VsCode简单使用,配置c/c++编译环境,个人感受
整体感觉
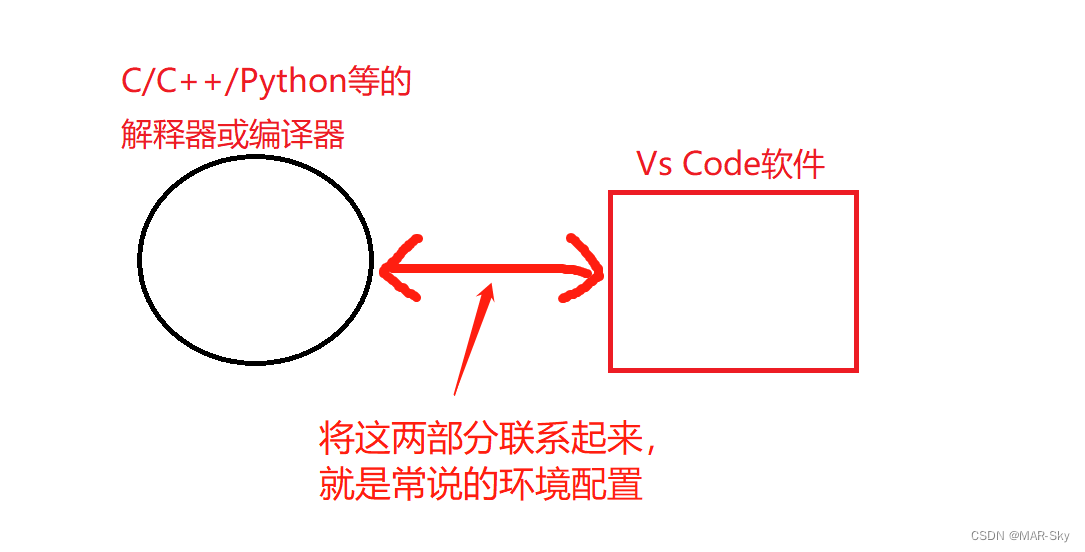
本质就是一个加强的文本编译器,增加了终端和控制台,可以程序交互,相当于一个IDE的外部框架。和sublime有一定相似性,但界面和插件安装方面远远优于sublime。应该说这是一种为编译语言设计的显示框架,真正起作用的还是安装的编译器或解释器。就像电脑显示屏和电脑主机一样,实际的运行是在主机内部,但显示是在显示屏上。
json的编写可以参考:https://editor.csdn.net/md/?articleId=128247487
简单的安装和使用
安装很简单
但需要注意的是,最好把所有能勾选的都勾选。
修改语言
下面是在汉化该软件,先下载中文插件,然后ctrl+shift+p输入CDL,就会出现这个内容,然后点击选择安装的语言(只是安装语言插件是不能完成软件的语言转换的)。

使用软件运行程序的难点是环境配置
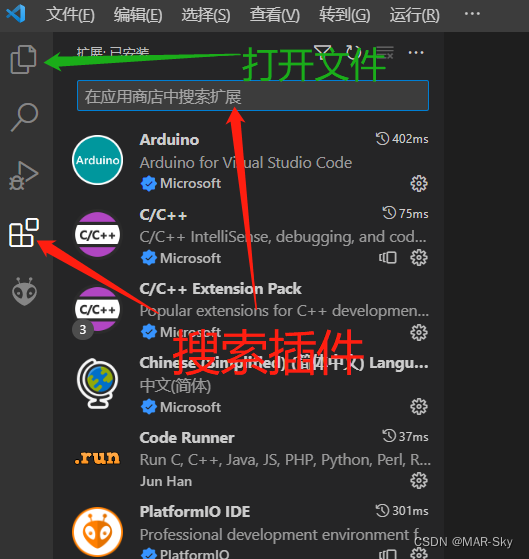
简单介绍一下vs的按钮功能,最常用的插件安装和编辑文本程序,


首先,需要准备好,一,vs code 的软件下载安装完成,二,计算机语言的编译器或解释器安装好,(一般需要配置好环境变量),在cmd环境下可以使用该语言编译文件。
Vs Code中安装的插件是作用:可以就是为了把编译器和vs code联系起来的一个连接器,但这个连接器需要我们做一定修改。一般情况下,
下面以C语言配置为例
参考视频:https://www.bilibili.com/video/BV1ge4y1J72t,这个视频中虽然配置了一部分,主要是编译器和依赖库。但在真正使用vs打开c文件编译运行时还需要配置json文件
新建一个简单的c语言
然后,使用vscode运行之后就会自动在同路径下出现一个.vs的文件夹,然后里面会出现几个json文件,可以参考官方给的配置。下面是几种个人感觉比较好的配置。
下面链接里的写的json不错,但有些是需要根据自己的情况更改的实际配置c/c++时需要配置三个json文件,分别是tasks.json ,launch.json,settings.json。
配置json文件
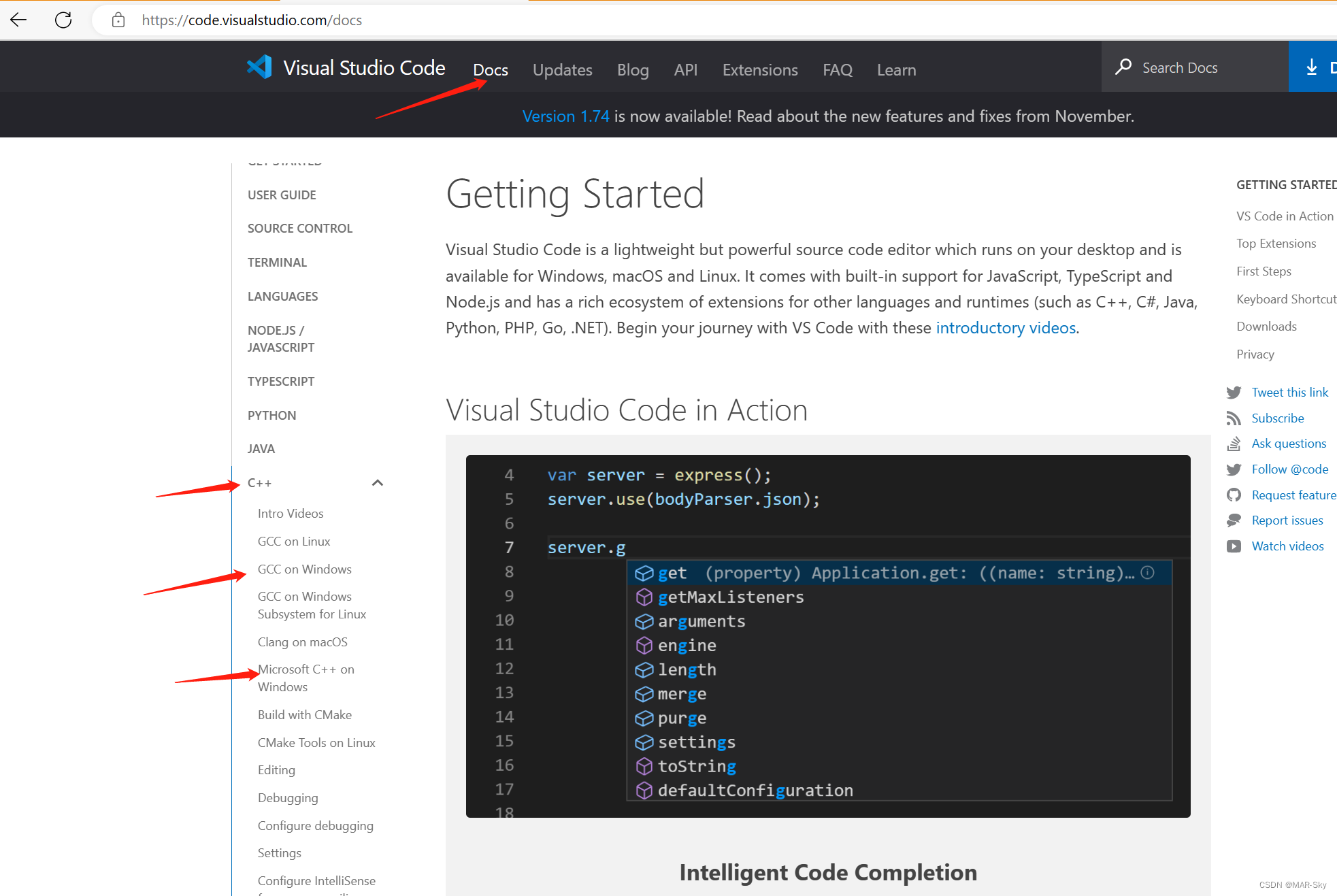
官方给出的配置方式
先登录vs官网-doc中可以选择各种语言在不同机器环境下的配置指导过程。

其他地方配置的链接参考
基本来说主要使用的是编译路径部分,和在vs中的配合使用。
tasks.json:一般用于构建和运行程序源文件,参考https://www.bilibili.com/read/cv21101000?spm_id_from=333.999.0.0
"version": "2.0.0",
"tasks": [
{//这个大括号里是‘构建(build)’任务
"label": "build", //任务名称,可以更改,不过不建议改
