ElementUI中树形表格下拉卡死的问题解决
文章目录
- 错误现象与描述:
- 代码案例:
错误现象与描述:
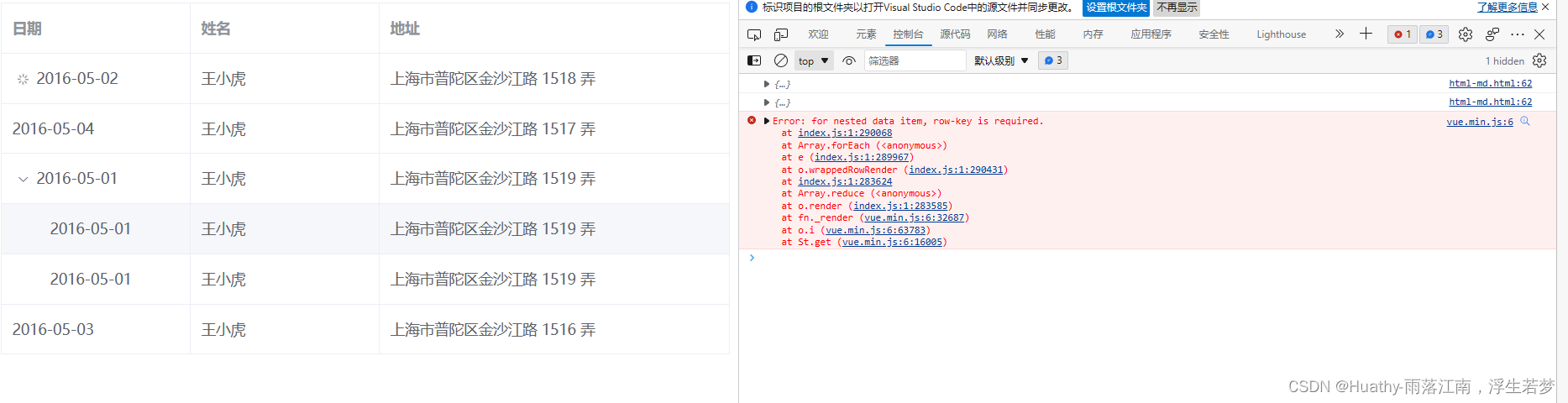
最近在修改一个前端的问题,发现后台返回给前端有数据,SQL查询也很快,但是就是前端的表格这里一直卡死,后来发现其他数据正常,其中一行卡死。随后经过数据库排查发现,返回了一条空数据给前端。而row-key就是数据库返回的id。这里el-table的row-key要求是非空的。所以会报错卡死。

代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ELEMENT UI TREE TABLE</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<template>
<div>
<el-table :data="tableData1" style="width: 100%" row-key="id" border lazy :load="load"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</div>
</template>
</div>
<!-- 引入组件库 -->
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
tableData1: [{
id: 1,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
hasChildren: true
}, {
id: 2,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id: 3,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
hasChildren: true
}, {
id: 4,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
}]
},
methods: {
load(tree, treeNode, resolve) {
console.log(tree)
setTimeout(() => {
if (tree.id === 1) {
// 这里模拟后台返回的错误空数据
resolve([{
id: null,
date: null,
name: null,
address: null
}, ])
} else {
resolve([{
id: 31,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
{
id: 32,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
},
])
}
}, 1000)
},
}
});
</script>
</body>
</html>
