从0到1【建站:AWS+Ubuntu+Python+Django+uwsgi+nginx+ssl】
目录
- 一、创建服务器
- 1、进入AWS官网
- 2、启动实例
- 3、创建新密钥对
- 4、选择密钥对
- 5、网络设置
- 6、配置存储
- 7、启动实例
- 8、查看实例
- 9、配置安全组
- 二、连接服务器
- 1、在AWS官网进行连接
- 2、使用Xshell7进行连接
- 3、设置允许root登录
- 三、域名解析
- 1、进行腾讯云官网
- 2、管理域名解析
- 3、绑定公有 IPv4 地址
- 4、下载SSL证书
- 四、配置服务器环境
- 1、查看系统版本
- 2、查看Python版本
- 3、更新apt
- 4、安装pip
- 5、更换pip镜像源
- 6、安装django
- 五、启动Django项目
- 1、创建项目文件夹
- 2、获取项目
- 3、启动Django项目
- 4、关闭项目
- 六、用uwsgi进行部署
- 1、安装uwsgi
- 2、新建uwsgi.ini文件
- 3、启动Django项目
- 七、用nginx进行部署
- 1、安装netstat
- 2、关闭uwsgi服务
- 3、修改uwsgi.ini文件
- 4、再次启动uwsgi服务
- 5、安装nginx
- 6、查看nginx版本
- 7、查找nginx.conf配置文件的路径
- 8、修改nginx.conf文件
- 9、启动nginx
- 八、nginx适配ssl证书
- 1、上传ssl证书到服务器
- 2、修改nginx.conf文件
- 3、重启nginx服务
- 九、注意事项
- 1、注意事项
- 2、gitee常用命令
一、创建服务器
以AWS(亚马逊Web服务)为例
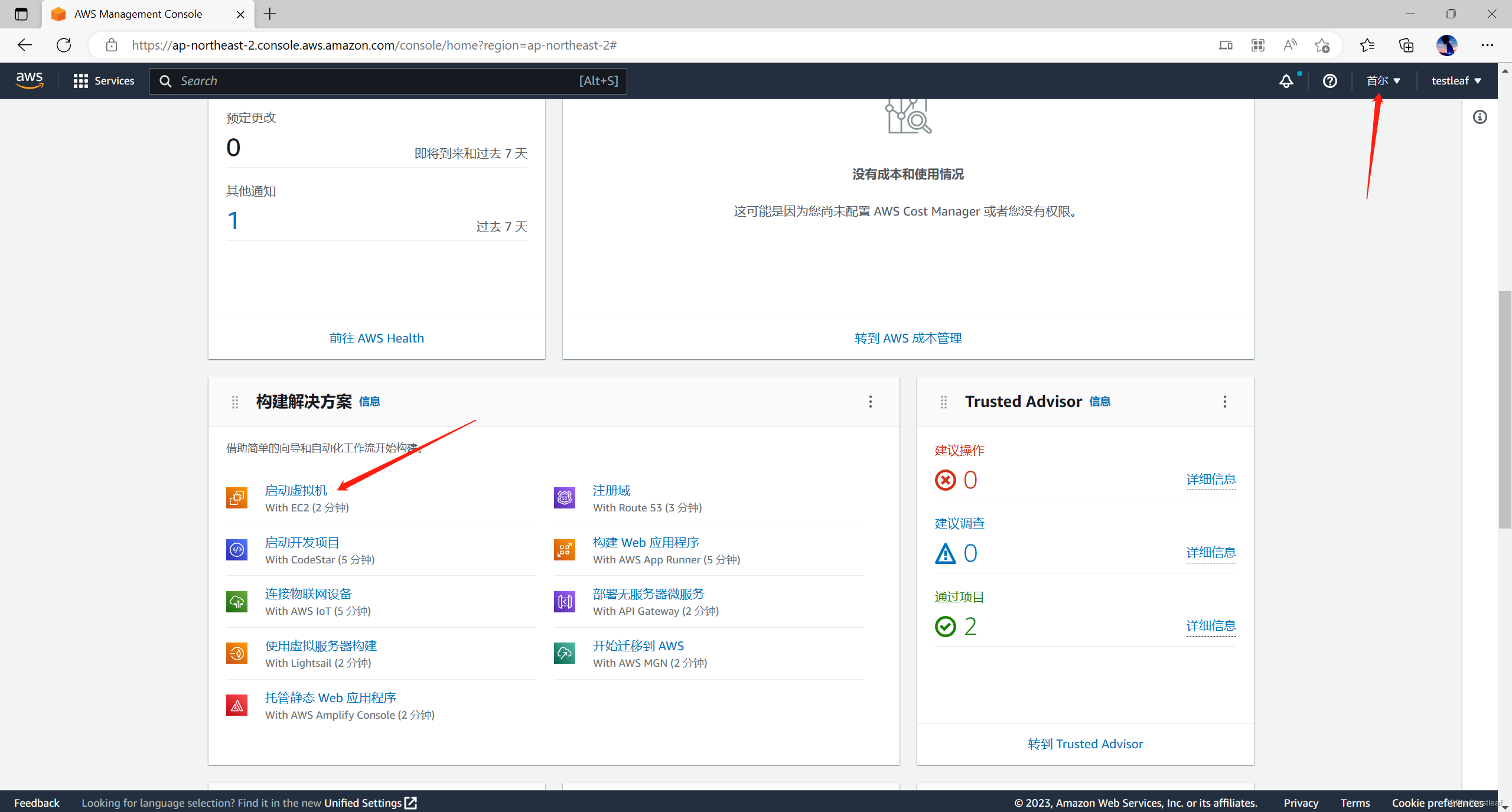
1、进入AWS官网
AWS官网网址

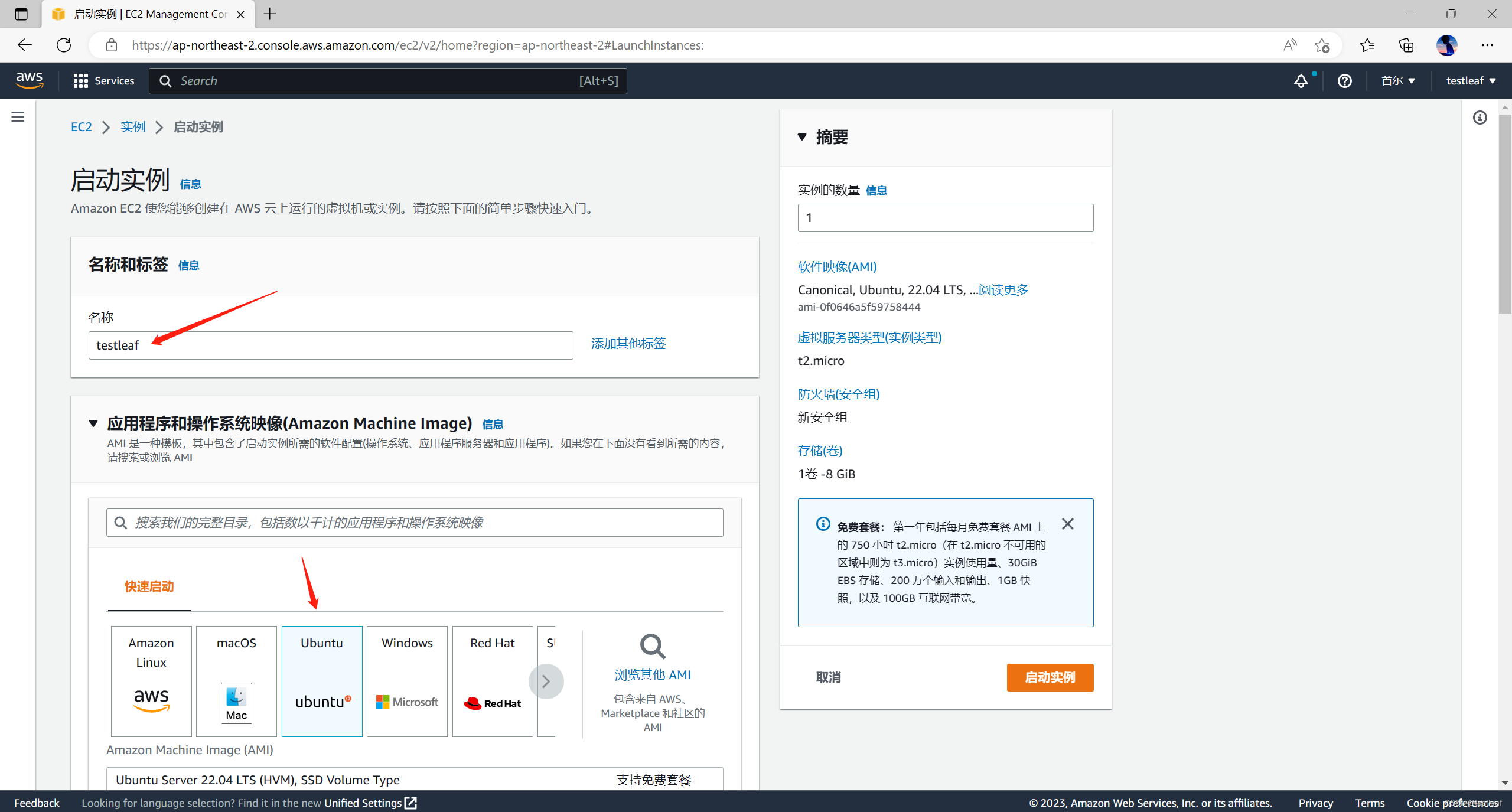
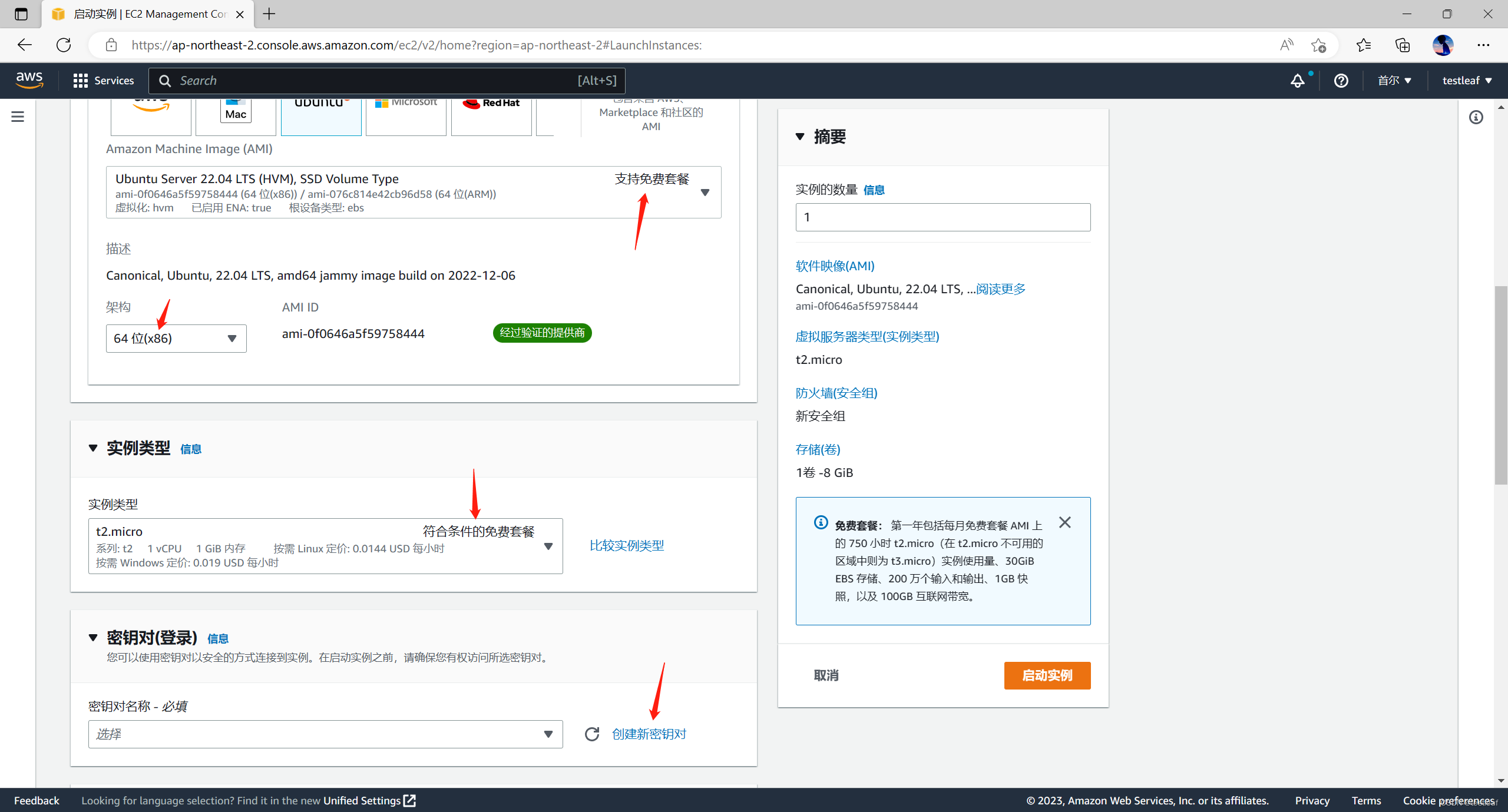
2、启动实例


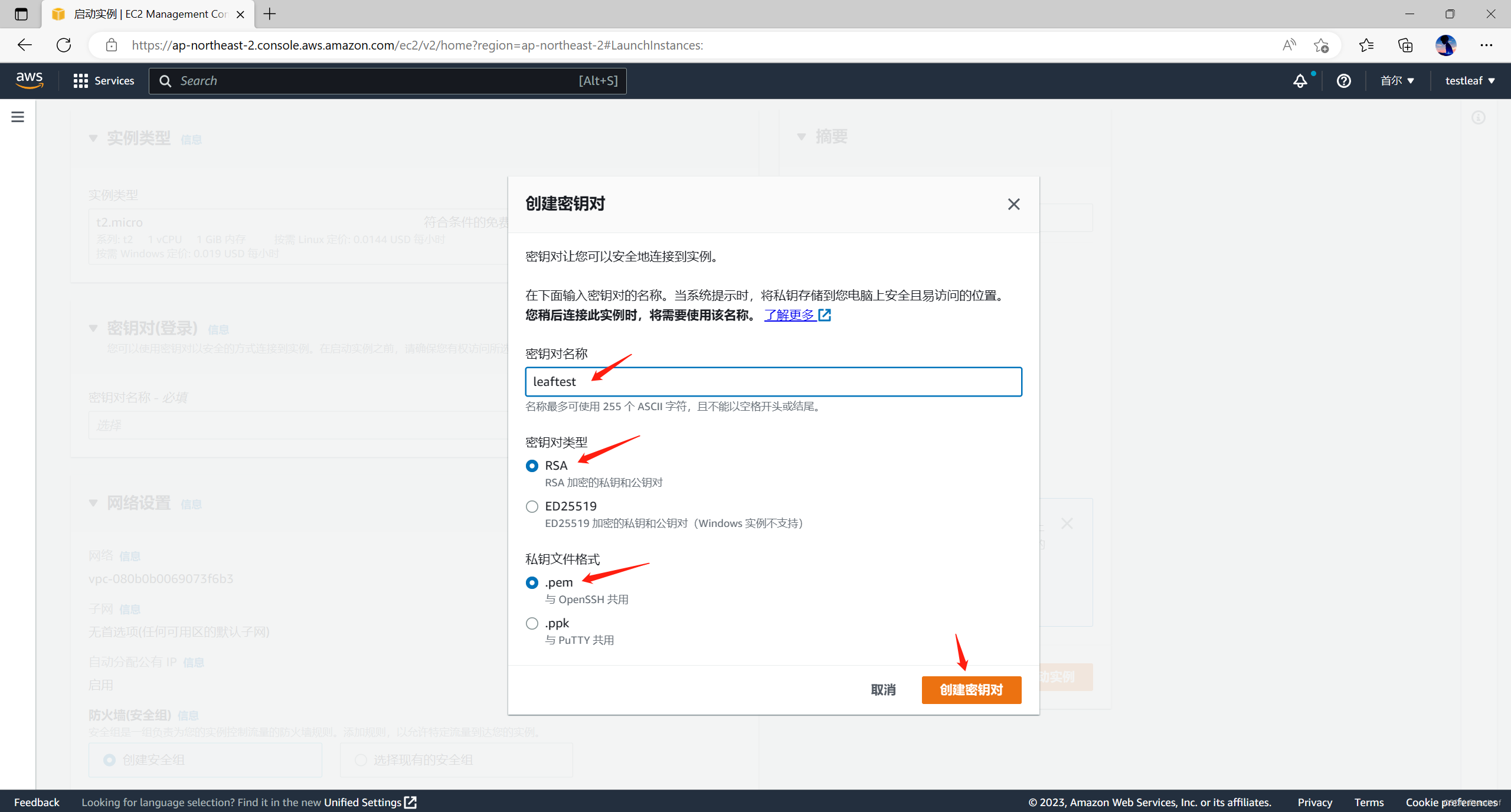
3、创建新密钥对

创建密钥对之后会下载到电脑本地,一定要保存好:

4、选择密钥对

5、网络设置

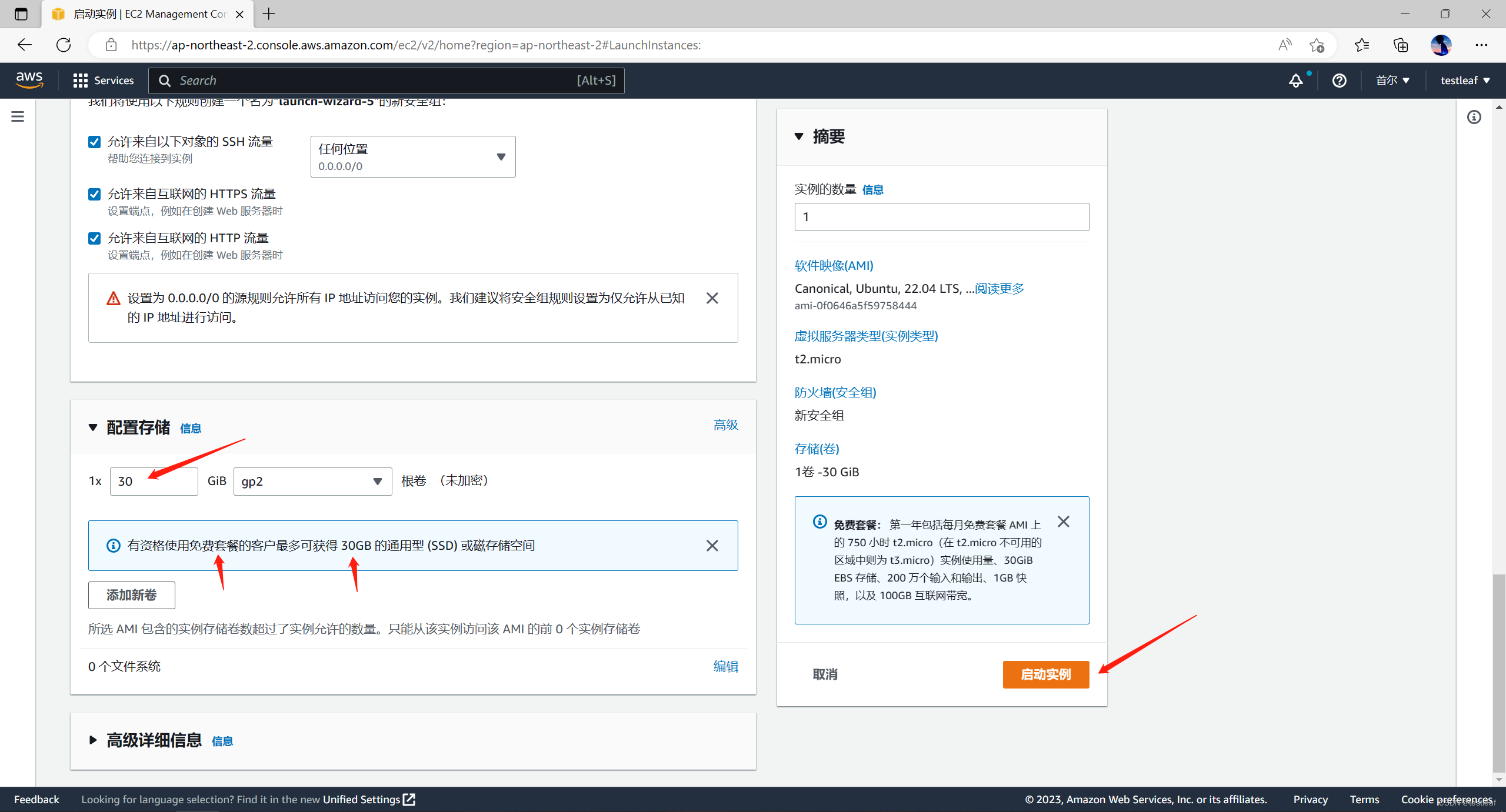
6、配置存储

7、启动实例

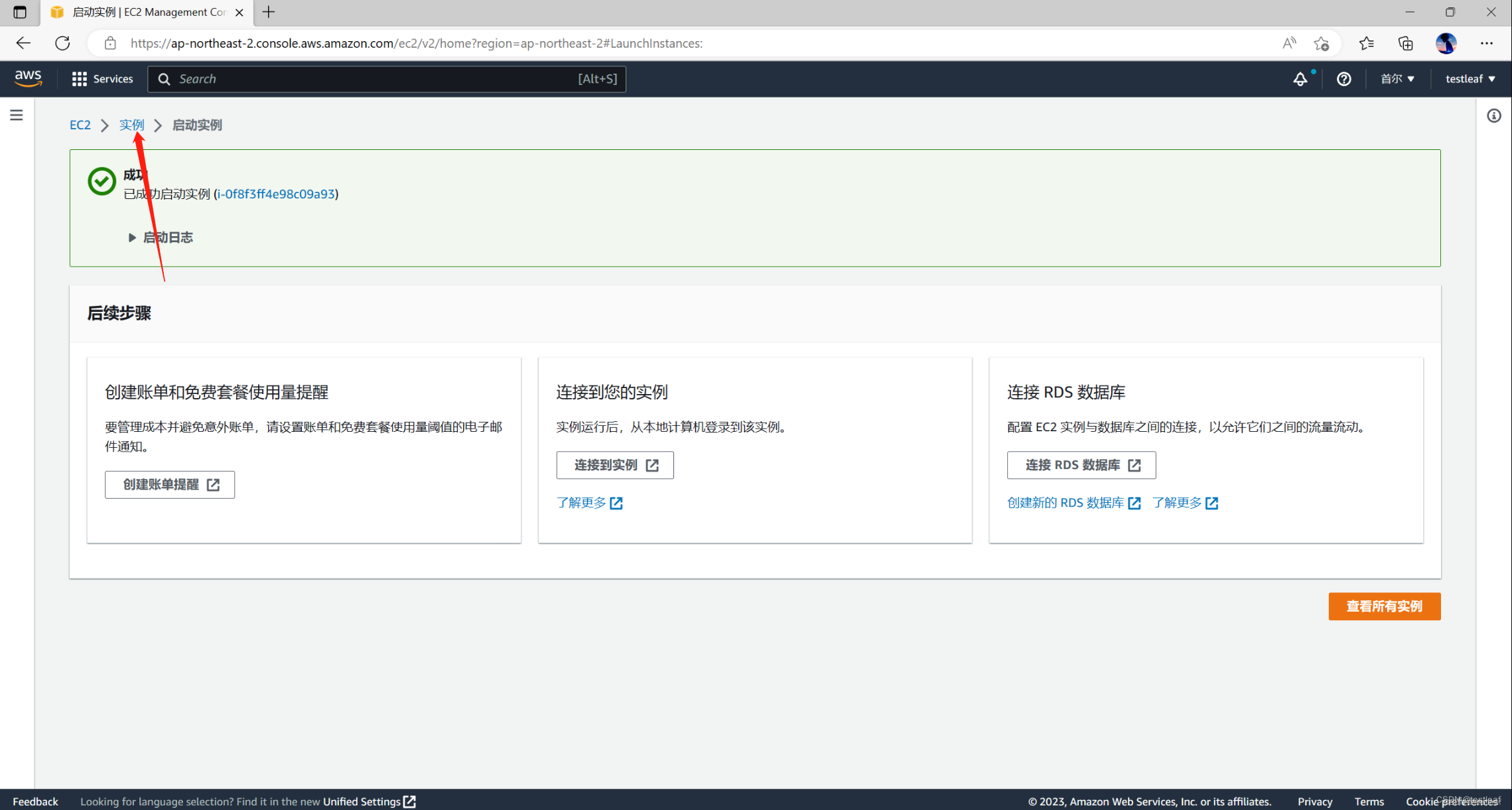
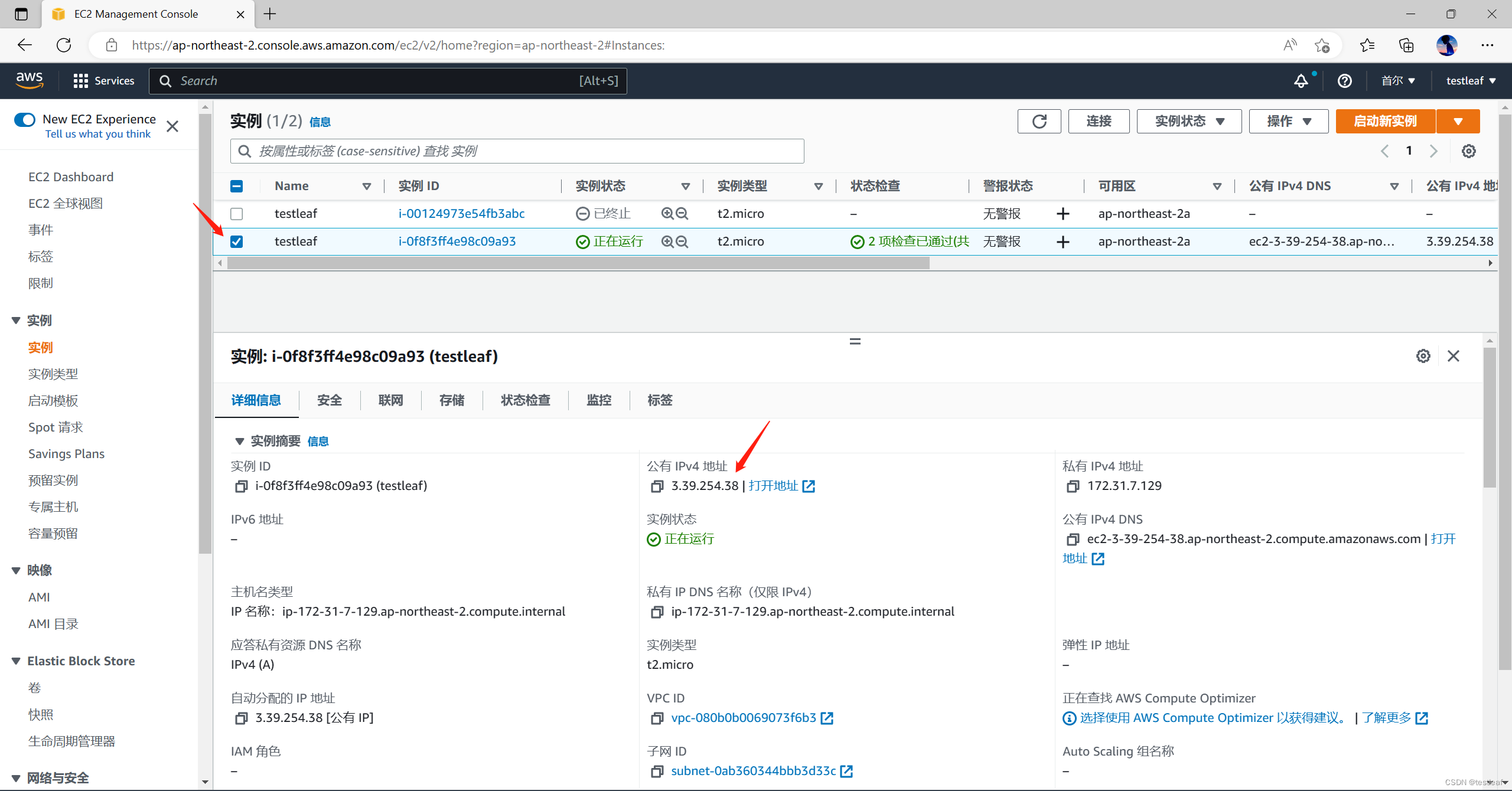
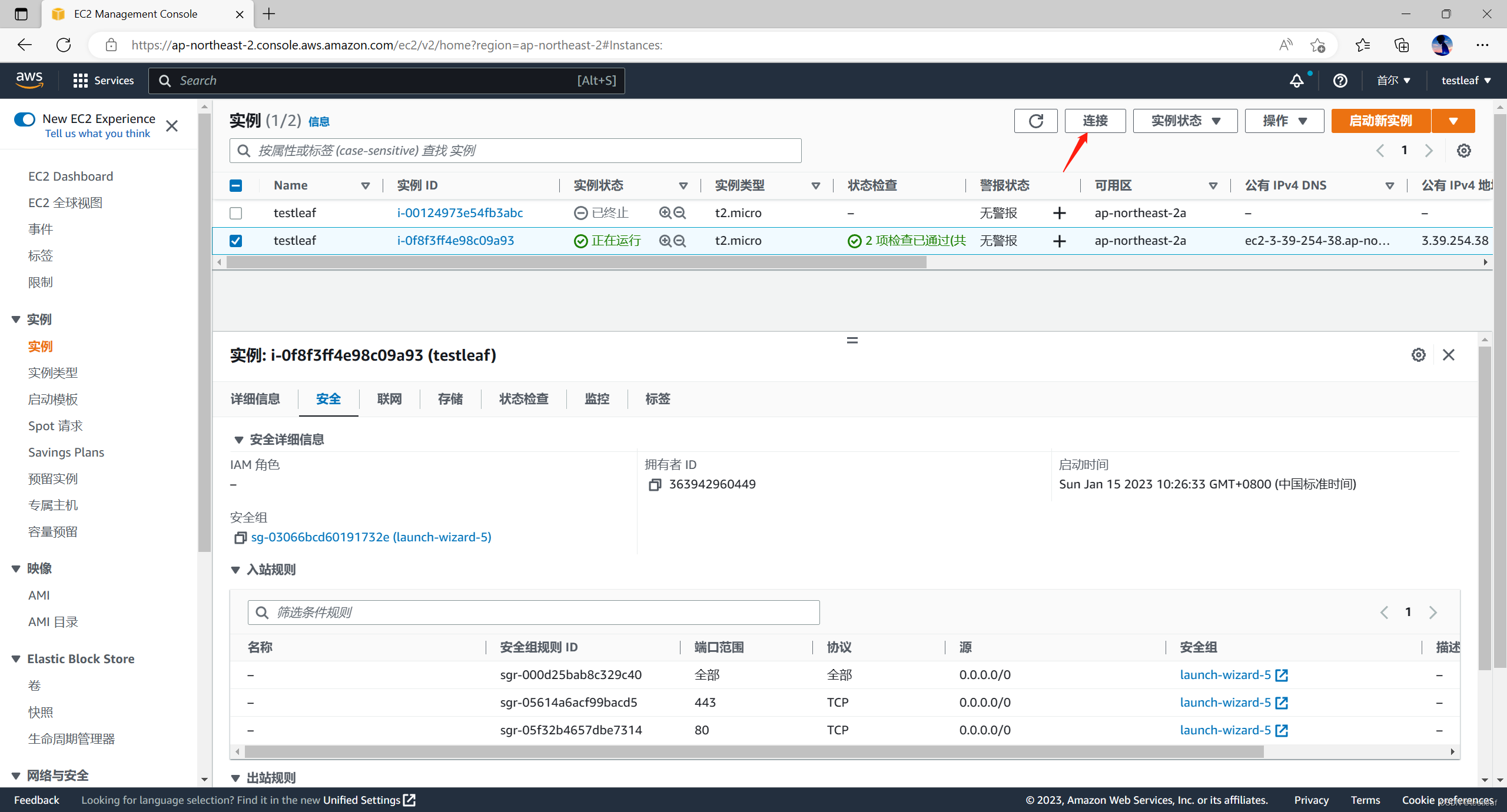
8、查看实例

勾选实例,可以查看该实例,记住这里的公有 IPv4 地址;
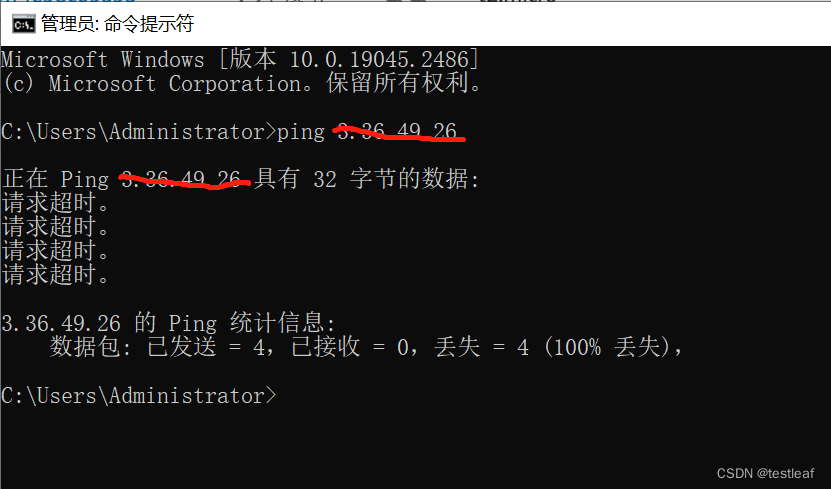
发现ping不通:

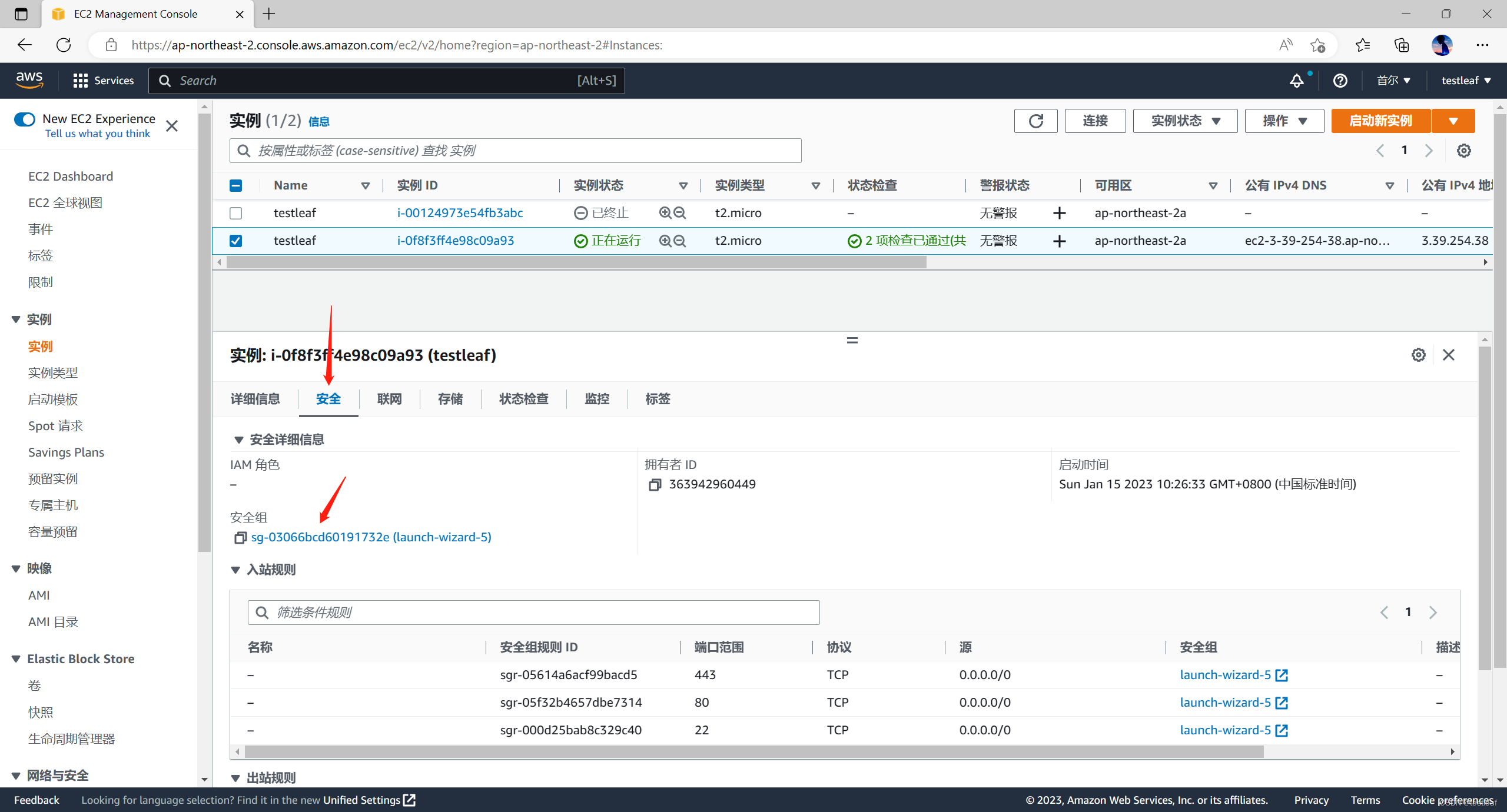
9、配置安全组
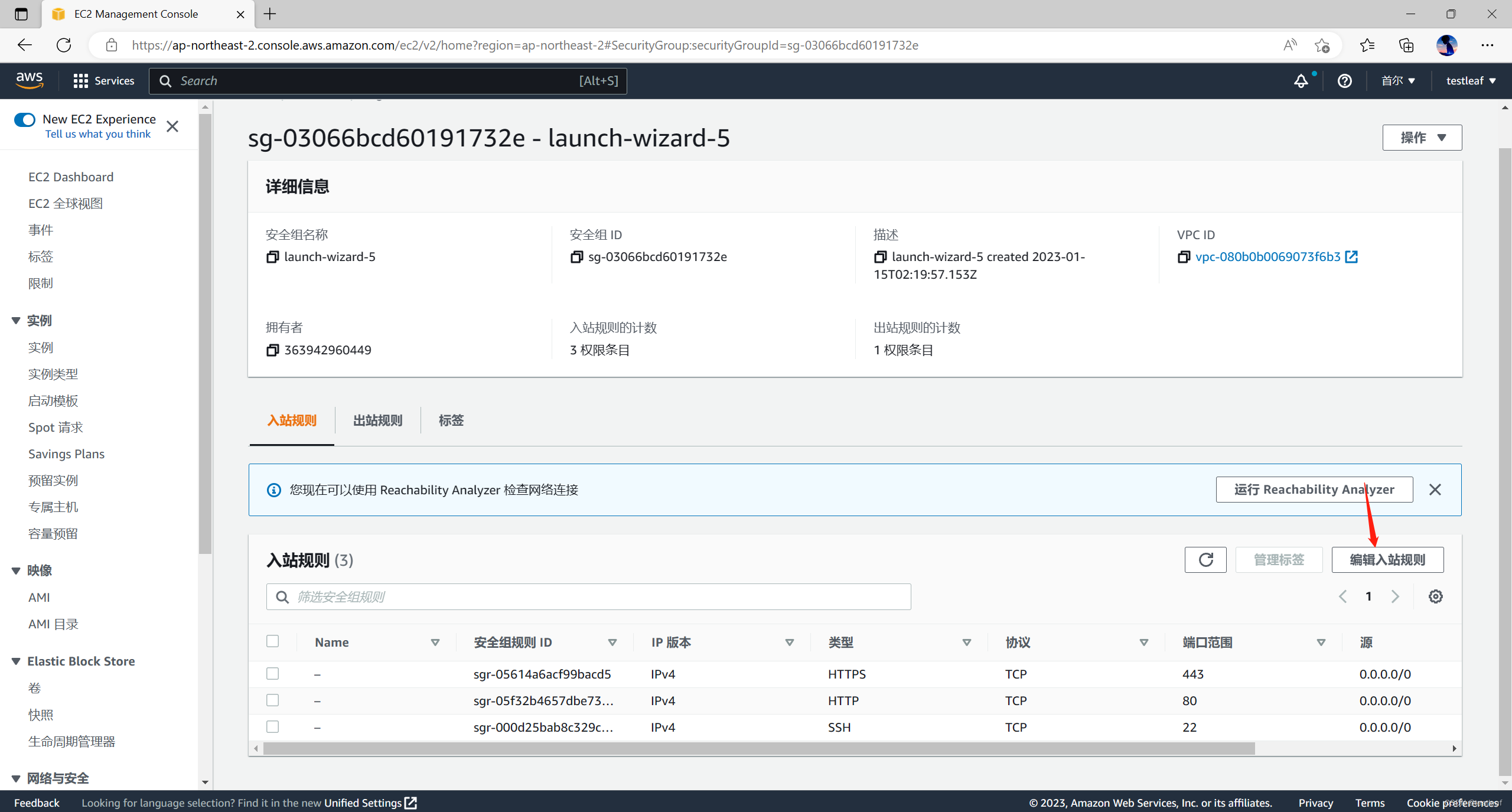
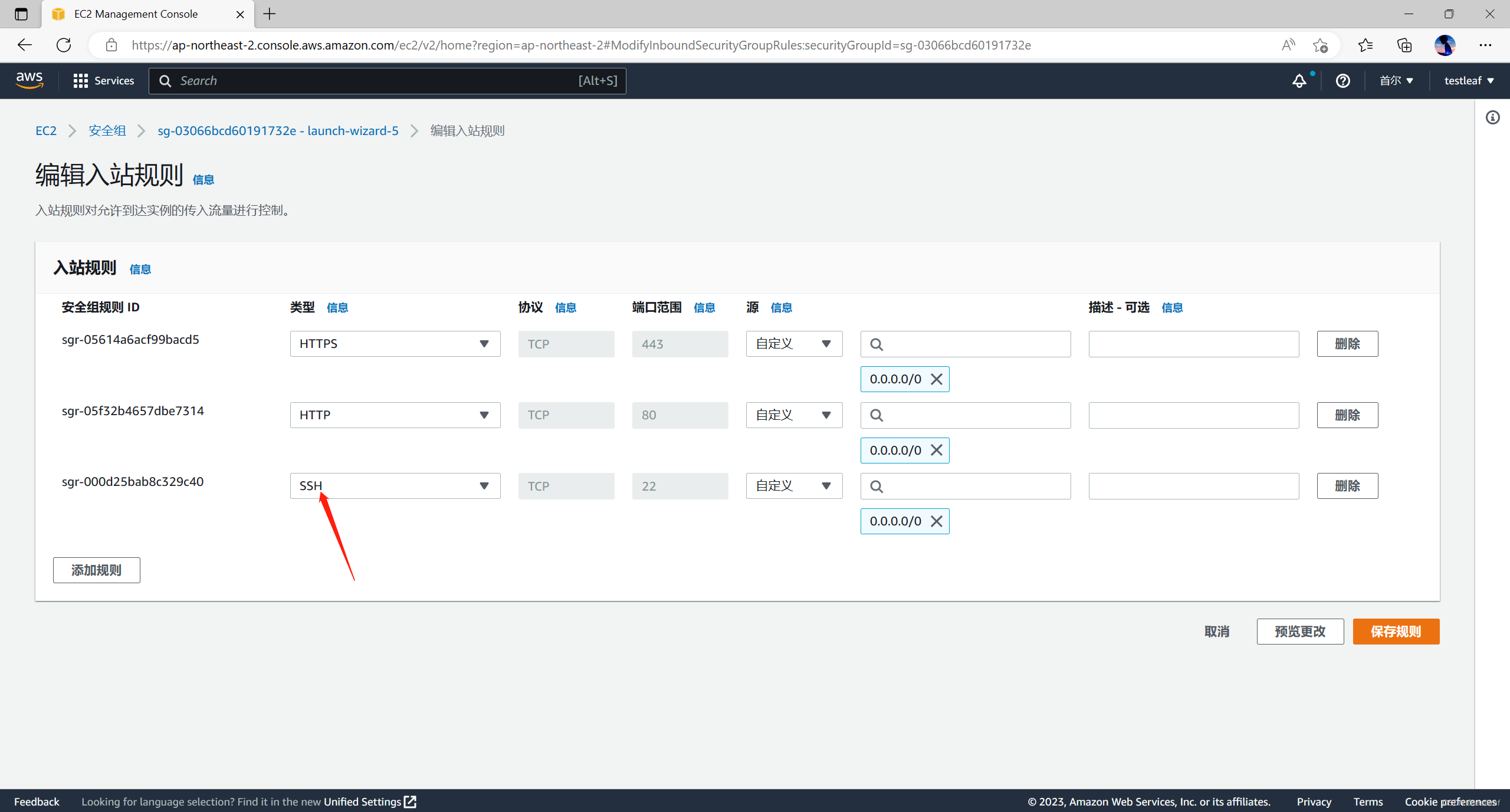
点击这个安全组,然后进去;



将SSH的选为所有流量,并保存规则;

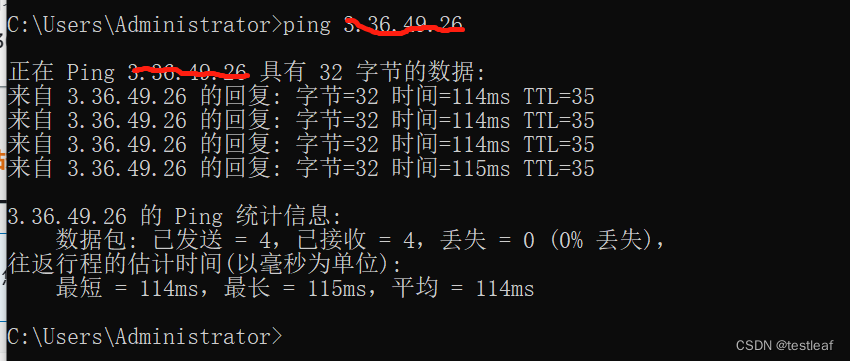
在本机电脑的cmd,发现可以ping得通了:

注:这里一定要能够ping得通;
二、连接服务器
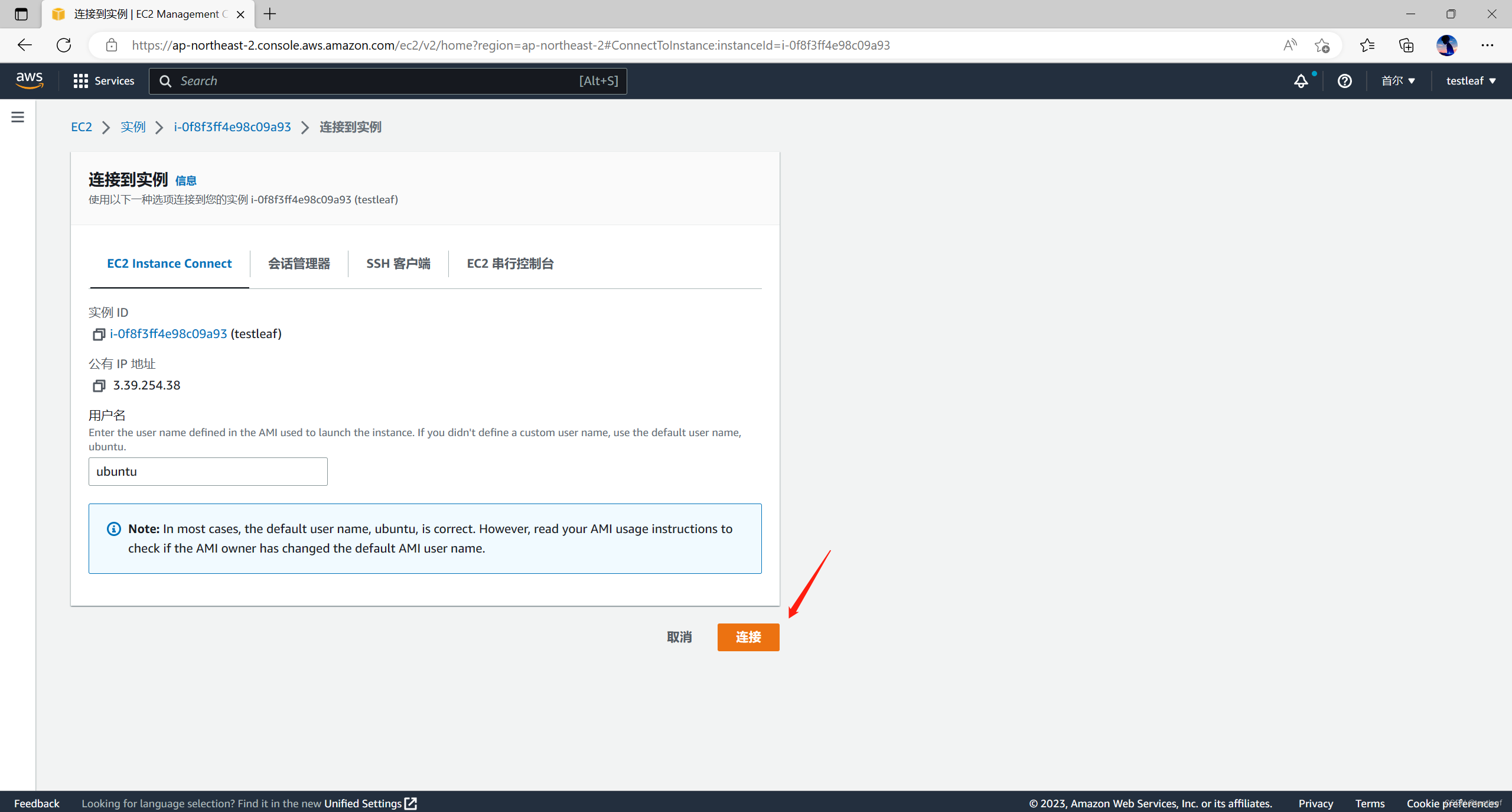
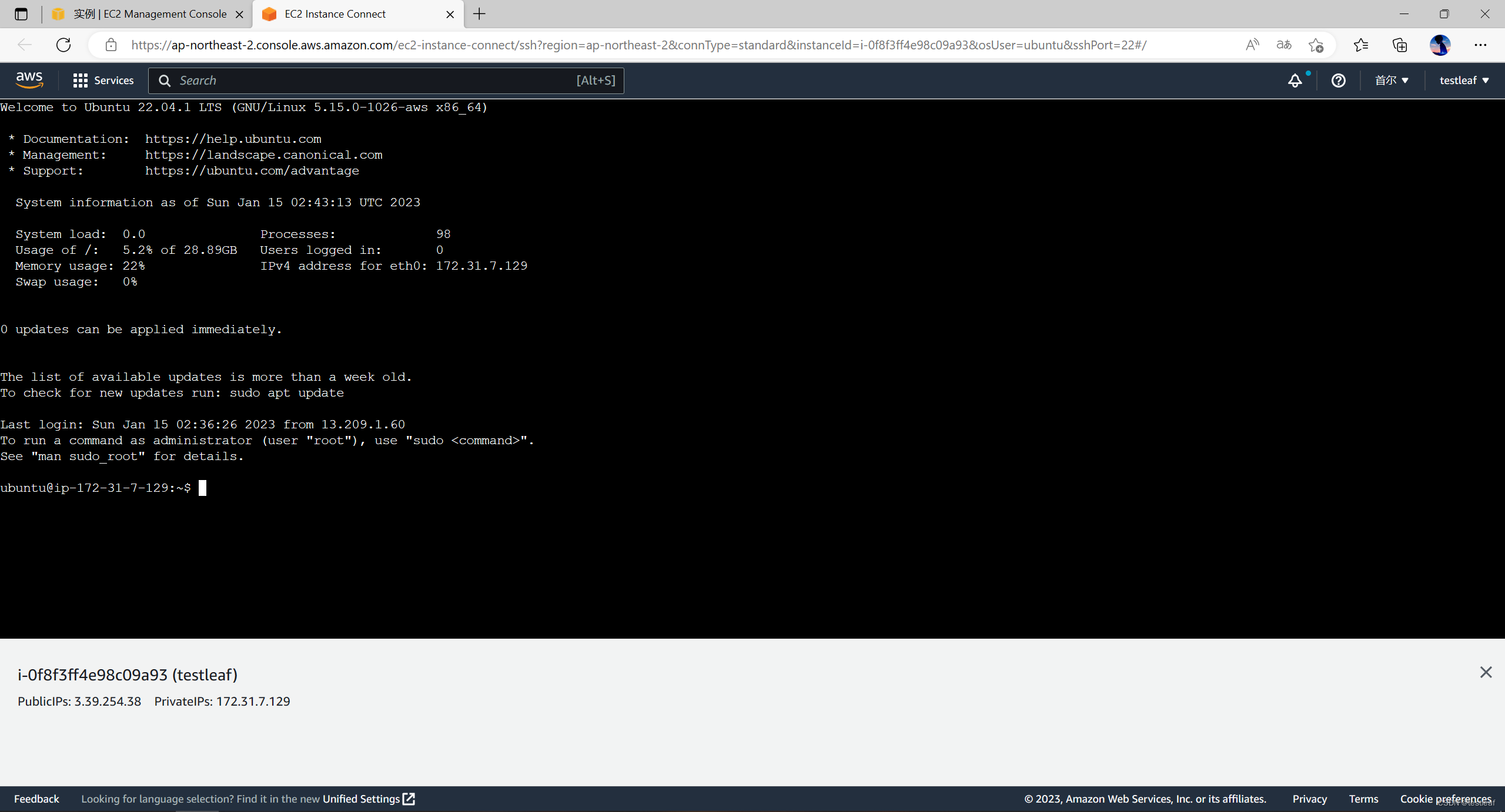
1、在AWS官网进行连接


发现可以连接得上:

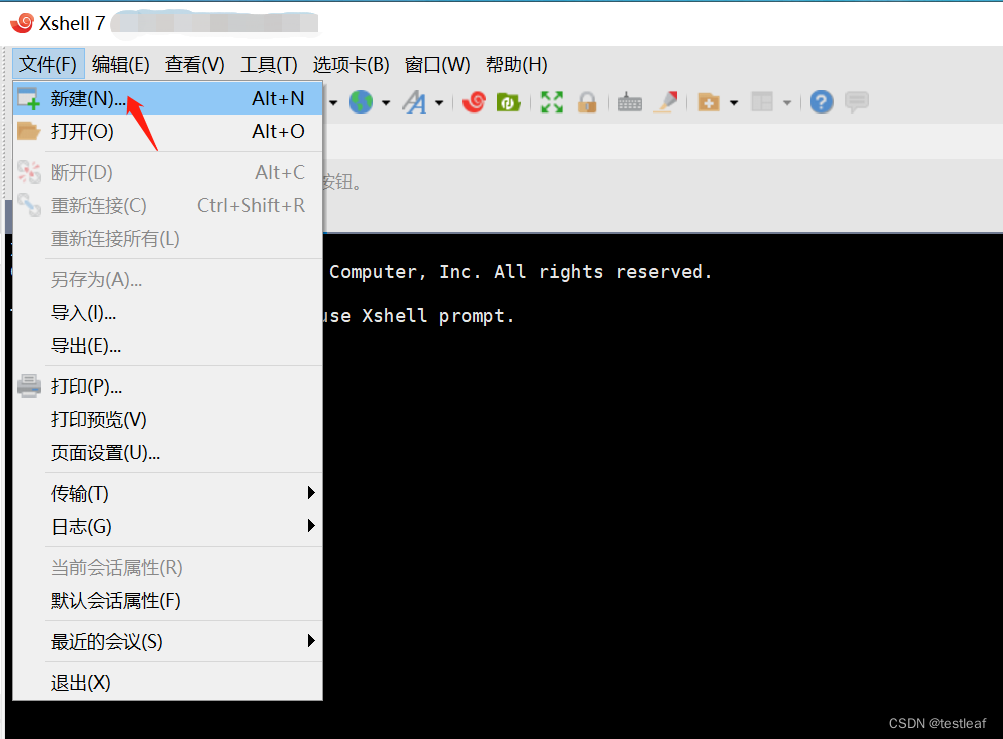
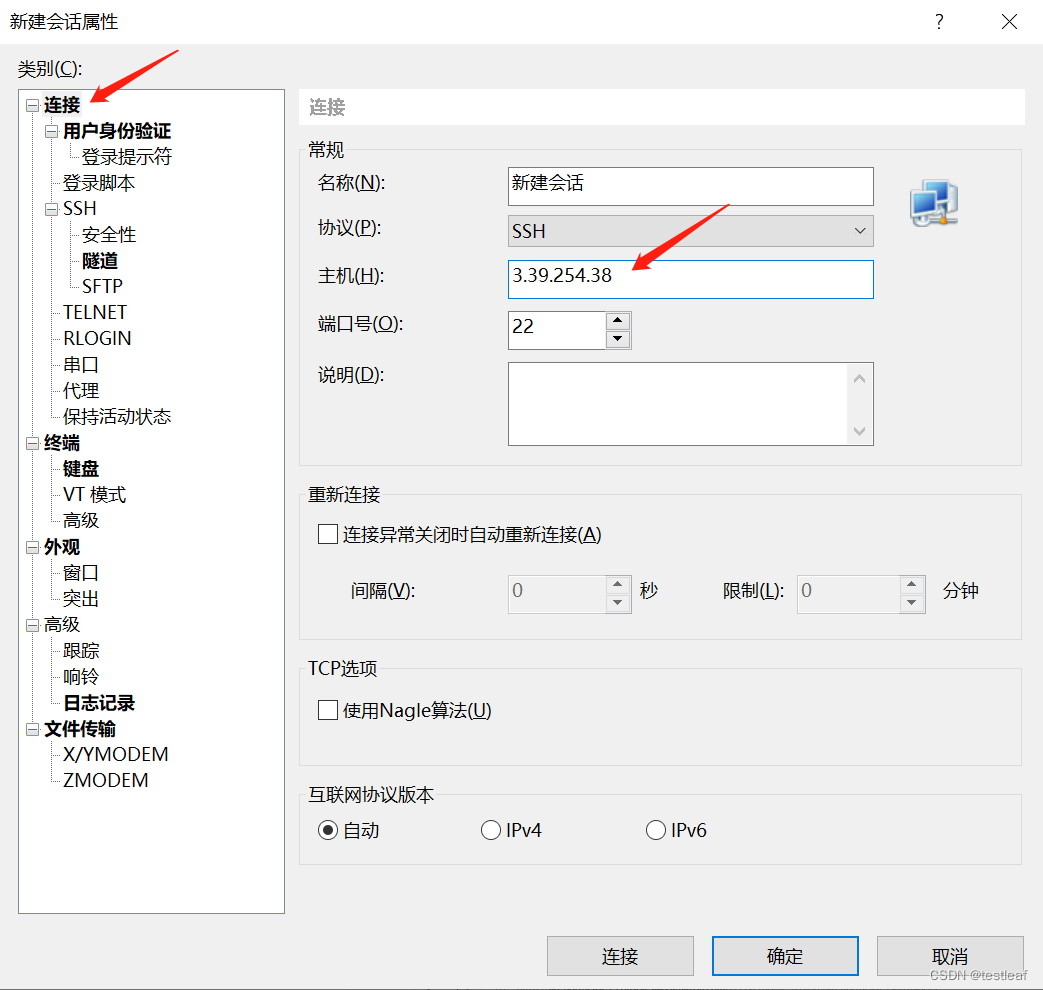
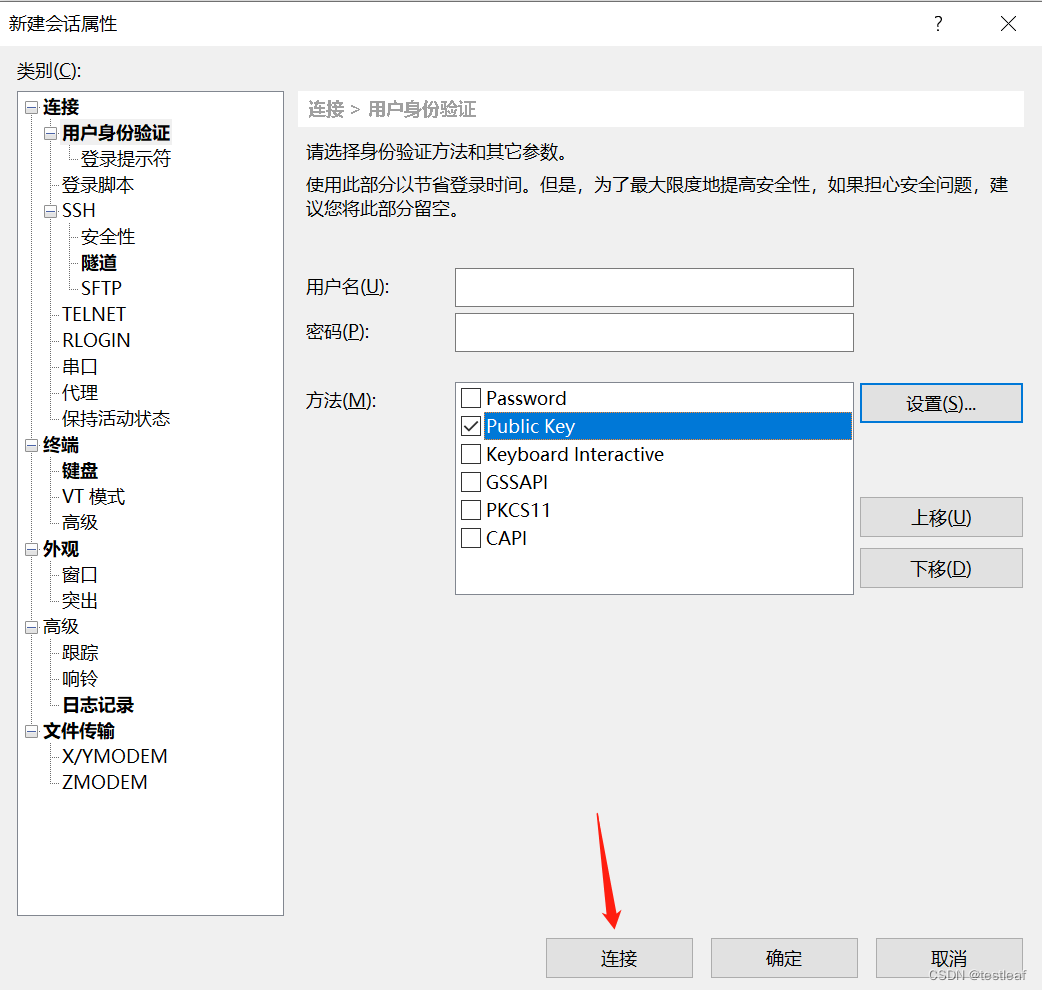
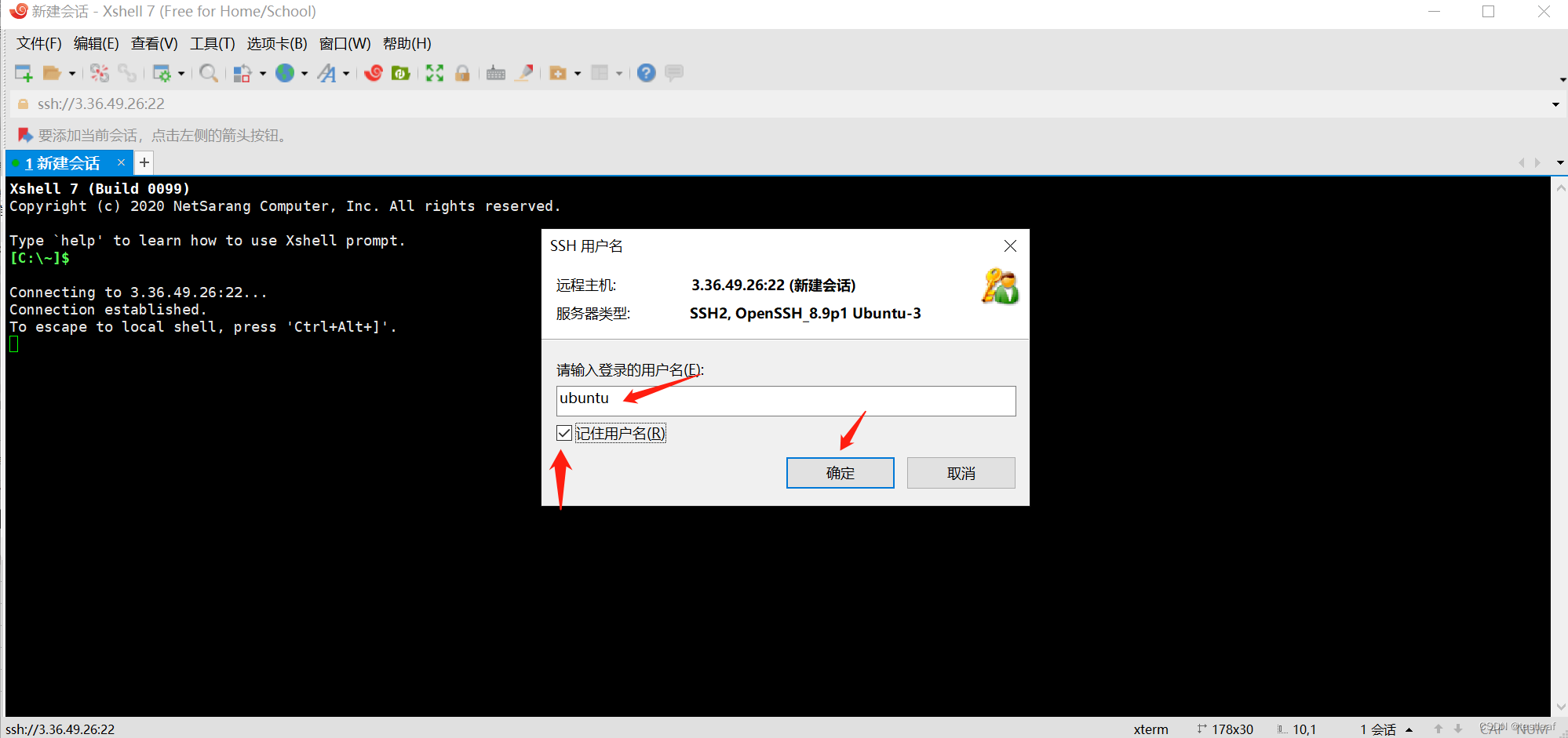
2、使用Xshell7进行连接



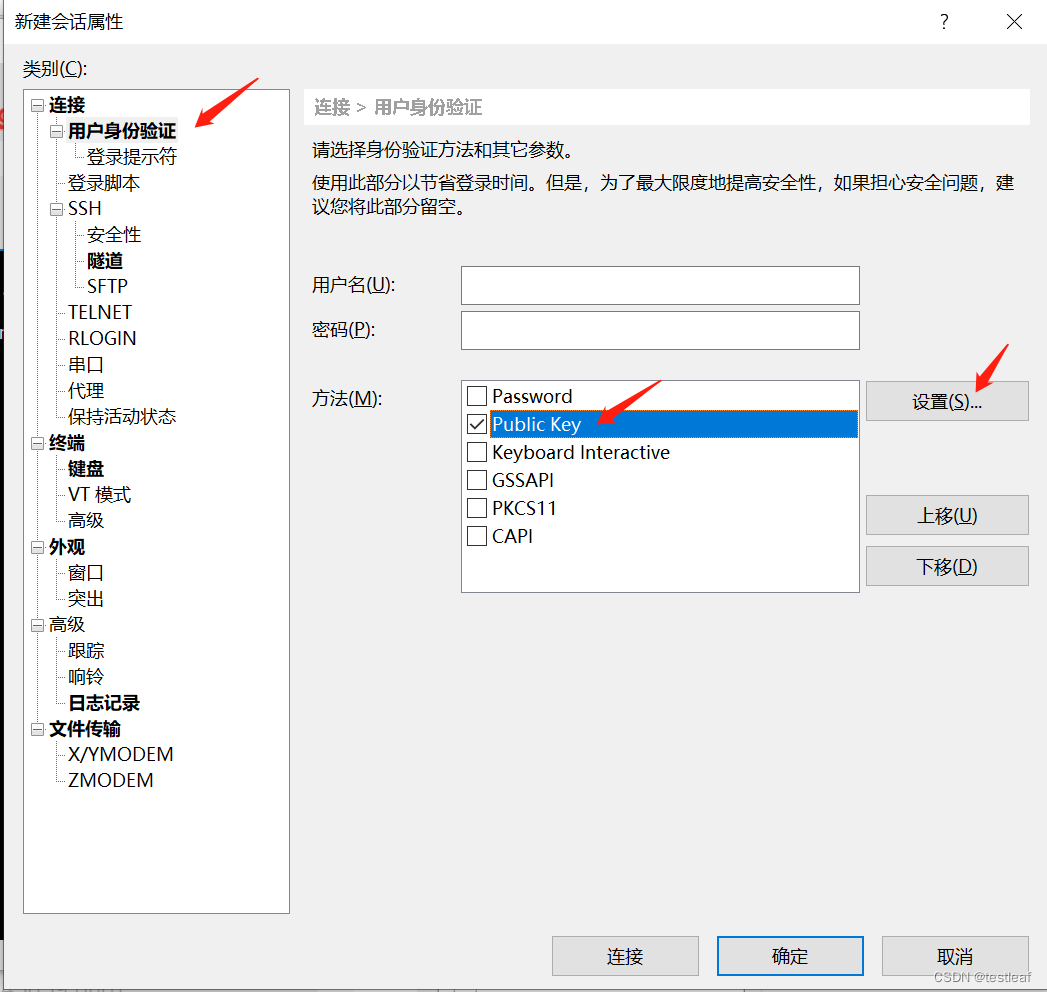
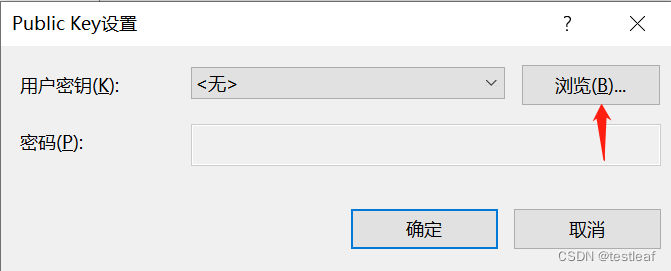
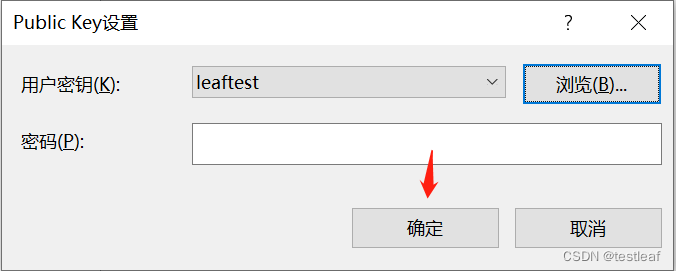
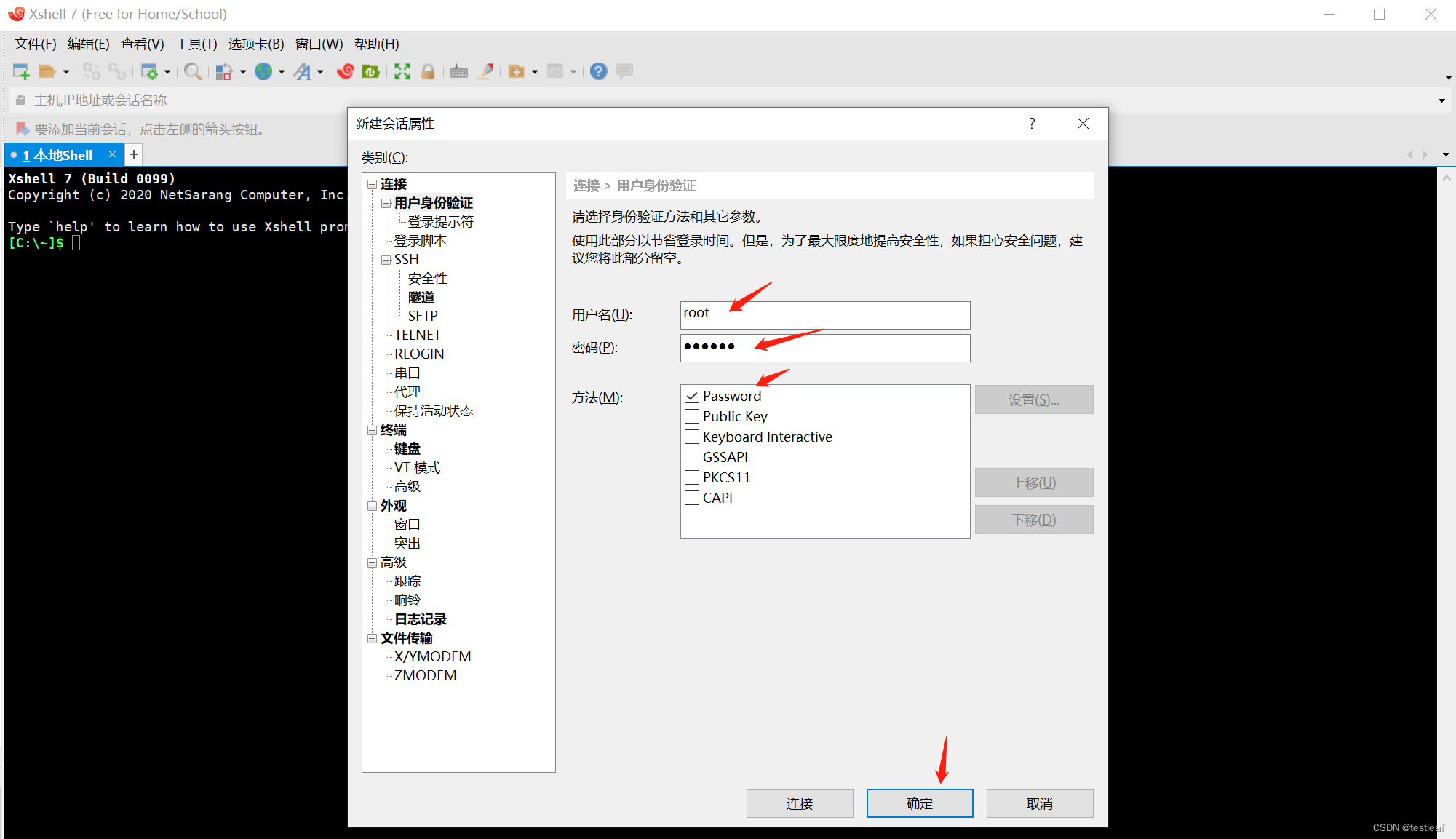
鼠标选中Public Key之后,点击设置;


