CSS造成阻塞的原理
目录
1.原理解析
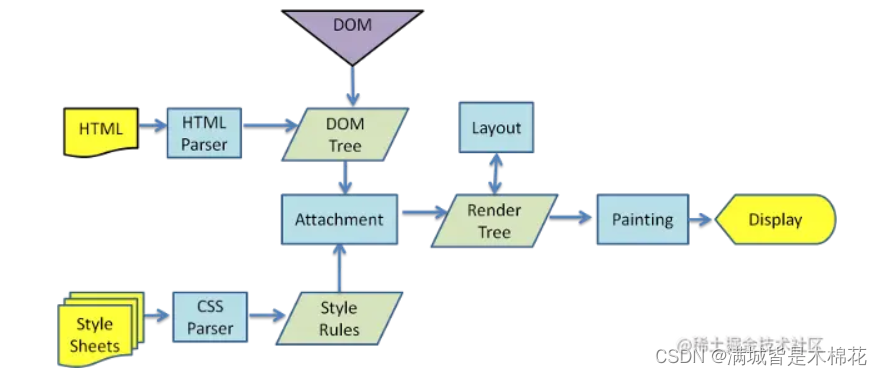
A.webkit渲染过程
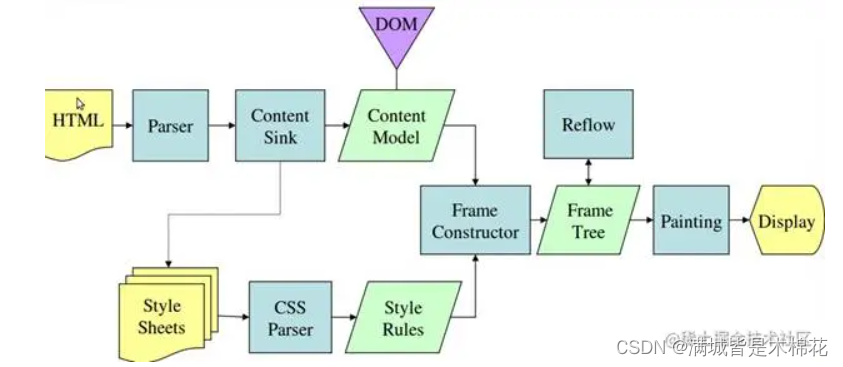
B.Gecko渲染过程
C.解析原理
接上篇文章CSS会造成阻塞吗?
我们来说一下CSS造成阻塞的原理
1.原理解析
那么为什么会出现上面的现象呢?我们从浏览器的渲染过程来解析下。
不用浏览器使用的内核不同,所以他们的渲染过程也是不一样的。目前主要有两个:
A.webkit渲染过程

B.Gecko渲染过程

C.解析原理
从上面两个流程图我们可以看出来,浏览器渲染的流程如下:
- HTML解析文件,生成DOM Tree,解析CSS文件生成CSSOM Tree
- 将Dom Tree和CSSOM Tree结合,生成Render Tree(渲染树)
- 根据Render Tree渲染绘制,将像素渲染到屏幕上。
从流程我们可以看出来
- DOM解析和CSS解析是两个并行的进程,所以这也解释了为什么CSS加载不会阻塞DOM的解析。
- 然而,由于Render Tree是依赖于DOM Tree和CSSOM Tree的,所以他必须等待到CSSOM Tree构建完成,也就是CSS资源加载完成(或者CSS资源加载失败)后,才能开始渲染。因此,CSS加载是会阻塞Dom的渲染的。
- 由于js可能会操作之前的Dom节点和css样式,因此浏览器会维持html中css和js的顺序。因此,样式表会在后面的js执行前先加载执行完毕。所以css会阻塞后面js的执行。
