32.(前端)主页布局
1.element-ui的页面布局使用
1.1查看布局组件
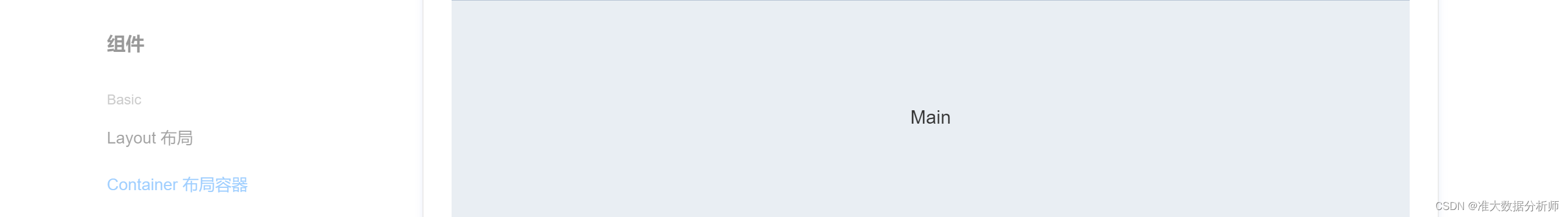
访问element的官网,可以搜索自己喜欢的页面布局代码

1.2找到自己所喜欢的布局样式并引入
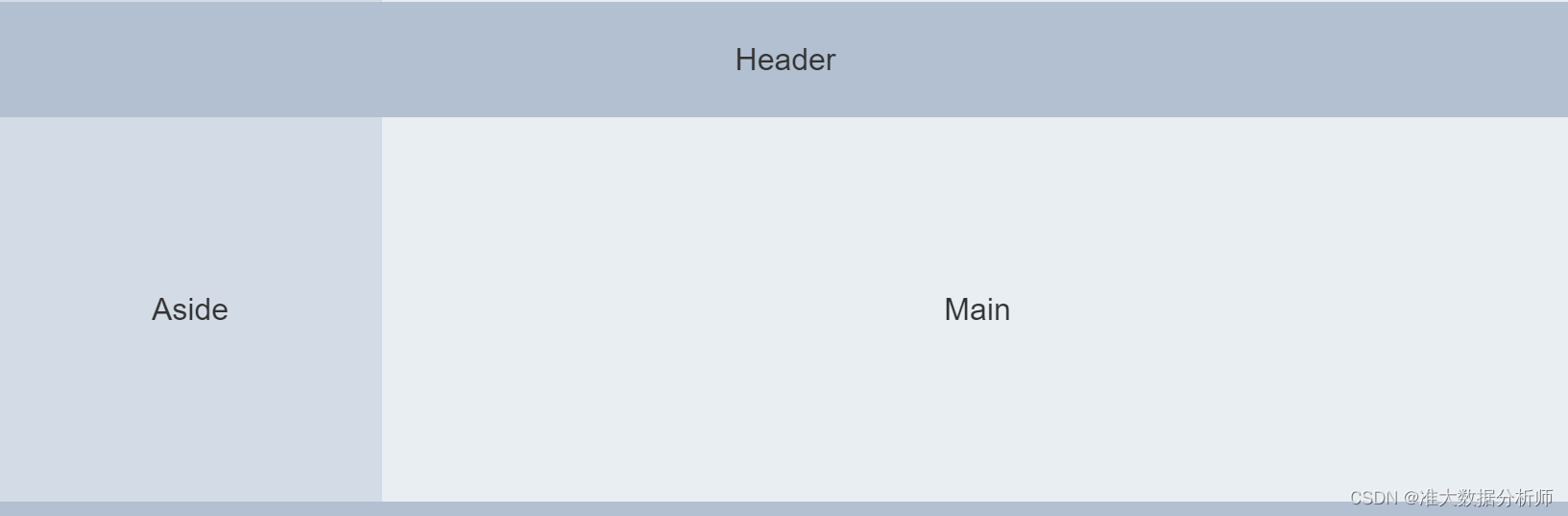
先找到对应图片

对应代码直接引入到Home.vue组件中
<!-- src/compoents/Home.vue -->