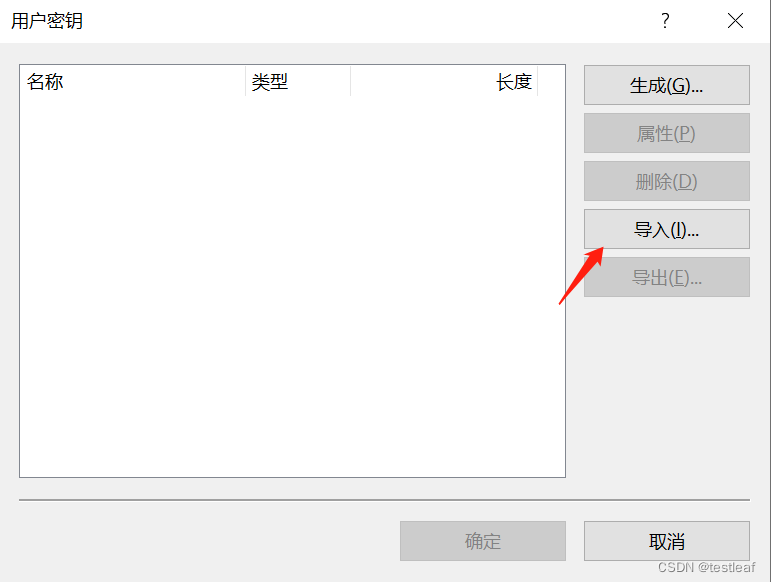
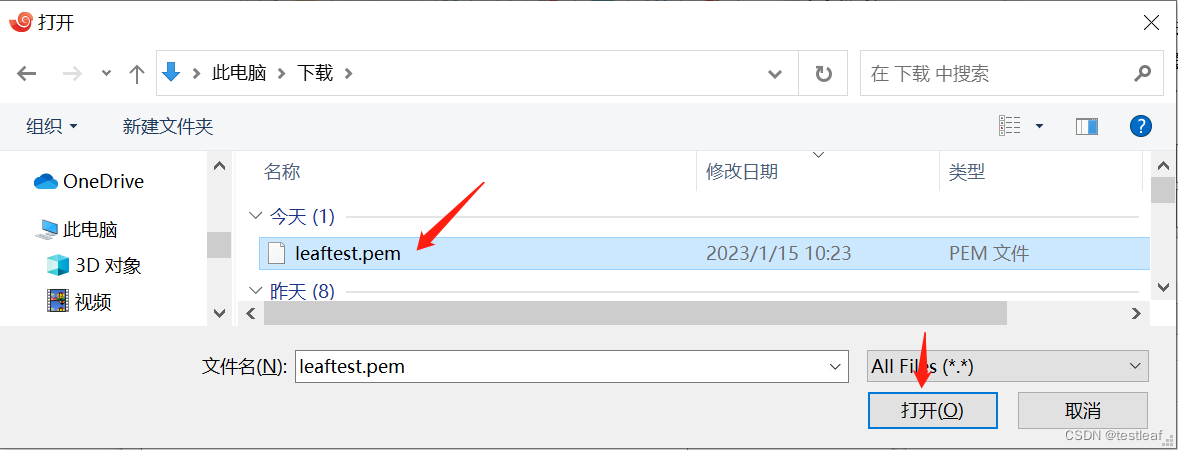
找到刚才在创建密钥对时下载的密钥文件:

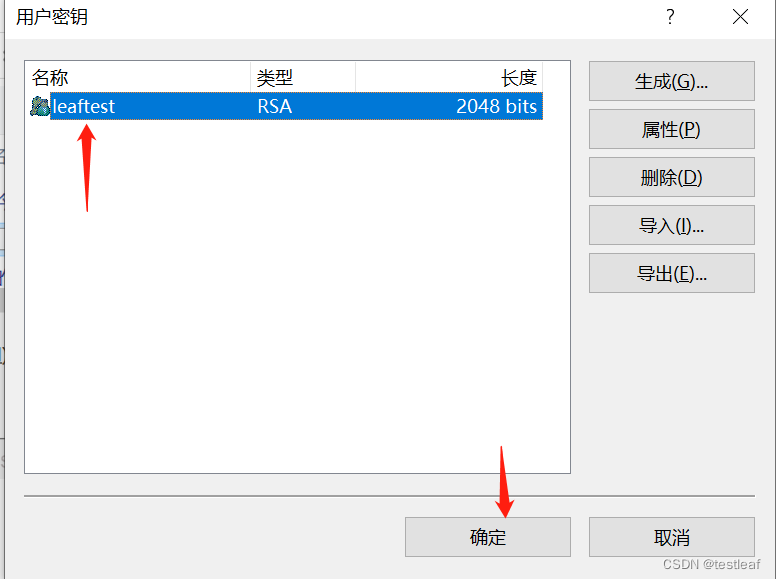
选中导进来的密钥之后点击确定:





发现可以登进来了:

3、设置允许root登录
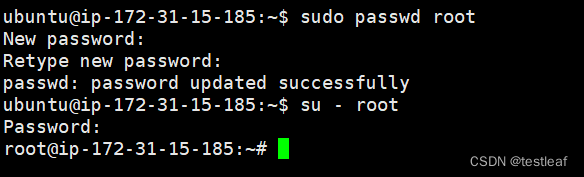
设置root密码:
sudo passwd root
切换到root账户:
su - root

给ubuntu用户设置密码:
passwd ubuntu
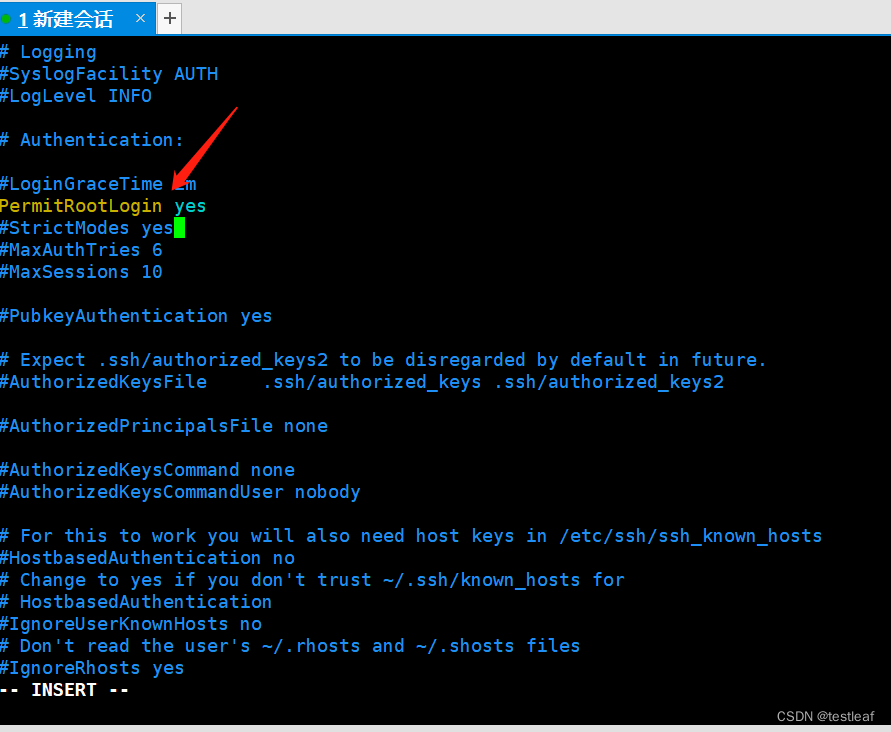
修改ssh配置文件:
vim /etc/ssh/sshd_config
#PermitRootLogin prohibit-password 改成 PermitRootLogin yes
PasswordAuthentication no 改成 PasswordAuthentication yes
UsePAM yes 改成 UsePAM no


:wq保存并退出;
修改authorized_keys文件:
sed -ri 's/^/#/;s/sleep 10"\s+/&\n/' /root/.ssh/authorized_keys
重启sshd.service:
systemctl restart sshd.service

现在可以用Xshell7进行root连接了;
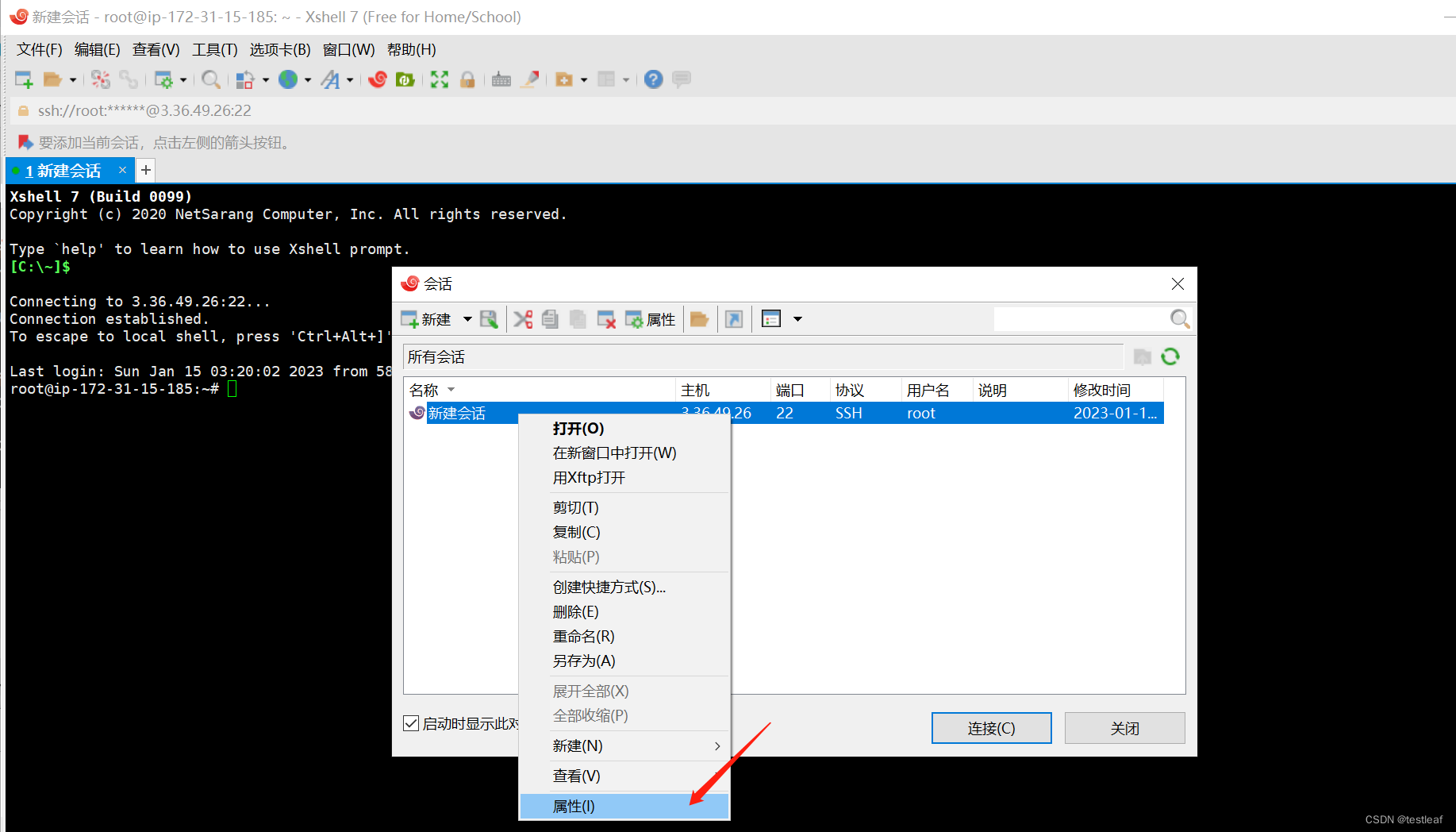
选中“新建会话”,鼠标右键点击,选择属性:



三、域名解析
以腾讯云为例
1、进行腾讯云官网
腾讯云域名注册网址

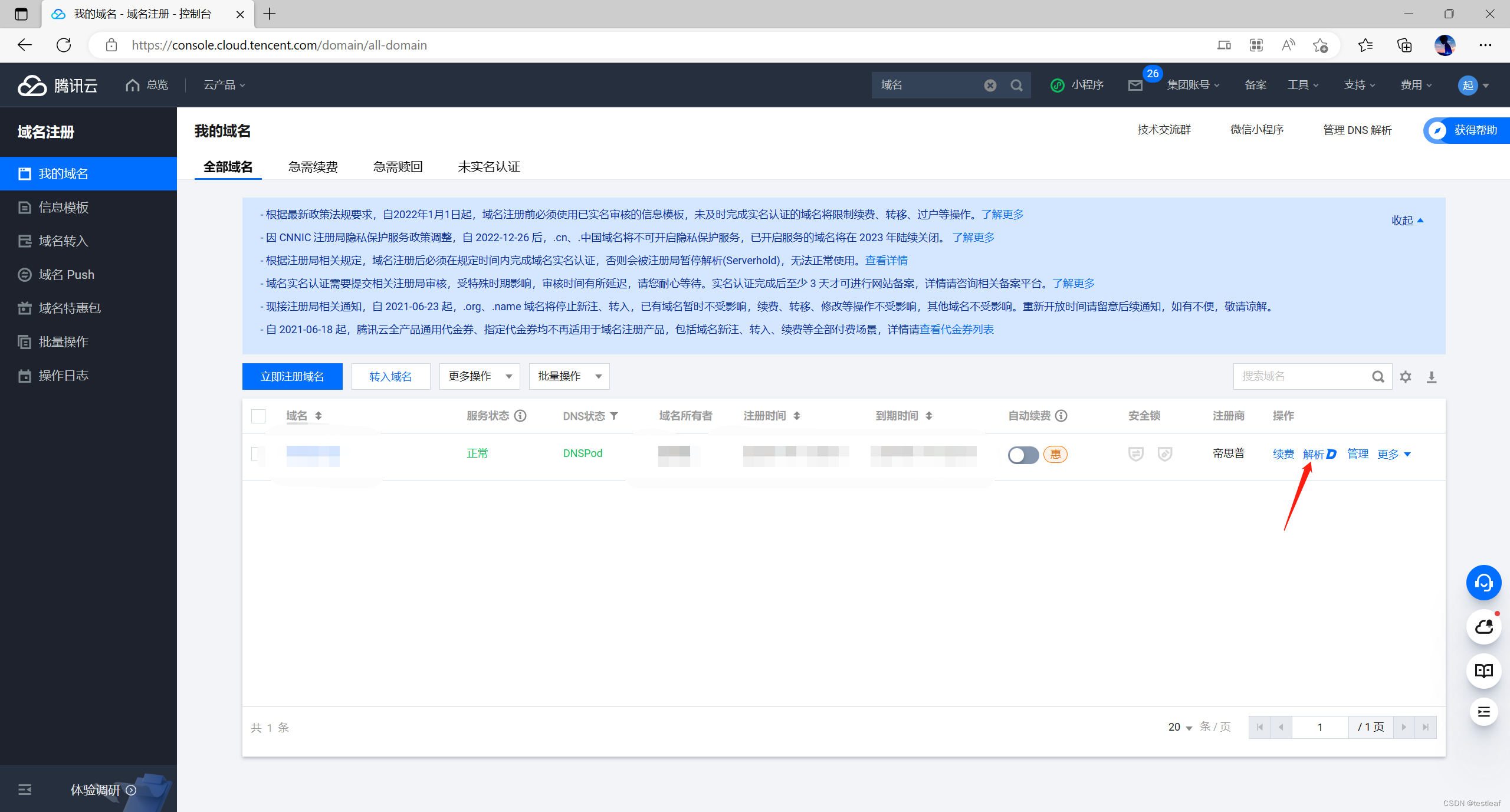
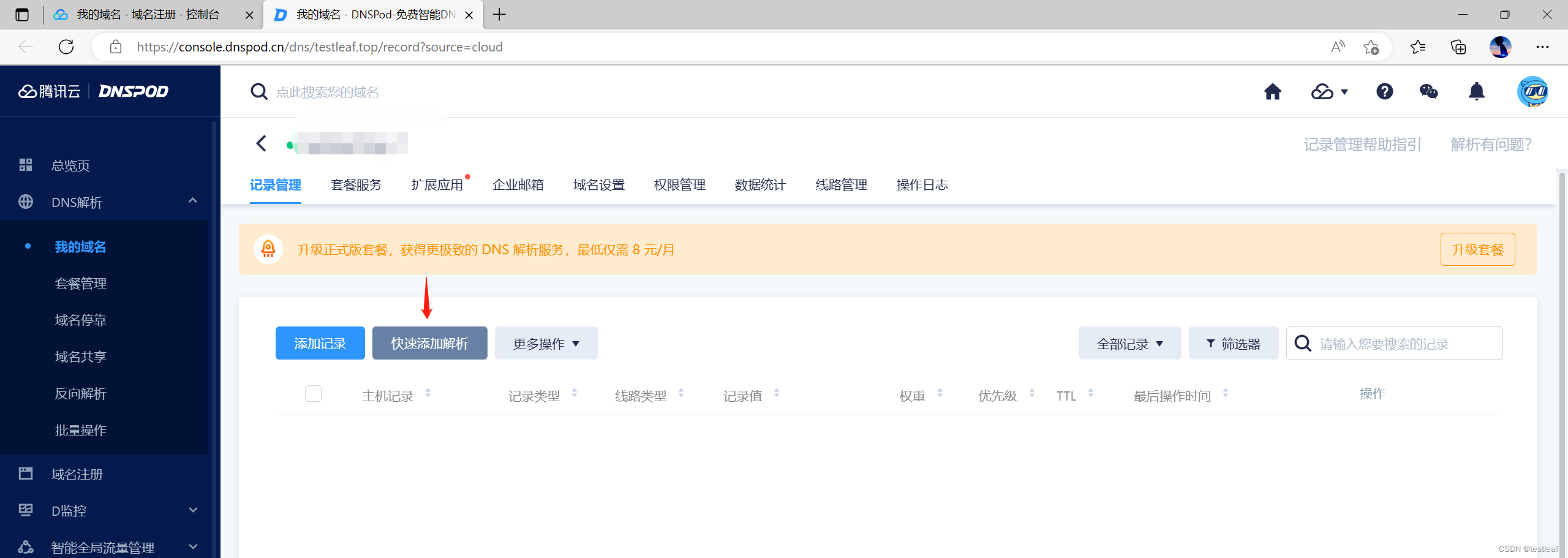
2、管理域名解析