"type": "shell", //任务类型,process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"command": "gcc", //编译命令,这里是gcc,编译c++的话换成g++
"args": [ //方括号里是传给gcc命令的一系列参数,用于实现一些功能
"${file}", //指定要编译的是当前文件
"-o", //指定输出文件的路径和名称
"${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //承接上一步的-o,让可执行文件输出到源码文件所在的文件夹下的bin文件夹内,并且让它的名字和源码文件相同
"-g", //生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc
"-fexec-charset=GBK", // 生成的程序使用GBK编码,不加这一条会导致Win下输出中文乱码
"-std=c11", // 语言标准,可根据自己的需要进行修改,写c++要换成c++的语言标准,比如c++11
],
"group": { //group表示‘组’,我们可以有很多的task,然后把他们放在一个‘组’里
"kind": "build",//表示这一组任务类型是构建
"isDefault": true//表示这个任务是当前这组任务中的默认任务
},
"presentation": { //执行这个任务时的一些其他设定
"echo": true,//表示在执行任务时在终端要有输出
"reveal": "always", //执行任务时是否跳转到终端面板,可以为always,silent,never
"focus": false, //设为true后可以使执行task时焦点聚集在终端,但对编译来说,设为true没有意义,因为运行的时候才涉及到输入
"panel": "new" //每次执行这个task时都新建一个终端面板,也可以设置为shared,共用一个面板,不过那样会出现‘任务将被终端重用’的提示,比较烦人
},
"problemMatcher": "$gcc" //捕捉编译时编译器在终端里显示的报错信息,将其显示在vscode的‘问题’面板里
},
{//这个大括号里是‘运行(run)’任务,一些设置与上面的构建任务性质相同
"label": "run",
"type": "shell",
"dependsOn": "build", //任务依赖,因为要运行必须先构建,所以执行这个任务前必须先执行build任务,
"command": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //执行exe文件,只需要指定这个exe文件在哪里就好
"group": {
"kind": "test", //这一组是‘测试’组,将run任务放在test组里方便我们用快捷键执行
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": true, //这个就设置为true了,运行任务后将焦点聚集到终端,方便进行输入