<template>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
</script>
<style lang="less" scoped>
</style>
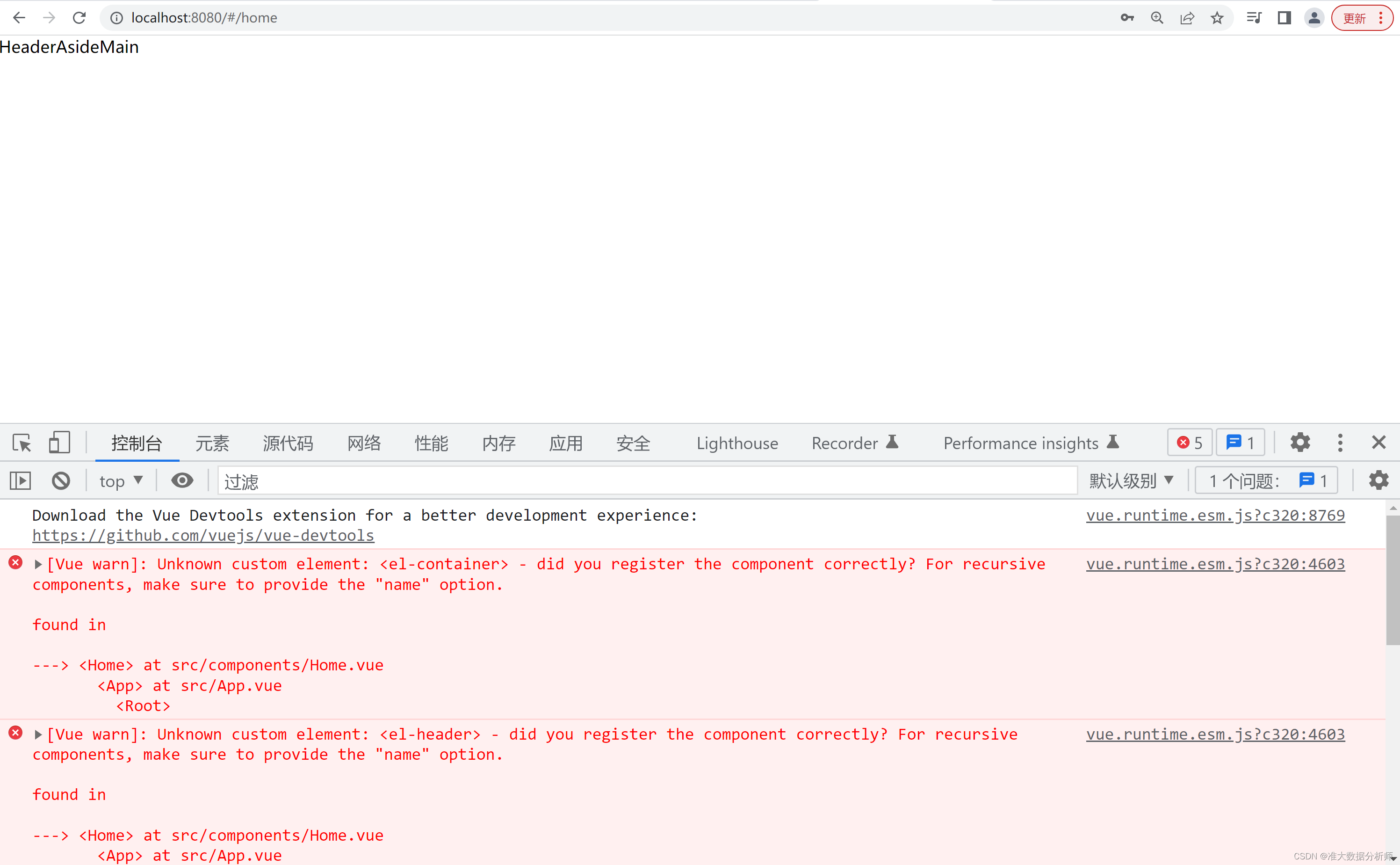
发现报错,并没有引入代码
[Vue warn]: Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option.
