Node.js+Vue.js全栈开发王者荣耀手机端官网和管理后台(二) || 后台及接口完结篇
文章目录
- Node.js+Vue.js全栈开发王者荣耀手机端官网和管理后台(二)
- 通用CRUD接口
- 装备(物品)管理
- 图片上传
- 英雄管理
- 英雄编辑【模型字段】
- 英雄编辑【编辑表单】
- 技能编辑【UI】
- 技能编辑【交互】
- 文章管理
- 富文本编辑器(quill)
- 富文本编辑器【图片上传】
- 广告管理
- 管理员账号管理(bcrypt)
- 登录界面
- 登录接口
- 登录接口上
- 登录接口下
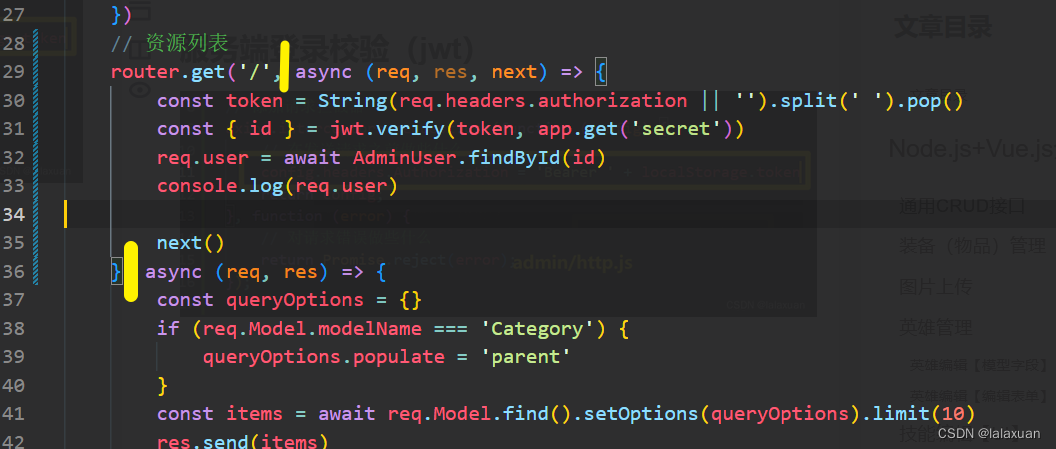
- 服务端登录校验(jwt)
- 服务端登录校验(assert)
- 服务端登录校验(中间件)
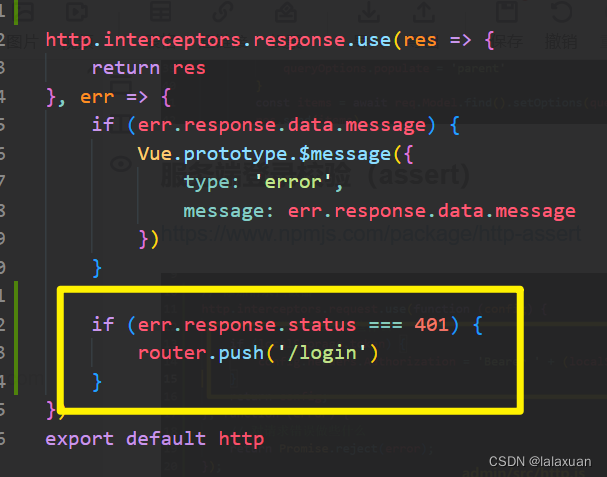
- 客户端路由限制(beforeEach, meta)
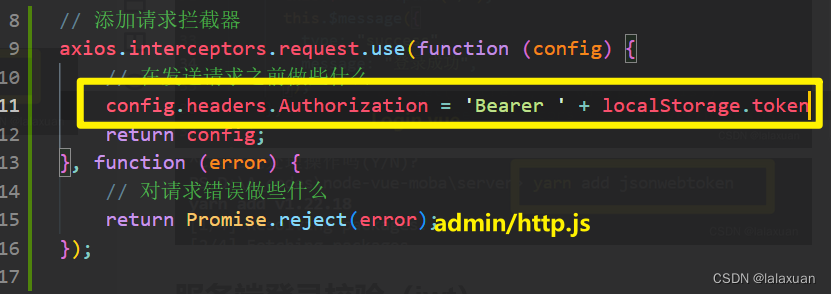
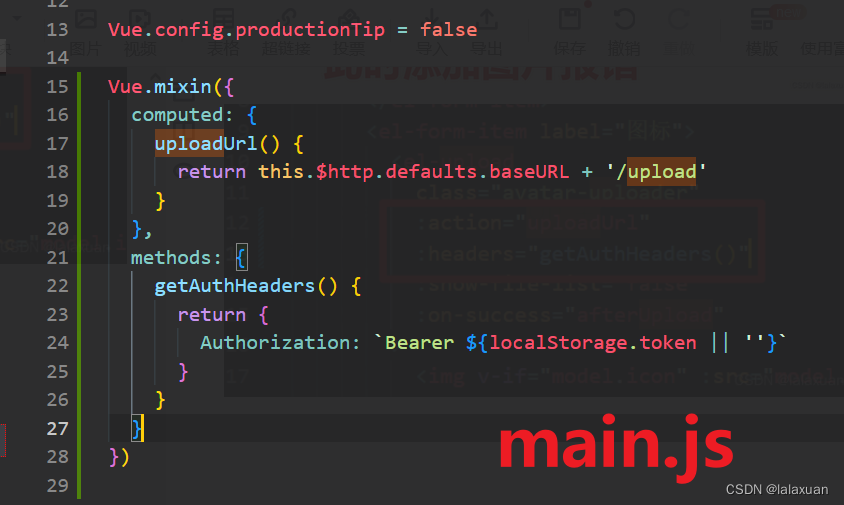
- 上传文件的登录校验(el-upload, headers)
Node.js+Vue.js全栈开发王者荣耀手机端官网和管理后台(二)
通用CRUD接口