"panel": "new"
}
}
] 作者:oops_12138 https://www.bilibili.com/read/cv21101000?spm_id_from=333.999.0.0 出处:bilibili
launch.json:用于debug的设置,参考https://www.bilibili.com/read/cv21101000?spm_id_from=333.999.0.0
官方参考:https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
{
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
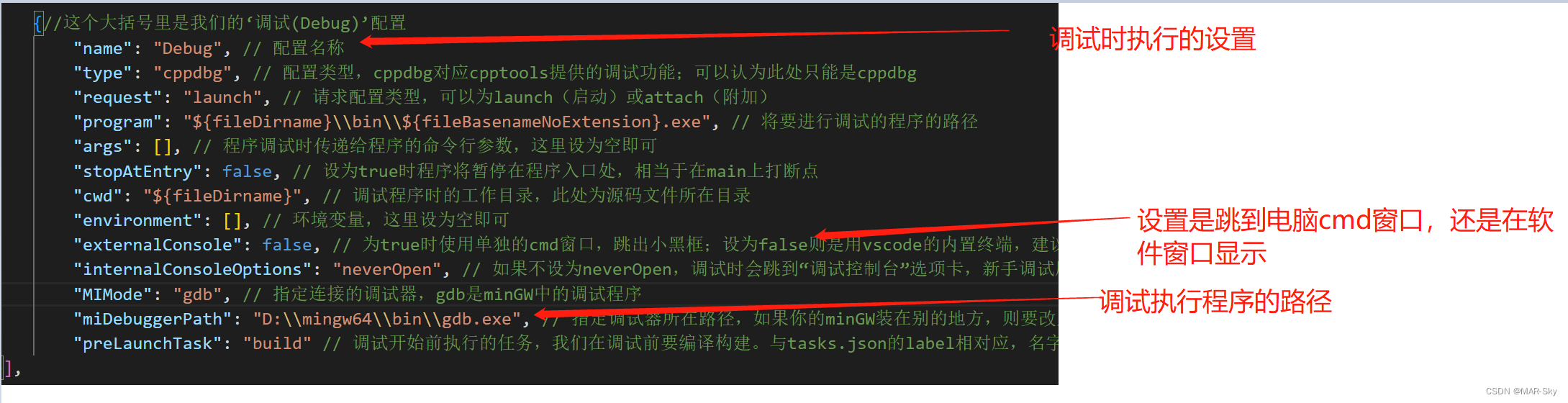
{//这个大括号里是我们的‘调试(Debug)’配置
"name": "Debug", // 配置名称
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,这里设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${fileDirname}", // 调试程序时的工作目录,此处为源码文件所在目录
"environment": [], // 环境变量,这里设为空即可
"externalConsole": false, // 为true时使用单独的cmd窗口,跳出小黑框;设为false则是用vscode的内置终端,建议用内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,新手调试用不到
"MIMode": "gdb", // 指定连接的调试器,gdb是minGW中的调试程序
"miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe", // 指定调试器所在路径,如果你的minGW装在别的地方,则要改成你自己的路径,注意间隔是\\
"preLaunchTask": "build" // 调试开始前执行的任务,我们在调试前要编译构建。与tasks.json的label相对应,名字要一样
}],
}
settings.json:用户设置,在vscode的右上角有一个三角形,用于runcode时就是使用的这个json文件,参考:https://blog.nowcoder.net/n/5c6e72672e7c4defa521f3c68e39c2c1
{
// - onWindowChange: A dirty file is automatically saved when the window loses focus
// "files.autoSave": "onFocusChange",
// Controls the font size in pixels.