原因是,我们还没有引入组件,只是把代码抄了

1.2.1处理报错
// src/plugin/elements
import Vue from 'vue'
import { Button, FormItem, Form, Input, Message, Header, Container, Aside } from 'element-ui'
// import { Button } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Header)
Vue.use(Container)
Vue.use(Aside)
Vue.prototype.$msg = Message
2.完整代码
<!-- src/compoents/Home.vue -->
<template>
<el-container class="home-container">
<el-header>
<div>
<img src="../assets/logo.png">
<span>电子后台管理系统</span>
</div>
<el-button type="primary">退出</el-button>
</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
</script>
<style lang="less" scoped>
// 整个组件
.home-container{
height: 100%;
}
// 界面顶
.el-header{
display: flex;
align-items: center; //居中操作
background-color: #409EFF;
justify-content: space-between;
color: #fff;
font-size: 20px;
img{
height: 50px;
width: 100px;
}
div{
display: flex;
align-items: center;
}
}
// 侧面
.el-aside{
background-color: #303133;
}
// 中间
.el-main{
background-color: #e4e7ed;
}
</style>
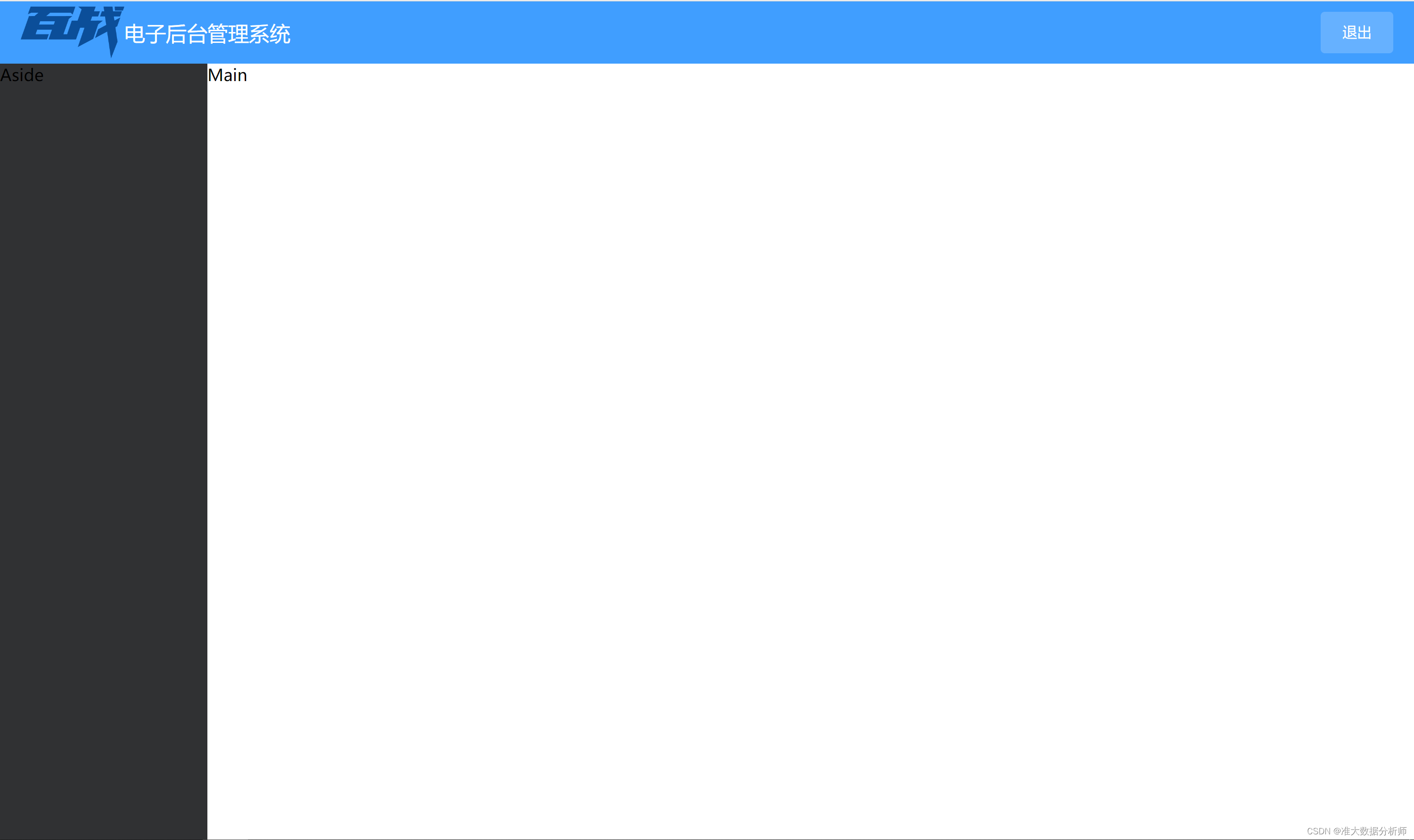
3.效果展示