这里真的很厉害
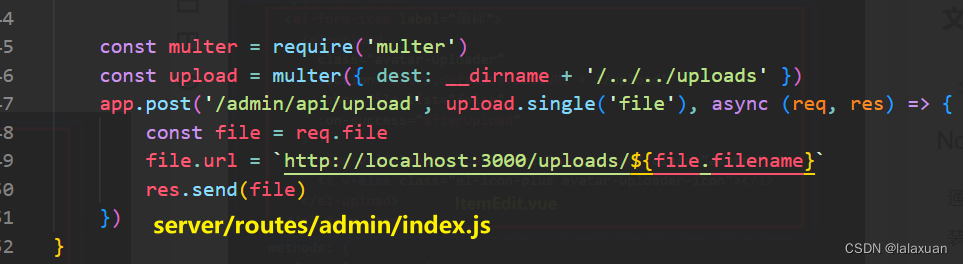
server/routes/admin/index.js
module.exports = app => {
const express = require('express')
const router = express.Router({
mergeParams: true
})
// 创建分类
router.post('/', async (req, res) => {
const model = await req.Model.create(req.body)
res.send(model)
})
// 编辑分类后保存分类
router.put('/:id', async (req, res) => {
const model = await req.Model.findByIdAndUpdate(req.params.id, req.body)
res.send(model)
})
// 删除分类
router.delete('/:id', async (req, res) => {
await req.Model.findByIdAndDelete(req.params.id, req.body)
res.send({
success: true
})
})
// 分类列表接口
router.get('/', async (req, res) => {
const queryOptions = {}
if (req.Model.modelName === 'Category') {
queryOptions.populate = 'parent'
}
const items = await req.Model.find().setOptions(queryOptions).limit(10)
res.send(items)
})
// 获取某一个分类详情的接口
router.get('/:id', async (req, res) => {
const model = await req.Model.findById(req.params.id)
res.send(model)
})
app.use('/admin/api/rest/:resource', async (req, res, next) => {
const modelName = require('inflection').classify(req.params.resource)
req.Model = require(`../../models/${modelName}`)
next()
}, router)
}
gitee
装备(物品)管理
接口部分
server/models/Item.js
const mongoose = require('mongoose')
const schema = new mongoose.Schema({
name: String,
icon: String
})
module.exports = mongoose.model('Item', schema)
物品管理-gitee
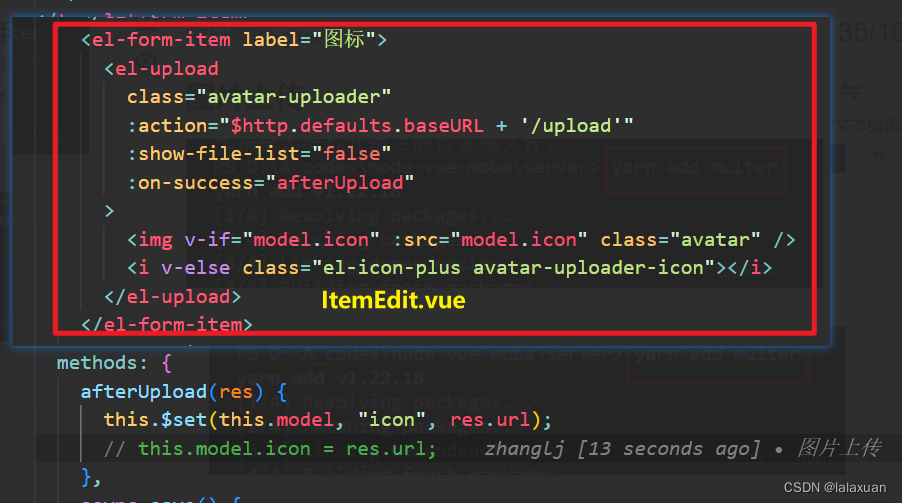
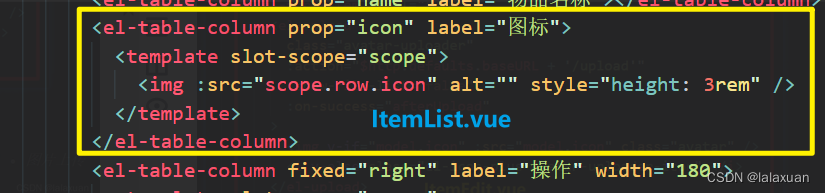
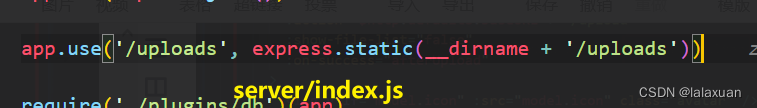
图片上传





