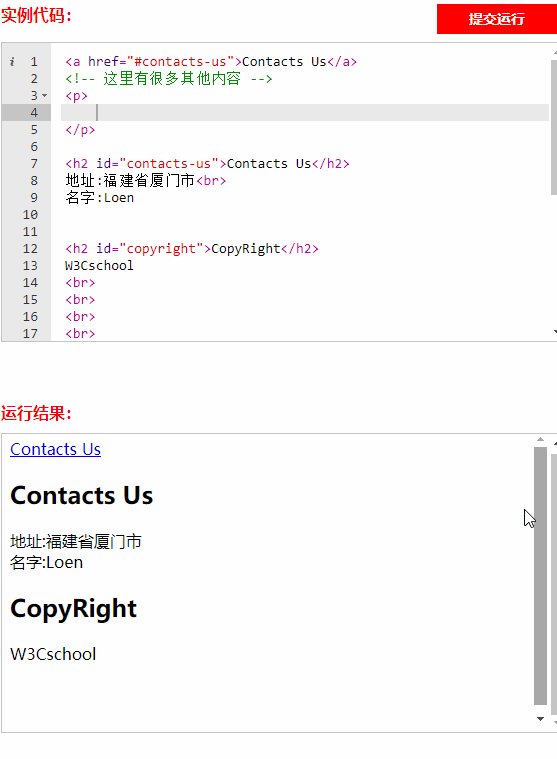
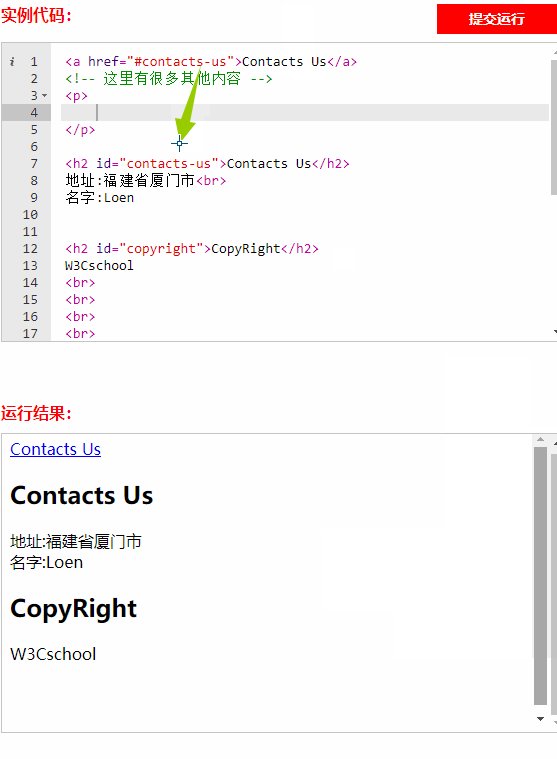
a元素也可以用在网页内不同区域的跳转。
设置a元素的 href 属性值为井号#加上想跳转区域对应的id属性值,这样就可以创建一个内部跳转。
id是用来描述网页元素的一个属性,它的值在整个页面中唯一。
当用户点击了Contacts Us链接,页面就会跳转到网页的Contacts Us区域。

使用#符号设置固定链接
有时想要在你的网站上添加一个 a 元素,
但还不知道将它链接到哪里,这时可以使用固定连接。
把 a 元素的 href 属性的值替换为一个 # (# 也称为哈希符号),可将其转换为一个固定链接。
