Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)
Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)
提示:作者是 Unity 2020.3 以上版本做的开发。开发VR程序需要安装 Steam,SteamVR, (Vive Cosmos,需要再安装VIVEPORT,VIVEConsole)
OpenXR 控制设备 (头盔,手柄)通信。
XR Interaction Toolkit 是UI交互和3D交互
文章目录
- Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)
- 一、OpenXR是什么?
- 二、开发步骤
- 1.安装必要插件
- 2.查看重要入门示例
- 3.重要设置
- 4.使用OpenXR Plugin
- 总结
一、OpenXR是什么?
OpenXR是一个针对XR应用程序接口,简称API。XR的定义:计算机通过人机交互产生的虚实环境连续统一体,包括VR,AR,MR。
OpenXR的最终目标是将VR/AR应用和头显之间的通信方式标准化。 提示:作者是 Unity 2020.3 以上版本,做的开发
二、开发步骤
提示:每个unity都有对应插件版本,不必纠结
1.安装必要插件
代码如下(示例):
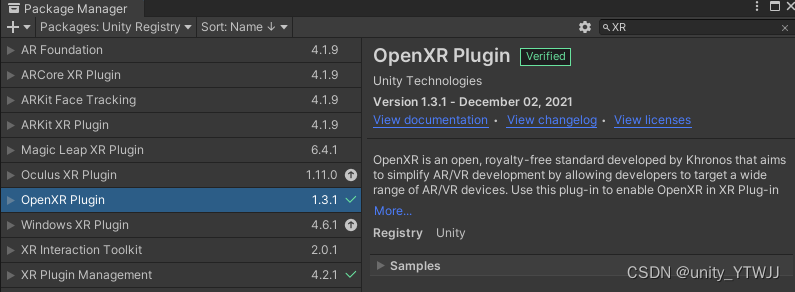
1,Unity新建项目-> packageManger
2,安装 Open XRPlugin, XR Plugin Management, XR Interaction Toolkit

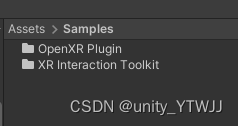
3,导入Open XRPlugin示例 , XR Interaction Toolkit示例

2.查看重要入门示例
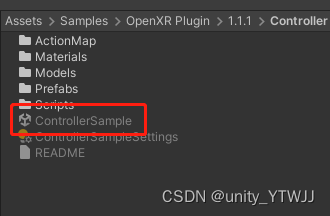
1,导入Open XRPlugin示例 (此场景可以查看 手柄点击了那个按键)

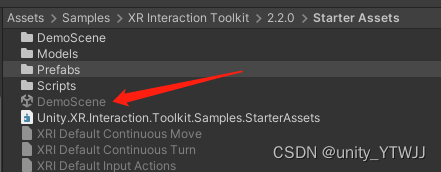
2, XR Interaction Toolkit示例(此场景可以查看 UI交互和3D物体交互)

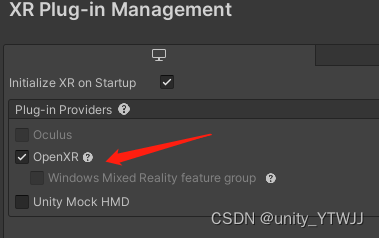
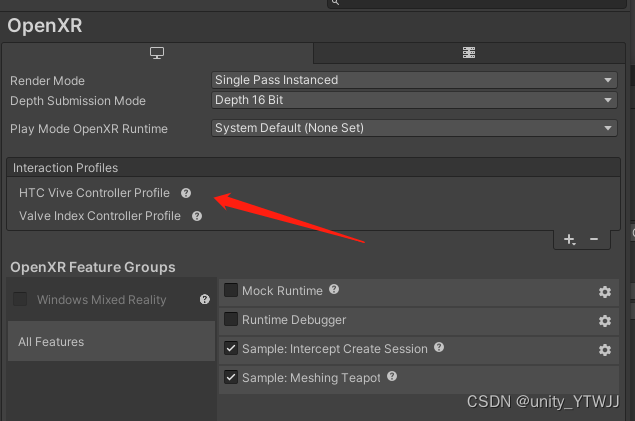
3.重要设置
进入 PlayerSetting -> XR Plugin Management 添加openXR 和 Htc vive 模板


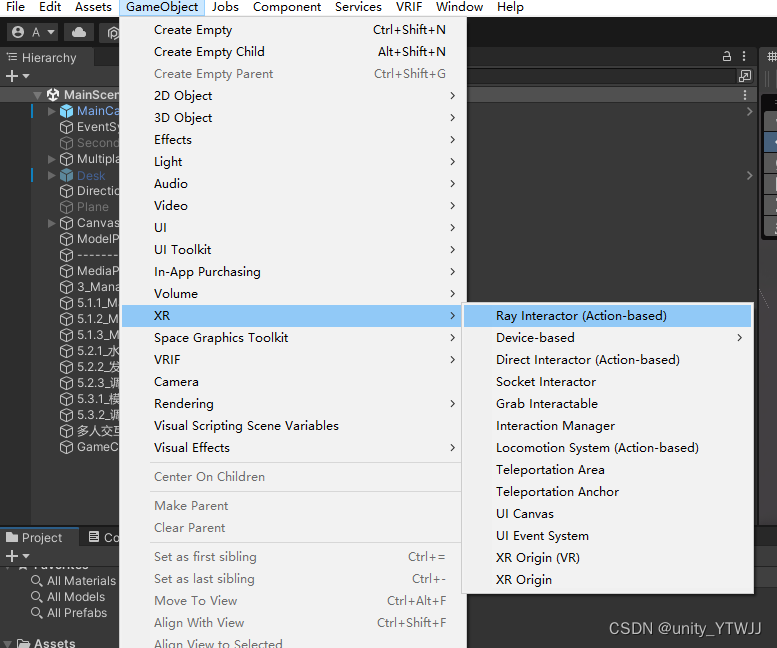
4.使用OpenXR Plugin
1.方法一

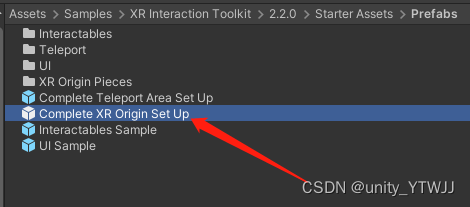
2.方法二 (使用XR Interaction Toolkit 预制体 拖到项目中)

总结
以上就是Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)的流程,
`如有疑问请留言评论,如果还有不懂我后续会上传一个示例代码。