gitee-图片上传
英雄管理
gitee-英雄管理
英雄编辑【模型字段】
server/models/Hero.js
const mongoose = require('mongoose')
const schema = new mongoose.Schema({
name: String,
avatar: String,
title: String,
categories: [{
type: mongoose.Schema.Types.ObjectId, ref: 'Category'
}],
scores: {
difficult: Number,
skills: Number,
attack: Number,
survive: Number
},
skills: [{
icon: String,
name: String,
description: String,
tips: String
}],
items1: [{
type: mongoose.Schema.Types.ObjectId, ref: 'Item'
}],
item2: [{
type: mongoose.Schema.Types.ObjectId, ref: 'Item'
}],
usageTips: String,
battleTips: String,
teamTips: String,
partners: [{
hero: {
type: mongoose.Schema.Types.ObjectId, ref: 'Hero'
},
description: String
}]
})
module.exports = mongoose.model('Hero', schema)
英雄编辑【编辑表单】
英雄编辑-gitee
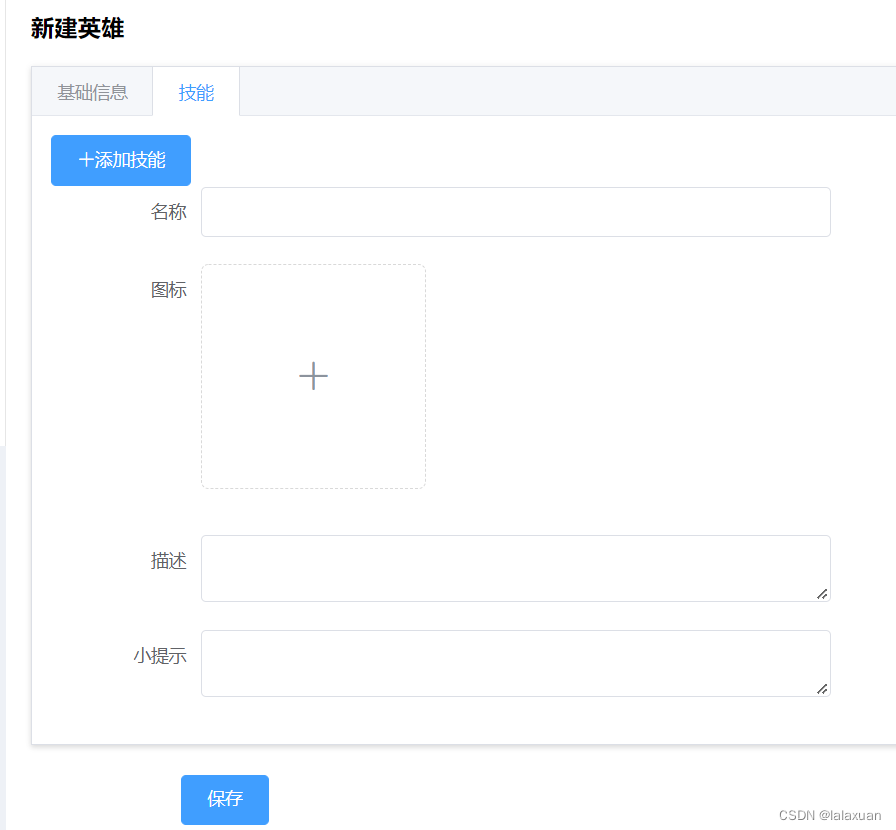
技能编辑【UI】
技能编辑【UI】-gitee