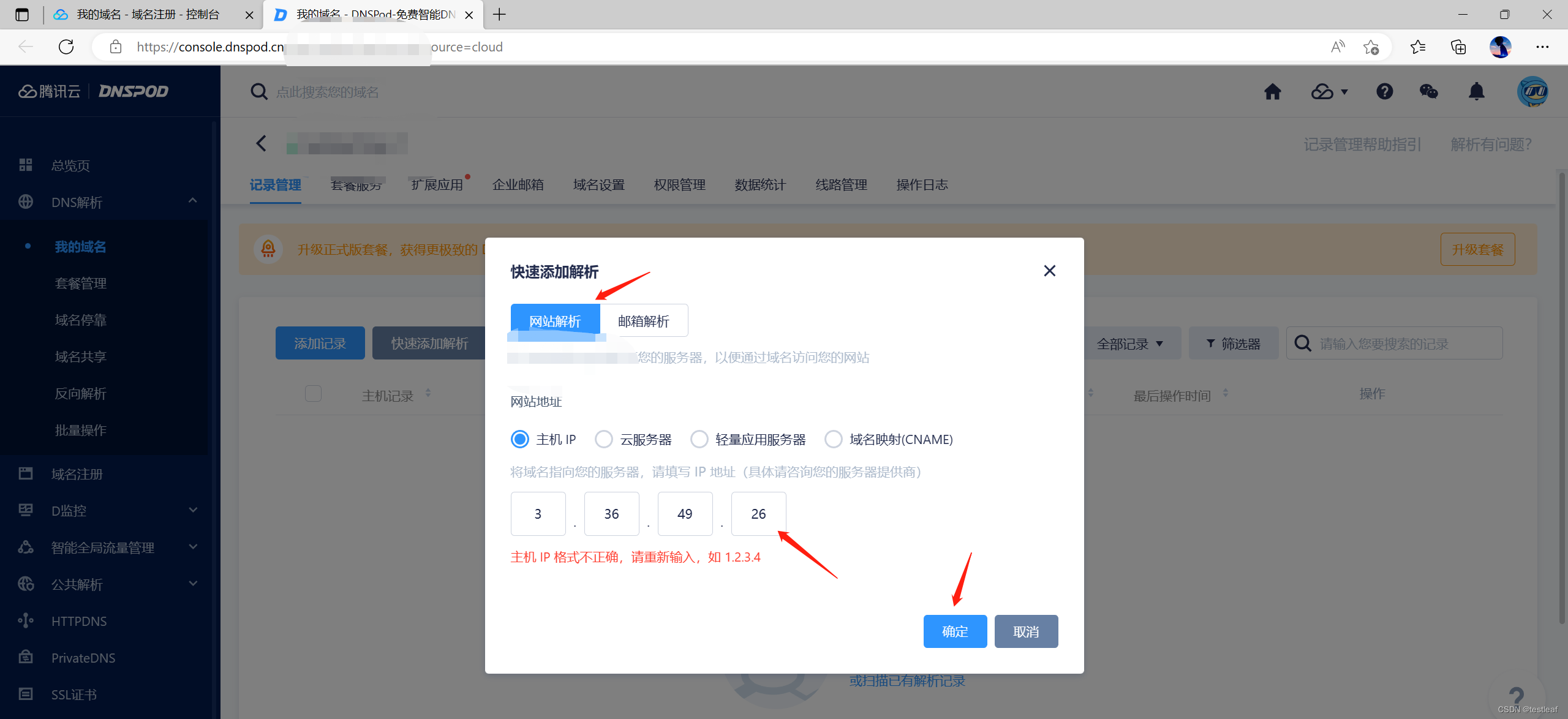
3、绑定公有 IPv4 地址

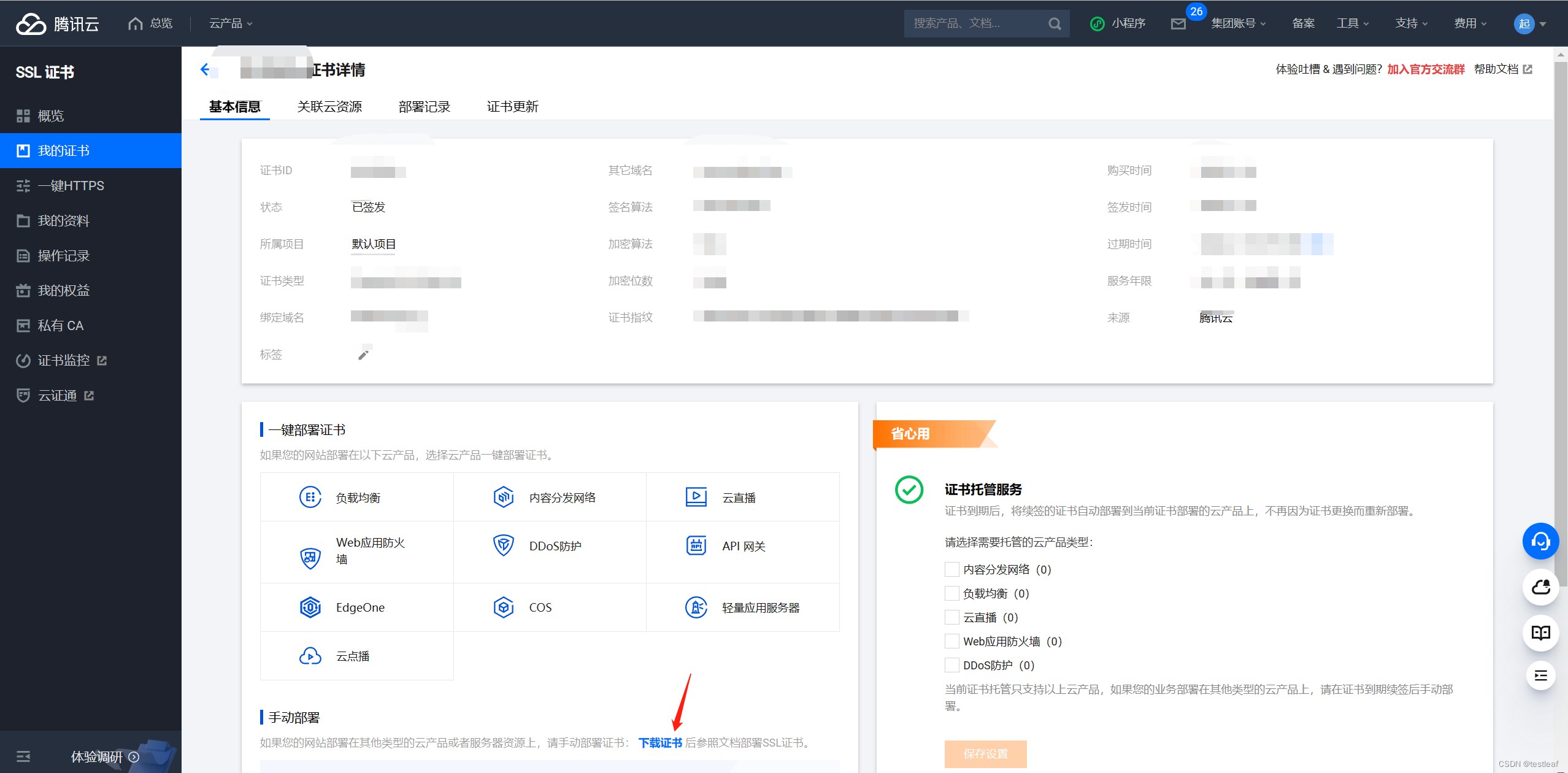
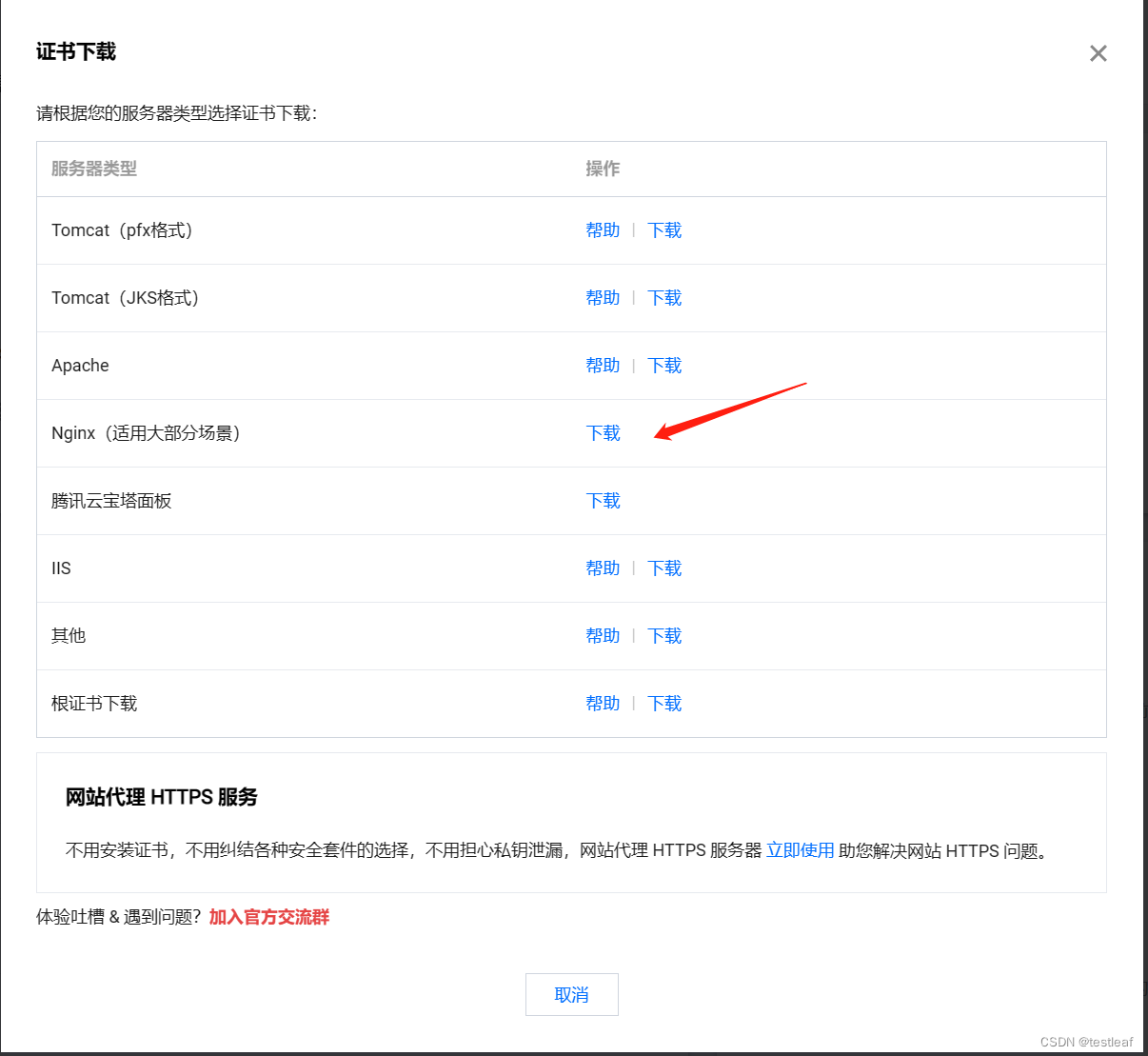
4、下载SSL证书
如果没有获取SSL证书,要点击获取一下:


后面搭建服务器要用到nginx,所以这里下载对应的nginx证书就可以了:

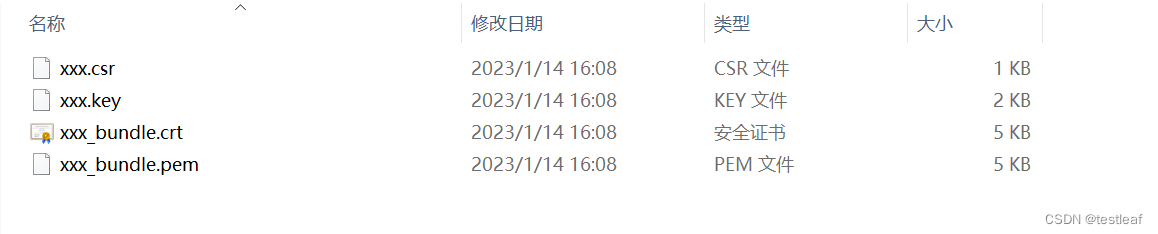
下载好之后解压:

可以得到这4个文件:
xxx.csr
xxx.key
xxx_bundle.crt
xxx_bundle.pem
四、配置服务器环境
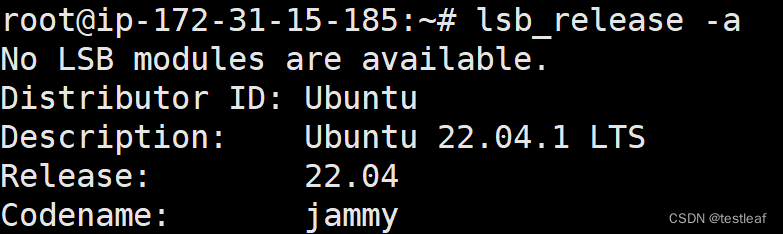
1、查看系统版本
lsb_release -a