"editor.fontSize": 14,
// The number of spaces a tab is equal to. This setting is overridden based on the file contents when `editor.detectIndentation` is on.
"editor.tabSize": 4,
// Configure glob patterns for excluding files and folders. For example, the files explorer decides which files and folders to show or hide based on this setting. Read more about glob patterns [here](#_advanced-search-options).
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
},
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
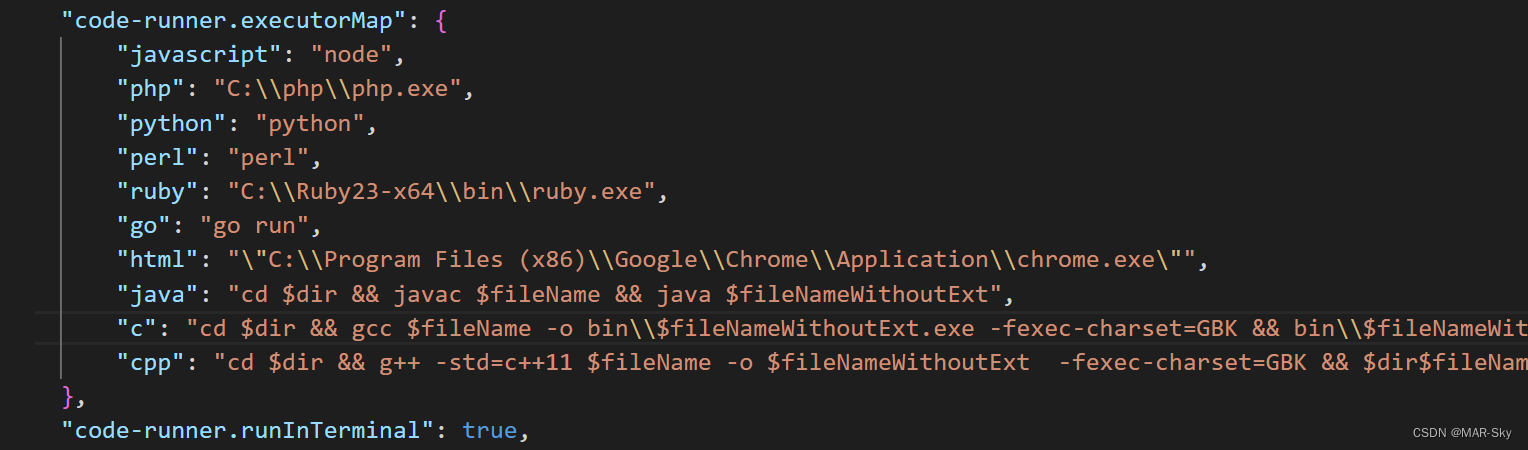
//这是各种语言的运行命令
"code-runner.executorMap": {
"javascript": "node",
"php": "C:\\php\\php.exe",
"python": "python",
"perl": "perl",
"ruby": "C:\\Ruby23-x64\\bin\\ruby.exe",
"go": "go run",
"html": "\"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe\"",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ -std=c++11 $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
},
"code-runner.runInTerminal": true