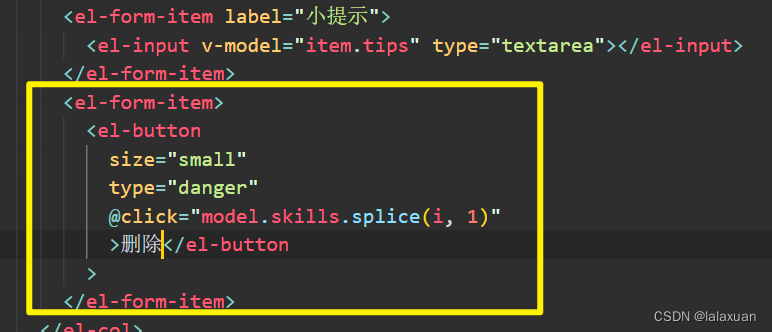
技能编辑【交互】


文章管理
文章管理-gitee
富文本编辑器(quill)
https://www.npmjs.com/package/vue2-editor
富文本编辑器【图片上传】
https://gitee.com/zhang-lijunKUN/node-vue-moba/commit/3d62589cd3e3164cb2cecbbef75cff1b96a01b5c
广告管理
https://gitee.com/zhang-lijunKUN/node-vue-moba/commit/8f6b612a1922c99e087b0662b234601d8dea7178
管理员账号管理(bcrypt)

管理员账号管理-gitee
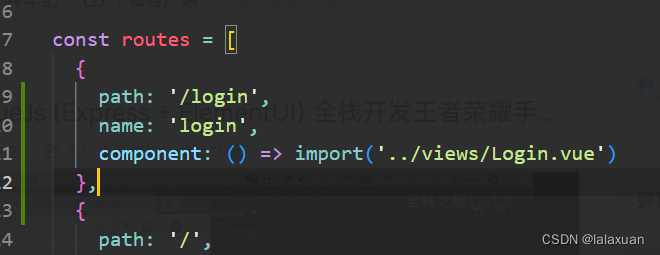
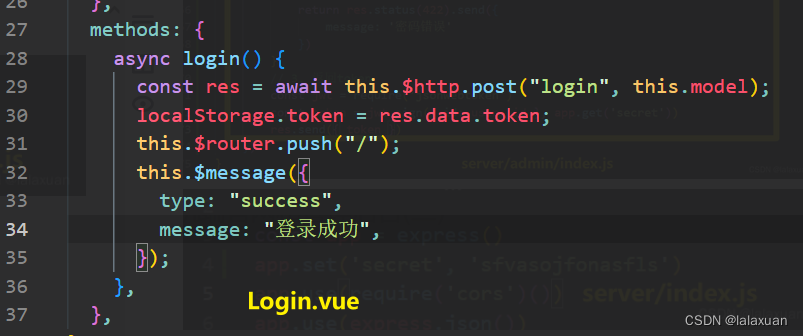
登录界面

