JavaEE day3 初识web与HTML 2
HTML
HTML:
1.由标签(tag)组成的一棵树形结构,由于标签处于一棵树上,有时候也用元素(element)或者结点(node)表示
2.基本结构:html包括head与body两部分,前者关于html本身的信息,后者为我们在网页上通常看到的信息。
head:①标签<title>标题</title> ②字符集编码 <meta charset = 'utf-8'>
body:写入需要写入的内容
3.常见标签
块级标签(block):自带换行,h1-h6 p等
内联标签(inline):不换行,img a 等
4.产生资源联系的标签:img a 等
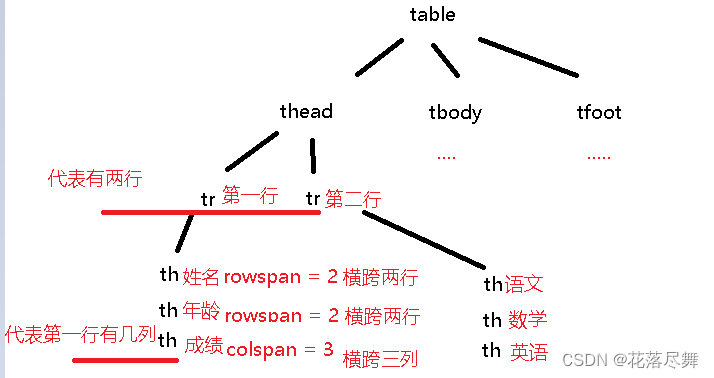
表格相关的标签
thead :表头
tbody:表正文(必须有正文,表头表尾可以没有)
tfoot:表尾(一般不写)
tr: table row 表行,无论是thead还是tbody,都必须先有tr才行
th: thead行中的列
td: tbody行中的列
rowspan:行跨度
colspan:列跨度

上图的结构为:

tbody与tfoot同理
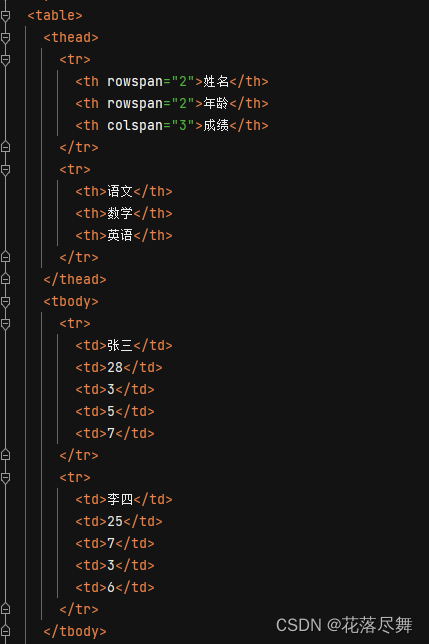
代码示例如下图所示,并非上图表格内容
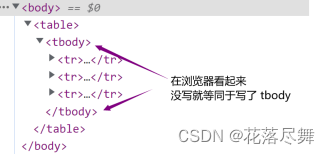
当我们没有使用thead和tbody标签时,因为表格中其他都可以没有必须要有tbody这一特性,在打开查看时,未标明表头与表正文标签会默认称为表正文标签。

列表相关的标签
1.有序列表(ordered list)<ol>
2.无序列表(unordered list)<ul>
其中列表中每一个元素称为列表项(list item)<li>
重点:ol/ul的孩子必须是列表项 li
内容必须写在li内,不能直接没有li标签直接写内容
例如:
 这就是错误用法,下面为正确用法,li标签内就可以跟任意元素了
这就是错误用法,下面为正确用法,li标签内就可以跟任意元素了