}
分析json中几个重要的语句作用
下面这两个一个是tasks.json中的一段,
"command": "gcc", //编译命令,这里是gcc,编译c++的话换成g++
"args": [ //方括号里是传给gcc命令的一系列参数,用于实现一些功能
"${file}", //指定要编译的是当前文件
"-o", //指定输出文件的路径和名称
"${fileDirname}\\bin\\${fileBasenameNoExtension}.exe", //承接上一步的-o,让可执行文件输出到源码文件所在的文件夹下的bin文件夹内,并且让它的名字和源码文件相同
"-g", //生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc
"-fexec-charset=GBK", // 生成的程序使用GBK编码,不加这一条会导致Win下输出中文乱码
"-std=c11", // 语言标准,可根据自己的需要进行修改,写c++要换成c++的语言标准,比如c++11
],
下面这句就是在编译时执行的语句,实际发现和上面的内容很好对应。
gcc c文件路径 -o 编译后输出的exe文件完整路径 -g -Wall -static-libgcc -fexec-charset=GBK -std=c11
运行程序中的按钮对应的json文件执行
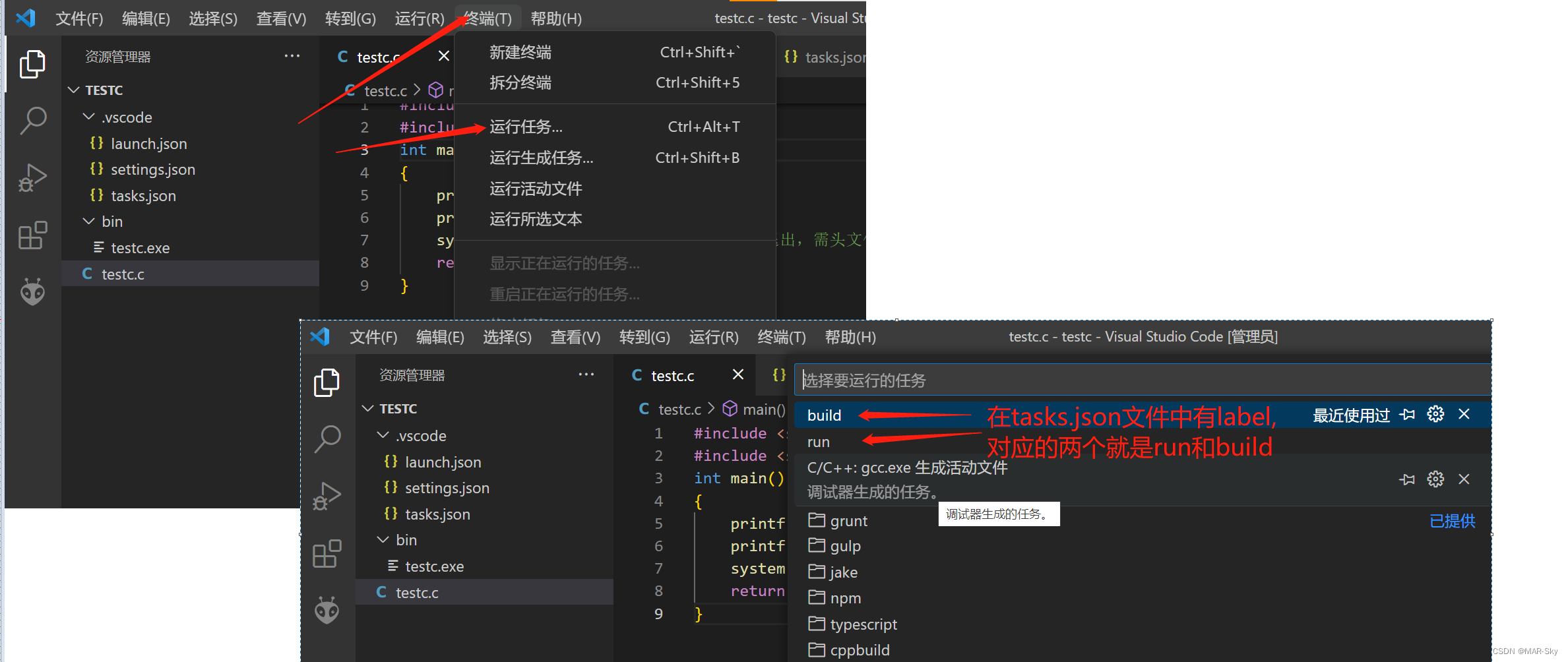
1,终端运行任务

tasks.json文件中的两个label,

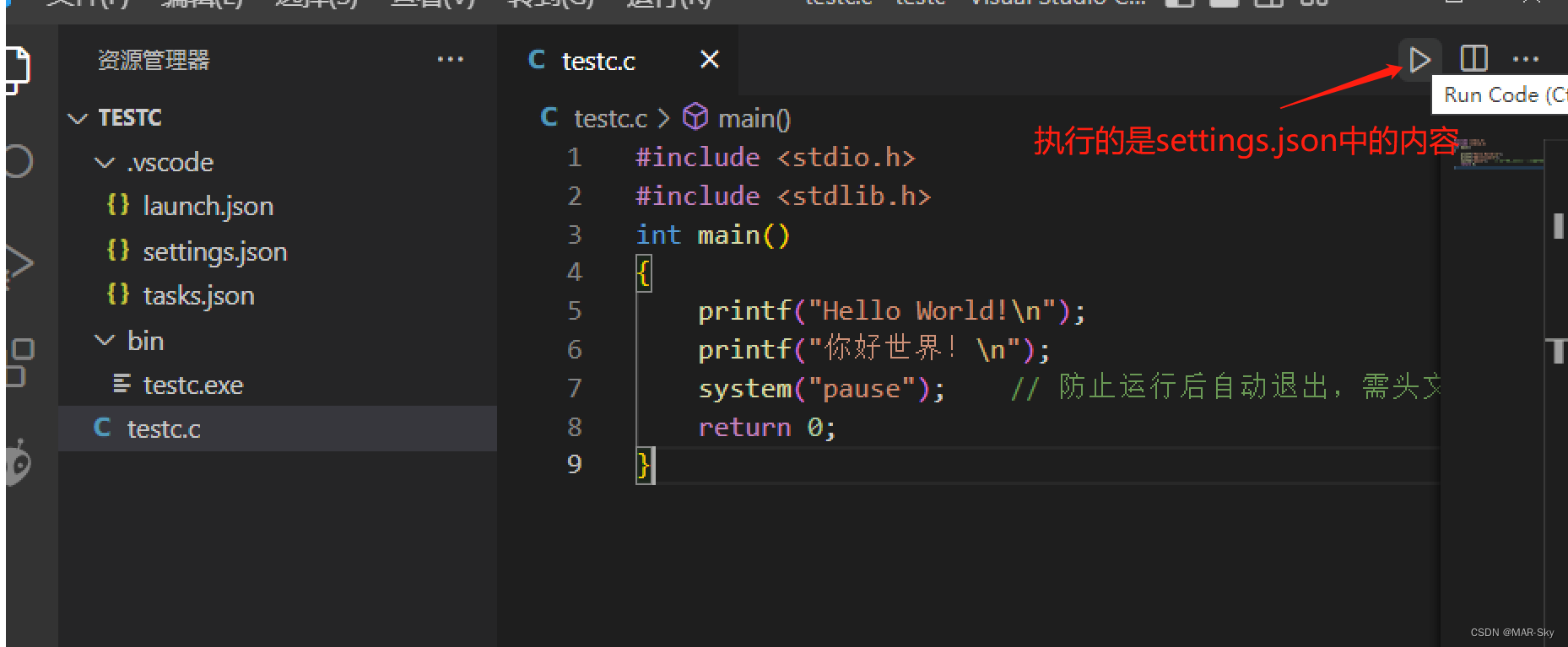
2,使用软件右上角的三角,执行的run code的json文件就是settings.json的设置内容

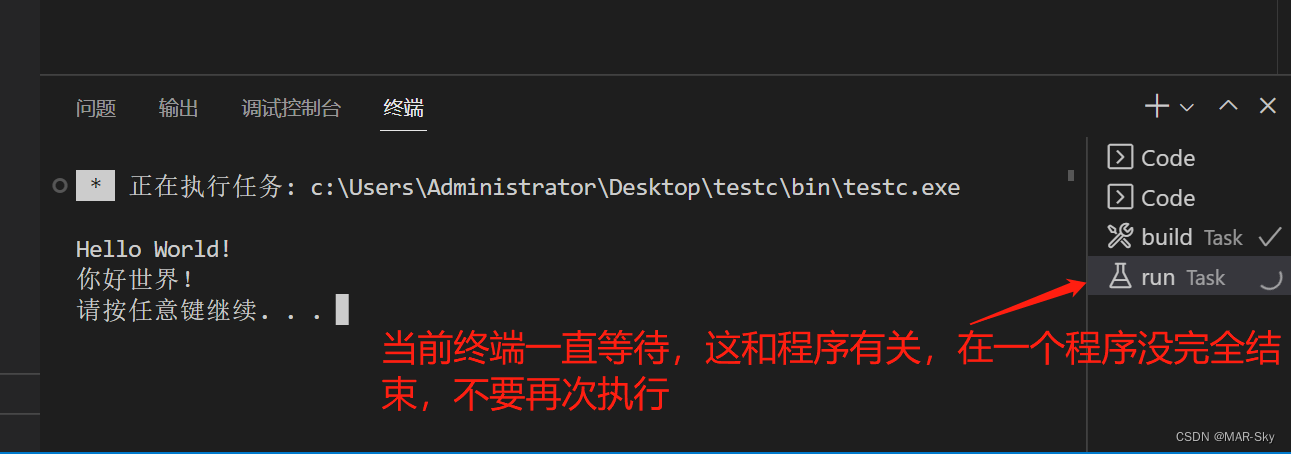
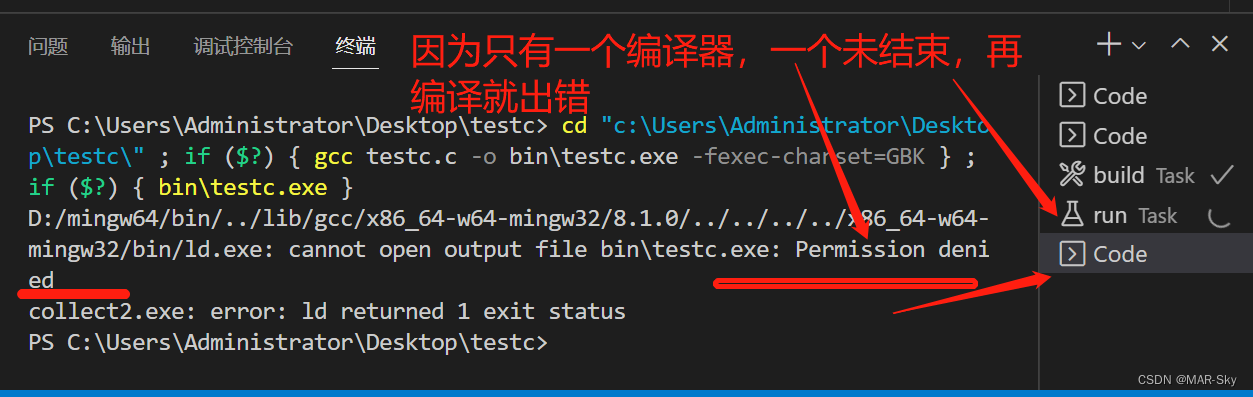
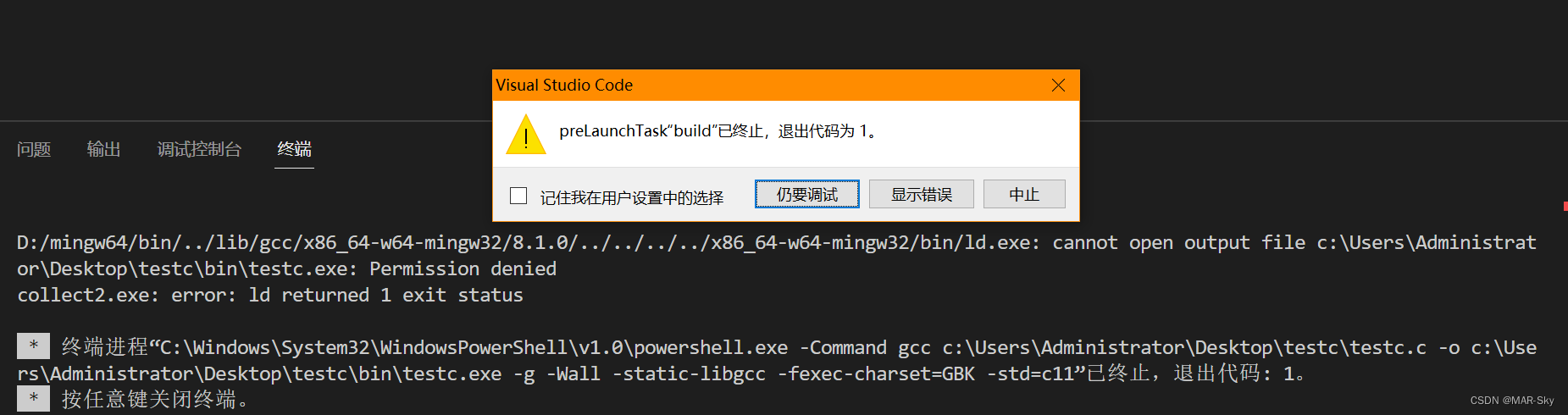
终端需要完全结束再运行,否则会出现错误

否则会出现下面的两种情况,
1,使用终端运行

2,点击右上角三角运行