Login.vue
<template>
<div class="login-container">
<el-card header="请先登录" class="login-card">
<el-form @submit.native.prevent="login">
<el-form-item label="用户名">
<el-input v-model="model.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input show-password v-model="model.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">登录</el-button>
</el-form-item>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
model: {},
};
},
methods: {
login() {
console.log(this.model);
},
},
};
</script>
<style scoped>
.login-card {
width: 25rem;
margin: 5rem auto;
}
</style>
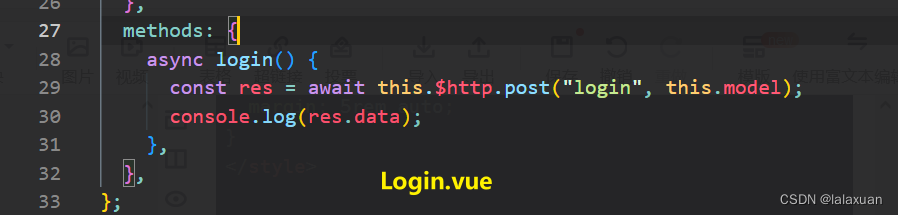
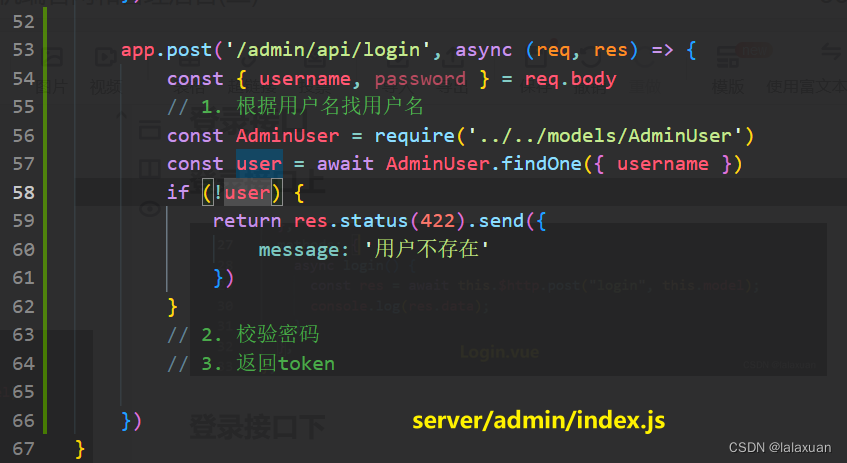
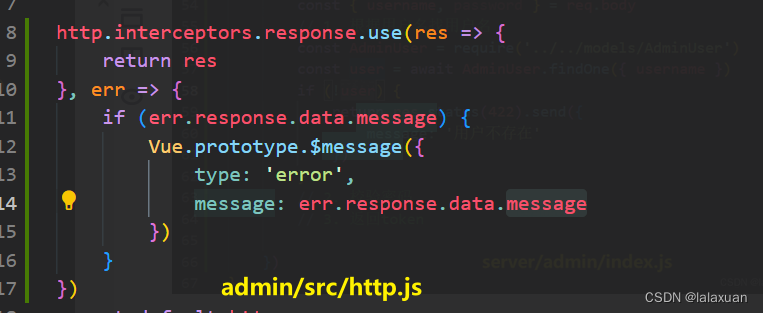
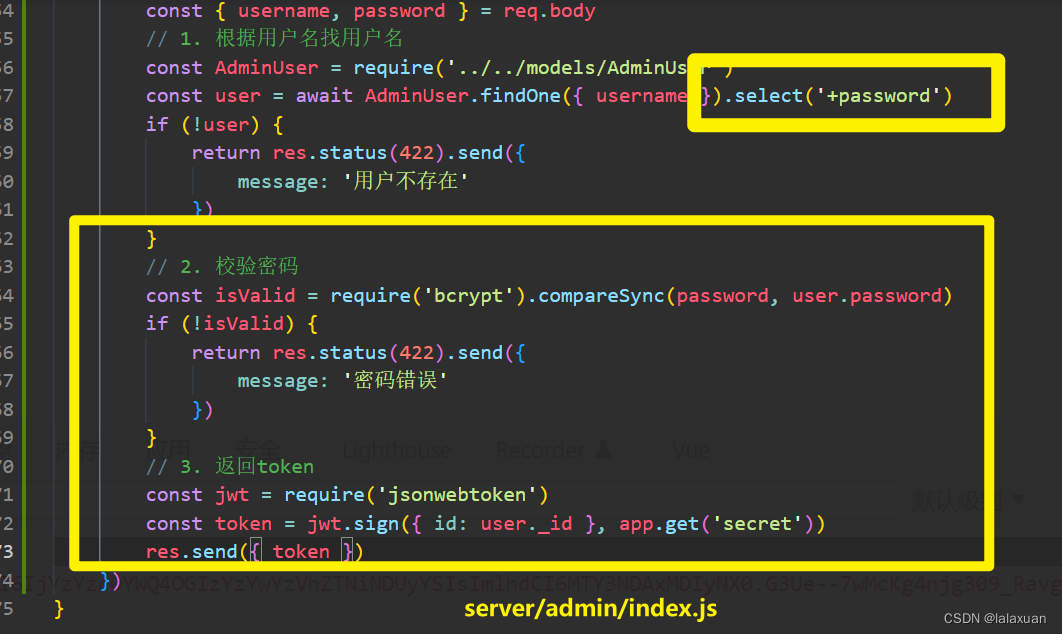
登录接口
登录接口上