可以看到,我这里使用的是Ubuntu22.04;
2、查看Python版本
python3 -V

可以看到,我这里使用的是Python3.10.6;
3、更新apt
在我们安装任何软件之前,请务必通过运行以下命令来确保您的系统是最新的 apt 终端中的命令:
apt update
apt upgrade
apt install wget build-essential libreadline-dev libncursesw5-dev libssl-dev libsqlite3-dev tk-dev libgdbm-dev libc6-dev libbz2-dev libffi-dev zlib1g-dev
注:
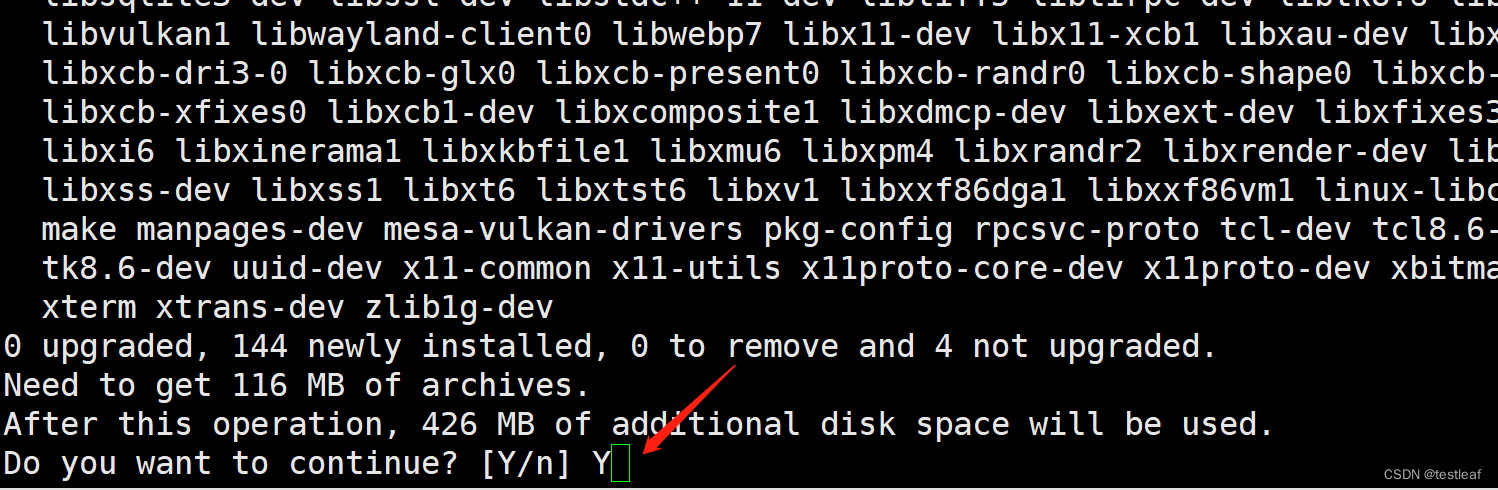
遇到问句,输入y就可以了;
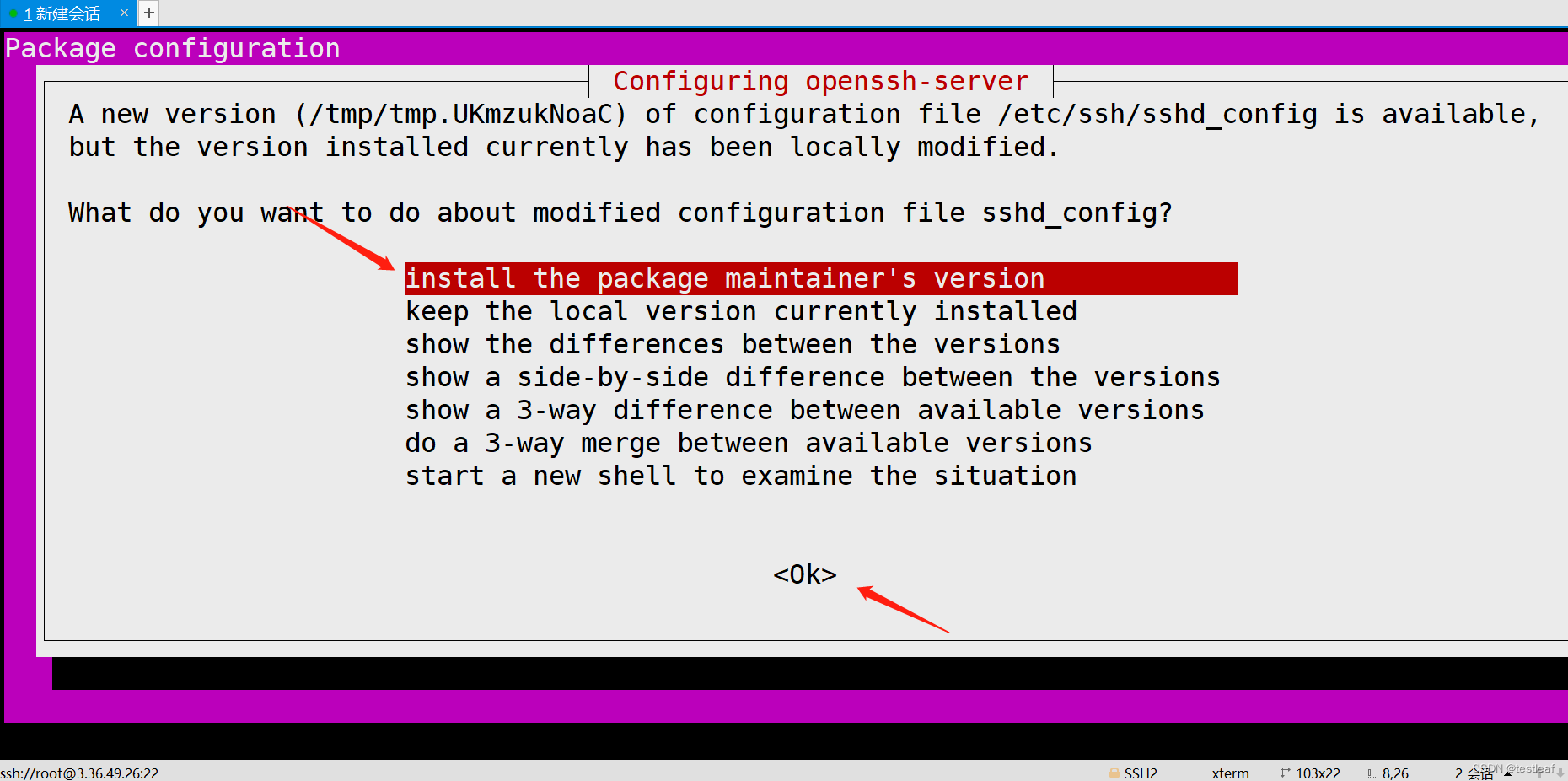
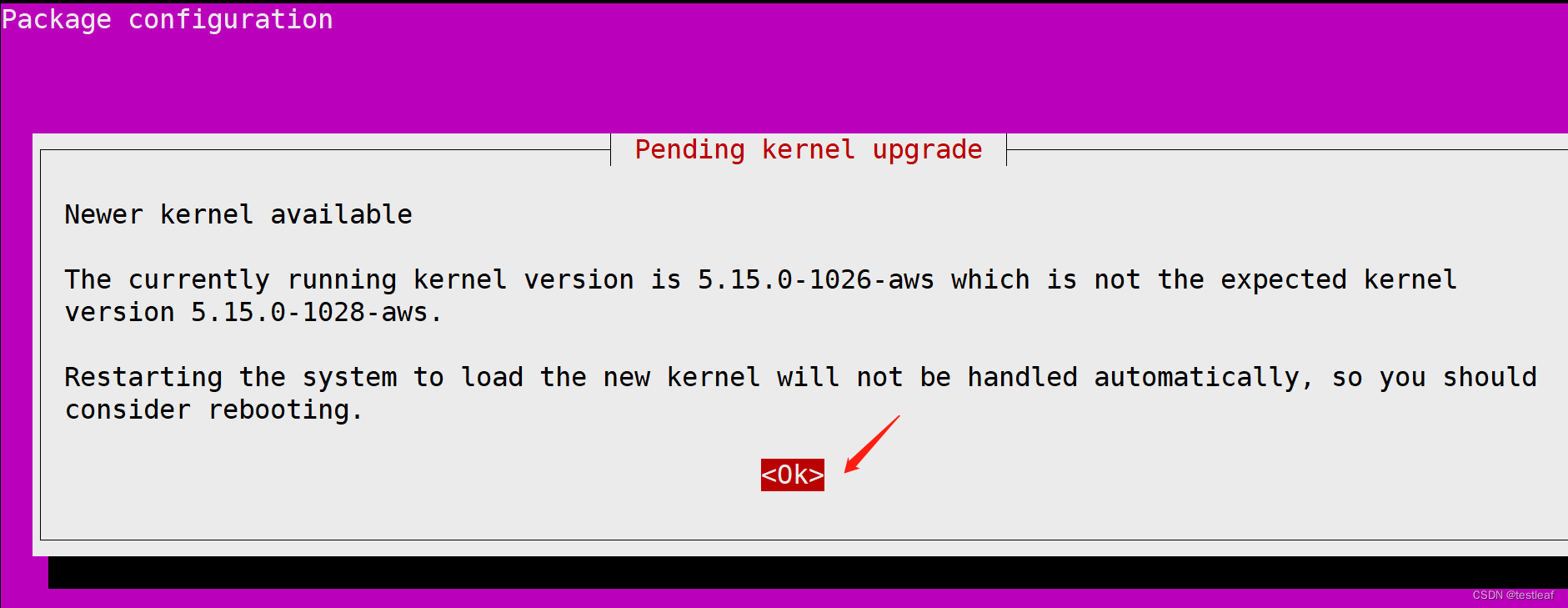
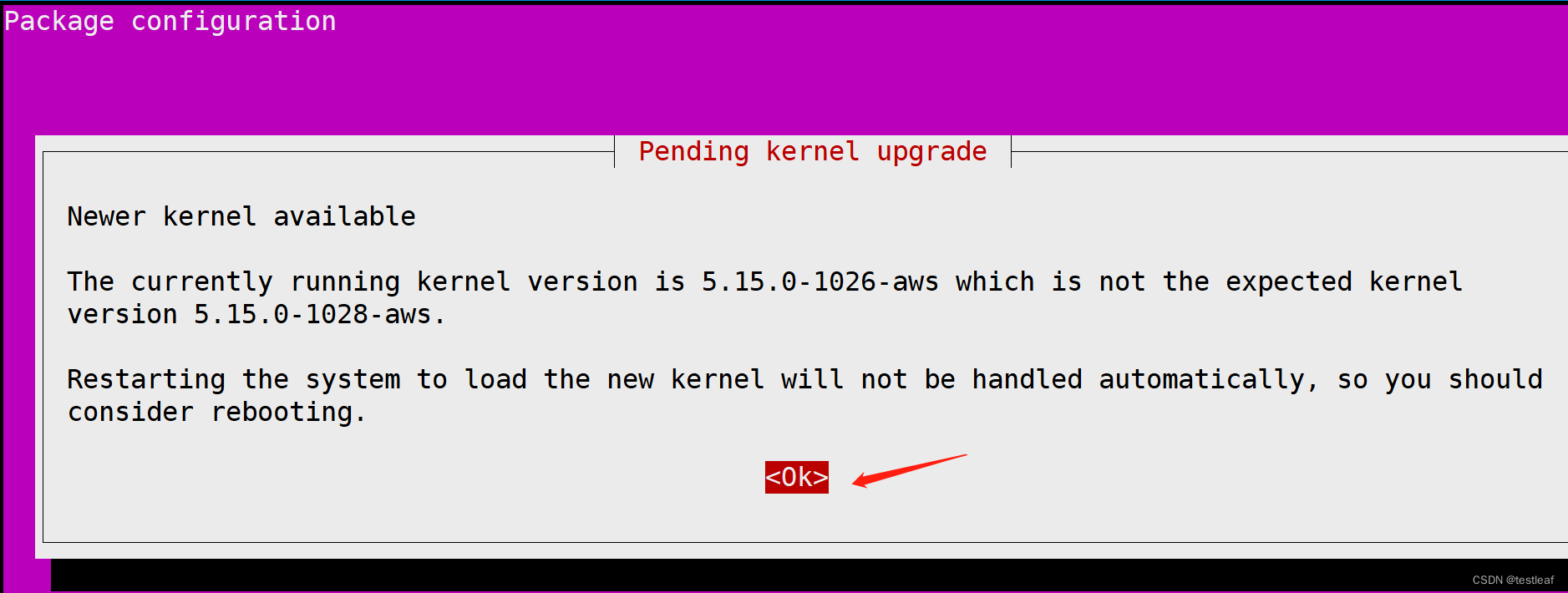
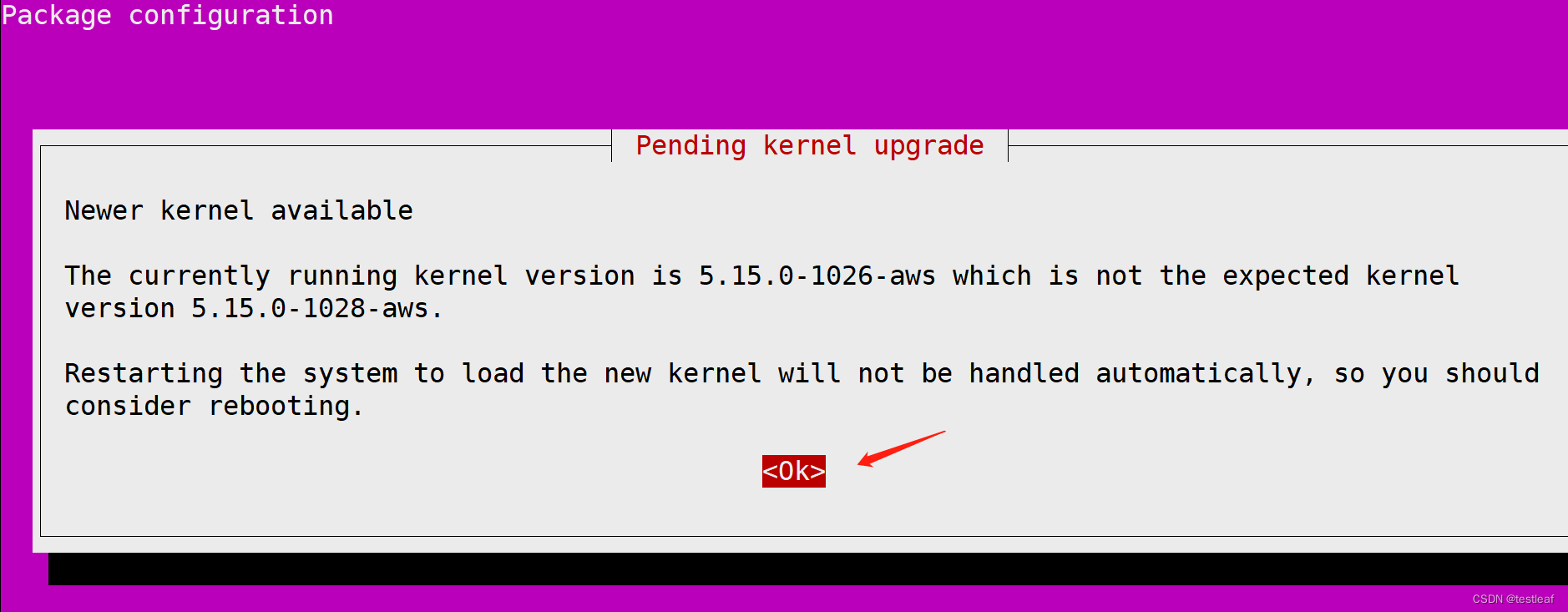
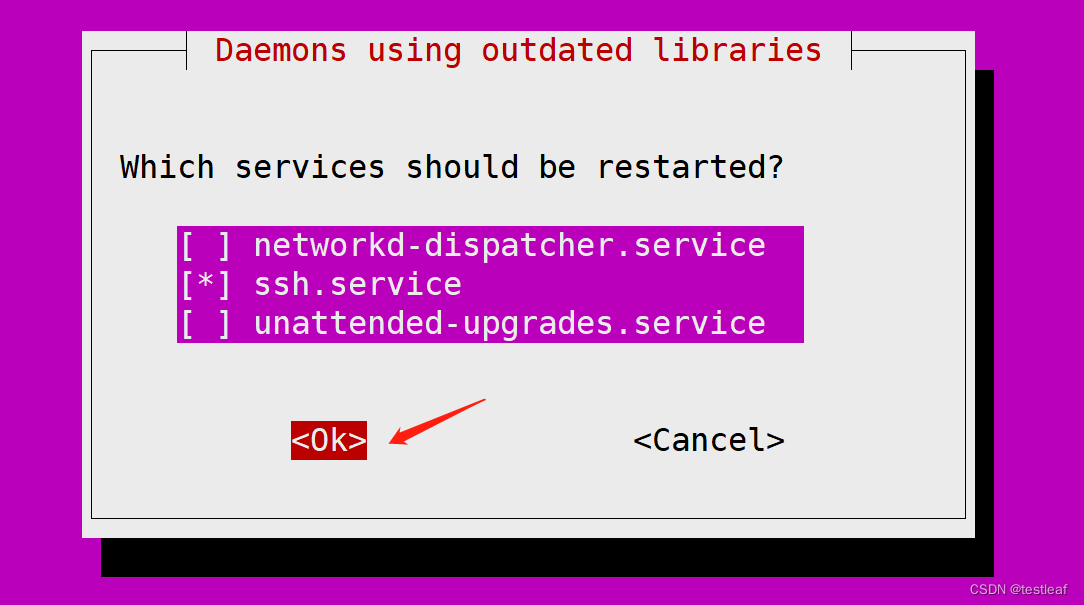
遇到界面形式的,Tab到OK,然后Enter就差不多可以了;






4、安装pip
现在正式安装pip:
apt-get install python3-pip



安装完成,查看pip版本:
pip3 -V

可以看到,我这里使用的是pip22.0.2;
5、更换pip镜像源
家目录~下创建.pip文件夹
mkdir ~/.pip
创建pip.conf文件
vi ~/.pip/pip.conf
将以下内容复制进pip.conf中
[global]
index-url = https://repo.huaweicloud.com/repository/pypi/simple/
[install]
trusted-host=repo.huaweicloud.com
:wq保存并退出;
可以看到,我这里使用的是华为云镜像源;
6、安装django
pip3 install django

可以看到,我这里使用的是django4.1.3;
五、启动Django项目
1、创建项目文件夹
利用Xftp便捷的功能新建/data/www文件夹,并进入:


2、获取项目
这里利用git命令获取示例项目
git clone https://gitee.com/leaftest/testdjango.git
3、启动Django项目
这里使用django自带的wsgi模式启动Django项目;
进入项目文件夹下面的目录下面:
cd /data/www/testdjango
启动项目:
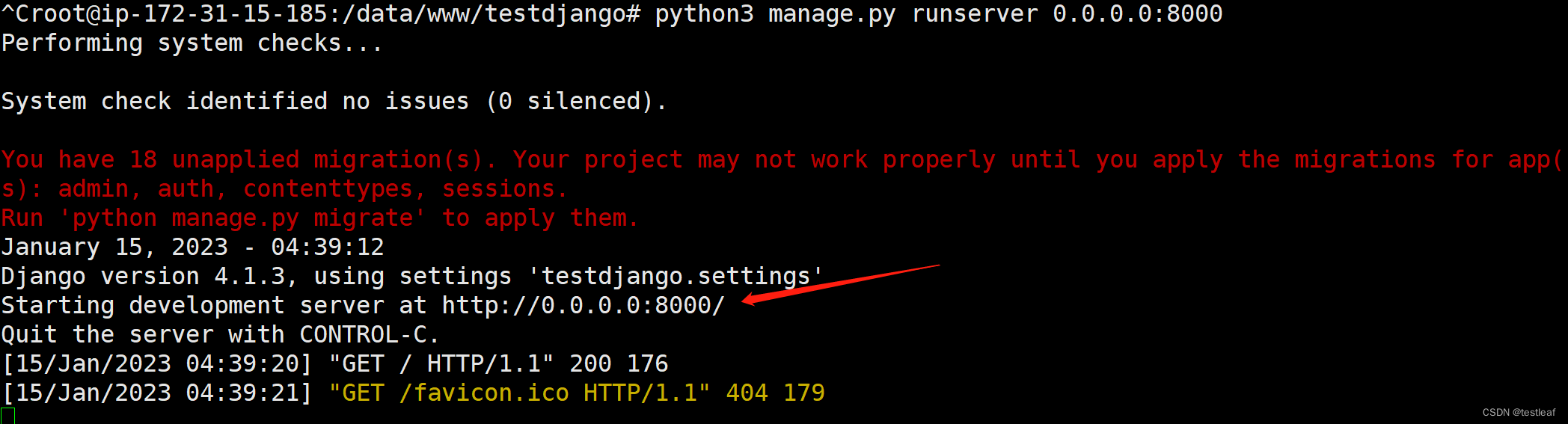
python3 manage.py runserver 0.0.0.0:8000

