Vue2-Vue开发环境搭建
一、IDE编辑器:Vscode,自行下载安装即可
二、三种引入方式, 教程使用方式一引入
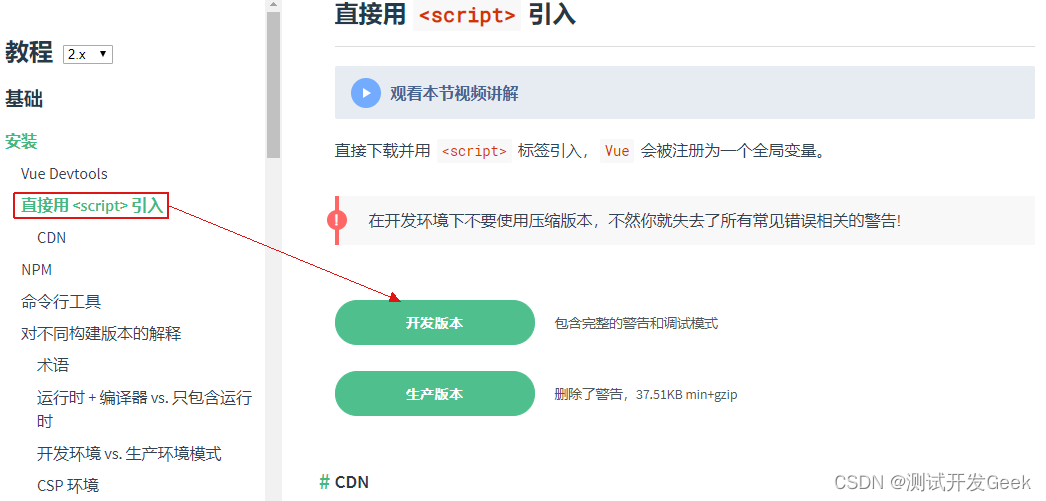
Vue官网:https://v2.cn.vuejs.org/v2/guide/installation.html
方式一:直接script引入

教程下载开发版本,下载到本地,放到对应的文件中即可。
生产版本是开发版本的压缩版,删除了警告功能等。
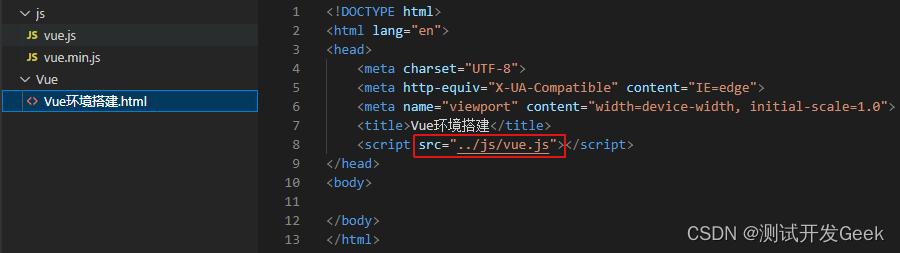
在script标签中引入,注意文件目录结构