登录接口下




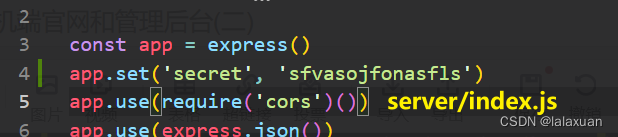
服务端登录校验(jwt)


服务端登录校验(assert)
https://www.npmjs.com/package/http-assert




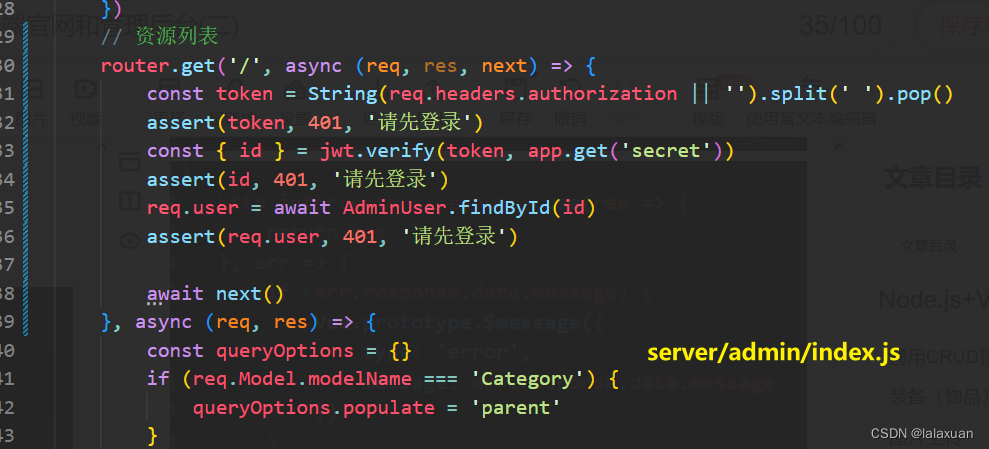
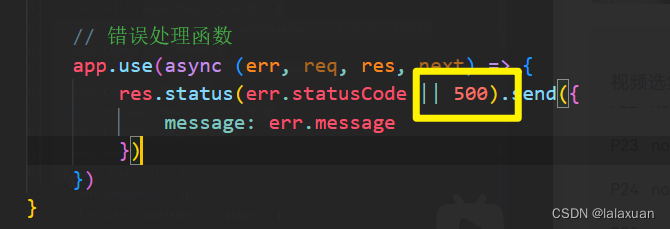
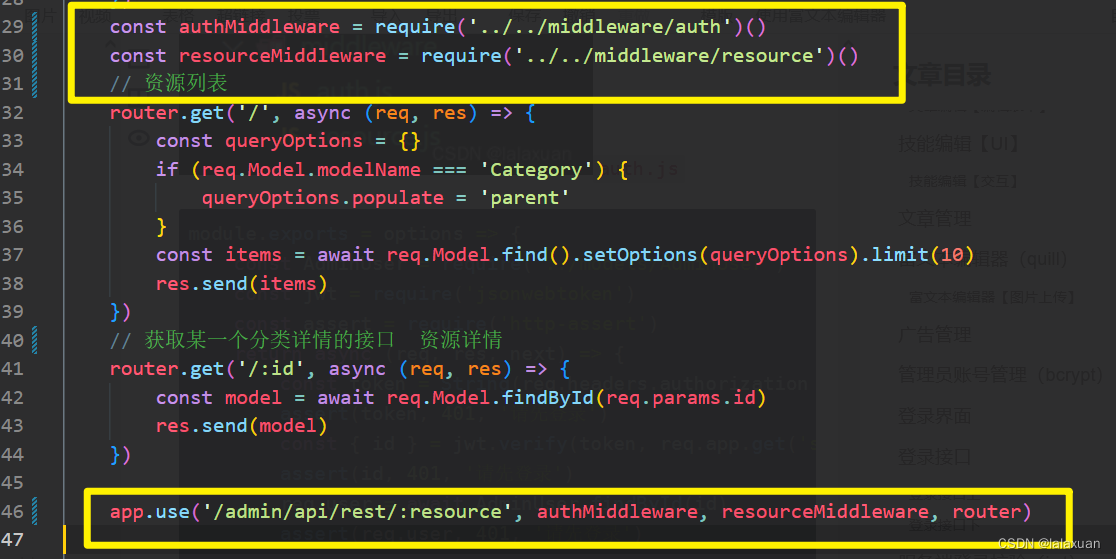
服务端登录校验(中间件)