可以看到,这里django项目默认启动的是8000端口;
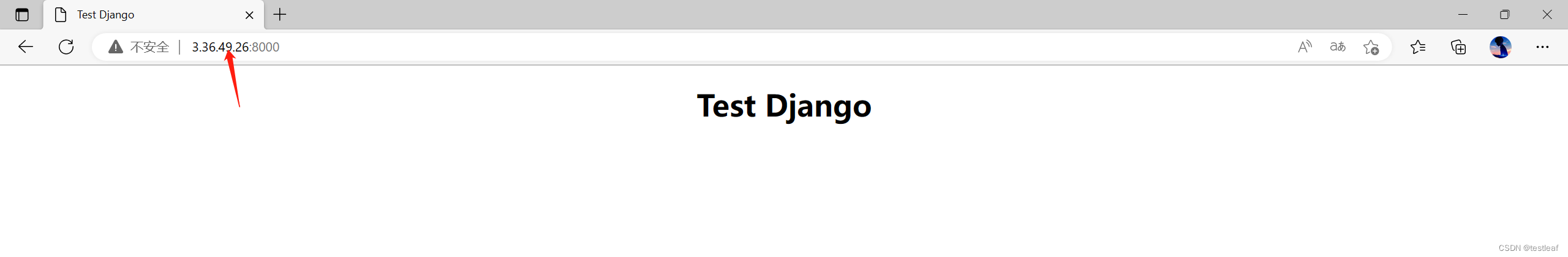
现在,就可以在电脑本机进行访问了【也可以换成自己域名进行访问,也要加端口号:8000】:

注意这里的网址前缀是http://
4、关闭项目
直接在刚才启动的地方按键Ctrl+C就可以了;

六、用uwsgi进行部署
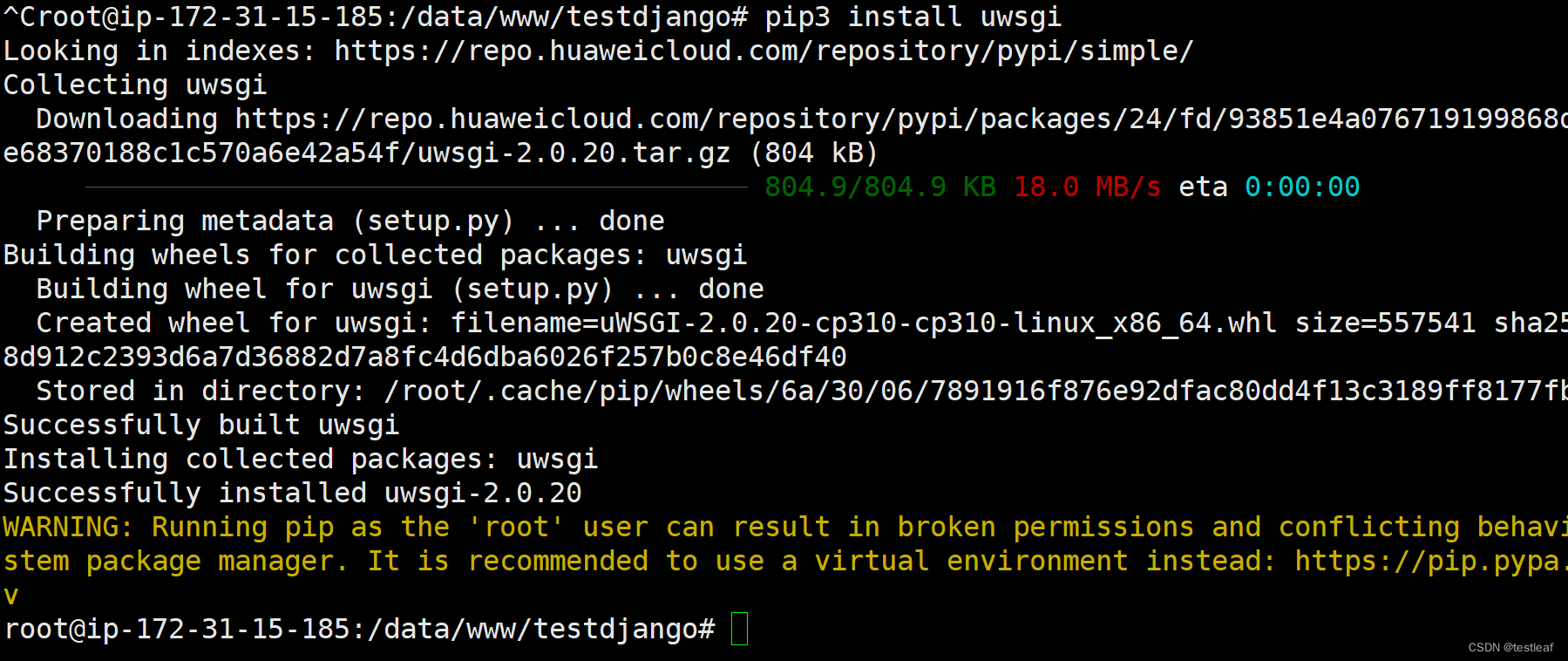
1、安装uwsgi
pip3 install uwsgi

查看uwsgi版本:
uwsgi --version

可以看到,我这里使用的是uwsgi2.0.20;
2、新建uwsgi.ini文件
在项目下新建uwsgi.ini文件:

uwsgi.ini文件内容如下:
[uwsgi]
http=0.0.0.0:8000
chdir=/data/www/testdjango
wsgi-file=/data/www/testdjango/testdjango/wsgi.py
pidfile=/data/www/testdjango/uwsgi.pid
daemonize=/data/www/testdjango/uwsgi.log
解释说明:
http=0.0.0.0:8000 # 外部通过http方式访问;
chdir=/data/www/testdjango # 项目目录
wsgi-file=/data/www/testdjango/testdjango/wsgi.py # 加载项目下的wsgi.py文件
pidfile=/data/www/testdjango/uwsgi.pid # 指定pid文件,避免启动后不能操作窗口
daemonize=/data/www/testdjango/uwsgi.log # 指定log文件,避免启动后不能操作窗口
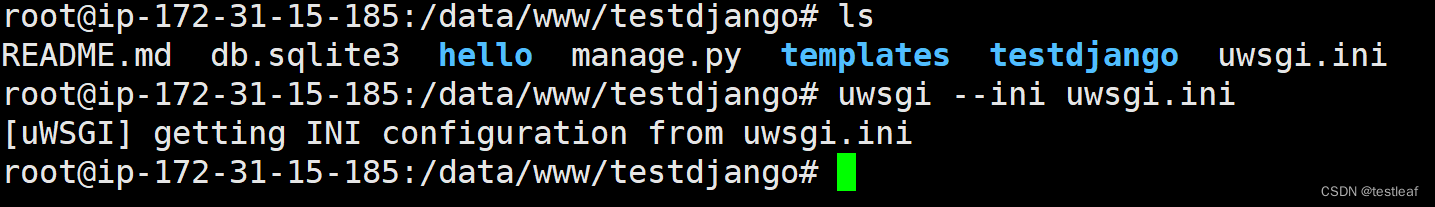
3、启动Django项目
用uwsgi方式启动django项目之前,记得先把刚才的wsgi方式启动的关掉,然后进入刚才新建了uwsgi.ini文件的目录下;
用uwsgi方式启动django项目的命令:
uwsgi --ini uwsgi.ini

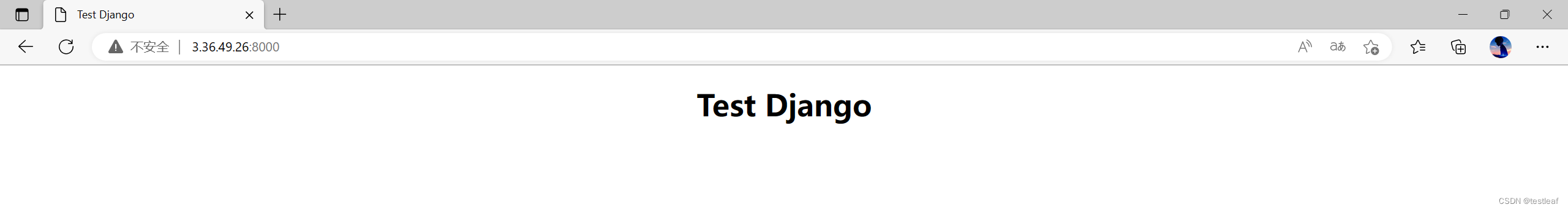
现在,就可以在电脑本机进行访问了【也可以换成自己域名进行访问,也要加端口号:8000】:

注意这里的网址前缀是http://
七、用nginx进行部署
1、安装netstat
apt install net-tools


2、关闭uwsgi服务
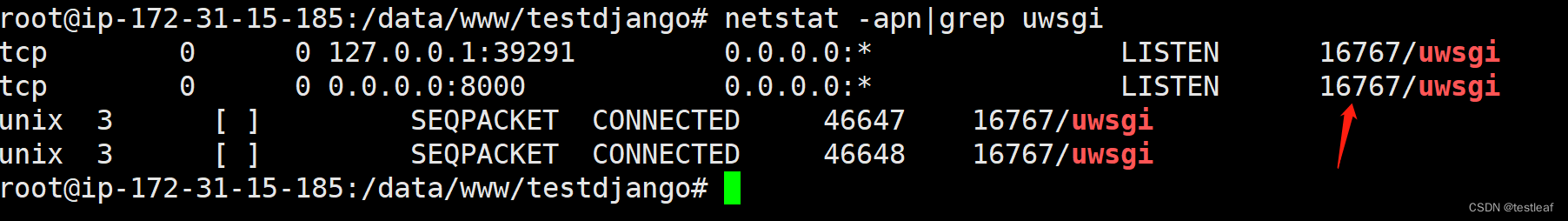
先找到uwsgi启动的进程号:
netstat -apn|grep uwsgi

结束对应进程:
kill -9 16767
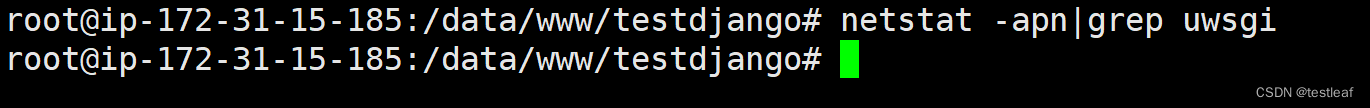
再检查一下:
netstat -apn|grep uwsgi

3、修改uwsgi.ini文件
修改为:
[uwsgi]
socket=0.0.0.0:8000 # 这里修改一下就可以了
chdir=/data/www/testdjango
wsgi-file=/data/www/testdjango/testdjango/wsgi.py
pidfile=/data/www/testdjango/uwsgi.pid
daemonize=/data/www/testdjango/uwsgi.log
4、再次启动uwsgi服务
uwsgi --ini uwsgi.ini

5、安装nginx
apt-get install nginx



6、查看nginx版本
nginx -v

可以看到,我这里使用的是nginx1.18.0;
7、查找nginx.conf配置文件的路径
nginx -t

我这里在/etc/nginx/目录下,进去,修改nginx.conf配置文件
8、修改nginx.conf文件
原文件内容如下:
user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}
直接替换为:
# 不开启ssl的成功版本
events {
worker_connections 1024;
}
http {
upstream django {
server 127.0.0.1:8000; #web的socket端口
}
server{
listen 80; # 监听80端口
server_name localhost;
location / {
include uwsgi_params;
uwsgi_pass django;
}
}
}
9、启动nginx
nginx

可以看到,80端口被占用;
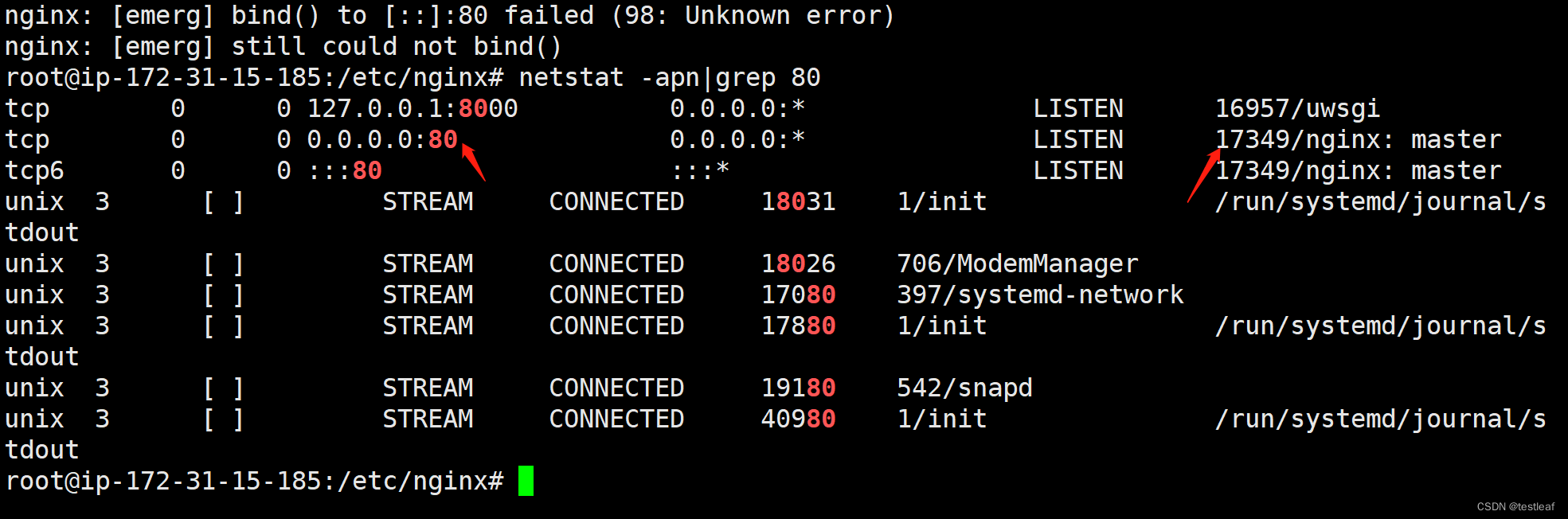
netstat -apn|grep 80

结束对应进程:
kill -9 17349
再次启动nginx:
nginx

在本地浏览器进行访问,可以看到并不安全【也可以换成自己域名进行访问】:

注意这里的网址前缀是http://
另外,这里的访问可能会失败,可能是浏览器缓存导致的原因。
也可能是uwsgi服务不小心关闭了,查看一下进程还在不在,没有了就去启动一下:
netstat -apn|grep uwsgi
uwsgi --ini uwsgi.ini
八、nginx适配ssl证书
1、上传ssl证书到服务器
这里需要将之前在腾讯云下载的ssl证书放到指定的位置:/etc/nginx/cert/
没有文件夹就新建;
2、修改nginx.conf文件
直接替换为【ssl证书地址改成自己的】:
# 开启ssl的成功版本
events {
worker_connections 1024;
}
http {
upstream django {
server 127.0.0.1:8000; # web的socket端口
}
server {
listen 80; # 监听80端口
server_name localhost;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl; # 监听443端口并开启ssl
server_name localhost;
ssl_certificate /etc/nginx/cert/xxx_bundle.crt; # pem文件也行,这里替换成自己的ssl证书地址
ssl_certificate_key /etc/nginx/cert/xxx.key; # 这里替换成自己的ssl证书地址
location / {
include uwsgi_params;
uwsgi_pass django;
}
}
}
3、重启nginx服务
先找到,再结束进程,再启动:
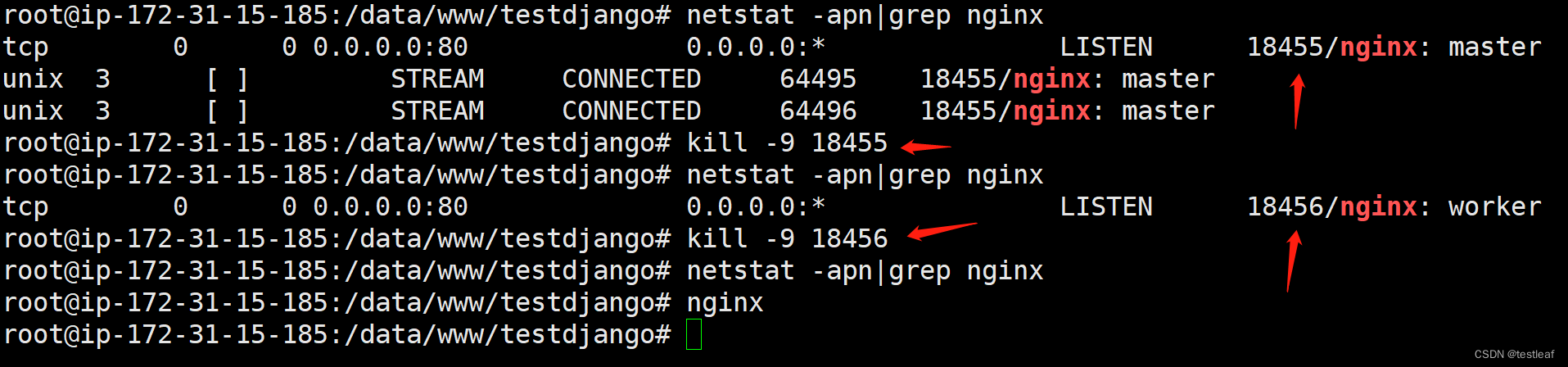
netstat -apn|grep nginx
kill -9 18455
nginx

在本地电脑采用域名访问,可以看到,是安全的:

注意这里的网址前缀是https://
九、注意事项
1、注意事项
由于浏览器存在缓存等原因,可能导致调试不成功;
推荐浏览器:谷歌浏览器、微信的内置浏览器;
由于Ubuntu、Python、Django、uwsgi、nginx的版本原因,可能导致调试不成功;
2、gitee常用命令
git init
git remote add origin https://gitee.com/leaftest/testdjango.git
git add .
git commit -m 'init'
git push origin master
git clone https://gitee.com/leaftest/testdjango.git
git pull origin master
免责声明:
1.编写此文是为了更好地学习,如果损害了有关人的利益,请联系删除;
2.如果文中描述欠妥,请在评论中进行指正;
3.文字编写不易,若感觉有用,点赞收藏关注会让博主很开心哦;
4.此外,转载请注明出处,非常感谢!!!
本文源自:https://blog.csdn.net/testleaf/article/details/128692183
