Vue知识系列-axios
一、axios基础知识
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端。
- 在浏览器中可以帮助我们完成ajax请求的发送
- 在node.js中可以向远程接口发送请求
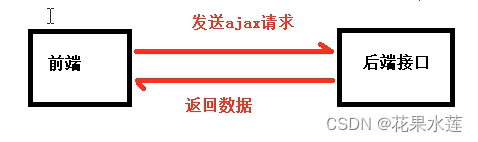
二、axios应用场景

三、axios的使用
第一步:创建html文件,在body中引入两个js文件:
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>第二步:axios调用的固定结构
<script>
new Vue({
el:"#app",
//axios固定结构:data,created,methods
data:{ //在data中定义变量和初始值
},
created(){//页面渲染之前执行
//调用自定义的方法
this.save()
},
methods:{ //编写具体的方法
//自定义方法
save(){}
}
})
</script><script>
new Vue({
el:"#app",
//axios固定结构:data,created,methods
data:{ //在data中定义变量和初始值
userList:[]
},
created(){//页面渲染之前执行
//调用自定义的方法
//this表示当前vue对象,使用data中的变量和methods中的方法都需要加this
this.getUserList()
},
methods:{ //编写具体的方法
//自定义方法
getUserList(){
//使用axios发送ajax请求
//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)
axios.get("data.json")
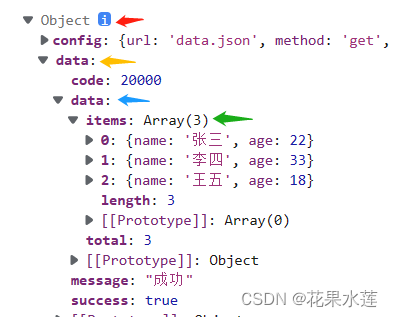
.then(response =>{ //response变量表示axios请求返回的数据
this.userList = response.data.data.items
})//请求成功执行then方法
.catch(error=>{//error变量表示axios请求返回的错误信息
})//请求失败执行catch方法
}
}
})
</script>使用axios发送ajax请求,请求文件,得到数据,在页面显示

data.json文件
{
"success":true,
"code":20000,
"message":"成功",
"data":{
"items":[
{"name":"张三","age":22},
{"name":"李四","age":33},
{"name":"王五","age":18}
],
"total":3
}
}