auth.js
module.exports = options => {
const AdminUser = require('../models/AdminUser')
const jwt = require('jsonwebtoken')
const assert = require('http-assert')
return async (req, res, next) => {
const token = String(req.headers.authorization || '').split(' ').pop()
assert(token, 401, '请先登录')
const { id } = jwt.verify(token, req.app.get('secret'))
assert(id, 401, '请先登录')
req.user = await AdminUser.findById(id)
assert(req.user, 401, '请先登录')
await next()
}
}
resource.js
module.exports = options => {
return async (req, res, next) => {
const modelName = require('inflection').classify(req.params.resource)
req.Model = require(`../models/${modelName}`)
next()
}
}

服务端的登录检验-gitee
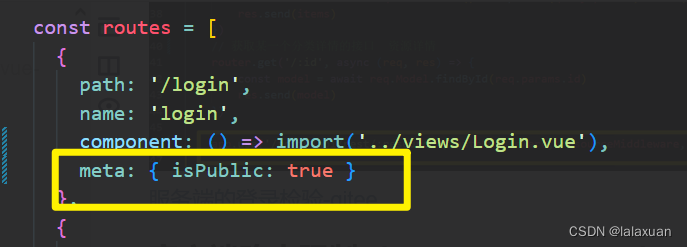
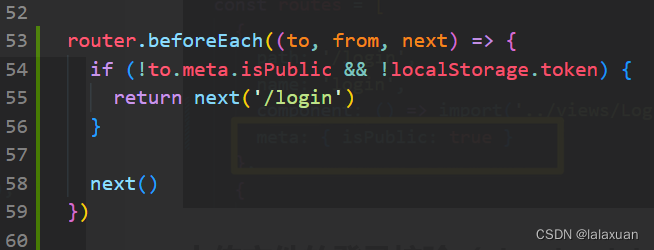
客户端路由限制(beforeEach, meta)


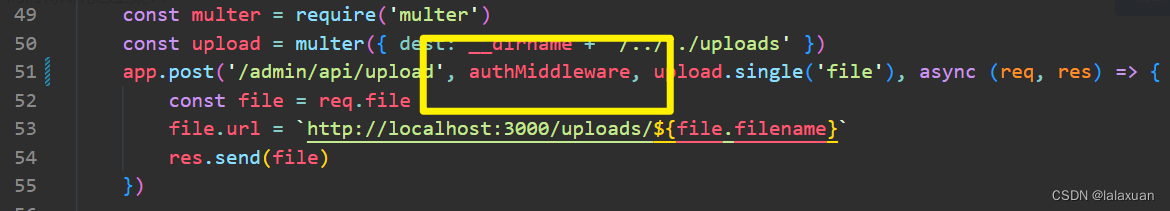
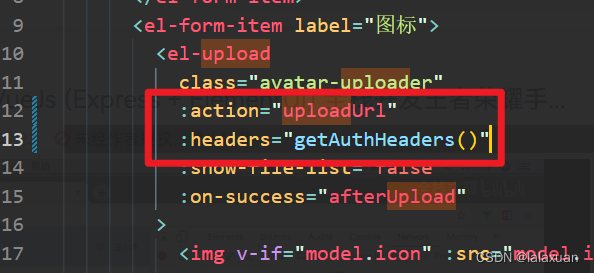
上传文件的登录校验(el-upload, headers)




源码——gitee