查看配置的json文件几个重要的设置
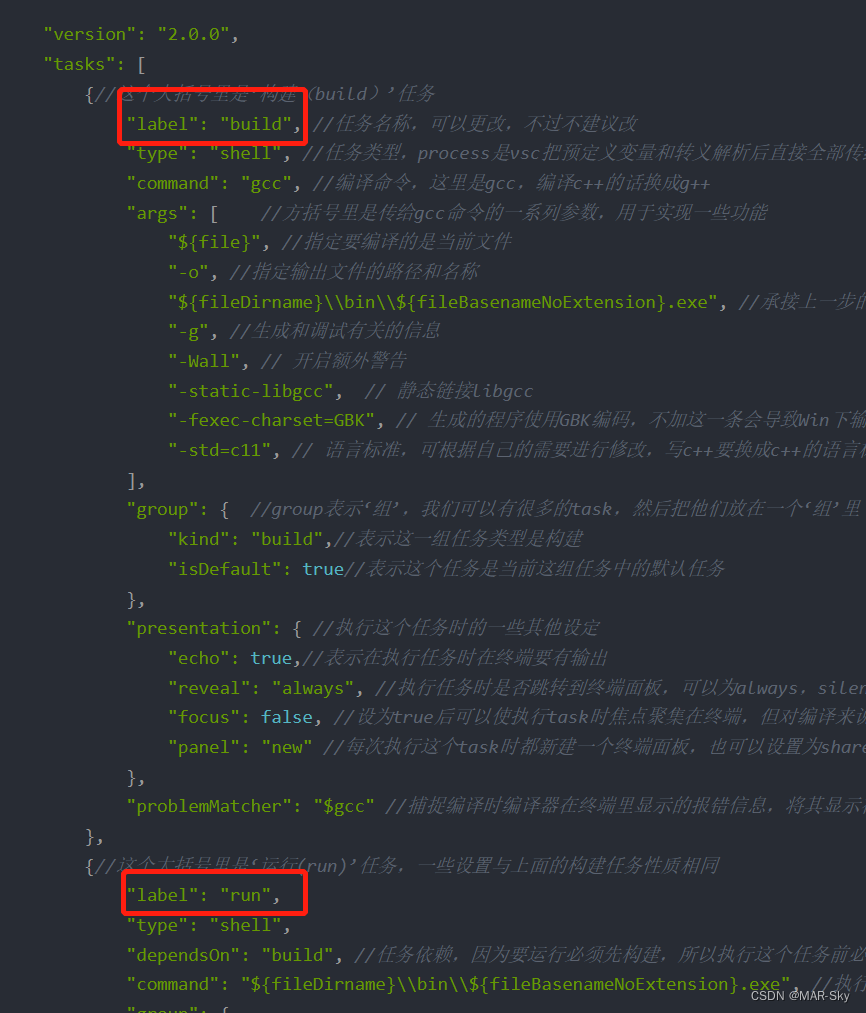
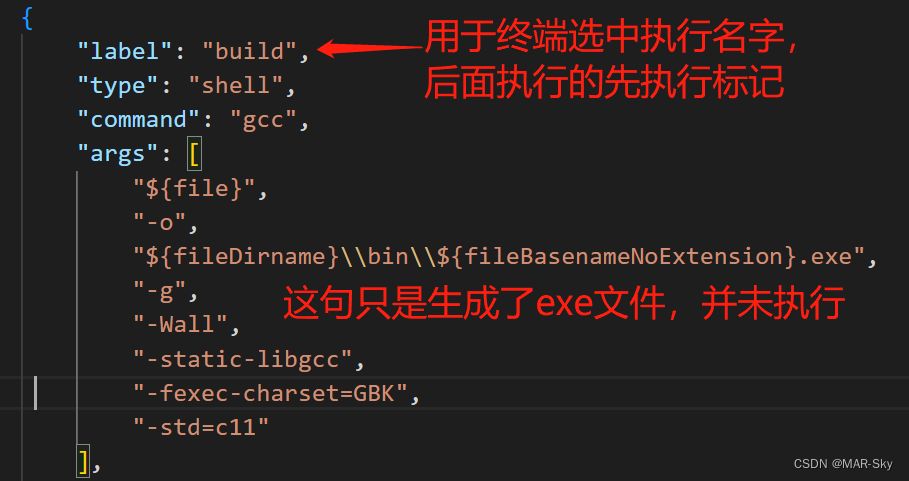
tasks.json
一般包含两个,分别用于编译和执行,当然这个名字和个数可以根据自己需要去修改
**“label”: “build”**中

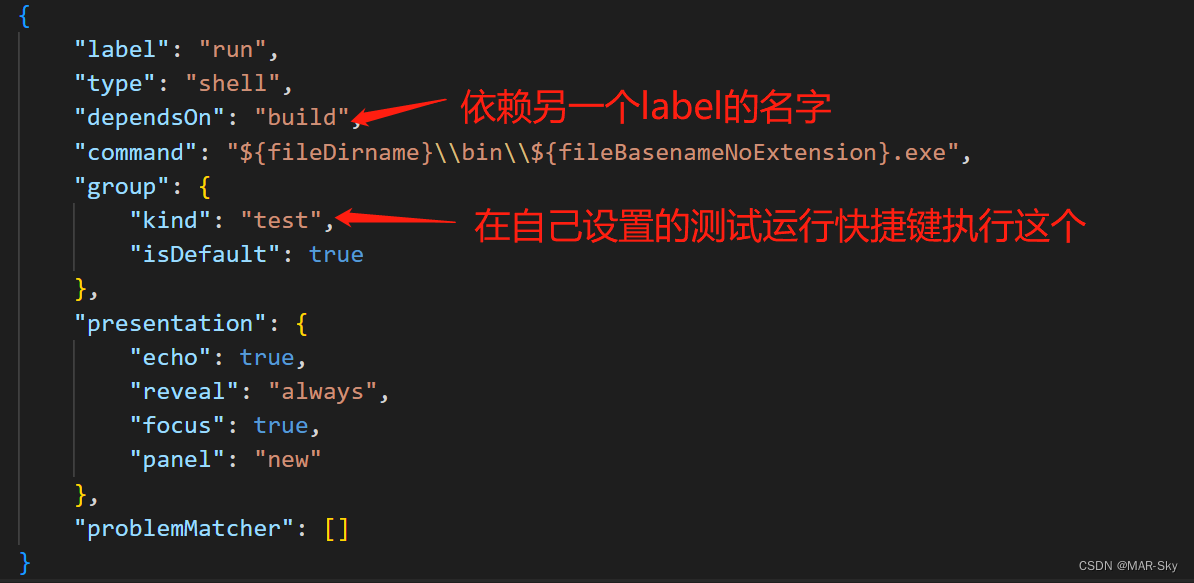
**“label”: “run”**中

launch.json中
最后一个也是先处理的label的内容

settings.json
参考:https://blog.nowcoder.net/n/5c6e72672e7c4defa521f3c68e39c2c1,https://blog.csdn.net/kunkliu/article/details/124092580
官方:https://code.visualstudio.com/docs/getstarted/settings
下面是显示了各种不同的语言执行,需要做对应修改