无序列表的默认样式是以 · 开头![]()
有序列表的默认样式是以1、2、3开头
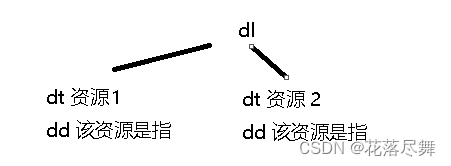
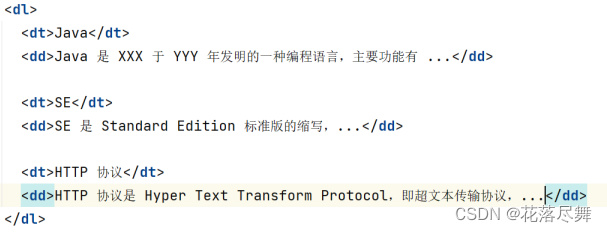
<dl>标签
用于展示键值对列表,其结构一般为:
例子:

上述标签均为单方面信息传递标签:从服务器到客户端(游览器)的传递,操作为客户端发送一次请求,服务器响应一次资源内容。但实际web场景中我们需要从游览器向服务器去传递一些信息,这些信息一般由用户进行输入,那么就涉及到游览器向服务器传递用户输入的信息。
表单
<form> 表单标签
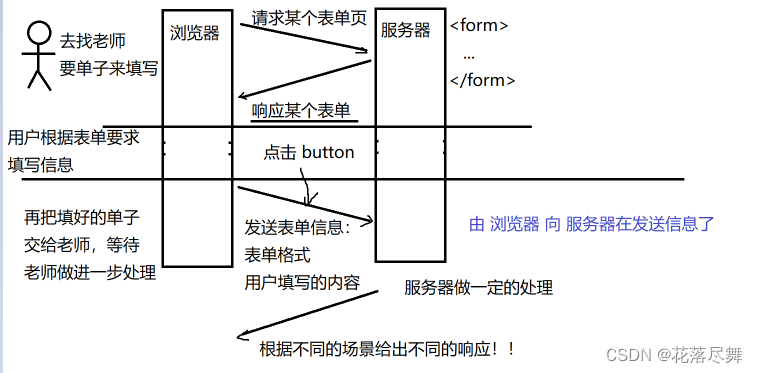
上文提到如何进行从游览器向服务器传递信息呢?我们使用表单可以进行这一操作
首先第一步,游览器向服务器请求表单资源,服务器响应后,用户拿到表单进行信息填写,填写完毕后点击提交,即把刚刚写入的信息传递给了服务器,此时就是游览器向服务器发送信息了,发送完毕后,服务器会根据信息来给出不同的响应,例如:提交成功或者提交失败等等。画图如下所示

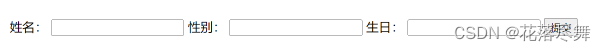
表单标签的使用:假如我们想实现一个这样的效果

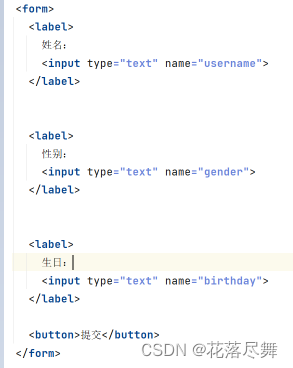
那么代码就为

此时是没有内容约束的,其内容可以随便输,比如生日可以输入 我是笨蛋。
我们对其中的具体内容作出如下解释:
<label> + 姓名: 实现 姓名: 效果
<input type = "text" name = "username"> 实现用户输入后以键值对的形式存储然后发送给服务器
此处type是input的属性,该属性的值为text文本,name为指代input的名称,是固定的,在图形化界面(UI)开发中,这种<input>标签要求用户输入的东西一般称为控件(controls)。’”username“为用户输入的内容。
当我们输入后,会以 username=小A 的key-value形式进行存储发送给服务器。各个键值对用and符&进行分割:![]()
信息传递给服务器后,服务器会响应form标签的action属性来决定下一步该怎么办,从用户的角度来说就是点击提交后会显示什么页面,如果不设置就仍然显示填信息的界面。
格式为<form action = "新的资源路径"> 这就是新的请求的URL,该处路径可以不存在,不存在就显示404。存在的话点击提交就会转跳到该路径给与用户反馈。
整个用户的输入一般称为请求参数,经常以动态资源的形式来读取这部分信息。