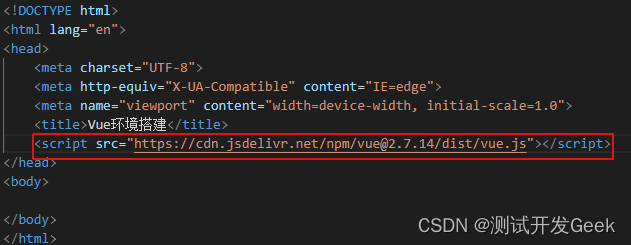
方式二:CDN在线引入,使用需要外网环境

方式三:NPM安装
初学者不建议使用NPM,因为NPM一般需要配合vue-cli脚手架进行综合项目开发,比较复杂,待有了基础之后,后续会讲解。

三、安装之后验证
安装之后实际上会引入一个Vue大对象,chrome浏览器打开网页

打开网页之后,F12打开console控制台,输入Vue回车,就可以看到Vue对象函数

当我们注释掉引入vue时候,会出现报错

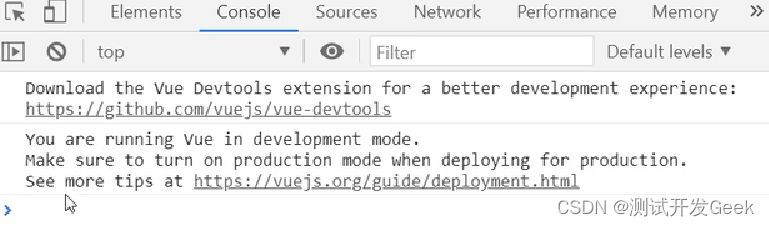
但是当我们都配置完成之后,控制会出现一下警告提示

第一条:为了更好的开发体验请下载Vue开发工具,点击下面链接进入chrome商城进行安装,但是国内一般访问不了chrome商城,这里提供了离线安装方法,百度网盘下载
Vue.crx下载 提取码:6666
一、Chrome浏览器安装方式:
①:点击右上角三个点
②:点击更多工具
③:点击扩展程序
④:点击右上角的开发者模式,将他启用
⑤:将下载的Vue.crx文件直接拖动到浏览器窗口即可
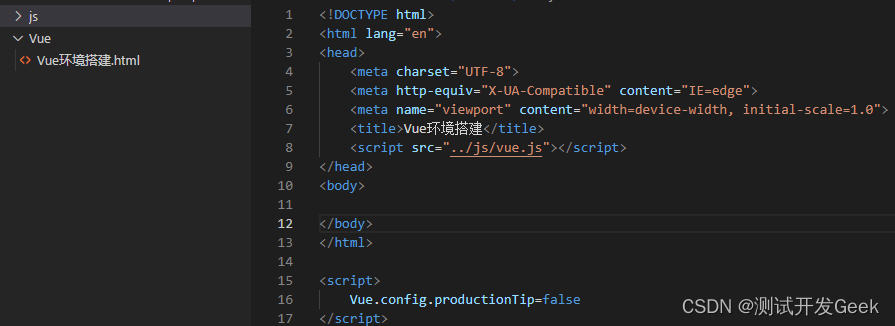
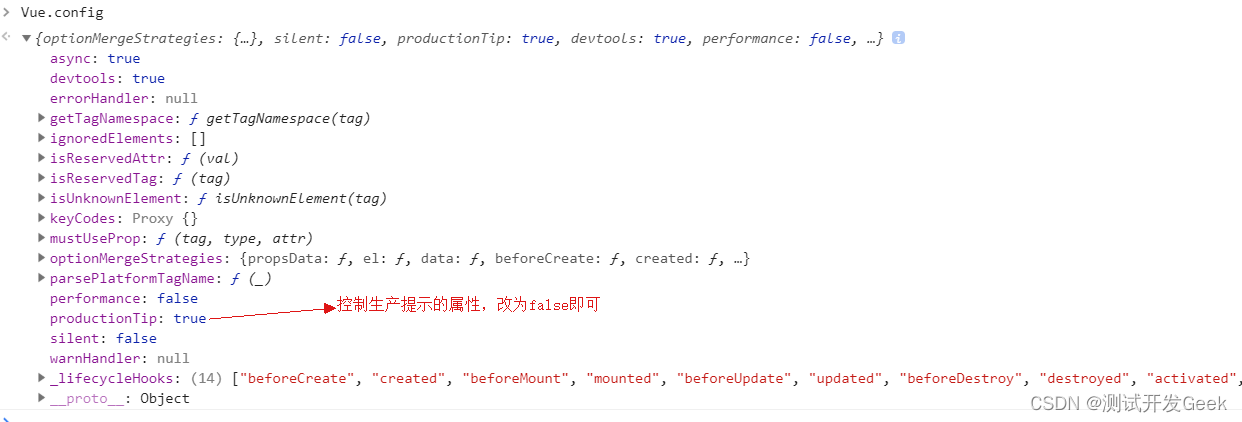
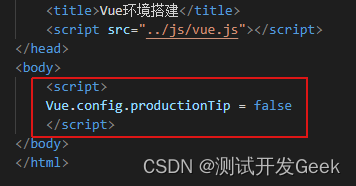
第二条:意思是你在使用开发者模式,但是当你切换到生产环境不可以使用开发者模式的Vue,这是提示,不是错误。
官网上可以看到

在浏览器中查看验证


至此,环境搭建完毕
